CSSでスクロールバーを表示・非表示にする方法を紹介!

今回は、CSSでスクロールバーを表示させたり、非表示にする方法を紹介していきます。
子要素の縦横の幅が大きく、親要素を超えてしまう場合に親要素の幅の中に収めたい時にスクロールバーを出現させることができます。
スクロールバーは、見た目や使い勝手の観点から非表示にしておきたい場合があります。
CSSでスクロールバーを非表示にする方法を学習してまた一つレベルアップしましょう。
CSSでスクロールを可能にするプロパティはoverflow

HTMLのブロック要素内で、収まりきらない要素の対応を決めるプロパティがoverflowプロパティです。
親要素からはみ出して表示するか、スクロールさせて表示させるかなどを指定することができます。
overflowプロパティは基本的に親要素へ記載します。
overflowプロパティで指定できる値は、
- visible
- hidden
- scroll
- auto
それぞれの値を指定したときの挙動をコードを確認しながら解説していきます。
overflow:visible
overflow:visibleは、親要素に収まりきれない子要素をはみ出したまま表示させます。
overflowを指定しない場合は、このvisibleが適用されます。
簡単なコード例を紹介します。
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: visible;
}
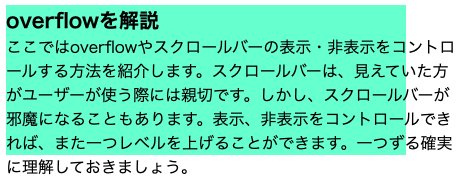
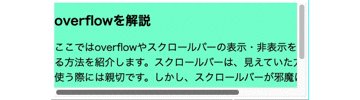
上記の画像のようにoverflow:visibleを指定すると、子要素は親要素からはみ出したままの表示となります。
overflow:hidden
overflow:hiddenは、親要素からはみ出した子要素のはみ出した部分のみを非表示にします。
親要素の縦横幅からはみ出た部分は見えなくなります。スクロールも不可です。
簡単なコード例を紹介します。
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: hidden;
}
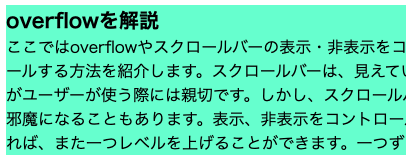
上記の画像のように、はみ出した部分の子要素は見えなくなりました。スクロールをしてもはみ出した部分を見ることもできません。
overflow:scroll
overflow:scrollは、親要素内に収まりきらない子要素をスクロールして見ることができるようになります。縦も横もはみ出している部分をスクロールできます。
簡単なコードを紹介します。
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: scroll;
}
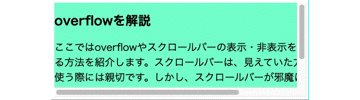
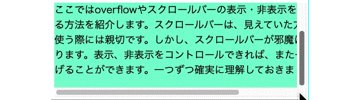
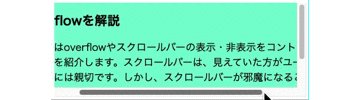
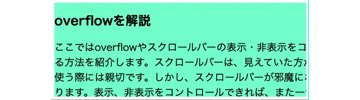
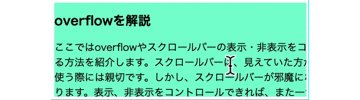
縦横ともに子要素がはみ出している場合は、右と下にスクロールバーが出現します。上下のみ子要素がはみ出している場合は、右側のスクロールのみが出現します。
overflow:auto
overflow:autoは、親要素内に子要素が収まる時はvisible、親要素から子要素がはみ出ている時は、scrollが適用されます。
コードの記載例は、
CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: auto;
}上記のコードでは、scrollの際に紹介した画像のような結果となります。
CSSでスクロールバーを表示させるにはoverflow:scroll

記事前半でも解説してきましたが、要素にスクロールを出現させるためには、overflow:scrollの記載が必要となります。
どんなに子要素が大きくはみ出ていたとしても、親要素内でスクロールができるようになります。
ただし、overflow:scrollは常にスクロールバーを出現させるため、内容が読みにくくなることもあります。
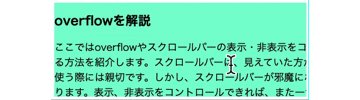
例えば下記の画像のように、スクロールバーがあることで文字が読みにくくなります。

ここからは、スクロールバーは消しながらもスクロールができるように設定する方法を解説していきます。
CSSでスクロールバーを非表示にする方法はブラウザで異なる

スクロールはできるけど、スクロールバーを非表示にする方法を紹介します。
スクロールバーはユーザーがその要素がスクロールできることを理解するのに役立ちますが、逆にコンテンツにとっては邪魔になることがあります。
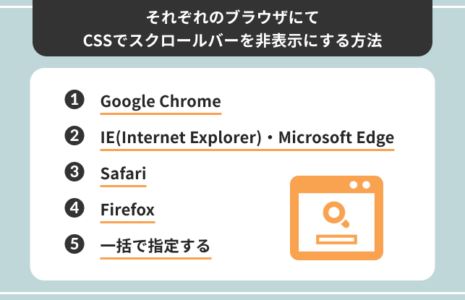
スクロールバーを非表示にして、スクロールを可能にする方法はブラウザによって指定方法が異なるので、それぞれのブラウザでの指定方法を紹介します。
Google Chromeでスクロールバーを非表示にする
GoogleChromeでスクロールバーを非表示にする方法は、擬似要素の::-webkit-scrollbarを使用します。
簡単なコード例を紹介します。
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: scroll;
}
.contents_box::-webkit-scrollbar{
display: none;
}
親要素にoverflow:scrollを指定してスクロールを可能にして、::-webkit-scrollbarでdisplay:noneを指定してスクロールバーを非表示にします。
Microsoft Edgeでスクロールバーを非表示にする
Microsoft Edgeでスクロールバーを非表示にする方法は、親要素に-ms-overflow-style: none;を追加するだけです。
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: scroll;
-ms-overflow-style: none;
}Microsoft Edgeでは-ms-overflow-style: none;の指定が必要となります。
Safariでスクロールバーを非表示にする
Safariでスクロールバーを非表示にするCSSはGoogle Chromeと同様に、::-webkit-scrollbarでdisplay:noneを指定します。
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: scroll;
}
.contents_box::-webkit-scrollbar{
display: none;
}::-webkit-scrollbarでdisplay:noneを指定するだけで、Google ChromeとSafariに同時に対応できます。現在はApple製品を使う人も多いので、Safariへの対応は必須でしょう。
Firefoxでスクロールバーを非表示にする
Firefoxでスクロールバーを非表示にする方法は、親要素にscrollbar-width: none;を記述します。
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: scroll;
scrollbar-width: none;
}Internet ExplorerやEdgeの対応と同様に、overflow:scrollで要素がスクロール可能になった後に、scrollbar-width: none;でスクロールバーを非表示にしています。
一括で指定することでどのブラウザでもスクロールバーを非表示にする
ここまではブラウザごとでスクロールバーを非表示にする方法を紹介しましたが、全てのコードをまとめて記述しておく必要があります。Webサイトを見るブラウザを決めるのはユーザーですので、どのブラウザで見てもスクロールバーが非表示の状態にする必要があります。
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: scroll;
/*IE(Internet Explorer)・Microsoft Edgeへの対応*/
-ms-overflow-style: none;
/*Firefoxへの対応*/
scrollbar-width: none;
}
/*Google Chrome、Safariへの対応*/
.contents_box::-webkit-scrollbar{
display: none;
}CSSでスクロールバーを非表示にしたい場合は、上記のコードを記述するとだけ覚えておくと良いでしょう。パソコン上のメモなどにコピペして使うのも一つの方法です。
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
縦だけ、横だけスクロールさせるCSSの記述方法を紹介

要素をスクロールさせる際に、縦方向にだけスクロールさせたい、横方向だけスクロールさせたい場面があります。
そんな時は、overflowプロパティに2つの値を指定するか、スクロールさせない方向を指定する方法があります。
CSS
overflow:縦方向への指定(x) 横方向への指定(y);もしくは、
CSS
overflow-x:hidden;
overflow-y:hidden;上記のコードだけではわかりにくいので、方向に合わせた指定方法を紹介します。
縦だけにスクロールさせたい場合
縦方向だけにスクロールをさせたい場合は、
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: hidden scroll ;
}
もしくは、
CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow-x: hidden;
}
横方向へのスクロールをhiddenで非表示にして、縦方向だけscrollの値を指定することで縦方向にだけスクロールをさせることが可能となります。
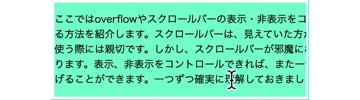
横だけスクロールさせたい場合
横方向にだけスクロールをさせたい場合は、
HTML
<div class="contents_box">
<h1>overflowを解説</h1>
<p>ここではoverflowやスクロールバーの表示・非表示をコントロールする方法を紹介します。スクロールバーは、見えていた方がユーザーが使う際には親切です。しかし、スクロールバーが邪魔になることもあります。表示、非表示をコントロールできれば、また一つレベルを上げることができます。一つずつ確実に理解しておきましょう。</p>
</div>
CSS
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow: scroll hidden;
}
もしくは、
.contents_box{
width: 400px;
height: 150px;
background-color: aquamarine;
overflow-y: hidden;
}
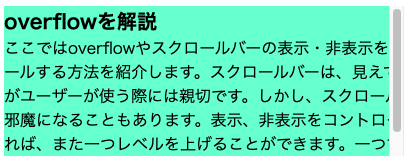
上記の画像のように、横方向だけスクロールバーが出現し、横方向のみにスクロールが可能となりました。
縦方向のスクロールを非表示にすることで横方向だけのスクロールが可能です。
xとyの方向を理解しておくことでスムーズに記述ができます。
CSSでスクロールバーを非表示にする方法:まとめ
CSSでスクロールバーを非表示にする方法とoverflowプロパティについて解説してきました。スクロールを管理する上では、overflowプロパティの理解は必須です。overflowプロパティの挙動を理解することで、要素の表現方法の幅が広がります。
スクロールバーを非表示にする際は、ブラウザごとに対応が違うことも理解しておきましょう。全てのユーザーが同一のブラウザを使用するわけではないので、できるだけ主要なブラウザへの対応は心がける必要があります。
ただし、ユーザビリティやアクセシビリティを考慮すると、スクロールバーを完全に非表示にすることは避けるべきです。スクロールバーが非表示の場合、ユーザーはコンテンツがスクロール可能であることを視覚的に認識できなくなり、特にタッチデバイスを使用している場合にはスクロールが難しくなる可能性があります。デザインの要件やコンテキストによっては、スクロールバーのスタイルをカスタマイズする方が適している場合もあります
スクロールバーは、スクロールができることを教える際には役立ちますが、デザインなどを考えた時に邪魔になることもあります。どちらでも対応できるように学習しておきましょう。

























