CSS Grid Layoutが初心者でもわかる!特徴と使い方を徹底解説

「CSSのグリッドレイアウトってどうやって使うんだろう?」
「CSS Grid Layoutを使ってレイアウトを作成する方法について知りたい」
上記のような疑問を抱えていてこの記事にたどり着いた方もいるのではないでしょうか?
グリッドレイアウトという言葉を聞いたことはあるけれど、具体的にどのように使うのかわからない方も多いかもしれませんね。
今回、WEBCAMP MEDIAでは、CSS Grid Layoutの特徴と使い方について解説していきます。
- CSS Grid Layoutについて
- CSS Grid Layoutで使う用語
- CSS Grid Layoutの使い方
以上の項目について解説します。
この記事を読むことで、CSS Grid Layoutの概念と使い方について理解できるので、ぜひチェックしてみてくださいね!
CSS Grid Layoutとは
CSS Grid Layoutは、名前の通り縦軸と横軸で作ったグリッド(格子)にコンテンツを当てはめてレイアウトを作成する機能です。
格子状に沿って要素の順序を変えたりサイズを変更できるので、幅広いレイアウトを作成できます。
CSS Grid Layoutは、グリッドを基準にレイアウトを作成するので、規則性のあるデザインに最適でしょう。
たとえば、フォトギャラリーやECサイトでの商品一覧のように、同じ情報量のコンテンツを複数掲載するレイアウトに適しています。
CSS Grid Layoutを使うことで、CSSを使ったデザインが容易になるので、この記事をきっかけに覚えておきましょう。
CSS Grid Layoutの対応ブラウザについて
CSS Grid Layoutは、internet explorer以外全てのブラウザで問題なく利用できます。
internet explorerは、下記のようにバージョンによって利用できる範囲や方法が異なります。
- Microsoft Edgeは利用できる
- internet explorer 11はベンダープレフィックスの指定が必要
- internet explorer 10以降は特定のプロパティが使えない
internet explorer 11は2022年の6月にサポートが終了することと、Microsoftの最新ブラウザがEdgeなので、CSS Grid Layoutは全てのブラウザで対応できると言えます。
CSS Grid Layoutで使う用語一覧
CSS Grid Layoutで使われる専門用語は下記になります。
- コンテナ:CSS Grid Layout全体を囲う要素
- アイテム:コンテナの子要素全てを指す
- ライン:CSS Grid Layoutの枠線を作る縦と横の線
- トラック:CSS Grid Layoutの行と列を指す用語
- セル:トラック内に指定するコンテンツのこと。CSS Grid Layoutの最小単位
- エリア:トラック同士が重なった場所
アウトを作成するときに使うので覚えておきましょう。
コンテナとアイテムは、下記のようにHTMLでレイアウトの骨組みを構成するときに使います。
<body>
<div class="container"> <!-- コンテナ -->
<h2>アイテム1</h2> <!-- アイテム-->
<p>アイテム2</p> <!-- アイテム -->
<div> <!-- アイテム -->
<p>アイテムではない</p> <!--アイテムではない -->
</div>
</div>
</body>子要素のみがアイテムになるので、その一階層下の要素はアイテムに該当しません。
コンテナの中でアイテムを配置し、CSSを使ってレイアウトを作成するという流れになります。
CSS Grid Layoutでレイアウトを作る方法
CSS Grid Layoutを使って実際にレイアウトを作成する前に、CSS Grid Layoutで使うCSSプロパティを確認しておきましょう。
- display: grid:コンテナの役割を担うHTML要素に指定する。
- grid-template-rows:行のトラックの高さを指定
- grid-template-columns:列のトラックの横幅を指定
- grid-row:アイテムを指定する際に行のライン番号を指定
- grid-column:アイテムを指定する際に列のライン番号を指定
上記のプロパティを使ってレイアウトを作成します。
まずは、左上から順にコンテンツを横並びにする方法を、サンプルコードを用いて解説していきます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.container {
display: grid;
grid-template-columns: 120px 120px 120px;
grid-template-rows: 70px 70px;
}
</style>
</head>
<body>
<div class="container">
<div style="background-color: red;">テスト1</div>
<div style="background-color: green;">テスト2</div>
<div style="background-color: yellow;">テスト3</div>
<div style="background-color: skyblue;">テスト4</div>
<div style="background-color: palevioletred;">テスト5</div>
<div style="background-color: indianred;">テスト6</div>
</div>
</body>
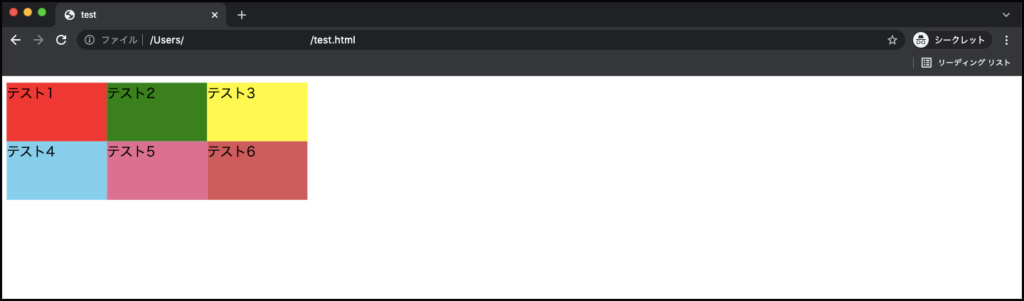
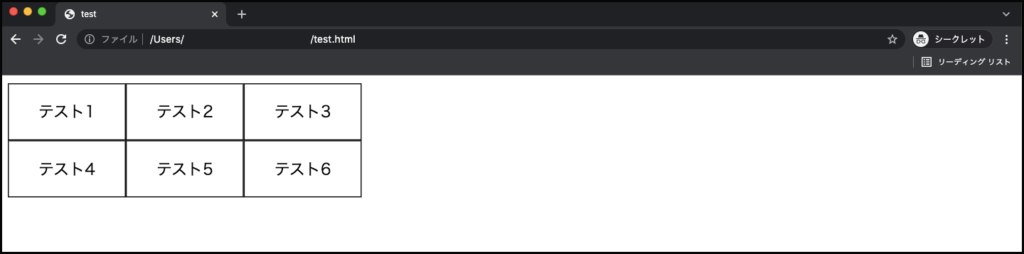
</html>実行結果

grid-template-columnsを使って各列の横幅を指定し、grid-template-columnsで行の高さを指定しています。
grid-template-columns: テスト1の横幅 テスト2の横幅 テスト3の横幅;
grid-template-rows: テスト1~3の行の高さ テスト4~6の行の高さ;grid-template-columnsとgrid-template-columnsの値を調節することで、列と行の数を調節できるのです。
CSS Grid Layoutで要素のサイズを調節する方法
CSS Grid Layoutで要素のサイズを調節するには、grid-rowとgrid-columnプロパティを使います。
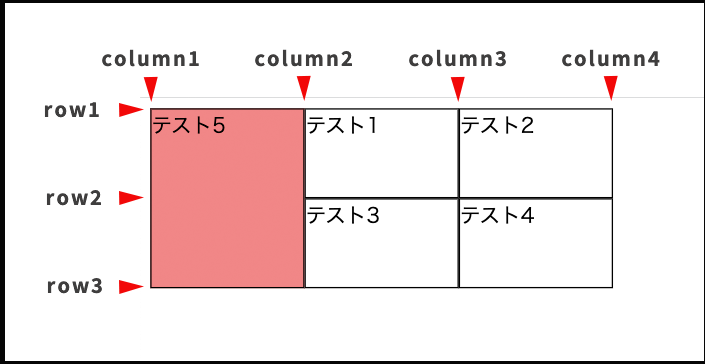
grid-rowとgrid-columnを使うときは、下記の画像を参考に範囲を指定するとよいでしょう。

たとえば「テスト5」のアイテムを作るときは、下記のようにgrid-column1から2と、grid-row1から3を指定します。
grid-column: 1 / 2;
grid-row: 1 / 3;指定したい範囲をスラッシュ(/)で区切って入力します。
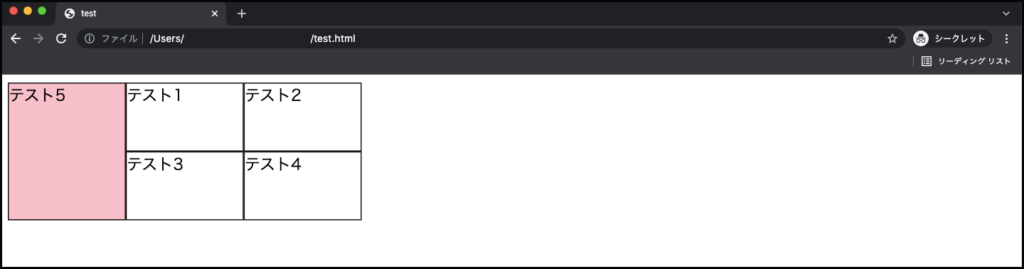
実行結果

CSS Grid Layout内の要素を中央寄せする方法
CSS Grid Layout内に配置された文字などの要素を中央寄せするには、justify-itemsとalign-itemsプロパティにcenterという値を、コンテナに指定します。
CSS
.container {
display: grid;
grid-template-columns: 120px 120px 120px;
text-align: center;
align-items: center;
}HTML
<body>
<div class="container">
<div class="test1">
<p>テスト1</p>
</div>
<div class="test2">
<p>テスト2</p>
</div>
<div class="test3">
<p>テスト3</p>
</div>
<div class="test4">
<p>テスト4</p>
</div>
<div class="test5">
<p>テスト5</p>
</div>
<div class="test6">
<p>テスト6</p>
</div>
</div>
</body>実行結果

まとめ
今回は、CSS Grid Layoutの特徴と使い方について解説しましたが、いかがでしたでしょうか?
CSS Grid Layoutをつかうことで、HTMLのレイアウトを簡単に作成できます。
また、CSS Grid Layoutで使う概念とプロパティを身につけることで、自在にレイアウトできるようになるので、この記事をきっかけに使ってみてくださいね!