【CSS入門】はみ出した部分隠すoverflow:hiddenを使いこなそう!効かない時の対処法も

プログラミング学習で模写したWebサイトや、制作したWebサイトで「画面揺れ」や「謎の空白」などの問題は、一度は誰しもが経験しているでしょう。
「何となく使っていたけど、 overflow:hiddenって結局何?必要? 」
「どう頑張っても要素が画面に収まらない…」
今回は、そんな悩みを持つ方のためにoverflow:hiddenの使い方と効かない時の対処法を解説します。
この記事を読んでわかる内容は以下の通りです。
- overflowプロパティの4つの値の特徴と使い方
- overflow: hiddenの解除方法と注意点
- overflowプロパティが効かない時の原因と対処法
overflow:hiddenは、はみ出した要素を隠すだけの役割ではありません。
意外と使い勝手の良いoverflow:hiddenを、この機会にマスターしましょう!
CSSプロパティのoverflowとは?
overflow:hiddenの指定でお馴染みの「overflow」とは、CSSのプロパティの一つ。
要素のボックスからはみ出た部分を隠したり、スクロールできる状態する役割を担う便利なプロパティです。
overflowプロパティで指定できる値は、以下の4つ。
- visible
- auto
- hidden
- scroll
では、それぞれの特徴や使い方を詳しく見ていきましょう。
1.はみ出たまま表示されるoverflow: visible(初期値)
visibleは、overflowプロパティの初期値で、はみ出た部分はそのまま表示されます。
例として、以下のようなパターンが挙げられます。
<!-- HTMLコード -->
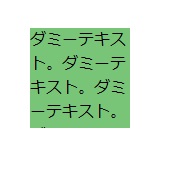
<p class="box">ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテ</p>/* CSSコード */
.box {
width: 100px;
height: 100px;
overflow: visible;
background: rgb(120, 197, 120);
}▼ブラウザ表示▼

上記ではvisibleを指定していますが、初期値ですので、通常はoverflowプロパティを指定する必要がありません。
2.ブラウザにより表示が変わるoverflow: auto
autoは、はみ出た部分の処理をブラウザが自動的に指定してくれるプロパティです。
例として、以下のようなパターンが挙げられます。
<!-- HTMLコードは1と同様 -->/* CSSコード */
.box {
width: 100px;
height: 100px;
overflow: auto;
background: rgb(120, 197, 120);
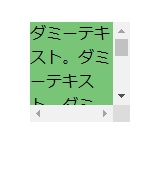
}▼ブラウザ表示▼

上記の場合は、縦方向に長い要素のため、スクロールがでるscrollの指定がされています。
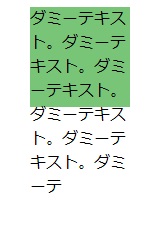
3.はみ出た部分を隠して表示するoverflow: hidden
hiddenは、要素のボックスからはみ出た部分を隠して非表示にしてくれるプロパティです。
例として、以下のようなパターンが挙げられます。
<!-- HTMLコードは1と同様 -->/* CSSコード */
.box {
width: 100px;
height: 100px;
overflow: hidden;
background: rgb(120, 197, 120);
}▼ブラウザ表示▼

上記では、ボックスからはみ出している要素を隠していますが、主に、空白部分の処理として使用されるパターンが多いです。
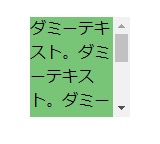
4.はみ出た部分を隠して、スクロールで表示されるoverflow: scroll
scrollは、要素のボックスからはみ出した部分をスクロールで表示できるようにするプロパティです。
例として、以下のようなパターンが挙げられます。
<!-- HTMLコードは1と同様 -->/* CSSコード */
.box {
width: 100px;
height: 100px;
overflow: scroll;
background: rgb(120, 197, 120);
}▼ブラウザ表示▼

以下のように、「white-space:nowrap」を指定することで横スクロールを表示させることも可能です。
/* CSSコード */
.box {
width: 100px;
height: 100px;
overflow: scroll;
background: rgb(120, 197, 120);
white-space: nowrap;
}▼ブラウザ表示▼

おまけ:テキストのはみ出しにはtext-overflowプロパティを使おう!
要素のはみ出しには「overflow: hidden」を指定しますが、テキストのはみ出しには「text-overflow」プロパティが利用できます。
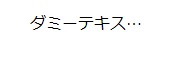
はみ出したテキストを完全に非表示にするという指定ではなく、はみ出す部分を「…」で省略表示してくれる「text-overflow: ellipsis」の指定が可能です。
ただし、有効にするためには、以下のプロパティを設定する必要があります。
/* CSSコード */
.box {
/* オーバーした要素を非表示にする*/
overflow: hidden;
/* 改行を半角スペースに変換することで、1行にする */
white-space: nowrap;
/* 幅を指定しないとテキストの長さによって要素の幅が変わるため指定 */
width: 120px;
/* オーバーしたテキストを3点リーダーにする */
text-overflow: ellipsis;
}▼ブラウザ表示▼

また、「display: flex」を指定している場合には上手く動作しない場合があるので注意しましょう。
縦だけor横だけにoverflowを指定することも可能
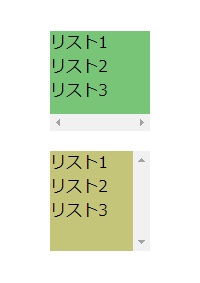
overflow: scrollにおいては、縦・横だけにスクロールバーを出現させる指定をすることができます。
<!-- HTMLコード -->
<!-- 横スクロール(overflow-x:scroll;)指定 -->
<ul class="box1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<!-- 縦スクロール(overflow-y:scroll;)指定 -->
<ul class="box2">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>/* CSSコード */
.box1 {
width: 100px;
height: 100px;
overflow-x: scroll;
background: rgb(120, 197, 120);
margin: 20px;
}
.box2 {
width: 100px;
height: 100px;
overflow-y: scroll;
background: rgb(196, 197, 120);
margin: 20px;
}▼ブラウザ表示▼

overflow:hiddenを使う時の注意点
overflow:hiddenの指定は、floatの回り込みを解除する時にも利用できます。
しかし、意図的にはみ出す用途まで隠してしまうので、floatの回り込みを解除する目的での使用はあまりおすすめできません。
floatの解除は、「clear:both」で行うか、そもそもfloatを使用しないなどの対策を取りましょう。
また、レスポンシブ対応などで、指定したoverflow:hiddenを解除したい場合、以下のような方法が挙げられます。
- overflow:visibleで解除
- overflow:initialで解除
autoにしてしまうとスクロールバーが出現してしまうので、必ず上記のどちらかで解除しましょう。
ただし、initialはIEでサポートしていないため注意が必要です。
overflow:hiddenが効かない時の原因と対処法
「なぜかoverflow:hiddenが効かない…」といった問題は、多くのWeb制作者が一度は経験しているでしょう。
overflow:hiddenが効かない場合は、主に、子要素に以下のような指定をしていることが原因と考えられます。
position:absolute;上記のような記述をしている場合、通常は親要素に以下の指定をしています。
position:relative;しかし、overflow:hiddenが効かない場合、親要素に上記の指定が記述されていないケースが多いので、一度確認してみましょう。
overflow: scrollが効かない場合の原因と対処法
overflow: scrollが効かない場合は、以下の条件を満たしていないことが原因として考えられます。
- overflow-y: scrollが効かない:要素にheightを指定していない
- overflow-x: scrollが効かない:子要素にwidth、またはwhite-space: nowrapを指定していない
縦スクロールを表示させるoverflow-yプロパティの場合は、heightを指定すれば問題を解決できます。
ただし、auto以外の数値で指定しましょう。
横スクロールを表示させるoverflow-xプロパティの場合は、子要素にwidthを指定するか、white-space: nowrapを指定すれば反映させることができます。
overflowプロパティをマスターして、要素のはみ出しやスクロールの悩みを解決!
今回は、CSSのoverflowプロパティの特徴や使い方、使用する上での注意点などを解説しました。
以下は、この記事のまとめです。
- overflowは要素のはみ出しをコントロールする便利なプロパティ
- scrollは、縦だけや横だけの指定も可能
- float解除にoverflow:hiddenはNG
- overflow:hiddenが効かない時はpositionプロパティをチェック!
overflowは、要素のはみ出しをコントロールする上で非常に便利なプロパティです。
それぞれの指定や、効かない場合の対処法などをマスターして、謎の空白やはみ出すイライラから解放されましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!