CSSのborder-styleとは?特徴と使い方を徹底解説!

「CSSを使ってborderの上下左右で線のスタイルを変更したい」
「border-styleの使い方について知りたい」
上記のように考えている方もいるのではないでしょうか?
border-styleプロパティを使うことで、上下左右で線のスタイルを変えることができます。
今回、WEBCAMP MEDIAでは、border-styleの特徴と使い方について解説します。
- border-styleについて
- border-styleの使い方
以上の項目について解説します。
この記事を読むことで、border-styleの特徴と使い方について理解できるので、ぜひチェックしてみてくださいね!
border-styleとは
border-styleとは、指定したHTML要素の境界線の種類を変更するCSSプロパティです。
border-styleを使うことで、上下左右異なる境界線を指定できます。
たとえば、上下の境界線を二重線に設定して左右の境界線は点線にすることも可能です。
- 上の境界線:border-top-style
- 右の境界線:border-right-style
- 下の境界線:border-bottom-style
- 左の境界線:border-left-style
border-styleとborderの違い
HTMLの境界線の種類は、borderプロパティでも変更できます。
しかし、borderプロパティは境界線全体の種類を変えることはできますが、上下左右で違う種類を指定することはできません。
borderプロパティについて詳しく知りたい方は下記の記事をチェックすることをおすすめします。
 【CSS】枠線を書く方法|borderプロパティを使いこなそう!
【CSS】枠線を書く方法|borderプロパティを使いこなそう!
border-styleで線の種類を変更する方法
border-styleプロパティを使って、前後左右に違う種類の境界線を指定する方法を例に解説していきます。
border-styleの書き方
border-style: 上の境界線 右の境界線 下の境界線 左の境界線;border-styleに指定できる値はは下記のとおりです。
- none:ボーダーを非表示にする値。border-styleの初期値。
- solid:1本線を表す値
- double:2本線を表す値
- groove:立体感のある凹んだ線を表示できる。
- ridge:立体感があり前面に凸のある線を表示できる。
- inset:境界線の左上に影がついており、ボーダーで囲った範囲が凹んだように表示できる。
- outset:境界線の右下に影がついており、ボーダーで囲った範囲がボタンのように浮き出る表示にできる。
- dashed:波線を指定できる
- dotted:点線を指定できる。
上記値の中でも、insetとoutsetは、境界線全体に値を指定することで凹凸表示を可能にしているので、他の値と一緒に利用しない方がよいでしょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
p{
border-style: solid double dashed dotted;
width: 200px;
}
</style>
</head>
<body>
<p>border-styleのテスト</p>
</body>
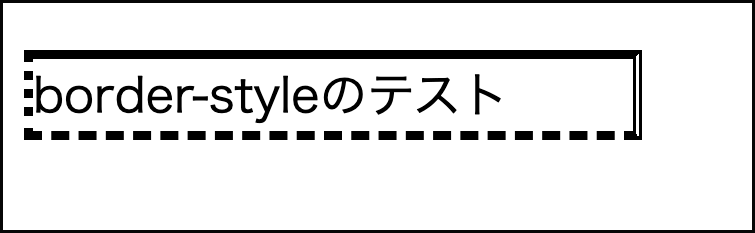
</html>実行結果

また、上下の境界線と左右の境界線を一緒に変更することも可能です。
border-style: 上下の境界線の種類 左右の境界線の種類サンプルコード
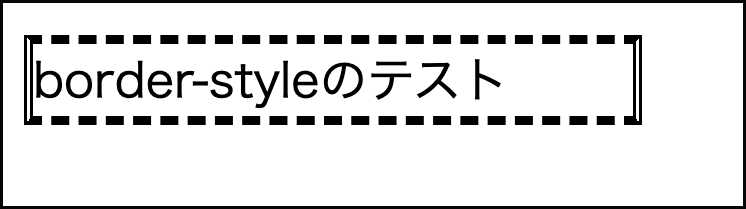
border-style: dashed double;実行結果

border-colorで線の色を変更する方法
border-colorは、指定したHTML要素の境界線の色を変更するCSSプロパティです。
border-colorの使い方は、border-styleと一緒で下記のように入力します。
border-color: 上の色 右の色 下の色 左の色注意点として、border-colorは単体で利用しても表示されないので、利用するときは境界線を表示するborder-styleやborderプロパティと一緒に使いましょう。
実際の使い方をサンプルコードを用いて解説していきます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
p{
border-style:solid;
border-color:blue red green yellow;
width: 200px;
}
</style>
</head>
<body>
<p>border-styleのテスト</p>
</body>
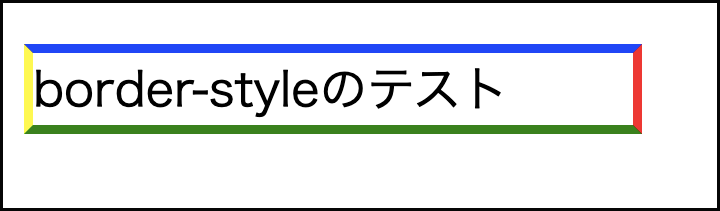
</html>実行結果

まとめ
今回は、border-styleの特徴と使い方について解説しましたが、いかがでしたでしょうか?
border-styleはHTML要素の境界線の種類を変更する方法で、borderと異なり上下左右別の線を指定できます。
ほかにも、線の色を変更できるborder-colorプロパティもあるので、CSSを使ってborderを指定したいときに利用してみてくださいね!