セレクトボックスをHTMLファイルに作る方法とカスタマイズ方法を徹底解説!

Webサイトのお問い合わせフォームには、ユーザーが選択肢から選べるようにセレクトボックスが配置されることが多いです。
セレクトボックスを使うことでWebサイトの使いやすさにもつながり、ユーザーが快適に利用できるようになるでしょう。
今回WEBCAMP MEDIAでは、セレクトボックスをHTMLファイルに作る方法とカスタマイズ方法について解説します。
- selectタグについて
- セレクトボックスの作り方
- 初期値の設定方法
- サイズの変更方法
- メニューをグループ分けする方法
- 複数指定する方法
- デザインの変更方法
以上の項目について解説します。
この記事を読むことで、HTMLにセレクトボックスを作る方法について理解できるので、ぜひチェックしてみてくださいね!
セレクトボックスを作るにはHTMLのselectタグを使う
セレクトボックスとは、ユーザーに複数の選択肢を表示するためのボックスのことで、プルダウンメニューとも言われています。
HTMLにセレクトボックスを配置するには、HTMLのselectタグとoptionタグを利用します。
selectタグとは
selectタグは、formタグを使ったフォーム欄にセレクトボックスを作成するHTMLタグです。
<select></select>selectタグで利用する主な属性は次の通り。
- name:指定した要素に名前をつける属性。JavaScriptやPHPなどの言語で情報を操作するときに使用される。
- multiple:セレクトボックスの値を複数指定できる。
- size:セレクトボックスに表示するメニューの数を指定。
- disabled:セレクトボックスを選択できない仕様にする
- required:セレクトボックスの指定を必須にする。
作成したいセレクトボックスに合わせて属性値を使い分けましょう。
optionタグとは
optionタグは、セレクトボックス内のメニューを指定できるタグで、selectタグの子要素として利用します。
ひとつのoptionタグでメニューをひとつ設置できます。
<select>
<option>test1</option>
</select>上記のように、selectタグとoptionタグを一緒に使うことでセレクトボックスを作成できるのです。
また、セレクトボックスに初期値として表示される内容は、selectタグ直下のoptionタグに入力されている値になります。
セレクトボックスをHTMLで作成する方法
セレクトボックスを作るには、selectタグの中に複数のoptionタグを配置します。
optionタグにvalue属性を指定して固有の値を入力することで、optionタグを個別に認識できるようになります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<form>
<select name="test">
<option value="">選択してください</option>
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
</form>
</body>
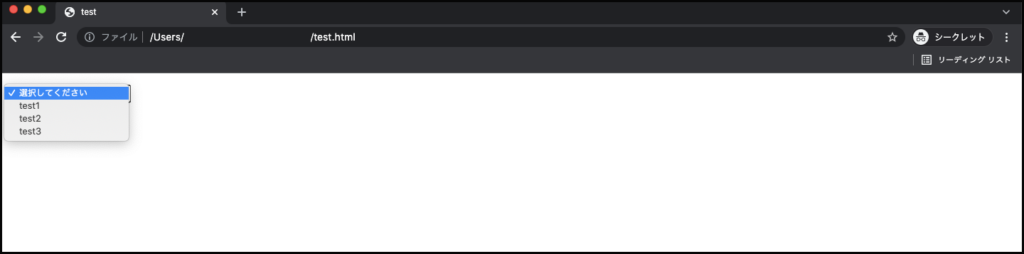
</html>実行結果

最初に入力したoptionタグがデフォルトで表示されており、セレクトボックスを開くと選択肢が表示されます。
セレクトボックスの初期値を設定する方法
セレクトボックス初期値を変えるには、selected属性を使用します。
selected属性を指定した要素は、Webサイトを開いたときに選択状態になります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<form>
<select name="test">
<option value="">選択してください</option>
<option value="test1">test1</option>
<option value="test2" selected>test2</option>
<option value="test3">test3</option>
</select>
</form>
</body>
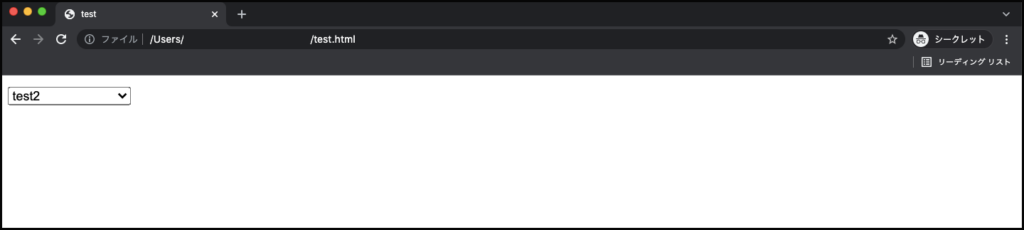
</html>上記コードでは、test2というoptionタグにselectedを指定しているので、初期値にtest2が指定されます。
実行結果

セレクトボックスの大きさを変更する方法
セレクトボックス の大きさは、selectタグにwidth属性とheight属性で変更できます。
width属性で横幅を指定し、heightで高さを指定します。
selectタグに指定したwidthの値は、子要素であるoptionタグにも継承されますが高さはselectタグのみ反映されます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
select{
width:200px;
height:40px;
}
</style>
</head>
<body>
<form>
<select name="test">
<option value="">選択してください</option>
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
</form>
</body>
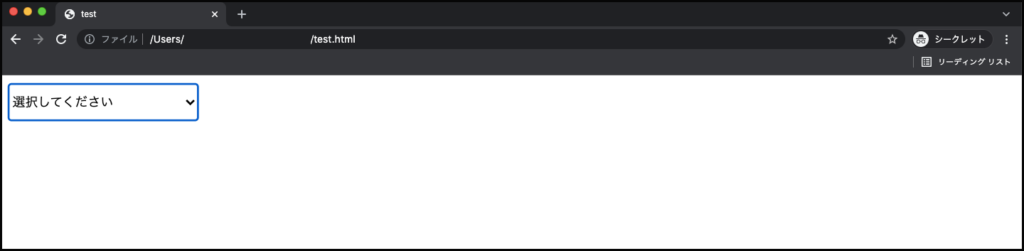
</html>実行結果

セレクトボックスのメニューをグループ分けする方法
セレクトボックスのメニュー内容をグループ別に分けるにはoptgroupタグを使います。
使い方は、グループ分けしたいoptionタグを<optgroup>で囲うだけなので簡単です。
メニューの中にもいくつかの種類が存在するときに役立ちます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<form>
<select name="test">
<option value="">好きな食べ物を選択してください</option>
<optgroup label="果物">
<option value="banana">バナナ</option>
<option value="apple">リンゴ</option>
</optgroup>
<optgroup label="海鮮">
<option value="tuna">マグロ</option>
<option value="salmon">サーモン</option>
</optgroup>
</select>
</form>
</body>
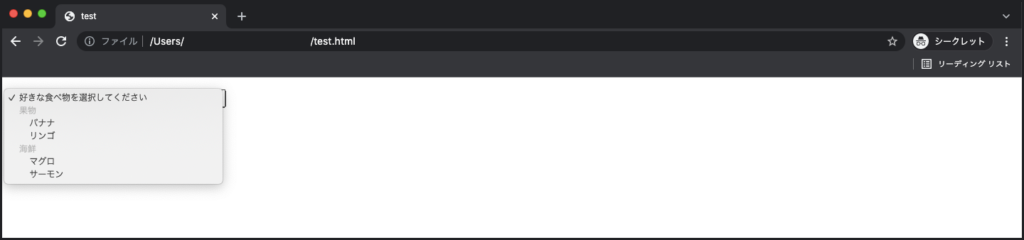
</html>実行結果

セレクトボックスを複数指定する方法
セレクトボックスの選択肢を複数選べるようにしたいときもあるのではないでしょうか?
セレクトボックスが複数指定できる仕様にするには、selectタグにmultiple属性を指定します。
multiple属性は、input属性やselect属性に指定することで複数の選択肢を指定できるようになります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<form>
<select name="test" multiple>
<option value="">選択してください</option>
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
</form>
</body>multipleを指定した選択肢で複数選ぶときは、Shift(WindowsならCtrl)キーを押しながら選択します。
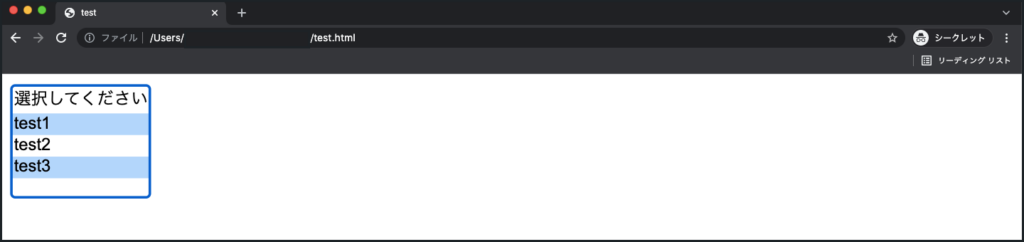
実行結果

multipleを指定すると、セレクトボックスがプルダウンメニューではなく全て表示されます。
CSSでセレクトボックスのデザインを変更する方法
selectタグで作ったセレクトボックスは、デフォルトのデザインだとありきたりで地味に感じませんか?
selectタグとoptionタグにCSSを指定することで、色や形などのデザインを変更できます。
CSSでセレクトボックスのデザインを変更する方法を内容別に解説していきます。
セレクトボックスの背景と文字色を変更する
セレクトボックスの背景を変えるだけでも外観が大きく変わります。
背景色だけ変えるとデフォルトの文字色と合わなくなることもあるので、背景色に合わせて文字色も変えるのもおすすめです。
セレクトボックスの背景を変更するには、optionタグにCSSのbackgroundプロパティを使い、文字色を変えるにはcolorプロパティを使います。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
select, option{
background-color: cornflowerblue;
color:white;
}
</style>
</head>
<body>
<form>
<select name="test">
<option value="">選択してください</option>
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
</form>
</body>
</html>上記コードでは、セレクトボックスの背景に「cornflowerblue」という色を指定しています。
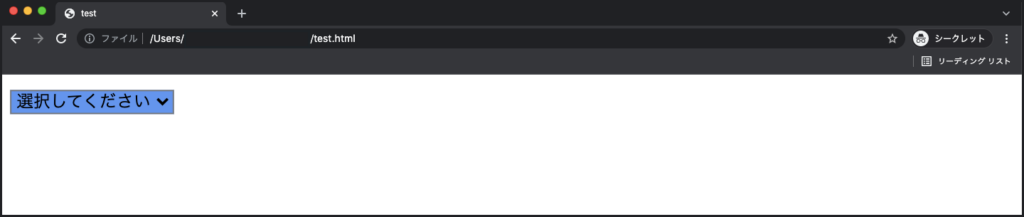
実行結果

セレクトボックスの形を変更する
セレクトボックスの形を変えるには、border-radiusプロパティを使います。
border-radiusは、HTML要素の角に丸みを付けられるCSSプロパティです。
落ち着いた雰囲気のWebページだと、角に丸みがあるセレクトボックスの方が馴染みやすいでしょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
select, option{
border-radius: 20px;
padding:5px 10px;
}
</style>
</head>
<body>
<form>
<select name="test">
<option value="">選択してください</option>
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
</form>
</body>
</html>border-radiusを指定すると角が丸くなる文文字との間も狭くなるので、paddingを使って調節しています。
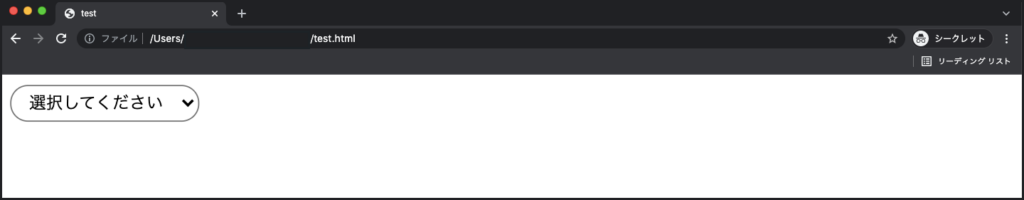
実行結果

マウスカーソルの形状を変える方法
マウスカーソルの形状を変えると、セレクトボックスにマウスカーソルを当てたとき、矢印から人差し指マークへ変更することができます。
マウスカーソルを変えるにはCSSのcursorプロパティをつかい、値に「pointer」と指定します。
マウスカーソルを変えることで、セレクトボックスがクリックして選択できることを伝えやすくなるのでおすすめのカスタマイズ方法です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
select{
cursor: pointer;
}
</style>
</head>
<body>
<form>
<select name="test">
<option value="">選択してください</option>
<option value="test1">test1</option>
<option value="test2">test2</option>
<option value="test3">test3</option>
</select>
</form>
</body>
</html>まとめ
今回は、セレクトボックスをHTMLファイルに作る方法について解説しましたが、いかがでしたでしょうか?
セレクトボックスは、selectタグとoptionタグを使うことで作成できます。
また、属性を指定することでメニューの複数選択を可能にしたり、メニューをグループ分けしたりと自分好みにカスタマイズできます。
ぜひ参考にしてみてくださいね!