【HTML・CSS入門】センス不要!背景にグラデーションをかける方法と便利ツール5選!

グラデーションをかけるだけで、一気に先進的でおしゃれなイメージになりますが、実際にグラデーションをかけるとなると「綺麗な色合いにならない…」といったこともあるでしょう。
また、Photoshopなどで加工したグラデーション画像を背景として利用すると、サイズの調整が大変で、データ容量も増えてしまいます。
そこで今回は、CSSでグラデーションを実装する方法とおすすめ便利ツールを解説します!
この記事を読んでわかる内容は以下の通りです。
- linear-gradientプロパティの使い方
- radial-gradientの使い方
- 便利なグラデーション生成ツール5選
CSSでグラデーションをかける技術を身につけると、デザインの幅も広がります!
背景だけでなく、画像にグラデーションをかける方法も解説しますので、ぜひ最後まで見てくださいね。
背景のグラデーションはCSSで作る
HTMLとCSSだけで、背景にグラデーションをかけることが可能です。
Photoshopなどの画像加工ソフトでグラデーションを作成し、HTMLページに貼り付ける方法もあります。
しかし、以下のようなデメリットがあるので、グラデーションを画像として用意するのはあまりおすすめではありません。
- 画像を加工する手間がかかる
- ブラウザやレスポンシブなど、サイズ調整が面倒
- 画像として読み込まれるためデータ容量が大きくなる
背景にグラデーションをかける場合は、HTMLページ全体に画像を読み込むため、データ容量が大きくなってしまいます。
読み込み速度が遅くなると、ユーザーが離脱する原因にもなるため、CSSでグラデーションを実装するのが最適です。
CSSでグラデーションを作る方法は、以下の2つ。
- linear-gradientプロパティを使用する
- radial-gradientプロパティを使用する
では、それぞれの使い方を詳しく見ていきましょう。
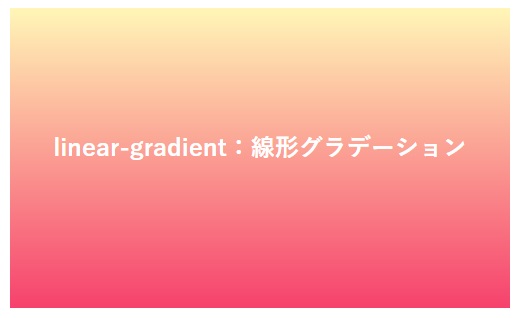
1.linear-gradientで線形グラデーションを作る方法
「linear-gradient」は、左右上下など、一方向に色が変化する線形グラデーションのプロパティです。
例えば、以下のように使用します。
<!-- HTMLコード -->
<div class="box">linear-gradient:線形グラデーション</div>/* CSSコード */
.box {
background: linear-gradient(#FFF6B7, #F6416C);
}▼ブラウザ表示▼

linear-gradientプロパティの使い方について、もっと詳しく知りたい方は、以下の記事が参考になります。
HTMLとCSSだけで美しいグラデーションが作れる!実際の作り方や便利ツールも!
2.radial-gradientで円形グラデーションを作る方法
「radial-gradient」は、中央から外側にかけて色が変化する円形グラデーションのプロパティです。
例えば、以下のように使用します。
(HTMLは上記1と同様です)
/* CSSコード */
.box {
background: radial-gradient(
circle 200px at center,
#c9faf6 0%,
#81FFEF 20%,
#F067B4 100%
);
}▼ブラウザ表示▼

上記の1で紹介した参考記事に、radial-gradientの詳しい使い方も掲載されていますよ。
HTMLページ全体にグラデーションをかける方法
https://saruwakakun.com/html-css/reference/linear-gradient
HTMLページ全体の背景にグラデーションをかけるには、以下の2パターンの方法があります。
- 背景のグラデーションを固定する方法
- 縦のグラデーションをページ全体にかける方法
疑似要素のグラデーション背景を「position: fixed;」で固定する
body要素にグラデーションをかけるだけでは、縦に長いグラデーションとなり、下に行くにつれて色が濃くなったり薄くなったりしてしまいます。
「ページをスクロールしても、ずっと同じグラデーションを表示させたい」
という場合には、疑似要素とposition:fixed;を使用しましょう。
/* CSSコード */
html,body {
height: 100%;
}
body:after {/*擬似要素をつくる*/
position: fixed;/*固定配置*/
top: 0; left: 0;/*左上に固定*/
width: 100%;
height: 100%;/*画面全体を覆う*/
content: "";
background: #f89174;/*保険用*/
background: -moz-linear-gradient(top, #FFF886 0%,#F072B6 100%);
background: -webkit-linear-gradient(top, #FFF886 0%,#F072B6 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fbcacb', endColorstr='#f79697',GradientType=0 );
background: linear-gradient(to bottom, #FFF886 0%,#F072B6 100%);
z-index: -1;
}▼ブラウザ表示▼

▼下にスクロールした時の画面表示▼

HTMLページ全体にかけるグラデーションはbodyに指定するのみ
縦に長いグラデーションをページ全体の背景として使用したい場合には、linear-gradientをbodyに指定するだけで実装できます。
上から下まで全体にグラデーションをかけることになるので、縦に長いページだと色の変化が薄まり、短いページだと急激に色が変化するので、注意しましょう。
body {
background: #f89174;/*保険用*/
background: -moz-linear-gradient(top, #FFF886 0%,#F072B6 100%);/*古いFireFox向け*/
background: -webkit-linear-gradient(top, #FFF886 0%,#F072B6 100%);/*古いSafari・Chrome向け*/
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fbcacb', endColorstr='#f79697',GradientType=0 );/*IE9以下への対応*/
background: linear-gradient(to bottom, #FFF886 0%,#F072B6 100%);/*正規のプロパティ*/
z-index: -1;
}▼ブラウザ表示▼

背景画像にグラデーションをかける方法
bodyタグにグラデーションを指定した場合、HTMLページ全体の背景にグラデーションがかかります。
「ページ全体じゃなくて、トップの画像にだけグラデーションをかけたい」
という場合にも、linear-gradientやradial-gradientプロパティを使用すれば実装可能です。
具体的には、以下のように使用します。
<!-- HTMLコード -->
<div class="box">
<h1>HTMLページの背景全体にグラデーションをかけています</h1>
</div>.box {
background: -moz-linear-gradient(65deg, rgb(255, 248, 134, 0.6), rgb(240, 114, 182,0.8)),url(../img/img1.jpg);
background: -webkit-linear-gradient(65deg, rgb(255, 248, 134, 0.6), rgb(240, 114, 182,0.8)),url(../img/img1.jpg);
background: linear-gradient(25deg, rgb(255, 248, 134, 0.6), rgb(240, 114, 182,0.8)),url(../img/img1.jpg);
background-size:cover;
/*以下グラデーションとは関係のない部分*/
height: 500px;
line-height: 450px;
text-align: center;
color: #FFF;
}▼ブラウザ表示▼

linear-gradientとradial-gradientの対応ブラウザに注意!
linear-gradientとradial-gradientは、IE9以下に対応していません。
背景をlinear-gradientやradial-gradientのみで指定した場合、グラデーションが表示されないので必ず単色の背景と、旧ブラウザへの対応コードを指定しておきましょう。
background: #f89174;/*保険用*/
background: -moz-linear-gradient(top, #FFF886 0%,#F072B6 100%);/*古いFireFox向け*/
background: -webkit-linear-gradient(top, #FFF886 0%,#F072B6 100%);/*古いSafari・Chrome向け*/
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#fbcacb', endColorstr='#f79697',GradientType=0 );/*IE9以下への対応*/backgroundプロパティで色を指定し、グラデーション背景の前に設置するだけで、対応していないブラウザ用の対策をとれます。
センスがなくても大丈夫!コピペで使えるグラデーションジェネレーター5選!
「背景にグラデーションをかけたいけど、センスないし…」
という方には、グラデーションジェネレータがおすすめ!
様々なグラデーションの配色が掲載されているツールで、CSS用のコードもコピペして使用することができます。
初心者の方や、急いで作業を行いたい!という方に重宝しますよ。
【おすすめグラデーションジェネレーター】
HTMLページの背景や背景画像に美しいグラデーションをかけてみよう!
今回は、HTMLとCSSで背景にグラデーションをかける方法やおすすめツールを解説しました。
以下は、この記事のまとめです。
- 左右上下方向のグラデーションはlinear-gradientプロパティを使用する
- 中央からの円形グラデーションはradial-gradientプロパティを使用する
- スクロールしても同じグラデーションを表示させるには背景を固定する
美しいグラデーションの色合いは、グラデーションジェネレーターでコピペOK!
初心者でも簡単にCSSでグラデーションを実装できるので、背景や背景画像に使用して、おしゃれなWebサイト
を作ってみてくださいね。