【CSS】自動で文字を折り返すには?改行するための2つのプロパティを紹介

HTMLページにおける文章を作成している時に「いちいちbrタグで改行するのは面倒」と思ったことはありませんか?
bodyタグ内に定めた要素内に文章を収めて表示させたい時、簡単かつはみ出さずに文章を折り返し表示させたいですよね?
そこで今回は、自動で文章を折り返し表示させる「overflow-wrap」と「word-break」プロパティの特徴や使い方について解説します。
この記事を読んでわかる内容は以下の通りです。
- overflow-wrapプロパティの特徴と使い方
- word-breakプロパティの特徴と使い方
- overflow-wrapプロパティが効かない原因と対処法
- 改行をコントロールできる2つのプロパティについて
HTMLのbrタグで文章を折り返すのは、レスポンシブ対応の際に修正が面倒になります。
CSSの便利な自動折り返しプロパティを使用すれば、効率的に文字の折り返し表示が可能ですよ。
CSSでテキストを折り返し表示させる方法2つのプロパティの特徴と使い方
HTMLぺージ内のテキストを自動で折り返し表示してくれるCSSプロパティは以下の2つ。
- overflow-wrap
- word-break
どちらも、主に、単語の途中で改行するかどうかの設定が可能ですが、それぞれ特徴が異なります。
何を基準に折り返すのか把握して、自分に合っているプロパティを使用しましょう。
また、ここで言う「単語」とは「英文における英単語」のことで、スペースや記号で区切られている一つの塊を単語として判断しています。
辞書に登録されているか否かではないので、注意しましょう。
1.文章の折り返しを指定する:overflow-wrap
overflow-wrapは、文章の要素が端に来た時、単語の途中で改行するかどうかの設定するプロパティです。
指定できる値は、以下の2つ。
- normal:単語の途中で改行しない
- break-word:単語の途中で改行する
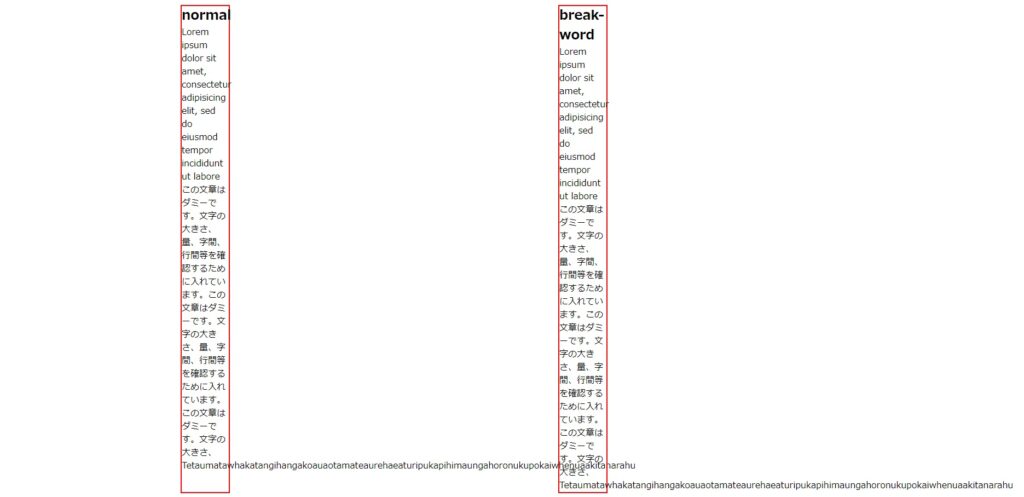
では、実際に以下のコードを記述した場合を例として、どのように表示されるのか見てみましょう。
<!-- HTMLコード -->
<div class="overflow-wrap">
<div class="normal">
<h2>normal</h2>
<!-- 英文 -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p>
<!-- 日本語文 -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<!-- 長い英単語 -->
<p>Tetaumatawhakatangihangakoauaotamateaurehaeaturipukapihimaungahoronukupokaiwhenuaakitanarahu</p>
</div>
<div class="break-word">
<h2>break-word</h2>
<!-- 英文 -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p>
<!-- 日本語文 -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<!-- 長い英単語 -->
<p>Tetaumatawhakatangihangakoauaotamateaurehaeaturipukapihimaungahoronukupokaiwhenuaakitanarahu</p>
</div>
</div>/* CSSコード */
.overflow-wrap {
display: flex;
}
.overflow-wrap div {
margin: 0 300px;
border: 2px solid red;
width: 90px;
}
.overflow-wrap.normal {
overflow-wrap: normal;
}
.overflow-wrap.break-word {
overflow-wrap: break-word;
}▼ブラウザ表示▼

2.単語の折り返しを指定する:word-break
word-breakは、長い単語が要素の端に来た時、単語の途中で改行するかどうか設定するプロパティです。
指定できる値は、以下の4つ。
- normal:各言語の規則に従って、適宜単語を改行する
- break-all:どんな位置でも単語の途中で改行する
- break-word:できるだけ単語の区切りで改行する
- keep-all:単語の途中では改行しない
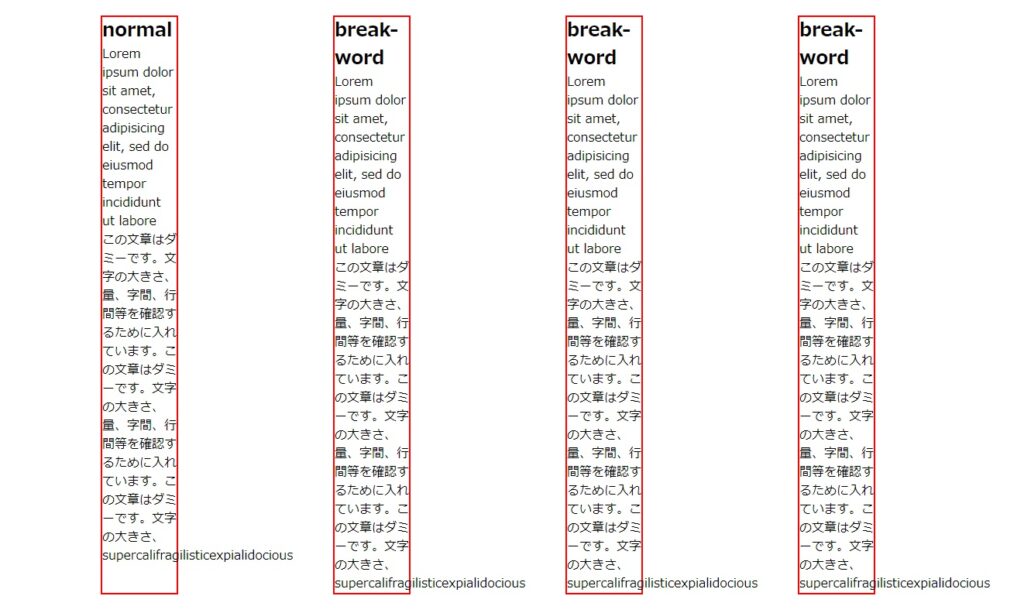
では、実際に以下のコードを記述した場合を例として、どのように表示されるのか見てみましょう。
<!-- HTMLコード -->
<div class="word-break">
<div class="normal">
<h2>normal</h2>
<!-- 英文 -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p>
<!-- 日本語文 -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<!-- 長い英単語 -->
<p>supercalifragilisticexpialidocious</p>
</div>
<div class="break-all">
<h2>break-word</h2>
<!-- 英文 -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p>
<!-- 日本語文 -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<!-- 長い英単語 -->
<p>supercalifragilisticexpialidocious</p>
</div>
<div class="break-word">
<h2>break-word</h2>
<!-- 英文 -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p>
<!-- 日本語文 -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<!-- 長い英単語 -->
<p>supercalifragilisticexpialidocious</p>
</div>
<div class="keep-all">
<h2>break-word</h2>
<!-- 英文 -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore</p>
<!-- 日本語文 -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<!-- 長い英単語 -->
<p>supercalifragilisticexpialidocious</p>
</div>
</div>/* CSSコード */
.word-break {
display: flex;
}
.word-break div {
margin: 0 100px;
border: 2px solid red;
width: 100px;
}
.word-break.normal {
word-break: normal;
}
.word-break.break-all {
word-break: break-all;
}
.word-break.break-word {
word-break: break-word;
}
.word-break.keep-all {
word-break: keep-all;
}▼ブラウザ表示▼

禁則処理とは?
「overflow-wrap」と「word-break」の主な違いは、禁則処理の設定を強く意識しているか、いないかにあります。
禁則処理とは、「、」「。」「?」「…」などの文字が行頭や行末に来るのを避ける処理のこと。
「word-break」 は、この禁則処理を強く意識しているプロパティです。
一方「overflow-wrap」は、禁則処理よりも「単語の折り返し」を強く意識しているという違いがあります。
知っていますか?IT業界は市場価値が上がってきています。IT業界で働く事で今よりも収入アップを目指せる可能性があります!
また、「リモートで自由に働きたい」「実力をつけて出世したい」という希望に合った仕事が見つかるかもしれません!
今よりもっと良い条件で働くためには情報収集が欠かせません。
IT業界について気になる方に向けて、LINEで情報を発信しています!
友達追加をして詳細をチェックしてみてください!
友達登録はこちらから!
CSSの折り返し処理が効かない原因と対処法
overflow-wrapプロパティが効かない時の原因として、tableタグで使用しているケースが挙げられます。
テーブルのデフォルトCSSは、「table-layout:auto」が設定されています。
これは、中身のテキストによってレイアウトを計算するプロパティで、長さとコンテナ幅を自動計算するoverflow-wrapプロパティと同じような仕組みです。
そのため、テーブルセル内でoverflow-wrapプロパティを重ね掛けすると、計算が上手く効かなくなってしまいます。
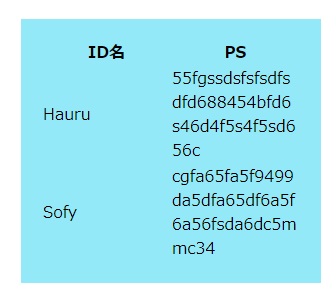
テーブルセル内で文字を自動で改行させたい場合には、以下のように「width」と「div」タグを使用してoverflow-wrapプロパティを指定しましょう。
<!-- HTMLコード -->
<div class="container">
<table>
<tr>
<th>ID名</th>
<th>PS</th>
</tr>
<tr>
<td>Hauru</td>
<td>55fgssdsfsfsdfsdfd688454bfd6s46d4f5s4f5sd656c</td>
</tr>
<tr>
<td>Sofy</td>
<td>cgfa65fa5f9499da5dfa65df6a5f6a56fsda6dc5mmc34</td>
</tr>
</table>
</div>/* CSSコード */
.container {
width: 300px;
height: auto;
margin: auto;
background: #94e9f8;
padding: 20px;
}
table {
width: 100%;
table-layout: fixed;
}
table td {
word-break: break-all;
overflow-wrap : break-word;
}▼ブラウザ表示▼

上記のように、tableタグに直接ではなく、divタグを設置し(class=”container”)widthを指定することで、overflow-wrapが反映されるようになります。
改行をコントロールできるCSSプロパティも
「overflow-wrap」や「word-break」以外に、改行をコントロールできるプロパティは以下の2つ。
- white-space
- line-break
上記2つは、改行したテキストの表示や改行のルールの指定などを主に行います。
では、それぞれの特徴や使い方を見ていきましょう。
white-space
white-spaceは、テキスト内の改行やスペースの表示や、どのように扱うかを指定できるプロパティです。
指定できる値は、以下の5つ。
| 改行 | 表示 | |
| normal | 初期値。 ボックス横幅到達時のみ改行 | 連続したタブ・改行・半角スペースは全て1つの半角スペースとして表示 |
| nowrap | テキスト内の改行を反映 (ボックス横幅での改行はなし) | normalと同様 |
| pre | テキスト内の改行を反映 (ボックス横幅での改行はなし) | タブ・改行・半角スペースはそのまま表示 |
| pre-wrap | ボックス横幅到達時、テキスト内の改行を反映 | preと同様 |
| pre-line | ボックス横幅到達時、ソース内の改行を反映 | normalと同様 |
▼CSSコード例▼
.text {
white-space: nowrap;
}line-break
line-breakは、禁則処理のルールを設定できるプロパティです。
指定できる値は、以下の4つ。
| auto | 初期値。 禁則処理を行わない。 |
| normal | 一般的な禁則処理ルールを適用。 行頭に送られなくなる記号等:「々」「…」「:」「;」「!」「?」 |
| loose | 最低限の禁則処理ルールを適用 |
| strict | 細かな禁則処理うルールを適用。 行頭に送られなくなる記号等: 「–」「-」「〜」小さいカナ文字 |
▼CSSコード例▼
.text{
line-break: normal;
}「Webデザインを独学で学習しているあなたへ」
独学での学習挫折率は9割以上と言われています。
✔️仕事で活躍するためにスキルアップしたい
✔️仕事や学業と並行して学習したい
✔️IT業界に転職したい
という方に向けて、【DMM WEBCAMP】のオンライン学習がおすすめです!
・未経験から最短8週間でWebデザイン・サイト制作スキルがつく!
・現役デザイナー講師が一人ひとりの学びに合わせたマンツーマン体制で学習サポート
「詳しく知りたい」という方は、ぜひ詳細をチェックしてみてください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
CSSで文字を折り返し表示させる処理は便利だけど万能ではない!
今回は、overflow-wrapとword-breakを使用してHTML文章を自動で改行する方法を解説しました。
以下はこの記事のまとめです。
- 単語の途中で改行するにはoverflow-wrapプロパティを指定
- 禁則処理も重視するならword-breakプロパティを使用する
- テーブルセル内ではoverflow-wrapプロパティは効かない
「overflow-wrap」や「word-break」プロパティを使いこなせるようになれば、一文ずつbrタグで改行する必要がなくなります。
しかし、これだけ指定すれば良いという万能なプロパティではないので、改行をコントロールできる「white-space」や「line-break」など、細かい指定もして、効率的かつ確実にHTMLテキストを自動改行しましょう!
す。
IT業界に興味のある方、エンジニアとして働いてみたい方に、DMM WEBCAMPをおすすめしています!
✔️完全オンライン学習で時間や場所を問わず学べる
✔️転職成功率98%!転職後の離職率2.3%!
✔️24時間いつでも質問できるチャットサポートシステムで疑問をすぐに解消できる
少しでも興味を持って下さった方に向けて実際に転職に成功した方にインタビューを行っています。
気になる方は、ぜひ詳細をチェックしてみてください!