【CSS】display:tableの書き方、使い所を初心者にもわかりやすく解説

CSSで要素を横ならびにするには、「float」や「flexbox」などいくつかの方法があります。
「display:table」もその一つです。比較的簡単に実装可能な上、中央揃えや複数行など、さまざまな設定が可能です。
今回は「display:table」の使用法について、初学者にもわかりやすいように解説します。
比較的簡単に記述することができるので、最後まで読んで参考にしてください。
display:tableの記述法
「display:table」は文字通り、要素にtableタグの特徴を持たせるプロパティです。
記述法を解説します。
HTML
<div class="table">
<div class="cell">内容1</div>
<div class="cell">内容2</div>
<div class="cell">内容3</div>
</div>このように外側を囲うタグと、内側の内容のタグを記述してください。
今回はdivタグを二重にしましたが、ulタグなどの使用も可能です。
このHTMLにCSSの指定を行います。
CSS
.table {
display:table;
}
.table > .cell {
display:table-cell;
}
まず外側の「table」に「display:table」を記述します。これだけでは横並びになりません。「table」の内側の「cell」には「display:table-cell」という記述を行います。
「display:table」はこの2つに記述で成り立っています。
「display:table」を指定した要素がtableタグ、「display:table-cell」がtdタグとなり、横並びが実現します。
境界線と余白の指定
上記の記述だけでは、要素が横並びになるだけです。
境界線や余白を指定することで、見やすくなります。
CSS
.table {
display:table;
border-collapse:collapse; /*隣接する要素のborderを共有*/
}
.table > .cell {
display:table-cell;
border:#333333 1px solid; /*境界線を指定*/
padding:10px; /*余白を指定*/
}
このように「cell」に境界線と余白を指定することで、表のような見た目になります。
幅の指定
「display:table」を指定した要素は、そのままでは中身の分しか幅がとられません。
幅を変えたい場合は、CSSで指定する必要があります。
CSS
.table {
display:table;
border-collapse:collapse; /*隣接する要素のborderを共有*/
width:100%; /*幅を100%に*/
table-layout:fixed; /*中の要素の幅を均等に*/
}「table」全体の幅を100%に指定しました。幅はピクセルでも指定可能です。
「table-layout:fixed」は、「table」の子要素の幅をすべて均等にするという記述です。
幅の数値を計算する手間が省けるので、とても重宝するプロパティです。
縦の位置の指定
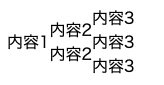
「display:table-cell」は縦方向の配置を指定することができます。
HTML
<div class="table">
<div>内容1</div>
<div>内容2<br>
内容2</div>
<div>内容3<br>
内容3<br>
内容3</div>
</div>CSS
.table {
display:table;
}
.table > div {
display:table-cell;
vertical-align: middle; /*要素の縦の配置を指定*/
}
「vertical-align:middle」によって、それぞれ高さのことなる3つの要素が、すべて縦に中央揃えになります。
「vertical-align」は縦の配置を指定するプロパティですが、middleの他に上配置のtop、下配置のbottomなどがあります。
2行にする
「display:table」はtableタグと同様、複数行のレイアウトを作ることも可能です。
HTML
<div class="table">
<div class="row">
<div class="cell">内容1</div>
<div class="cell">内容2</div>
<div class="cell">内容3</div>
</div>
<div class="row">
<div class="cell">内容4</div>
<div class="cell">内容5</div>
<div class="cell">内容6</div>
</div>
</div>CSS
.table {
display:table;
border-collapse:collapse; /*隣接する要素のborderを共有*/
}
.table .row {
display:table-row;
}
.table .cell {
display:table-cell;
border:#333333 1px solid; /*境界線を指定*/
padding:10px; /*余白を指定*/
}
「display:table-row」がtableタグにおけるtrタグにあたり、1行となります。
その中にひとつひとつのセルにあたる「display:table-cell」を記述していく形です。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
まとめ
「display:table」は要素を簡単に横並びにできる上に、独自の特徴を多く備えています。
幅の均等化、縦位置の指定、2行のレイアウトなどはとても便利です。
ぜひ、この記事を参考に「display:table」を試してみてください。