【HTML】リストボックスを誰でも簡単に作る方法を紹介

HTMLでお問い合わせページや検索ページを作る際にリストボックスを使う場面は多くみられます。
リストボックスは、選択するだけですのでユーザーにとっても優しい設計となります。
今回の記事では、HTMLでリストボックスを作る方法を初心者にもわかりやすく解説します。
簡単に作れるので、この記事を読んでマスターしてください。
記事の後半では、CSSで装飾する方法も紹介していますので、最後までご覧ください。
HTMLでリストボックスを作るにはselectタグを使用する
HTMLでリストボックスを作るためには、selectタグとoptionタグを理解して使用する必要があります。
簡単なHTMLコードを紹介します。
HTML
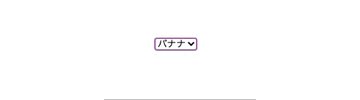
<select name="fruit">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana">バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
</select>
selectタグとoptionタグを組み合わせることで上記のようなリストボックスを作成することができます。どちらのタグも必須となるので役割を必ず理解しておきましょう。
ここからはselectタグとoptionタグの記述方法と意味を紹介します。
selectタグの使い方
selectタグは、お問い合わせの中などで使用されることが多いです。
例えば、性別や年齢などを選択させたい場合にリストボックスとして表示させます。
selectタグは閉じタグが必須となるので注意しておきましょう。
ここからはselectタグの中で指定できる値について紹介します。
リストボックスに名前を付ける
リストボックスに名前を付けて、データとして送信します。
HTML
<select name="fruit">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana">バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
</select>上記コードのname=”fruit”がリストボックスの名前になります。名前を付けてデータを送信することで、その選択されたデータの種類がわかります。
リストボックスを使用する際には必須の設定となりますので、忘れないように記述しましょう。
表示する行数を指定する
リストボックスを表示する際に、最初に表示したい行数を指定することもできます。
何も指定をしなければ最初の1行目が表示されますが、複数の選択肢を最初に表示しておくことも可能です。
HTML
<select name="fruit" size="2">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana">バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
</select>
実際にはsizeを指定しないことが多いですが、表示を変更できることを覚えておきましょう。
optionタグの使い方
selectタグと一緒に使用するのがoptionタグです。optionタグはリストボックス内の選択肢を表示させます。一つにoptionタグに対して、一つの選択肢を表示させます。
valueで送信するデータを決める
optionタグを使用する際には、valueを指定し、選択肢をデータとして送信する際の名前を付けます。
HTML
<select name="fruit">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana">バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
</select>上記のコードでリンゴを選択した場合には、fruit=”apple”としてデータが送信されます。
どの選択肢であるかを明確にする必要があるので、valueを指定する際には名前に注意しましょう。
selectedで最初に表示させる選択肢を決める
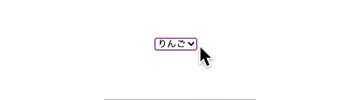
通常は、リストボックスを作成した際には1行目が表示されます。しかし、optionタグにselectedを指定することで最初に表示させる選択肢を変更することができます。
HTML
<select name="fruit">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana">バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
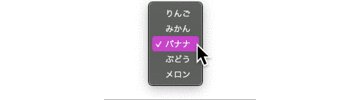
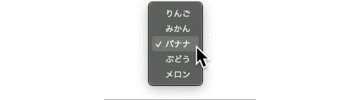
</select>上記のコードでは、1行目のりんごが表示されますが、バナナを最初に表示させたい場合は、バナナのoptionタグにselectedを指定します。
HTML
<select name="fruit" >
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana" selected>バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
</select>
優先して選択してほしい選択肢を最初に表示することもできます。
リストボックスの最初の表示を工夫する
リストボックスを作成し、表示させる際にユーザーがわかりやすいように最初の表示を工夫する必要があります。
下記に例を示します。
HTML
<select name="fruit">
<option value="">-選択してください-</option>
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana">バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
</select>
最初の表示を変えることでユーザーが選択しなければならないことを理解することができます。
ユーザビリティの観点からも設定しておく必要があります。
リストボックスを選択必須にする方法
リストボックスの選択肢を選択していない状況で、送信されないように設定することも可能です。
記入漏れを防ぐためにも設定が必要になるので、リストボックスを作成する際には覚えておきたい設定になります。
選択を必須にするには、selectタグにrequiredを指定します。
HTML
<form>
<select name="fruit" required>
<option value="">-選択してください-</option>
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana">バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
</select>
<button type="submit">送信</button>
</form>
選択を必須にするrequiredを記述することにより送信ボタンを押しても、警告が発生し、データが送信されることはありません。
必ず選択してほしい場合は、設定必須となります。
リストボックスの選択肢を全て表示する方法
リストボックスはプルダウン方式で表示されますが、最初から選択肢全てを表示させることもできます。
HTML
<select name="fruit" size="5">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="banana">バナナ</option>
<option value="grapes">ぶどう</option>
<option value="melon">メロン</option>
</select>
selectタグのsizeを選択肢と同じ数にすることで全ての選択肢が表示されます。
デザイン性はありませんが、選択肢が見えて選びやすいメリットがあります。
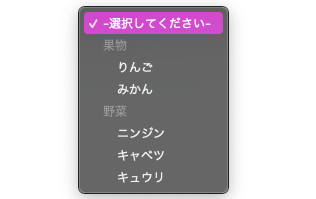
リストボックスの選択肢をグループ分けする
リストボックスの選択肢をグループ分けして表示する方法もあります。グループを分けて表示することでユーザーが選択肢を理解しやすくなります。
簡単なコードを紹介します。
HTML
<select name="fruit">
<option value="">-選択してください-</option>
<optgroup label="果物">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
</optgroup>
<optgroup label="野菜">
<option value="banana">ニンジン</option>
<option value="grapes">キャベツ</option>
<option value="melon">キュウリ</option>
</optgroup>
</select>
グループ分けしたい選択肢をoptgroupタグで囲みます。optgroupタグ内のlabelに分類したい種類を記載します。
HTML
<optgroup label="野菜">これで選択肢を野菜のグループに分けることができます。
ユーザーが選択肢を理解するためには設定しておいて損はないでしょう。
リストボックスにCSSは適用できるのか
ここまではHTMLでリストボックスを設定する方法を紹介しました。
下記では、リストボックスにCSSが適用できるかについて例コードを用いながら解説します。
CSSはリストボックスには適用できますが、選択肢が表示されるボックスには適用できません。選択肢が表示されるボックスは、ブラウザごとに表示が変わります。
例えば、GoogleChromeであれば下記の画像のように表示されます。

他のブラウザやスマホでは表示が変わるので、確認してみてください。
リストボックスをCSSで装飾する
リストボックスは、最初の表示部分だけはCSSで装飾することができます。
背景と変えたり、枠線に色を付けることもできます。
ここでは、複数のサンプルを紹介します。
文字色を変更する
HTML
<select class="listbox" name="fruit">
<option value="">-選択してください-</option>
<optgroup label="果物">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
</optgroup>
<optgroup label="野菜">
<option value="banana">ニンジン</option>
<option value="grapes">キャベツ</option>
<option value="melon">キュウリ</option>
</optgroup>
</select>CSS
.listbox{
color: red;
}
selectタグにclassを指定し、CSSを適用することができます。しかし、optionタグにはCSSを適用しても何も変化しないので注意しておきましょう。
背景色や線の色を変更
文字色だけでなく、他のCSSも変更可能です。ここでは、複数のCSSを適用した時のコード例を紹介します。
HTML
<select class="listbox" name="fruit">
<option value="">-選択してください-</option>
<optgroup label="果物">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
</optgroup>
<optgroup label="野菜">
<option value="banana">ニンジン</option>
<option value="grapes">キャベツ</option>
<option value="melon">キュウリ</option>
</optgroup>
</select>CSS
.listbox{
background-color: rgb(212, 206, 206);
border:blue 2px solid;
}
他にもCSSで装飾は可能ですが、できる限りユーザーの使いやすさや理解のしやすさを優先するべきです。
擬似要素も適用できる
リストボックスにはhoverなどの擬似要素を適用できます。簡単な擬似要素でユーザビリティも向上する可能性があります。
簡単なコードを紹介します。
HTML
<select class="listbox" name="fruit">
<option value="">-選択してください-</option>
<optgroup label="果物">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
</optgroup>
<optgroup label="野菜">
<option value="banana">ニンジン</option>
<option value="grapes">キャベツ</option>
<option value="melon">キュウリ</option>
</optgroup>
</select>CSS
.listbox{
color: gray;
}
.listbox:hover{
border: none;
outline: none;
border-bottom: 2px solid red;
}
上記のようにホバーした際に表示を変えることもできます。
しかし、選択肢のCSSは変化しないので注意しましょう。
HTMLでリストボックスを作成する方法:まとめ
今回はHTMLでリストボックスを作成する方法を初心者にもわかりやすく解説してきました。
リストボックスは、sectionタグとoptionタグを組み合わせて作り上げます。
選択肢をグループに分けて表示したり、選択を必須にすることも可能です。
CSSではリストボックスは装飾できますが、選択肢を装飾することはできません。
今回の記事を参考にユーザーにわかりやすいリストボックスを作成できるように練習しましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























