VS Codeを使ってSassからCSSへ自動変換する方法!メリットと使い方も解説

「最近Sassという言葉をよく聞くけれど、CSSと何が違うんだろう」
「Sassを使ってコーディングしたいけれど、CSSに変換する方法がわからない」
上記のように悩んでいる方もいるのではないでしょうか?
Sassを初めて使う人からすると、変換方法がわからなかったり記述方法で苦戦したりと上手くいかないことも出てきますよね。
今回WEB CAMP MEDIAでは、Sassの特徴やVS Codeを使ってSassからCSSへ自動変換する方法について解説していきます。
- Sassについて
- Sassのメリット
- Sassのデメリット
- Sassの記述方法
- VS Codeで自動変換する方法
以上の項目について解説します。
この記事を読むことで、Sassの特徴を把握し、SCSSをCSSへ自動変換する方法について理解できるのでぜひチェックしてみてくださいね!
Sass(サース)とは?
Sassとは、CSS効率的に生成するために作られたメタ言語のことです。メタ言語とは、ある言語を効率的に生成するために利用する言語のことを指します。
また、Sassは「Syntactically(構文的に) Awesome(素晴らしい) StyleSheet(スタイルシート )」の略です。
Sassの名前からも、CSSを素晴らしい構文で実現できるようにした表記方法だということが分かりますね。
SassはCSSと記入方法が若干異なりますが、より簡単に効率よく入力できるようになるため、近年エンジニア界隈でよく利用されています。この記事をキッカケに、Sassの利用方法を身につけておきましょう。
Sassを使うメリット
Sassを使ってCSSを入力することには、次のようなメリットがあります。
- 変数を使ってCSSを操作できる
- コードの記述量量が減る
- 1度使ったコードを再利用できる
各メリットの特徴について解説していきます。
変数や関数使ってCSSを操作できる
Sassでは「$」を指定した後の単語を変数として定義できます。たとえば、頻繁に利用する色を変数に代入することで、変数名を使うことで格納した色を自在に使えるようになります。
サンプルコード
$main-color: blue;
.text{
background-color: $main-color;
}変数の種類は、ほかのプログラミング言語と同じくグローバル変数とローカル変数で使い分けることができます。
また、Sassでは自作関数も作成できます。
関数を使うときは、関数名の前に「@function」を記入します。
@function 関数名(引数) {
関数の内容
}たとえば、指定した数字を半分に割る関数を作成する際は、下記のような記述方法になります。
@function halfNumber($number) {
@return $number / 2;
}上記の関数を、プロパティの値として活用できます。
width: halfNumber(400px); halfNumber関数の引数に指定された400pxは、関数内の「@return $number / 2;」という処理により200pxとして実行されます。
Sassには、変数と関数を使うことで複雑な処理も実行できるというメリットがあるのです。
1度使ったコードを再利用できる
Sassには、Mixin(ミックスイン)という定義したスタイルを継承して再利用できる機能があります。
頻繁に利用するスタイルをMixinで定義することで、別の場所でも再利用することが可能です。
Mixinを使うには、スタイルを定義する@mixinと再利用する場所に指定する@includeを使います。
@mixin test{
スタイルを入力
}
@include test;@mixinの後に任意の名前を入力して定義して「@include+mixinの名前」を指定した場所にスタイルを呼び出すことができます。
HTMLと同じく入れ子(ネスト)でCSSを入力できる
Sassには、ネスト(振り子)という機能があり、HTMLのように階層別でCSSを指定できるようになります。
CSSでは、スタイルを指定するときに親要素のセレクタを何度も記入する必要がありますが、ネストを使うことで親要素の記入が不要になり、コード量を減らすことができるのです。
通常のCSS
.test{
width: 200px;
}
.test p{
color:white;
background-color: aqua;
}
.test p span{
font-weight: bold;
}Sass(SCSS)
.test {
width: 200px;
p{
color:white;
background-color:aqua;
}
span{
font-weight: bold;
}
}子要素を指定するときは親要素に記入したプロパティと同じ階層にセレクタを指定してスタイルを記入できます。
上記のように、記述量が減ってコードがシンプルになりメンテナンスしやすくなります。
Sassを使うデメリット
Sassを使うことでCSSの入力がスムーズになりますが、デメリットに感じる部分もあります。
Sassを利用する際に生じるデメリットについて解説していきます。
Sassを利用するために環境構築する必要がある
Sassで書いたコードは、そのまま利用できないのでCSSに変換するための環境構築やツールが必要になります。
環境構築するには、Node.jsという、JavaScriptをサーバー側で動かす環境を自分のサーバーへインストールする必要があります。
Node.jsを使って環境構築するには、インストールするだけでなくターミナルを使った処理もあるので、面倒な作業が多いというデメリットが生じるのです。
環境構築に自信がない方は、SASSをオンラインでCSSに変換できるツールやエディタの利用がおすすめです。
たとえば、SassMeisterというツールを使うと、SASSで入力したコードをオンライン上でCSSへ変換できます。
反対に、CSS 2 SASS/SCSS CONVERTERというツールでは、CSSをSASSへ変換可能です。
Sassを採用していないクライアントもいる
最初からこちらで開発する分には問題ありませんが、クライアントがコーディングしたCSSがSASSに対応していない場合は、CSSのみで修正する必要があります。
最近はSASSでのコーディングを希望するクライアントも多いので、上記のようなデメリットがあってもSASSを学んでおいて損はありません。
Sassには2種類の書き方がある
Sassには、SASSとSCSSの2種類書き方が存在します。双方とも同じSassなのですが、記述方法や拡張子が異なるのでそれぞれの違いについて解説していきます。
SASSという表記方法
SASSの表記方法と特徴をサンプルコードを用いて解説していきます。
サンプルコード
.test
width: 200px
.hoge
span
font-weight: boldSASSはカッコやセミコロンを使わずにコーディングできるので、コード量が少なくなるというメリットがあります。
また、SASSを使うときの拡張子は「.sass」になります。
SCSSという表記方法
SCSSの表記方法と特徴をサンプルコードを用いて解説していきます。
サンプルコード
.test {
width: 200px;
.hoge{
span{
font-weight: bold;
}
}
}SCSSはCSSと同じくカッコとセミコロンを活用するので、馴染みのある書き方でSassを入力できます。
SCSSでSassを入力するときは、ファイル名の拡張子に「.scss」を利用します。
Visual Studio Codeを使ってSassをCSSに自動変換する方法
「SassをCSSに変換するための環境構築は難しそうだし、ツールはコードのコピペが面倒」
Sassのデメリットを見て上記のように感じている方もいるのではないでしょうか。
コーディングする際に、利用するテキストエディタの一種であるVisual Studio Codeを使うと、Sassで記述したコードを自動でCSSへ変換してくれます。
Visual Studio Codeを使って自動変換する手順について解説していきます。
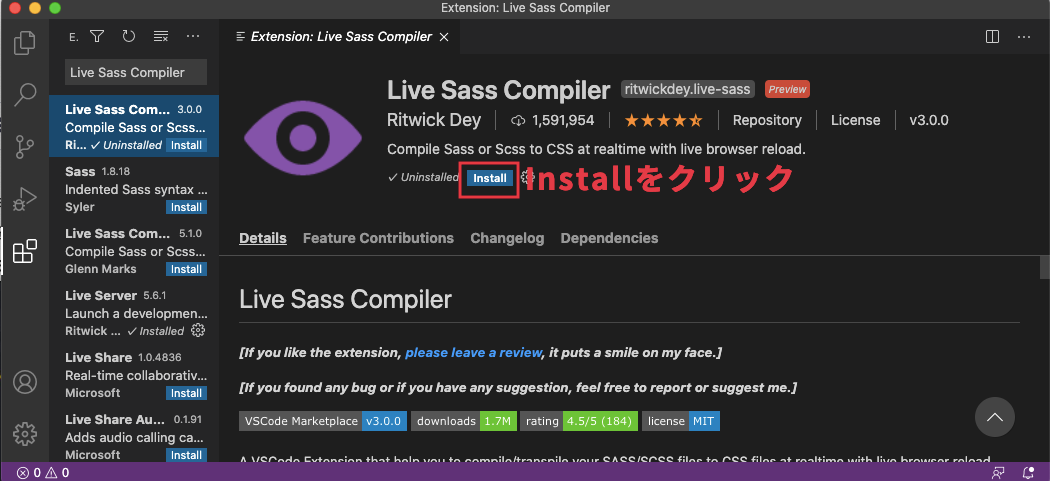
初めに、SassをCSSに自動変換してくれる「Live Sass Compiler」という拡張機能を追加します。
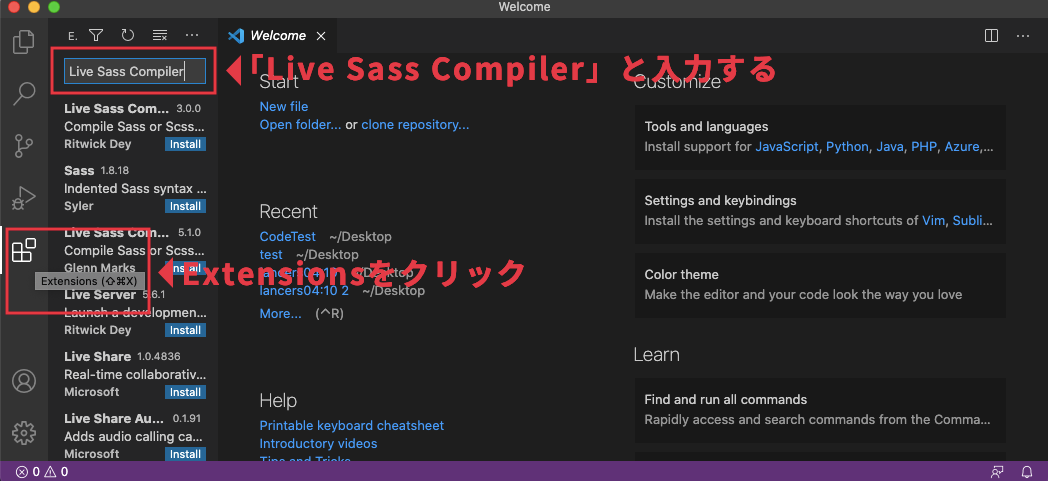
Visual Studio Codeの画面左にある「Extensions」というアイコンをクリックすると、拡張機能の検索欄が表示されます。
検索欄に「Live Sass Compiler」と入力すると、直下に拡張機能が表示されます。


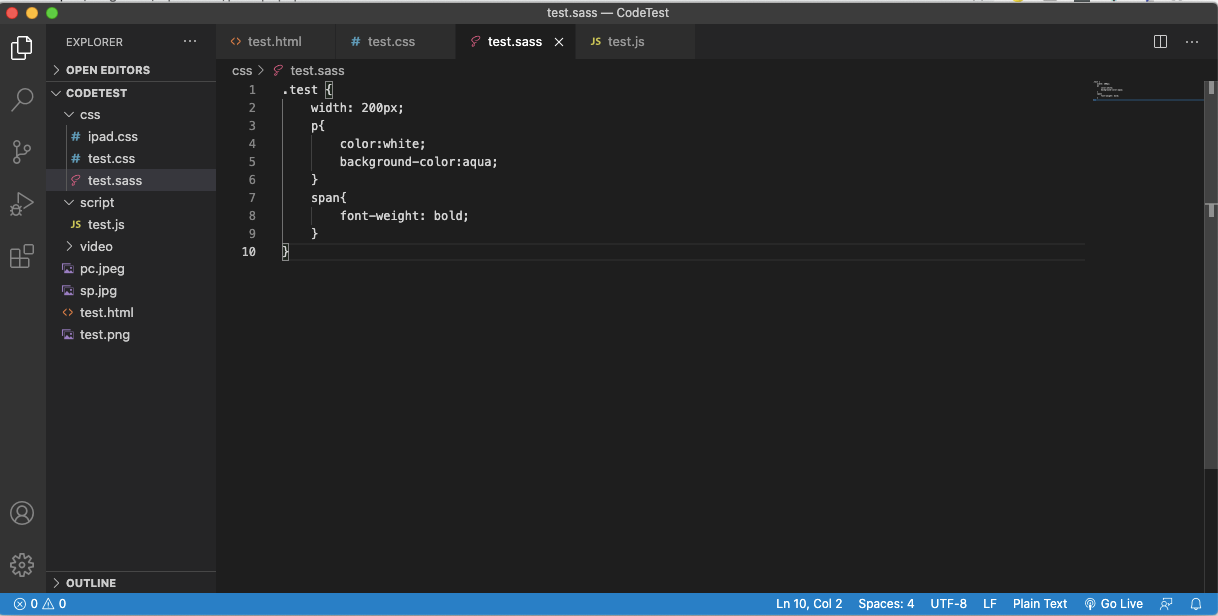
Sassファイルの拡張子は「.sass」か「.scss」のいずれかを選択します。
ファイルが作成できたら、さっそくSassを使ってスタイルを入力しましょう。

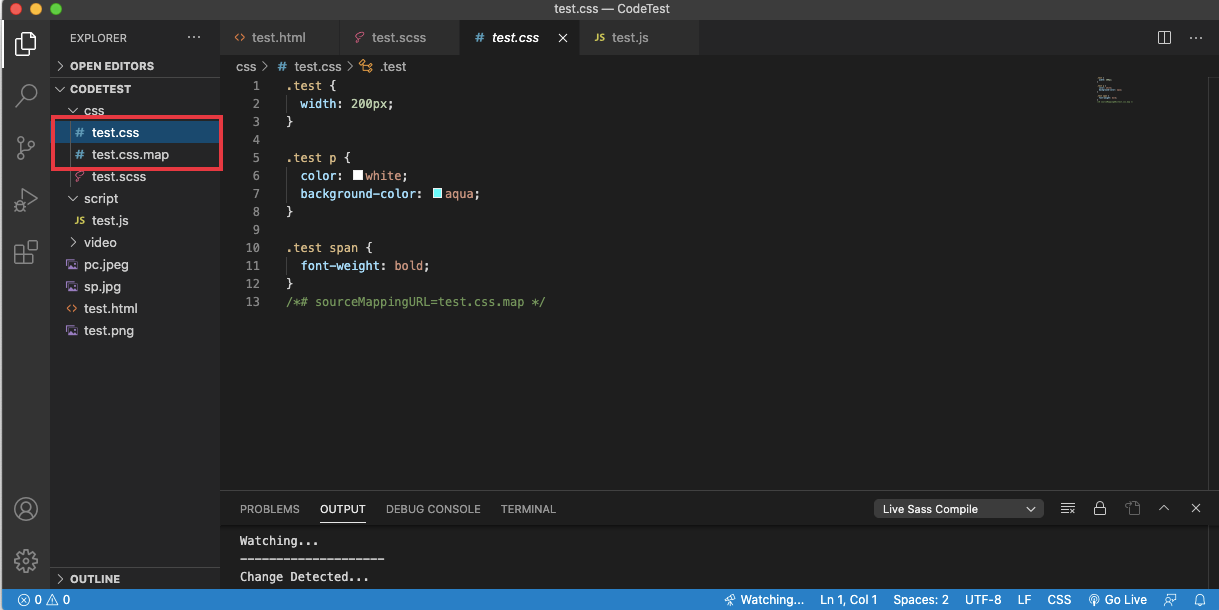
「Watch Sass」をクリックした後であれば、Sassファイルを編集して保存するだけで、CSSファイルに自動で反映されます。

まとめ
今回は、Sassの特徴やVS Codeを使ってSassからCSSへ自動変換する方法まで解説してきましたが、いかがでしたでしょうか?
Sassを使うことでCSSよりも記述量が少なくメンテナンス性に優れたコーディングが可能です。環境構築が面倒というデメリットもありますが、ツールやVS Codeを使うことで簡単に利用できます。
また、Sassの記述方法にはSASSとSCSSがあり、双方とも書き方や拡張子が違う点に注意しましょう。
ぜひ参考にしてみてくださいね!