【丸いアイコンやボタンが作れる】CSSのborder-radiusで要素を丸くする方法

「WebサイトのアイコンってCSSでも作れるのかな?」
「CSSでHTML要素を丸くする方法について知りたい」
上記のような疑問を抱えている方もいるのではないでしょうか?
CSSでHTML要素に丸みをつけたり、丸いアイコンを作るには、border-radiusというプロパティを利用します。
今回、WEBCAMP MEDIAでは、CSSのborder-radiusで要素を丸くする方法について解説します。
- border-radiusについて
- CSSで二重丸を作るには
- CSSで丸みのあるボタンを作るには
以上の項目について解説します。
この記事を読むことで、border-radiusの使い方を理解し、CSSで要素を丸くする方法について理解できるので、ぜひ試してみてくださいね!
CSSのborder-radiusプロパティとは
border-radiusとは、HTML要素の外側の角度を丸くするCSSプロパティです。また、border-radiusで丸くする部分はborderプロパティと同じ範囲になります。
border-radiusを使うことで、ボックスの角を丸くしてボタンの形を作ったり、円形を作ってアイコンとして活用できます。
border-radiusの使い方
border-radiusは、4つの引数に値を指定して要素の四方にある角の丸みを調節できます。
border-radius: 左上の角 右上の角 右下の角 左下の角;要素の四方に同じ丸みを作る場合は、丸みをつけたい値をひとつ入力します。
border-radius: 四方の角;また、2つの引数を用いて左上と右下、右上と左下の丸みを同士時に調節できます。
border-radius: 左上と右下の角 右上と左下の角;サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
div{
display: flex;
justify-content: center;
}
.container{
background-color: black;
width: 200px;
height: 200px;
margin-right: 50px;
}
.box1{
border-radius: 10px 30px 0 40px;
}
.box2{
border-radius: 50%;
}
.box3{
border-radius: 20px 60px;
}
</style>
</head>
<body>
<div>
<div class="container box1"></div>
<div class="container box2"></div>
<div class="container box3"></div>
</div>
</body>
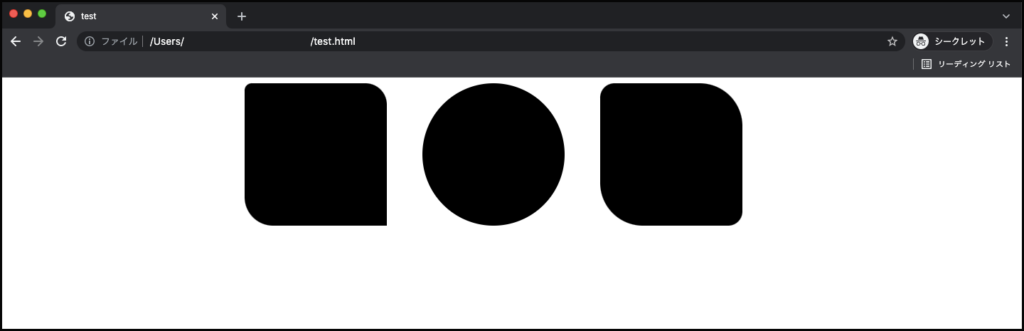
</html>実行結果

上記コードのように、border-radiusに50%を指定すると綺麗な円形を作成できます。
CSSで二重丸のアイコンを作る方法
CSSを使って二重丸を作成するには、border-radiusで要素を丸くし、box-shadowで外の丸を作成することで作れます。
サンプルコードを例に解説していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
div{
background-color: black;
border: solid 8px white;
width: 50px;
height: 50px;
border-radius: 50%;
box-shadow:0 0 0 5px black;
}
</style>
</head>
<body>
<div></div>
</body>
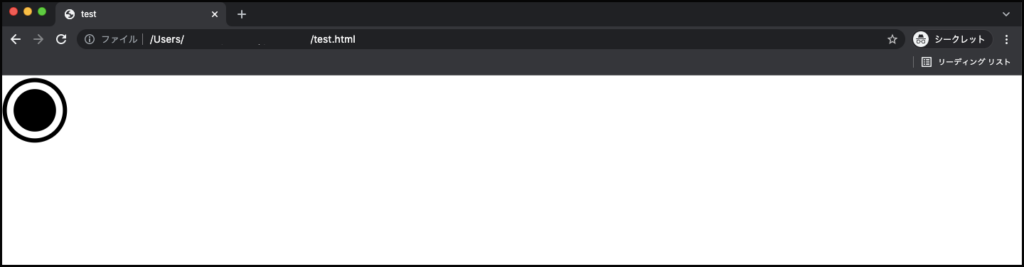
</html>上記コードでは、高さと横幅が50pxの円形を作り、その周りに5pxの黒い円ができている状態です。
このままだと普通の円形ですが、borderプロパティを使って背景と同じ色の白線を作ることで、内の円形とbox-shadowで作った円形の境界線を表しています。
実行結果

CSSで丸みのあるボタンを作る方法
Webサイトでよく実装されている、四方に丸みのあるボタンの作成方法をサンプルコードを用いて解説していきます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
a{
display:block;
width:200px;
margin: 0 auto;
text-decoration:none;
text-align:center;
height:40px;
line-height:40px;
background:rgb(71, 172, 255);
box-shadow:0 3px 0 rgb(0, 247, 255);
border-radius:20px;
color:#ffffff;
}
</style>
</head>
<body>
<a href="#">ボタンを押す</a>
</body>
</html>aタグはインライン要素なので、横幅と高さの指定ができないためdisplay:blockでブロック要素へ変更しています。
ボタンに表示する文字に付いている架線を消したいときは、text-decoration:noneを指定しましょう。
box-shadowでaタグの下に3pxの影を作り、実際のボタンのような立体感を持たせています。
実行結果

まとめ
今回は、CSSのborder-radiusで要素を丸くする方法について解説しましたが、いかがでしたでしょうか?
border-radiusを使うことで、HTML要素に丸みをつけてボタンを作ったり、綺麗な円形を作成できます。
CSSの使い方を工夫することで、二重丸のようにアイコンのようなデザインも作れるので、この記事をきっかけにぜひ試してみてくださいね!