CSSにおける幅の調整方法を初心者にもわかりやすく解説

Webサイトにおいてレイアウトを整えるために横幅の指定は非常に重要です。
今回は、CSSにおける横幅の指定方法と注意点について解説していきます。
CSSにおける横幅の指定は、基本中の基本となり、学習初期から習得しておかなければならない項目です。
横幅の指定をマスターできれば、レイアウトの組み方やレスポンシブデザインへの対応も可能となります。CSSのレベルアップを目指すのであれば横幅の指定方法は避けては通れない道です。
記事後半では横幅の有効な使い方についても解説していますので、最後までご覧ください。
CSSにおける横幅はwidthで指定する
CSSで横幅を指定する際のコードは、
CSS
〇〇{
width:100px;
}〇〇のブロック要素の横幅を100pxにする際に上記のコードを使用します。
widthとは英語で、「広さ」や「幅」のことを指します。
CSSにおいてwidthはなくてはならないプロパティとなるので、確実に理解して使いこなせるようになっておきましょう。
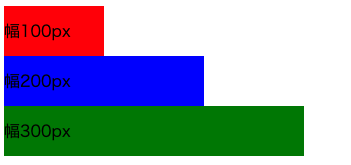
具体的なコード例を紹介します。
HTML
<div class="haba1">
幅100px
</div>
<div class="haba2">
幅200px
</div>
<div class="haba3">
幅300px
</div>CSS
.haba1{
width: 100px;
height: 50px;
background-color: red;
}
.haba2{
width: 200px;
height: 50px;
background-color: blue;
}
.haba3{
width: 300px;
height: 50px;
background-color: green;
}
widthを設定しない場合の幅は親要素に依存する
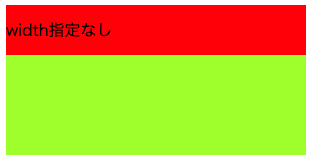
上記のコード例ではwidthをpxで記述し、横幅を指定しました。しかし、ブロックに対してwidthを指定しない場合の横幅は親要素の横幅いっぱいまで広がります。
例えば、
HTML
<div class="oya">
<div class="haba1">
width指定なし
</div>
</div>CSS
.oya{
width: 300px;
height: 150px;
background-color: greenyellow;
}
.haba1{
height: 50px;
background-color: red;
}
上記のコードのように、widthの記載がなければ親要素の横幅いっぱいまで広がります。
親要素がbodyの場合で、bodyにwidthの指定がなければ子要素は画面幅いっぱいまで広がることになります。
widthで指定できる単位
ここからは、widthの値に指定できる単位について解説します。
単位の指定で横幅の考え方は変わりますので、どのような単位で指定できるのかを覚えておきましょう。
今回は下記の主な3つの単位について紹介します。
- px
- %
- vw
それぞれの指定方法をコード例を用いて解説します。
widthをpxで指定
記事前半のコード例でも使用したpx(ピクセル)で横幅を指定する方法です。
pxはコーディングをするうえで頻繁に使われる値で、明確に横幅の値を固定したい時に使われます。
簡単なコード例を紹介します。
HTML
<div class="oya">
<div class="haba1">
幅100px
</div>
<div class="haba2">
幅200px
</div>
<div class="haba3">
幅300px
</div>
</div>CSS
.oya{
width: 250px;
height: 130px;
background-color: greenyellow;
}
.haba1{
width: 100px;
height: 30px;
background-color: red;
}
.haba2{
width: 200px;
height: 30px;
background-color: blue;
}
.haba3{
width: 300px;
height: 30px;
background-color: green;
}
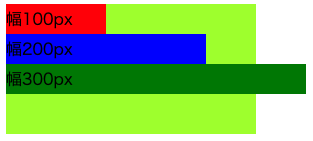
指定したpxの値で横幅が決まるので使い勝手は良いです。
しかし、上記コードのhaba3クラスのように親要素の横幅を超えて指定した場合は、そのまま親要素から飛び出してしまう形となるのでpxで指定する際は注意が必要です。
widthを%で指定
続いては、widthを%で指定する方法を紹介します。
%は相対値であり、基本的には親要素の幅が基準です。親要素や親要素が存在しない場合は、bodyの横幅を100%と考えます。
簡単なコード例から解説します。
HTML
<div class="oya">
<div class="haba1">
幅30%
</div>
<div class="haba2">
幅50%
</div>
<div class="haba3">
幅100%
</div>
</div>CSS
.oya{
width: 250px;
height: 130px;
background-color: greenyellow;
}
.haba1{
width: 30%;
height: 30px;
background-color: red;
}
.haba2{
width: 50%;
height: 30px;
background-color: blue;
}
.haba3{
width: 100%;
height: 30px;
background-color: green;
}
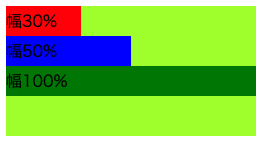
上記のコードからわかるように、親要素の幅を基準にして子要素の幅が決定します。50%であれば親要素の半分、100%であれば親要素の横幅いっぱいまで広がります。
100%以上の値の指定も可能ですが、親要素からはみ出してしまいます。
widthをvwで指定
pxと%以外にも、vwで指定する方法もあります。vwとは画面幅を基準に考える値です。100vwが画面幅いっぱいまで広がり、50vwだと画面幅の半分までの幅となります。
使用頻度は高くはありませんが、レスポンシブデザインのように画面幅を考慮するときに使用されることもあります。
widthの値にautoを使うとどうなる
widthはautoの値を取ることができます。これは、widthの初期値となります。
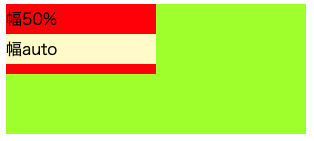
width100%と同じ挙動をとり、親要素の横幅いっぱいまで広がります。
簡単なコード例を紹介します。
HTML
<div class="oya">
<div class="haba1">
幅50%
<div class="haba1_ko">
幅auto
</div>
</div>
</div>CSS
.oya{
width: 300px;
height: 130px;
background-color: greenyellow;
}
.haba1{
width: 50%;
height: 70px;
background-color: red;
}
.haba1_ko{
width: auto;
height: 30px;
background-color: lemonchiffon;
}
上記のコード例のように、一段階上の親要素を基準にすることを覚えておきましょう。
横並びの要素を整えるwidth
Webサイトを作成していたら、ブロック要素を横並びにするためにflexboxを使用する機会があります。
その際にwidthでブロック要素ごとの幅を決めて、レイアウトを整えることも可能です。
簡単なコード例を用いて解説します。
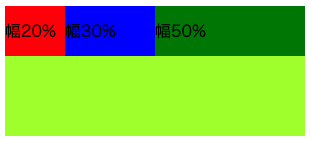
HTML
<div class="oya">
<div class="haba1">
幅20%
</div>
<div class="haba2">
幅30%
</div>
<div class="haba3">
幅50%
</div>
</div>CSS
.oya{
width: 300px;
height: 130px;
display: flex;
background-color: greenyellow;
}
.haba1{
width: 20%;
height: 50px;
background-color: red;
}
.haba2{
width: 30%;
height: 50px;
background-color: blue;
}
.haba3{
width: 50%;
height: 50px;
background-color:green;
}
上記のようにそれぞれのブロック要素のwidthを%で指定することで、親要素内での幅の割合を決めることができます。
このように、widthを上手に使うことで簡単にレイアウトを組むことができます。
max-widthとmin-widthを理解してさらにレベルアップ
widthを学習していく上で必ず学習しておかなければならないのが、
- max-width
- min-width
Webサイトが色々な画面幅で見られることを想定すると、この2つのプロパティは非常に重要なものです。
どのような意味があるかだけでも理解しておきましょう。それぞれ解説します。
max-widthの使い方
max-widthとは、画面幅が広がっていく際にブロック要素がある一定の値以上に横幅を広げないように設定できます。maxは「最大」という意味ですので、最大の幅を操るのがmax-widthということになります。
簡単なコード例を紹介します。
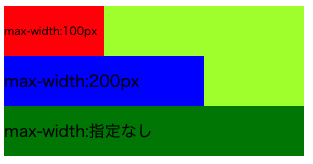
HTML
<div class="oya">
<div class="haba1">
max-width:100px
</div>
<div class="haba2">
max-width:200px
</div>
<div class="haba3">
max-width:指定なし
</div>
</div>CSS
.oya{
width: 300px;
height: 130px;
background-color: greenyellow;
}
.haba1{
width: 100%;
max-width: 100px;
height: 50px;
background-color: red;
}
.haba2{
width: 100%;
max-width: 200px;
height: 50px;
background-color: blue;
}
.haba3{
width: 100%;
height: 50px;
background-color: green;
}
上記のコード例では、子要素の全要素はwidthが100%になっていますが、max-widthで幅の制限をかけられているため、赤と青は100%まで横幅が広がることはありません。
このように、Webサイトがパソコン画面で見られた時に必要以上に横幅を広げたくない時などにmax-widthは使用されます。
min-widthの使い方
min-widthはmax-widthとは逆に、要素を指定の値よりも縮まらないようにするプロパティです。
簡単なコード例を元に解説します。
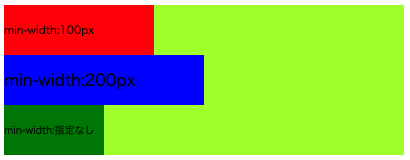
HTML
<div class="oya">
<div class="haba1">
min-width:100px
</div>
<div class="haba2">
min-width:200px
</div>
<div class="haba3">
min-width:指定なし
</div>
</div>CSS
.oya{
width: 400px;
height: 150px;
background-color: greenyellow;
}
.haba1{
width: 25%;
min-width: 150px;
height: 50px;
background-color: red;
}
.haba2{
width: 25%;
min-width: 200px;
height: 50px;
background-color: blue;
}
.haba3{
width: 25%;
height: 50px;
background-color: green;
}
上記のコード例では、背景が赤と青の子要素はmin-widthが設定されてなければ緑の子要素と同様の幅になるはずですが、min-widthで指定している値で幅が止まっています。
このようにmin-widthは必要以上に要素を縮めたくない時に使用します。スマートフォンなどの横幅が狭い画面で見た時に、要素が縮み過ぎないように指定します。
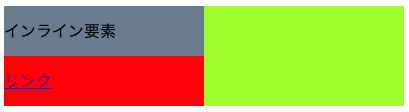
widthはインライン要素には適用されない
基本的にwidthの指定は、インライン要素には適用されません。
簡単なコード例を紹介します。
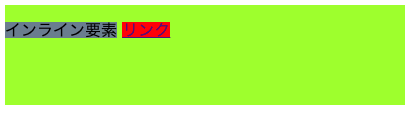
HTML
<div class="oya">
<span class="inline">インライン要素</span>
<a href="" class="link">リンク</a>
</div>CSS
.oya{
width: 400px;
height: 100px;
background-color: greenyellow;
}
.inline{
width: 200px;
height: 50px;
background-color: lightslategrey;
}
.link{
width: 200px;
background-color: red;
}
上記のようにspan要素やa要素はwidthを指定しても横幅が広がることはありません。
インライン要素にwidthを効かせたいのであれば、displayプロパティでinline-blockを指定します。
CSS(HTMLは先程のを使用します)
.inline{
display: inline-block;
width: 200px;
height: 50px;
background-color: lightslategrey;
}
.link{
display: inline-block;
background-color: red;
width: 200px;
}
上記の画像のように、display:inline-blockを指定したことにより横幅が効いたことがわかります。
ちなみに、widthだけでなく縦幅であるheightもインライン要素には効かないので注意が必要です。
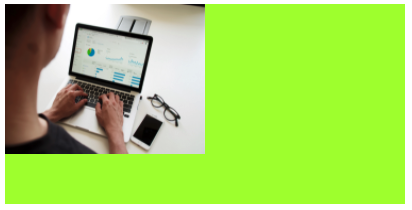
画像の横幅を決める方法
画像の横幅を指定する方法は、2種類あります。
- HTML内で指定する方法
- CSSで指定する方法
それぞれの方法を紹介します。
HTML内で画像の横幅を決める方法
画像を挿入するHTMLのimgタグ内で画像の横幅を決める方法です。
簡単なコードを紹介します。
HTML
<div class="oya">
<img src="computer.jpg" alt="" class="image" width="200px" height="150px">
</div>CSS
.oya{
width: 400px;
height: 200px;
background-color: greenyellow;
}
.image{
}
上記のように、HTMLのimgタグ内にwidthとheightを指定することができます。
CSSでwidthを指定しなくても、縦横の幅の指定が可能です。
ただし、CSSでimgの幅を指定するとCSSが優先されるので注意が必要です。
CSSで画像の横幅を指定する方法
CSSでimgを指定し、横幅を指定します。
今回は、imgタグにクラスを指定して横幅を決めます。
簡単なコード例を紹介します。
HTML
<div class="oya">
<img src="computer.jpg" alt="" class="image">
</div>CSS
.oya{
width: 400px;
height: 200px;
background-color: greenyellow;
}
.image{
width: 250px;
height: 150px;
}
画像の横幅は基本的には、CSSで指定することが多いです。
HTMLで指定することで、余計な幅の指定が当たることがありません。
その時の状況に合わせて使い分けましょう。
CSSのwidthで横幅を調整する:まとめ
今回は、CSSの中でも特に重要な横幅を指定するwidthについて解説してきました。
横幅はWebサイトのレイアウトを整える上で重要な役割を担います。
CSSを勉強し始めて、序盤に習得しておくべき知識となりますので、これ機会に十分に理解しておきましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!