CSSプロパティを使ってテキストを折り返しする方法を2通り解説!

「HTMLで記述したテキストがはみ出してしまうのを防ぎたい」
上記のように悩んでいる方もいるのではないでしょうか。
HTMLのテキストを改行するには、CSSプロパティのword-breakとoverflow-wrapを使うことで改行方法を設定できます。
今回WEB CAMP MEDIAでは、CSSプロパティを使ってテキストを折り返しする方法について解説していきます。
- word-breakの使い方
- overflow-wrapの使い方
以上の項目について解説していきます。
この記事を読むことで、CSSプロパティのword-breakとoverflow-wrapを使ってHTMLに記述したテキストを折り返す方法について理解できるので、ぜひチェックしてみてくださいね!
CSSのword-breakで文字列を折り返す方法
word-breakはCSSプロパティの一種で、テキストが表示範囲からはみ出したときの処理方法を指定できます。
折り返し方法の指定は、下記3種類の値を変えることによって変更できます。
- normal:CJKテキスト(日本語や中国語、韓国語)の場合は表示範囲内で改行するが、半角文字は改行されない。
- break-all:テキストの種類関係なく表示範囲内で改行する。
- keep-all:テキストの種類問わず改行を解除する。
word-breakプロパティの初期値はnormalなので、半角文字は改行されず表示範囲からはみ出してしまいます。文字の種類問わず表示範囲内に収めたいときは、break-allを指定しましょう。
また、keep-allを指定すると改行が解除されますが、「。」や「、」のような句読点を境に改行されるという特徴がある点も抑えておきましょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
.test1, .test2, .test3{
width: 300px;
border: 1px solid;
}
.test1 {
word-break: normal;
}
.test2 {
word-break: break-all;
}
.test3 {
word-break: keep-all;
}
</style>
</head>
<body>
<p class="test1">wordbreakの改行テスト、wordbreakの改行テストwordbreakの改行テスト。
wordreaknokaigyoutestwordbreaknokaigyoutest
</p>
<p class="test2">wordbreakの改行テスト、wordbreakの改行テストwordbreakの改行テスト。
wordreaknokaigyoutestwordbreaknokaigyoutest
</p>
<p class="test3">wordbreakの改行テスト、wordbreakの改行テストwordbreakの改行テスト。
wordreaknokaigyoutestwordbreaknokaigyoutest
</p>
</body>
</html>CSSのoverflow-wrapで文字列を折り返す方法
overflow-wrapプロパティは、表示範囲内から文字がはみ出したときどのように処理するのか指定できます。
overflow-wrapプロパティは表示範囲内からテキストがはみ出したときの処理で、word-breakプロパティは文字が表示範囲からはみ出したときの処理になります。
双方ともとても似ていますが、overflow-wrapプロパティは表示範囲を基準にしており、word-breakプロパティはテキストを基準にしているという違いがあります。
overflow-wrapプロパティに指定できる値とその役割は下記になります。
- normal:CJKテキスト(日本語や中国語、韓国語)の場合は表示範囲内で改行するが、半角文字は改行されない。
- break-word:表示範囲からテキストがはみ出る場合、テキストの種類問わず改行する。
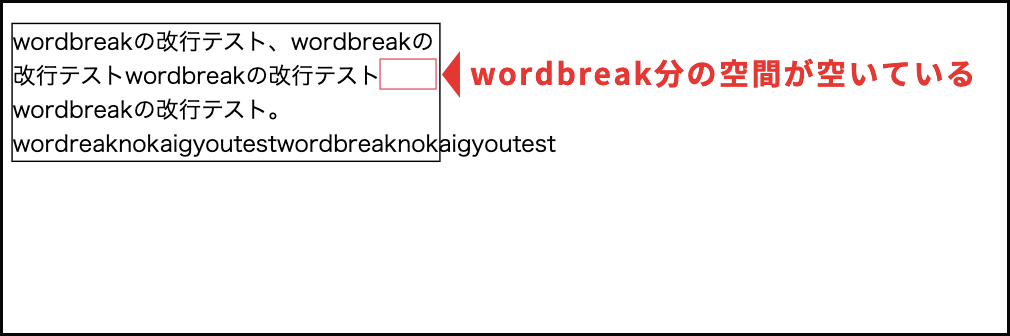
normalはoverflow-wrapの初期値になります。また、単語の途中で表示範囲を超えそうな場合は、改行前に単語の分スペースが空いて改行後に単語が表示されます。

サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
.test1, .test2{
width: 300px;
border: 1px solid;
}
.test1 {
overflow-wrap: normal;
}
.test2 {
overflow-wrap: break-word;
}
</style>
</head>
<body>
<p class="test1">wordbreakの改行テスト、wordbreakの改行テストwordbreakの改行テストwordbreakの改行テスト。
wordreaknokaigyoutestwordbreaknokaigyoutest
</p>
<p class="test2">wordbreakの改行テスト、wordbreakの改行テストwordbreakの改行テスト。
wordreaknokaigyoutestwordbreaknokaigyoutest
</p>
</body>
</html>まとめ
今回は、CSSプロパティのoverflow-wrapとword-break使ってテキストを折り返す方法について解説しましたが、いかがでしたでしょうか?
overflow-wrapとword-breakの特徴を下記にまとめたので、振り返りも含めて見ていきましょう。
| プロパティ名 | 特徴 | 値 |
| overflow-wrap | 表示範囲を基準に改行処理を設定する | ・normal ・break-all ・keep-all |
| word-break | テキストを基準に改行処理を設定する | ・normal ・break-word |
また、テキストの種類によって改行の有無が変わる点に注意して利用しましょう。
ぜひ参考にしてみてくださいね!