【CSS】display:tableを使って要素を横並びにする方法を解説!

「CSSを使ってHTML要素を横に並べる方法について知りたい」
「display:tableを使ってレイアウトを作成する方法について知りたい」
上記のように考えている方もいるのではないでしょうか?
CSSプロパティであるdisplayに、tableという値を設定することで、要素を横並びにしたり2段組みのレイアウトを作成できます。
今回、WEBCAMP MEDIAでは、display:tableを使って要素を横並びにする方法について解説していきます。
- display:tableとtable-cellについて
- display:tableとtable-cellの使い方
- 複数行作成する方法
- 要素の中央に配置する方法
- 要素の幅を均等にするには
- tableを解除するには
以上の項目について解説します。
display:tableの使い方を理解するとレイアウト作成が楽になるので、この記事をきっかけに覚えておきましょう。
display:tableとtable-cellで要素を横並びにできる
CSSのdisplayプロパティにtableという値を指定すると、HTMLのtableタグと同じ仕様になります。
tableタグは表を作成するための要素で、子要素にセルの役割を担うtrタグやthタグを指定して横並びにできます。
display:tableも同じく、子要素にdisplay:table-cell属性を指定することで要素を横並びにできるのです。
display:tableを指定したHTML要素はtableタグと同じ仕様になり、table-cellを指定したHTML要素ははtrやthタグと同じ仕様になるとイメージするとよいでしょう。
display:tableとtable-cellの使い方
display:tableとtable-cellを使って要素を横並びにする方法を解説します。サンプルコードを利用するので初心者でもわかりやすく、コピペして利用することも可能です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.table {
display:table;
}
.cell {
display:table-cell;
border: 1px solid;
} </style>
</head>
<body>
<div class="table">
<p class="cell">セル1</p>
<p class="cell">セル2</p>
<p class="cell">セル3</p>
</div>
</body>
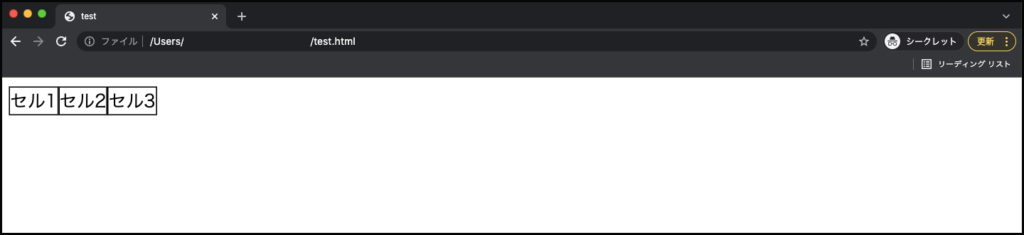
</html>上記コードのように、横並びにしたいHTML要素にtable-cellを指定し、親要素にtableを指定することで横並びのレイアウトを実現できます。
実行結果

displa:tableで複数行のレイアウトを作成する方法
displa:tableで複数行のレイアウトを作成するには、テーブルの行のような表示にするtable-rowという値を利用します。
複数行表示したいHTMLをdisplay:table;を指定した親要素で囲い、行ごとにdisplay:table-rowを指定することで複数行表示できます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.table {
display:table;
width: 200px;
}
.table-row{
display: table-row;
}
.table-cell {
display:table-cell;
border: 1px solid;
}
</style>
</head>
<body>
<div class="table">
<div class="table-row">
<p class="table-cell">セル1</p>
<p class="table-cell">セル2</p>
<p class="table-cell">セル3</p>
</div>
<div class="table-row">
<p class="table-cell">セル4</p>
<p class="table-cell">セル5</p>
<p class="table-cell">セル6</p>
</div>
</div>
</body>
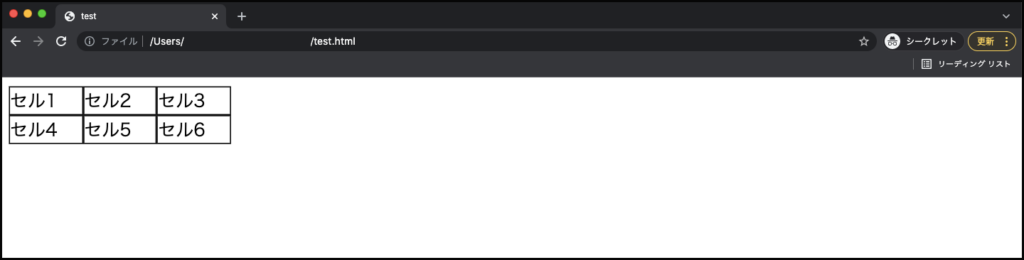
</html>実行結果

上記のように、横並びに表示した要素を複数行作ることができます。
display:tableで上下左右中央に配置する方法
display:tableを指定すると、vertical-alignプロパティを使って要素を垂直方向へ簡単に指定できます。
また、text-alignプロパティを使って要素を左右好きな場所へ指定することも可能です。
上記2つのCSSプロパティを使うことで、HTML要素を簡単に上下左右中央に配置できます。
サンプルコード
<style>
.table {
display:table;
}
.cell {
display:table-cell;
border: 1px solid;
width: 100px;
height: 100px;
text-align: center;
vertical-align: middle;
}
</style>
<div class="table">
<p class="cell">セル1</p>
<p class="cell">セル2</p>
<p class="cell">セル3</p>
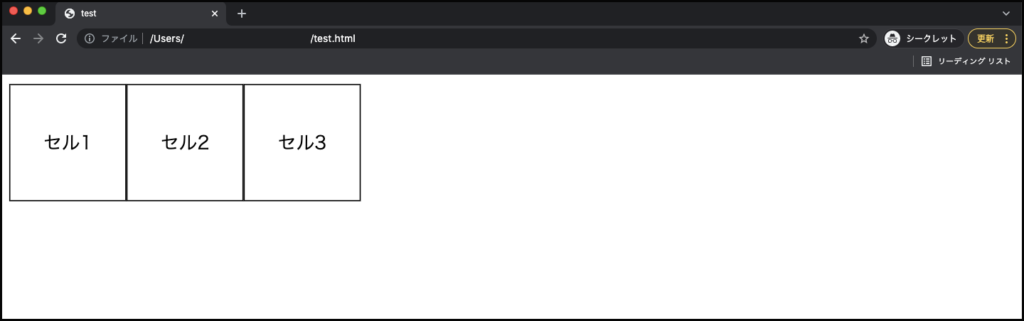
</div>実行結果

display:tableでボックスの幅を均等に配置する方法
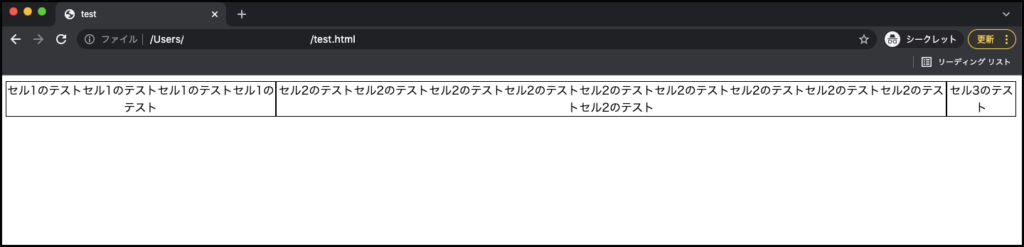
display:tableで作成したボックスは、下記のように要素の内容によって各ボックスのサイズが変動します。

横幅が変化する理由は、スタイルの初期値としてtable-layout:autoという値が指定されていることが原因です。
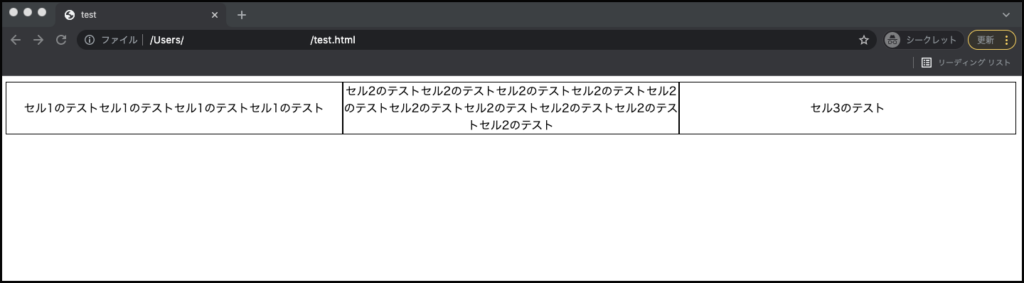
display:tableと一緒にtable-layout:fixedを指定することで、子要素の横幅を均等サイズで配置できます。
サンプルコード
<style>
.table {
display:table;
table-layout:fixed;
width:100%;
}
.cell {
display:table-cell;
border: 1px solid;
text-align: center;
vertical-align: middle;
}
</style>
<body>
<div class="table">
<p class="cell">セル1</p>
<p class="cell">セル2</p>
<p class="cell">セル3</p>
</div>実行結果

display:tableを解除する方法
display:tableを解除するには、displayプロパティに別の値を入力して上書きすると解除できます。
たとえば、pタグにdisplay:table-cellを指定している場合、pタグは元々ブロック要素なのでdisplay:block;を指定することで解除できます。
ほかにも、display:initialという元の要素へ戻す値もあります。しかし、initialを指定すると全てinline要素になるので注意して使いましょう。
まとめ
今回は、display:tableを使って要素を横並びにする方法について解説しましたが、いかがでしたでしょうか?
display:tableとtable-cellを一緒に使うことで、要素を横並びに配置できます。反対に、どちらかひとつだけ利用しても反映されない点に注意しましょう。
display:tableを使って、指定したHTMLタグをtable要素へ変換することで、簡単に段組みや上下左右中央に配置できるので、ぜひ試してみてくださいね!