CSSを使って様々な線を引く方法!サンプルコードで詳しく解説

「CSSを使って区切り線を作りたい」
「CSSで線を引く方法について知りたい」
上記のように考えている方もいるのではないでしょうか?
今回は、CSSを使って様々な線を引く方法について解説していきます。
- CSSで罫線を引く方法
- 斜め線を引く方法
- 区切り線を引く方法
以上の項目に沿って説明します。
この記事を読むことで、CSSを使ってWebサイトに様々な線を実装できるようになるので、ぜひチェックしてみてくださいね!
borderプロパティで水平線を表示する方法
borderとは、指定したHTML要素の境目に線を引くことができるプロパティです。
borderプロパティは指定方法によって線を引く場所が異なります
- border:HTML要素の周り全てに線を引く
- border:top:HTML要素の上部に線を引く
- border-bottom:HTML要素の下部に線を引く
- border-right:HTML要素の右に線を引く
- border-left:HTML要素の左に線を引く
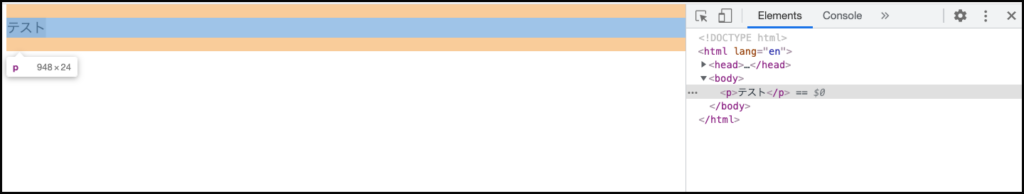
HTML要素には表示範囲が存在しており、下記の青い部分にborderプロパティが反映されます。

borderプロパティの使い方は下記のとおりです。
border: 線のサイズ 線の種類 線の色;サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.test1{
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<p class="test1">テスト1</p>
</body>
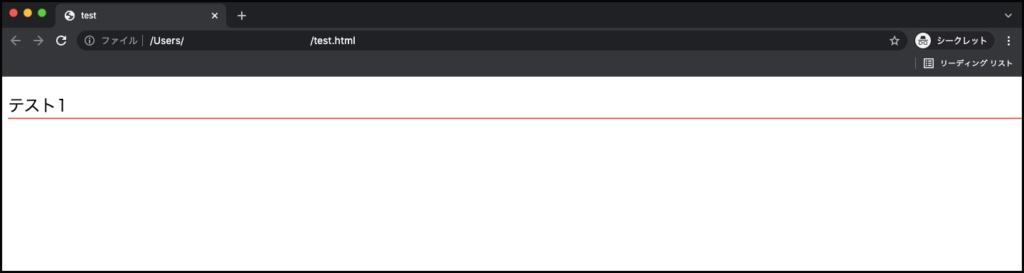
</html>サンプルコードでは、border-bottomを使ってHTML要素に赤色の下線を引いています。
実行結果

borderプロパティの線の長さを調節するには
borderプロパティの長さは、指定しているHTML要素の横幅と同じです。
そのため、長さを変えるにはborderプロパティと一緒にwidthプロパティを使って、要素の横幅を調節するとよいでしょう。
たとえば、線の長さを200pxにしたいときはwidth:200px;と指定することで線の長さも200pxになります。
p{
border-bottom: 1px solid red;
width: 200px;
}CSSで斜め線を引く方法
CSSで斜め線を引くプロパティは用意されていないので、グラデーションの実装に使うlinear-gradient関数で斜め線を引く方法について解説します。
linear-gradient関数の使い方は下記になります。
セレクタ{
プロパティ:linear-gradient(グラデーションの方向, グラデーションの色 始まる位置, グラデーションの色 終わる位置);
}CSSで斜め線を引くときは、第一引数に斜めの角度を指定し、グラデーションの始まる位置と終わる位置に透明色を指定することで、中心に斜め線が表示されるという仕組みになっています。
文章だけだとわかりづらいので、サンプルコードを用いて解説していきます。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
div{
width: 100px;
height: 100px;
background-image:linear-gradient(
45deg,
transparent 51%,
black 51%,
black 52%,
transparent 52%
);
}
</style>
</head>
<body>
<div></div>
</body>
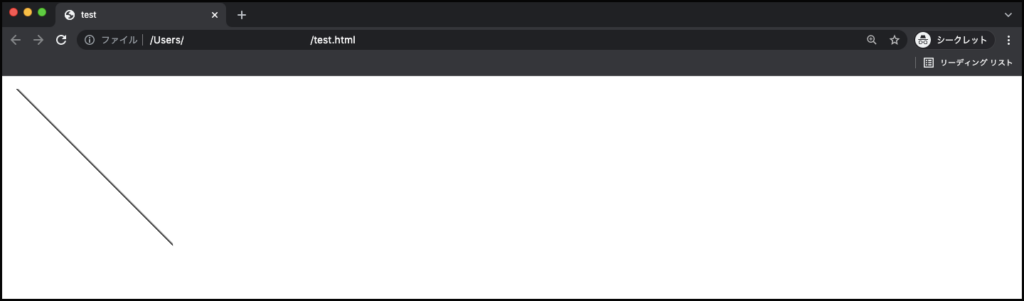
</html>第一引数の45degは、グラデーションを45度の方向に表示しています。第二引数のtransparentは透明色を表す値で、グラデーションの始まりから51%付近まで透明表示されます。
第三引数と第四引数に指定しているblackが斜め線を表示しています。グラデーションの両極端をtransparentで透明化して、中心の51%から52%の間にblackを指定することで黒い斜め線を実現しています。
実行結果

CSSを使ってHTML要素の真ん中に区切り線を引く方法
HTML要素の間に縦線を引いて区切るには、一方の要素に擬似要素を指定して縦線を作成します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.container {
display: flex;
}
.test1 {
background-color: red;
height: 150px;
width: 150px;
margin-right: 10px;
position: relative;
}
.test1:after {
margin: 0 10px;
content: "";
width: 3px;
height: 150px;
background-color: #000;
position: absolute;
left: 100%;
}
.test2 {
background-color: green;
height: 150px;
width: 150px;
margin-left: 13px;
}
</style>
</head>
<body>
<div class="container">
<div class="test1">
</div>
<div class="test2">
</div>
</div>
</body>
</html>サンプルコードでは、test1という右側のHTML要素に擬似要素のafterを指定して縦線を実装しています。
afterで縦線を表示するために利用するプロパティとその役割を見ていきましょう。
- content:縦線を表示するための要素を生成する
- width:縦線の太さを指定
- height:縦線の長さを指定
- background-color:縦線の色を指定
- position:test1を起点として縦線の場所を指定している
contentを使って要素を生成し、widthとheightで縦線を作成したあとpositionで位置を指定しています。
実行結果

まとめ
今回は、CSSを使って様々な線を引く方法について解説してきましたが、いかがでしたでしょうか?
CSSのプロパティを工夫して使うことで、斜めや縦に線を引くことができます。CSSでさまざまな線を引けるようになることで、Webサイトをデザインする幅が広がります。
ぜひ参考にしてみてくださいね!