CSSを使ってHTML文書の文字間を調節する方法!サンプルコードで詳しく解説

「CSSを使ってHTML文書の文字間を広くする方法について知りたい」
「CSSを使って単語間隔を調節するにはどうしたらいいんだろう?」
上記のように考えていてこの記事にたどり着いた方も多いのではないでしょうか?
文字間を広げるには、CSSのletter-spacingプロパティを利用します。また、空白文字を入れることで文字間を空けることもできますが、デメリットが多いのでおすすめできません。
今回WEB CAMP MEDIAでは、CSSを使ってHTML文書の文字間を調節する方法について解説していきます。
- 空白文字を利用するデメリット
- letter-spacingの使い方
- 特定文字の文字間を調節する方法
- 均等割り付けする方法
以上の項目について解説します。
この記事を読むことで、CSSのletter-spacingプロパティを使って文字間を調節する方法について理解できるので、ぜひチェックしてみてくださいね!
デメリットばかり!空白文字で文字間を調節してはいけない理由
HTMLで作成した文字間の調節は、半角スペースや全角スペースを使って開けることで次のようなデメリットが生じます。
- 検索にヒットしない
- 読み上げが変になる
- メンテナンスしづらい
- 利用環境によって空白のサイズに違いが出る
- 空白のサイズを微調整できない
各デメリットの詳細について解説していきます。
検索にヒットしない
空白文字は表示上では空きスペースのように見えますが、コード上では空白の文字として判断されるので単語として認識されず、検索に引っかからなくなります。
たとえば、「プログラミング」という単語の間に空白文字を使うと、「プ」と「ロ」が独立して「プログラミング」という単語で認識されません。
検索に単語がヒットしないことで、Webサイトにどのような記事が書かれているのかGoogleのクローラーが認識しづらくなります。
半角スペースや全角スペースを使って単語の間にスペースを開けると、検索にヒットせずWebサイトの質が下がることがあるのです。
読み上げが変になる
スマートスピーカーの普及もあり、Webサイトの文字を音声で聞くケースも考えられますよね。
空白文字を利用すると、文字の間に一定の間があくので単語と認識しづらくなります。この点は検索にヒットしない理由と一緒ですね。
たとえば「今日は朝7時に起きました」を音声で読み上げると「きょうはあさしちじにおきました」と発音されます。
その反面、空白を入れて「今 日 は 朝 7 時 に 起 き ま し た」と表記すると「いま、にち、は、あさ、しち、とき、に、き、き、ま、し、た」と発音されるのです。
上記のように読み上げられると、記事の内容が把握できずユーザビリティが低くなってしまいます。
メンテナンスしづらい
空白文字を使って文字間を空けるとき、単語の間にひとつずつ空白を入れる必要があるのでメンテナンスしづらくなります。
また、Webサイトのボリュームが多いほど空白文字を利用している場所を探す時間と手間がかかります。
メンテナンスしづらいWebサイトは、自分だけでなくほかのエンジニアの方にも迷惑をかける可能性もあるので、空白文字の利用は控えた方が良いと言えるでしょう。
利用環境によって空白のサイズに違いが出る
空白文字のサイズは利用している端末やブラウザによって空白のサイズが違います。
そのため、空白文字を用いて完璧にデザインしても、ユーザーから見ると違った空白のサイズで表示される可能性があります。
空白のサイズを微調整できない。
空白文字はサイズが決まっているので、文字間のサイズをピクセル間隔で微調整できません。半角スペースよりも狭くできず、全角スペースよりも広くできないので利便性に欠けています。
文字間に空白を入れる目的は文字同士のバランスを取るためなので、ピクセル単位で微調整できない空白文字は適切ではないと言えるでしょう。
CSSのletter-spacingプロパティで文字間を調節する方法
CSSのletter-spacingプロパティの特徴から、文字間を広げたり詰めたり調節する方法まで解説していきます。
letter-spacingとは
letter-spacingは文字の間を調節するときに使用するCSSプロパティで、指定する値を変えることで文字間を微調整できます。
letter-spacingプロパティに指定できる値一覧
- normal:letter-spacingの初期値。letter-spacing:0;と同じ意味。
- 数字+px:指定したピクセル数で文字間を調節する。
- 数字+em:em「エム」単位を使って文字間を調節する。
em「エム」とは、親要素のフォントサイズを基準に数値を指定できる値です。1emが親要素の文字と同じサイズで、2emが2倍のサイズになります。
また、親要素がない場合は、HTML文章を示すタグであるbodyタグの文字サイズを基準にします。
letter-spacingで文字間を広げる方法
letter-spacingで文字間を広げるには、値に整数をpxやemを使って指定します。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
body{
font-size: 14px;
}
.test1{
letter-spacing:5px;
}
.test2{
letter-spacing: 1em;
}
</style>
</head>
<body>
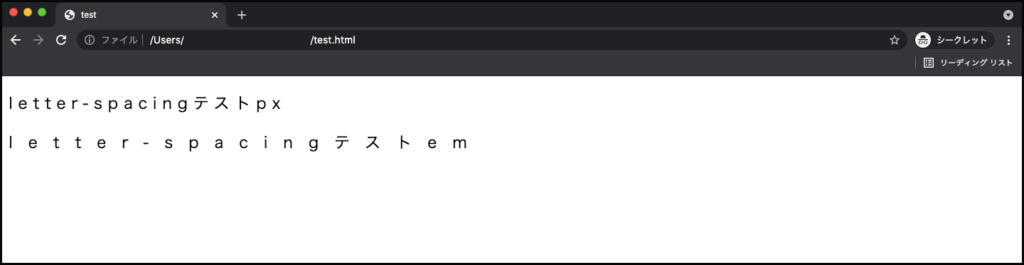
<p class="test1">letter-spacingテストpx</p>
<p class="test2">letter-spacingテストem</p>
</body>
</html>test1というクラスが付与されているpタグは、表記の通り文字同士の間に5px分の空白を指定しています。
test2が付与されているpタグは、bodyタグの文字サイズを14pxにしているので、letter-spacing: 1em;を使うと14px分の空白が表示されます。
実行結果

letter-spacingで文字間を詰める方法
letter-spacingの値には、マイナス(-)を指定して初期値であるnormalを基準に文字間を詰めることができます。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
body{
font-size: 14px;
}
.test1{
letter-spacing: normal;
}
.test2{
letter-spacing: -0.1em;
}
.test3{
letter-spacing:-1px;
}
</style>
</head>
<body>
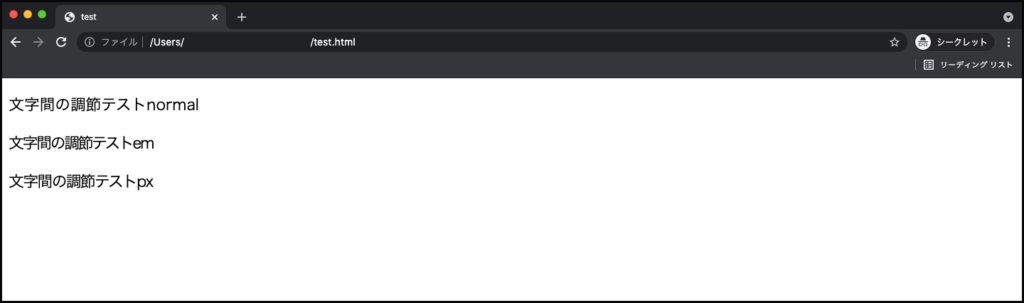
<p class="test1">文字間の調節テストnormal</p>
<p class="test2">文字間の調節テストem</p>
<p class="test3">文字間の調節テストpx</p>
</body>
</html>上記のように初期値の状態からさらに文字を詰めることになるので、少数単位で文字間を調節すると良いでしょう。
実行結果

word-spacingを使って単語間隔で英数字を文字詰めする方法
Webサイト内に英単語を利用しており、単語間の空白のみ調節したいシーンも考えられます。そのとき役に立つのが、単語間隔を調節するword-spacingプロパティです。
word-spacingプロパティを使うと英数字の単語間に空白を開けることができるので、文字間ではなく単語間だけ広げたいときに最適です。
また、word-spacingは英数字のみに対応しており、日本語のテキストには対応していない点に注意しましょう。
指定方法はletter-spacingと同じく、narmalやpxで数値を指定でき、マイナス数値も利用できます。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
body{
font-size: 14px;
}
.test{
word-spacing:normal;
}
.test1{
word-spacing:10px;
}
.test2{
word-spacing: 2em;
}
.test3{
word-spacing:-3px;
}
</style>
</head>
<body>
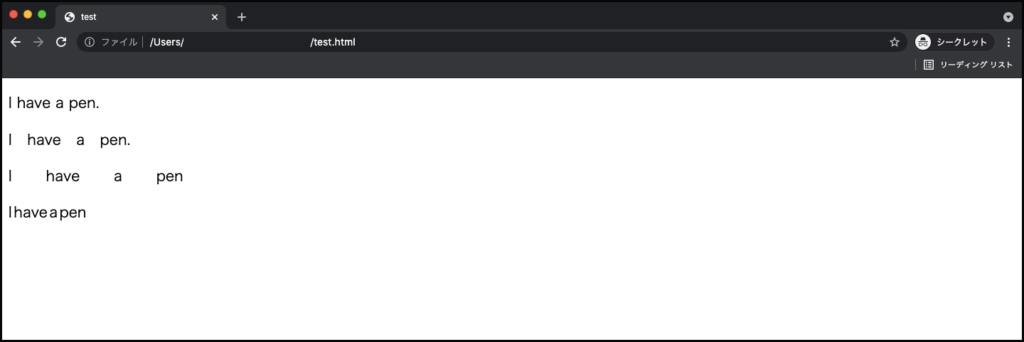
<p class="test">I have a pen.</p>
<p class="test1">I have a pen.</p>
<p class="test2">I have a pen</p>
<p class="test3">I have a pen</p>
</body>
</html>実行結果

CSSのpaddingを使って特定文字の文字間を調節する方法
指定した文字全ての文字間ではなく一部分の文字間を空けたいときは、spanタグで一部分の文字を囲い、paddingプロパティを指定して文字間を広げることで実現できます。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test1 span{
padding: 0 20px;
}
</style>
</head>
<body>
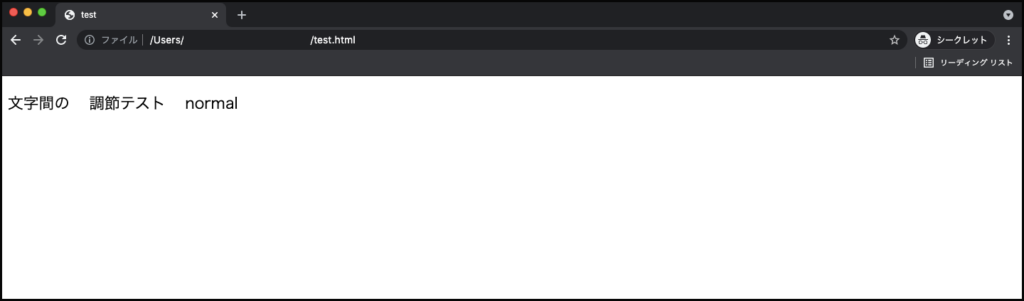
<p class="test1">文字間の<span>調節テスト</span>normal</p>
</body>
</html>上記コードでは、「調節テスト」という単語の前後にspanタグを指定し、paddingプロパティを使って前後に20pxの空白を表示しています。
実行結果

CSSを使って文字間隔に均等割り付けを実装する方法
均等割り付けとは、テキストの幅を等間隔で要素間いっぱいに表示することです。HTML文書を均等割り付けするには、CSSのtest-alignとtext-align-lastプロパティを利用します。
test-alignは、文書や画像を水平方向にそろえる方法を指定できるプロパティで、値に「justify」を指定することで均等割り付けを実装できます。
text-align-lastは、指定したテキストの最後を揃えることができます。「test-align:justfy;」は、テキストの最後のみ反映されないので、text-align-lastと併用して利用することで綺麗な均等割付けを実現できます。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
body {
display: flex;
justify-content: center;
}
p {
margin: 0;
}
.container{
width: 200px;
}
.normal, .jy {
color:white;
background: #0f0f0f;
}
.jy {
text-align: justify;
text-align-last: justify;
}
</style>
</head>
<body>
<div class="container">
<p>均等割り付けなし</p>
<div class="normal">
<p>均等割り付けのテスト均等割り付けのテスト均等割り付けのテスト均等割り付けのテスト</p>
</div>
<p>均等割り付けあり</p>
<div class="jy">
<p>均等割り付けのテスト均等割り付けのテスト均等割り付けのテスト均等割り付けのテスト</p>
</div>
</div>
</body>
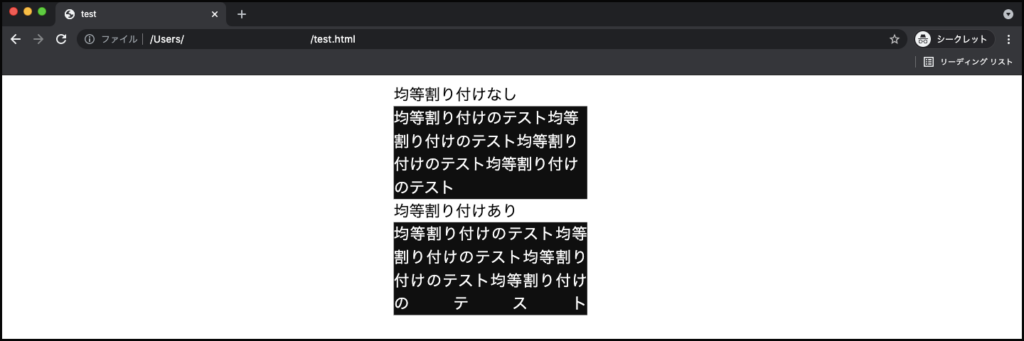
</html>実行結果

上記のように、均等割り付けなしの場合は要素の左側に文字が偏っていますが、test-alignとtext-align-lastプロパティを使うことで要素いっぱいに均等割り付けできます。
まとめ
今回は、CSSを使ってHTML文書の文字間を調節する方法について解説してきましたが、いかがでしたでしょうか?
CSSのletter-spacingを使うことで、文字間の空白を調節できます。全角スペースや半角するペースでも空白を作れますが、メンテナンスしづらく利便性にも欠けているため利用を控えることをおすすめします。
英数字の単語間を調節するにはword-spacingプロパティを利用しますが、日本語には対応していない点に注意が必要です。また、HTML要素内に均等割り付けしたい場合は、test-alignとtext-align-lastを使いましょう。
ぜひ参考にしてみてくださいね!






















