【コピペで簡単実装】CSSの見出しデザインおすすめ18選!マルチに使いやすいデザイン集

HTMLやCSSの勉強をしている時や、Webサイト制作をしている時に、
「ブログサイト用の見出しをCSSで作りたい」と思ったことはありませんか?
また、実際に作り始める前に、どんな見出しデザインがあるのか見て参考にしたいですよね?
そこで今回は、ブログサイトなどの見出しに使えるおすすめのデザインの紹介と、実装方法の解説をしていきます。
この記事を読んでわかる内容は以下の通です。
- HTMLで正しく見出しを指定する方法
- 初心者でも実装しやすい見出しデザインの実装方法
- 個性的な見出しデザインの実装方法
おしゃれなデザインはもちろん、様々な場面で使いやすい見出しデザインも登場するので、ぜひ最後まで見てくださいね。
見出しの指定はHTMLで、見た目の装飾はCSSで
見出しは、主にブログサイトの記事内で利用されることが多く、HTMLでは、h1~h6タグで指定するのが基本です。
テキストを表示させるにはpタグを用いる方法もありますが、「段落」という意味になってしまうので、「見出し」の意味を持つh1~h6タグでしっかりマークアップしましょう。
また、h1~h6タグは、以下のように数字の大きさによって見出しレベルが異なります。
<h1>1番大きな見出し</h1>
<h2>2番目に大きな見出し</h2>
<h3>3番目に大きな見出し</h3>
<h4>4番目に大きな見出し</h4>
<h5>5番目に大きな見出し</h5>
<h6>6番目に大きな見出し</h6>数字が大きくなるごとに、文字の大きさと、重要性が大きくなります。
主にh1タグはブログ記事やWebサイトのタイトル、h2タグは大見出しやタイトルの次に強調したいテキストなどに用いられています。
文字の大きさを変えたい場合などにh1~h6タグを使用するのは、SEO対策としても良くないため、見た目の装飾にはHTMLではなく、CSSを使用しましょう。
マルチに使いやすいシンプルな見出しデザイン14選
ここでは、ブログ記事のタイトルや各見出し、Webサイトで重要な部分など、様々な場面で使いやすい見出しデザインを紹介します。
実際にどのように実装するのかコードも記述していますので、お気に入りのデザインを見つけたら、コピペして自分なりにアレンジして使用することも可能です。
下線のみをデザインした見出し9選
まずは下線のみのシンプルなデザインの見出しから紹介します。
下線のみでも、あるのとないのでは大違い!比較的簡単に実装することができるので、初心者の方にもおすすめですよ。
線の種類が違う見出しデザイン4選
<!-- HTMLコード -->
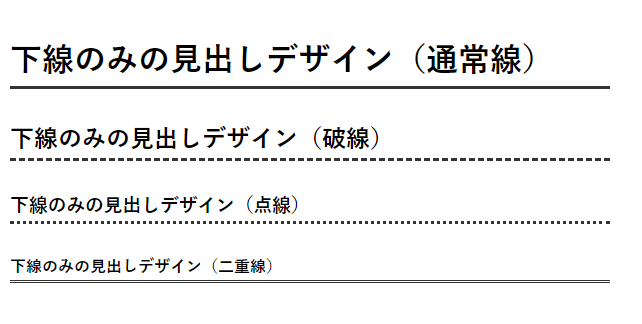
<h1>下線のみの見出しデザイン(通常線)</h1>
<h2>下線のみの見出しデザイン(破線)</h2>
<h3>下線のみの見出しデザイン(点線)</h3>
<h4>下線のみの見出しデザイン(二重線)</h4>/* CSSコード */
h1 {
border-bottom: 3px solid #333;
}
h2 {
border-bottom: 3px dashed #333;
}
h3 {
border-bottom: 3px dotted #333;
}
h4 {
border-bottom: 3px double #333;
}▼ブラウザ表示画面▼

線の表示場所を変えた見出しデザイン4選
<!-- HTMLコード -->
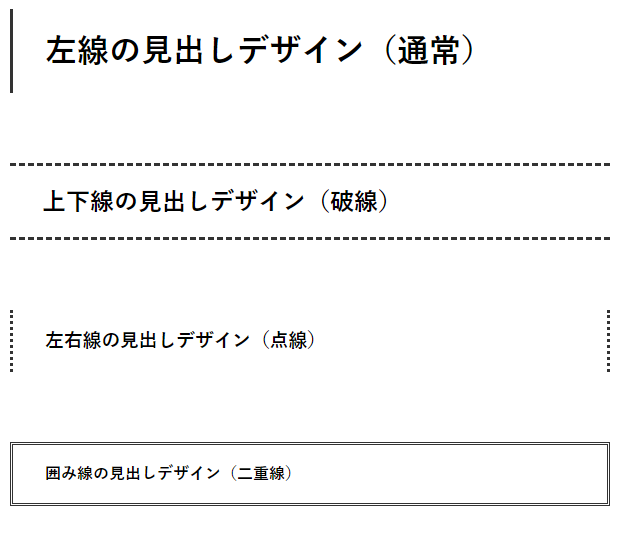
<h1>左線の見出しデザイン(通常)</h1>
<h2>上下線の見出しデザイン(破線)</h2>
<h3>左右線の見出しデザイン(点線)</h3>
<h4>囲み線の見出しデザイン(二重線)</h4>/* CSSコード */
h1 {
padding: 1rem 2rem;
border-left: 3px solid #333;
}
h2 {
padding: 1rem 2rem;
border-top: 3px dashed #333;
border-bottom: 3px dashed #333;
}
h3 {
padding: 1rem 2rem;
border-left: 3px dotted #333;
border-right: 3px dotted #333;
}
h4 {
padding: 1rem 2rem;
border: 3px double #333;
}▼ブラウザ表示画面▼

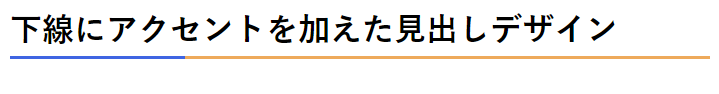
下線にアクセントを加えた見出しも
<!-- HTMLコード -->
<h1>下線にアクセントを加えた見出しデザイン</h1>/* CSSコード */
h1 {
border-bottom: solid 3px #eeaa5b;
position: relative;
}
h1::after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #3f65e2;
bottom: -3px;
width: 25%;
}▼ブラウザ表示画面▼

背景色と線を組み合わせた見出し5選
背景色を付けた見出しデザインは、大きく目を引きたい時や、大見出しと小見出しの差を付けたい時に効果的。
特に大見出しとして、背景色を付けるデザインが多く使用されています。
さらに、見出しの下や左側に線を付けることで、他の見出しとの区別や統一感を生むこともできます。
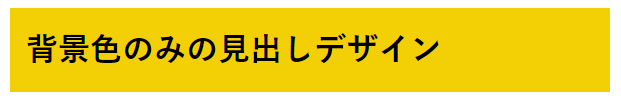
背景色のみ
<!-- HTMLコード -->
<h1>背景色のみの見出しデザイン</h1>/* CSSコード */
h1 {
background: #f3cf06;
padding: 0.5em;
}▼ブラウザ表示画面▼

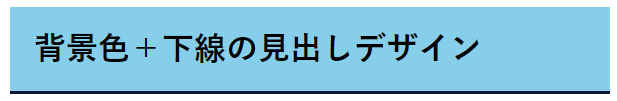
背景色+下線
<!-- HTMLコード -->
<h1>背景色+下線の見出しデザイン</h1>/* CSSコード */
h1 {
padding: .5em .75em;
background-color: skyblue;
border-bottom: 3px solid rgb(2, 22, 59);
}▼ブラウザ表示画面▼

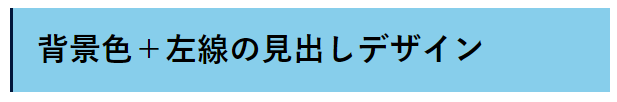
背景色+左線
<!-- HTMLコード -->
<h1>背景色+左線の見出しデザイン</h1>/* CSSコード */
h1 {
padding: .5em .75em;
background-color: skyblue;
border-left: 3px solid rgb(2, 22, 59);
}▼ブラウザ表示画面▼

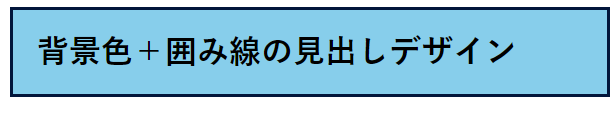
背景色+囲み線
<!-- HTMLコード -->
<h1>背景色+囲み線の見出しデザイン</h1>/* CSSコード */
h1 {
padding: .5em .75em;
background-color: skyblue;
border: 3px solid rgb(2, 22, 59);
}▼ブラウザ表示画面▼

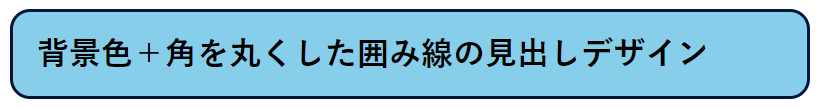
背景色+角を丸くした囲み線
<!-- HTMLコード -->
<h1>背景色+角を丸くした囲み線の見出しデザイン</h1>/* CSSコード */
h1 {
padding: .5em .75em;
background-color: skyblue;
border: 3px solid rgb(2, 22, 59);
border-radius: 20px;
}▼ブラウザ表示画面▼

おしゃれな見出しデザイン4選
ここでは、おしゃれな見出しデザイン4選と、それぞれの実装方法を紹介します。
おしゃれなカフェのホームページや、ブログサイトのデザインを個性的にしたい時などに向いている見出しデザインを集めたので、ぜひ参考にしてみてくださいね。
吹き出し風見出しデザイン2選
ユーザーに特に注目してほしい見出しや、個性を強調したい時におすすめなのが「吹き出し風」の見出しデザイン。
ブログ記事内に、会話文を挿入したい時にも利用できます。
ただし、使いすぎるとどこが重要なのかわからなくなるので、特に注目してほしい箇所に絞って使用しましょう。
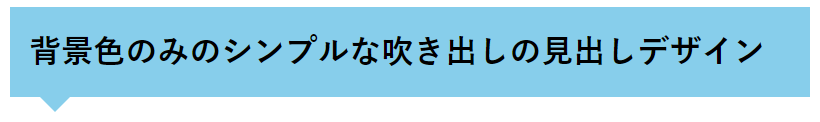
背景色のみのシンプルな吹き出し
<!-- HTMLコード -->
<h1>背景色のみのシンプルな吹き出しの見出しデザイン</h1>/* CSSコード */
h1 {
position: relative;
padding: 0.6em;
background: skyblue;
}
h1:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid skyblue;
width: 0;
height: 0;
}▼ブラウザ表示画面▼

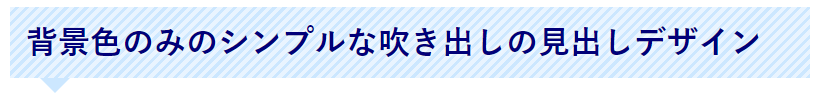
ストライプの吹き出し
<!-- HTMLコード -->
<h1>ストライプの吹き出しの見出しデザイン</h1>/* CSSコード */
h1 {
position: relative;
color: #010079;
text-shadow: 0 0 5px white;
padding: 0.3em 0.5em;
background: -webkit-repeating-linear-gradient(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
}
h1:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #cce7ff;
width: 0;
height: 0;
}▼ブラウザ表示画面▼

リボン・布風見出しデザイン2選
リボンや布風の可愛らしい見出しデザインは、女性ブロガーの記事や、おしゃれな雑貨屋・カフェなどのWebサイトで使用されていることが多いです。
女性向けのWebサイトや、やわらかい印象をユーザーに与えたい場合にピッタリの見出しデザインを紹介します。
個性的な見出しになるので、Webサイト全体のデザインに合わせて調整してみてくださいね。
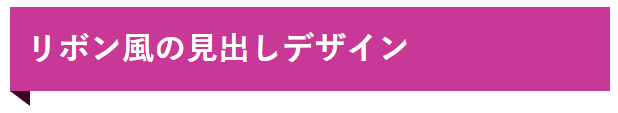
背景色のみのシンプルなリボン風見出し
<!-- HTMLコード -->
<h1>リボン風の見出しデザイン</h1>/* CSSコード */
h1 {
position: relative;
padding: 0.5em;
background: rgb(199, 56, 151);
color: white;
}
h1:after {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(58, 2, 39);
}▼ブラウザ表示画面▼

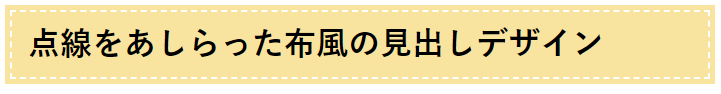
点線をあしらった布風見出し
<!-- HTMLコード -->
<h1>点線をあしらった布風の見出しデザイン</h1>/* CSSコード */
h1 {
background: #f8e39f;
box-shadow: 0px 0px 0px 5px #f8e39f;
border: dashed 2px white;
padding: 0.2em 0.5em;
}▼ブラウザ表示画面▼

ブログサイト用の見出しをCSSで自由にデザインしてみよう!
今回は、ブログサイトなどで利用できる見出しデザインと実装方法について紹介しました。
以下はこの記事のまとめです。
- 見出しやタイトルは、HTMLのh1~h6タグで指定する
- 見た目の装飾は必ずCSSで指定する
- Webサイト全体のデザイン、使用箇所などに合わせて見出しのデザインを決める
見出しのデザインは、工夫次第で無限大!
様々なCSSの実装方法を参考にして、自分だけのオリジナルデザインの見出しを実装してみてくださいね。