【コピペOK】CSSでクラス属性を複数指定するには?サンプルコードを用いて解説

「CSSで複数のクラスをまとめるにはどうしたらいいんだろう?」
「CSSでクラスを複数指定したときの優先順位について知りたい」
上記のような疑問を抱えている方もいるのではないでしょうか?
異なるセレクタに同じスタイルを指定するために、同じCSSを2回記述すると二度手間のように感じますよね。
今回、WEBCAMP MEDIAでは、CSSでクラス属性を複数指定する方法について解説します。
- 複数指定する方法
- 子要素や孫要素を指定するには
- 優先順位について
以上の項目について解説します。
この記事を読むことで、CSSを使って複数のクラスを指定する方法について理解できるので、ぜひチェックしてみてくださいね!
CSSで複数のクラスに同じスタイルを設定する方法
CSSセレクタ同士の間にカンマ「,」を指定して区切ることで、複数のクラスに同じスタイルを設定できます。
複数のクラスに同じスタイルを設定することでCSSの記述量が減り、メンテナンスしやすくなるのでこの記事をきっかけに覚えておきましょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.test1, .test2{
background-color: blue;
color:white;
}
</style>
</head>
<body>
<p class="test1">テスト1</p>
<p class="test2">テスト2</p>
</body>
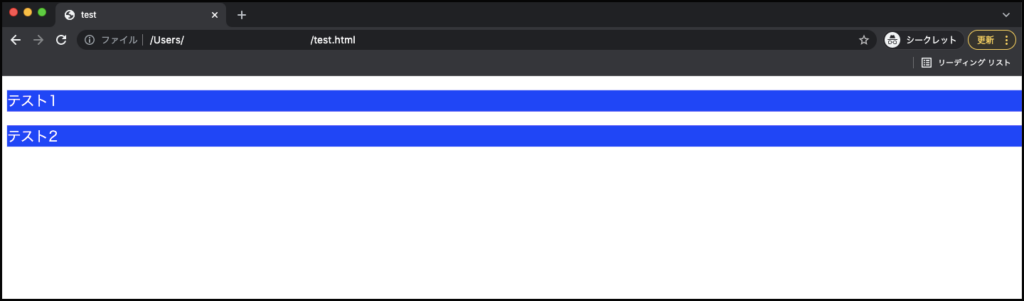
</html>実行結果

test1とtest2という2つのクラス同時に「background-color: blue;」というスタイルを設定しています。
カンマで区切って複数指定する方法は、クラスだけでなくid属性やHTML要素を単体で指定するときも利用可能です。
CSSで複数のクラスを指定して子要素や孫要素を指定する方法
HTMLの記述量が増えるとクラス名が重複して、単体でセレクタを指定しても複数のクラスにスタイルが反映されることがあります。
そんなときは、セレクタ同士の間に半角の空白を開けて複数指定することで、特定のHTML要素を起点に子要素や孫要素を指定できます。
親要素のセレクタ 子要素のセレクタ{
//プロパティを記入
}上記のように、起点になる要素から順に記述していきます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.parent .child1{
background-color: blue;
color:white;
}
</style>
</head>
<body>
<div class="parent">
<p class="child1">子要素1</p>
<p class="child2">子要素2</p>
</div>
<div>
<p class="child1">子要素1</p>
</div>
</body>
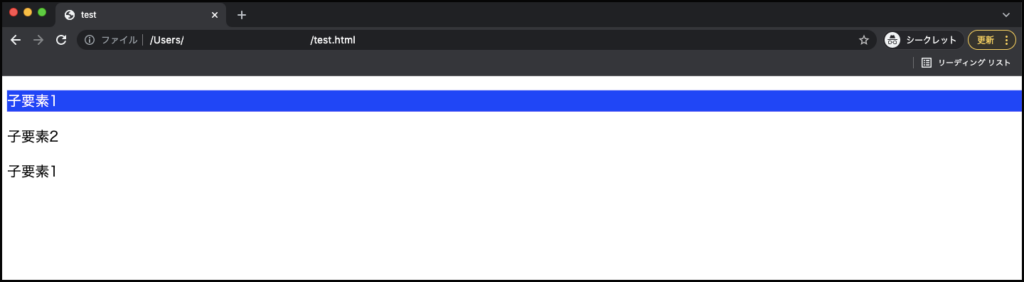
</html>実行結果

上記のようにchild1というクラスを2つ用意していますが、parentクラスの子要素である要素のみCSSが反映されています。
また、子要素を指定するときは、親セレクタと子セレクタの間に不等号「>」を指定しても特定の子要素のみ反映できます。
<style>
.parent>.child1{
background-color: blue;
color:white;
}
</style>CSSでクラスを複数指定したときの優先順位
クラスを複数指定しているCSSが重複している場合、詳細度の高いCSSが優先されます。
詳細度とは、セレクタをどれだけ細かく設定したかという度合いのことで、詳細に設定したCSSほど優先的に反映されます。
たとえば「p」と「.test >.parent >p」で指定する場合は、詳細度が高いのは後者になります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.parent>.child>p{
background-color: blue;
color:white;
}
.child>p{
background-color: red;
color:white;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
<p>テスト</p>
</div>
</div>
</body>
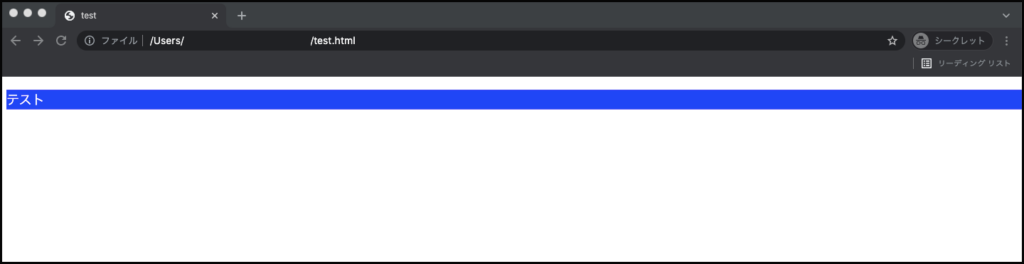
</html>実行結果

上記のように、より詳細にCSSを記述した方が反映されています。
CSSは指定したセレクタが被った場合、後から記述したコードが前のコードを上書きして反映されますが、詳細度を高くすることで記述場所関係なく優先されます。
まとめ
今回は、CSSでクラス属性を複数指定する方法についてサンプルコードを用いて解説しましたが、いかがでしたでしょうか?
CSSでクラスを複数指定することで、コードがシンプルになり記述行も減ります。
また、CSSの優先順位も明確にできるのでメンテナンスしやすくなります。
今回学んだことを最後に確認しておきましょう。
- 複数のクラスにCSSを当てる場合は、セレクタ同士の間にカンマ「,」を指定する
- 複数のセレクタで子要素を指定するときは、セレクタ同士の間に空白文字を入れて区切る
ぜひ参考にしてみてくださいね!






















