【フォームデザインに最適】appearanceを使ってデフォルトCSSを打ち消す方法!

「チェックボックスやラジオボタンのCSSを非表示にしたい」
「appearanceってどんなときに利用するんだろう?」
このような疑問や悩みを抱えている方もいるのではないでしょうか?
この記事では、上記のような疑問や悩みを解決するために、appearanceを使ってデフォルトCSSを打ち消す方法について解説していきます。
- appearanceとは
- appearanceの使い方
- チェックボックスのデザイン変更方法
以上の項目について解説していきます。
この記事を読むことで、appearanceプロパティの使い方を理解してフォーム欄のデザイン作成に役立てることができるので、ぜひチェックしてみてくださいね!
CSSのappearanceプロパティとは
appearanceは、フォーム欄で使用するラジオボタンや送信ボタンに標準搭載されているCSSを、真似したり消すことができるCSSプロパティです。
フォーム欄はユーザーが情報を入力する場所なので、使いやすいようにデフォルトCSSが設定されています。
デフォルトCSS(user agent stylesheet)とは、ユーザーが利用しているブラウザに初期設定されているCSSのことで、ユーザーの利用環境によって違いがあります。
また、ユーザーが利用しているブラウザのことをユーザーエージェントとも呼ぶのでこの記事をきっかけに覚えておくとよいでしょう。
appearanceプロパティには下記のように3つの値を指定できます。
- normal:appearanceの初期値。
- none:フォーム特有のスタイルを打ち消します
- auto:ユーザーが利用しているブラウザに合わせてCSSを適用する
ユーザーエージェントのCSSを打ち消すには「appearance:none;」を利用します。
フォーム欄の要素の中には、appearanceプロパティだけで打ち消すことができないこともあります。そのときは、border:0;やbackgroundプロパティを一緒に使うとよいでしょう。
appearanceプロパティはベンダープレフィックスと一緒に使おう
appearanceを使うときは、ユーザーインターフェイスに対応するためにベンダープレフィックスを利用しましょう。
ベンダープレフィックスとは、新しいCSSプロパティを各ブラウザに認識してもらうために追加する識別子です。
ブラウザが新しいCSSに対応していない場合、ベンダープレフィックスを使わないとエラーが起きる可能性があります。
ブラウザごとのベンダープレフィックスは下記になります。
- -ms-:Internet Explorer対応
- -webkit-:Google Chrome/Safari対応
- -moz-:Firefox/Mozilla対応
ベンダープレフィックスは、下記のようにプロパティの前に追加します。
appearance: none;
-webkit-appearance: none;/*Google Chrome/Safari対応*/
-moz-appearance: none;/*Firefox対応*/
-o-appearance: none;/*Opera対応*/appearanceの使い方!CSSを打ち消す方法を例に解説
appearanceプロパティを使って、フォーム欄でよく利用するチェックボックスのデフォルトCSSを打ち消す方法について解説していきます。
appearanceプロパティの使い方は、反映させたいセレクタ内に指定するだけなので容易に利用できます。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.appearance{
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
-o-appearance: none;
}
</style>
</head>
<body>
<table>
<lavel for="none">none</lavel>
<input type="checkbox" class="appearance" id="none">
<lavel for="normal">normal</lavel>
<input type="checkbox" id="normal">
</table>
</body>
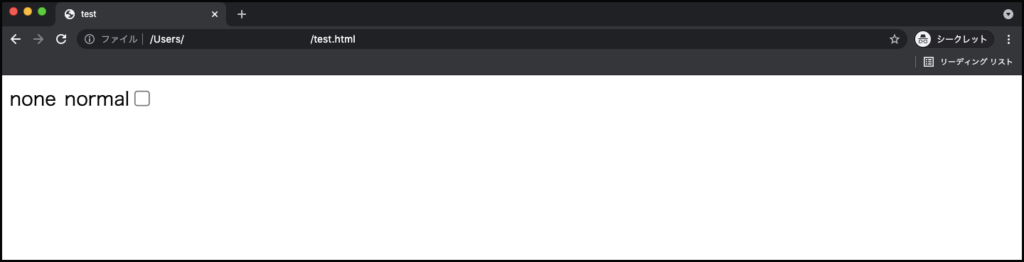
</html>appearance: none;が指定されているinputタグは、チェックボックスが打ち消されて空白になります。
実行結果

appearanceを使ってチェックボックスのデザインを変更する方法
チェックボックスやラジオボタンのようなフォーム欄のデザインを変更するには、デフォルトCSSに配慮しながらCSSを利用する必要があります。
しかし、appearanceを使ってデフォルトCSSを打ち消すことで、フォーム欄のデザインが容易になります。
appearanceを使ってチェックボックスのデザインを変更する方法について、サンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
label{
position: relative;
}
/*チェックボックを打ち消して新たに作成*/
input[type="checkbox"] {
position: absolute;
top: 8px;
left: 200px;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
-o-appearance: none;
border: 2px solid #0c0b07;
width: 17px;
height: 17px;
font-size: 10px;
text-align: center;
}
/*チェックマークを作成*/
input[type="checkbox"]:checked::before{
content: "";
position: absolute;
top: 0px;
left: 2px;
display: inline-block;
width: 8px;
height: 5px;
border-left: 2px solid #555754;
border-bottom: 2px solid #555754;
transform: rotate(-54deg);
}
</style>
</head>
<body>
<table>
<lavel for="none">チェックボックスデザイン</lavel>
<input type="checkbox" class="appearance" id="none">
</table>
<div>
</div>
</body>
</html>サンプルコードでは、下記のセレクタを用意します。
- labelセレクタ:チェックボックスの位置を指定する際の支点として活用
- input[type=”checkbox”]:appearanceプロパティでデフォルトCSSを打ち消して新たにボックスを作成するセレクタ
- input[type=”checkbox”]:checked::before:チェックマークを作成するセレクタ
labelセレクタにposition: relative;を指定することで、チェックボックスとチェックマークの場所を統一するための標準位置にします。
input[type=”checkbox”]セレクタでは、appearanceプロパティでデフォルトCSSを打ち消しています。そのあと、borderプロパティとwidth・heightプロパティを使ってチェックボックスを作成しています。
チェックマークのCSSは、チェックボックスがクリックされたときのCSSを指定するcheckedセレクタに指定しましょう。
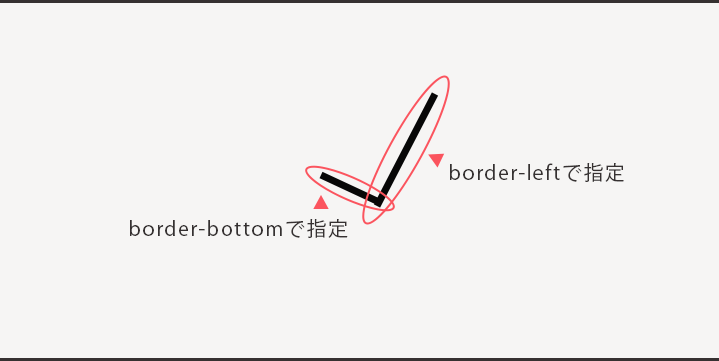
border-leftでチェックマークの縦線を作成し、border-bottomで下線のサイズを指定します。

チェックボタンの角度は、rotate()という指定したHTML要素の角度を変更できる関数を利用します。
使い方は、rotate()の引数に指定したい角度の数字を入れて後ろに「deg」をつけます。
実行結果

まとめ
今回は、appearanceを使ってデフォルトCSSを打ち消す方法について解説してきましたが、いかがでしたでしょうか?
appearanceを使ってデフォルトCSSを打ち消すことで、フォーム欄をデザインしやすくなります。
また、appearanceプロパティに対応していないブラウザもあるので、ベンダープレフィックスの利用も忘れないようにしましょう。
ぜひ参考にしてみてくださいね!