【CSS】HTMLのtableを装飾して、表をデザインする方法

tableは、HTMLで表を作成するためのタグです。
内容をひとつひとつ個別に入力できるので非常に便利ですが、そのままではただの文字の羅列のように見えてしまい、内容が伝わりにくくなってしまいます。
表の内容を分かりやすくするために必要なのが、装飾です。
「オシャレ」、「かっこいい」といった要素も重要ですが、装飾の役割はそれだけではありません。内容を正確に伝えるという、サイトにとって生命線というべき役割も持っているのです。
もちろん見栄えの良さも疎かにはできません。美しく装飾された要素は、閲覧者の目を大いに引きつけるからです。
装飾にはcssを使用します。この記事では、HTMLのtableをcssで装飾する方法について解説しています。
分かりやすく、素敵な表の作成にお役立てください。
HTMLのtableタグの解説
装飾の前にtableタグそのものについて解説します。以下はコードの例です。
HTML
<table>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
</table>
まず、開始タグ<table>と閉じタグ</table>を記述します。
続いて表の中身は、開始タグと閉じタグの間に記述していきます。
trはTable rowの略で行を意味するタグです。trの開始タグと閉じタグの中に入っている内容が、1行となります。
分割、結合なども出来ますが、基本的にtrの中に入るセルの数は全行統一してください。
thは見出しとなるセルで、table headerの略です。tdはth以外の内容が入るセルで、table dataの略です。
thは絶対に必要というわけではなく、tdのみのtableも存在します。
ここからは、これらすべてを含めたcssでのtableの装飾について解説していきます。
CSSでtableの余白をとる
まず装飾とは少々意味合いが異なりますが、tableにとって非常に大切な余白についてです。これがないと、セルの中身同士がくっついて、繋がっているように見えます。
HTML上では表になっていても、ページに表示されたものを見ると、横並びのセルがすべて一塊になって、意味が分からない文字の羅列のように見えてしまうかもしれません。
余白はtableを使用する際、必ずと言っていいほどに設定されています。
余白の設定法は、以下の通りです。
CSS
th , td {
padding:5px 10px;
}
これですべてのthとtdに縦5ピクセル、横10ピクセルの余白がとられます。
「,」で区切ることによって、複数のセレクタに一括でスタイルを指定することができるのです。
セルに余白ができたことによって、各テキストの間にスペースが生まれ、表として見やすくなりました。
tableを使用する際は、まずセルの余白の設定を行うようにしましょう。
CSSでtableに境界線をつける
余白をとっても、セル同士の間に区切りが無いと、繋がっているように見えます。
ひとつひとつのセルを独立しているように見せるために有効な装飾が、境界線をつけるborderです。
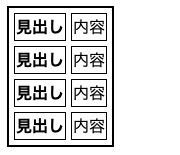
セルとセルとの間にborderがあると、境界がはっきりして内容が伝わりやすくなるでしょう。
以下のように記述します。
CSS
table, th , td {
border:1px solid #000000;
}
borderは要素の周りに境界線を設定するプロパティです。1pxは太さでsolidは線のスタイル、#000000は色です。
線のスタイルにはsolid(直線)、dashed(破線)、dotted(点線)などがあります。
これでtableとth、tdに1ピクセルで#000000(黒)の直線が設定されました。
しかし、この状態ではtableとth、tdのborderが別々に存在していて、線が二重に見えてしまいます。
1本の線にするためには、以下のように記述します。
CSS
table, th , td {
border:1px solid #000000;
border-collapse:collapse;
}
border-collapseは、borderを共有するか分離するかを設定するプロパティです。
tableとth、tdのborderを共有(collapse)することによって、2本だった線が1本にまとまりました。
borderを二重にする
borderを共有した方がtableがすっきりして見えますが、あえて分離(separate)を使うことによって、装飾のテイストを変えることができます。
CSS
table{
border-collapse:separate;
border-spacing:5px;
border:2px solid #000000;
}
th , td {
border:1px solid #000000;
}
tableに、borderを分離させる記述を行いました。border-spacingはborder-collapseをseparateにした場合に有効なプロパティで、セル同士の間隔を指定できます。ここでは、5pxと設定しました。
そして、tableに2pxの直線のborderを設定しています。
さらに、thとtdには1pxの直線を設定しました。
これで外側が2pxの直線のborder、各セルは1ピクセルの直線のborderで、セル同士の間隔が5px空いているという表ができます。
HTMLの記述はそのままで、tableのCSSを変えるだけで、さまざまな工夫ができるのです。
下線だけのborderを使う
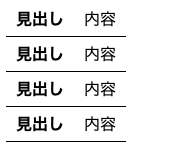
線の数を極力減らして、シンプルに見せるという方法もあります。
例えば、以下のような記述です。
CSS
th , td {
padding :5px 10px;
}
table {
border-collapse: collapse;
}
th , td {
border-bottom:1px solid #000000;
}
border-bottomで、セルの下側にだけ1pxのborderを設定しました。
borderは、上下左右どれかひとつの方向にだけ設定することも可能です。
CSSでtableテキストのスタイルを変える
テキストの見た目を変えることで、閲覧者に内容を伝えやすくなります。
例えば色、サイズなどです。
CSS
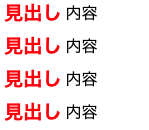
th {
color:#ff0000;
font-size:120%;
}
colorはテキストの色を設定するプロパティです。thを#ff0000(赤)に設定しました。強い色にすることによって、見出しの部分を強調しています。
font-sizeはテキストのサイズを指定するプロパティで、元の大きさより120%大きくしました。色とサイズを変えることで、閲覧者の視界にすぐに飛び込んでくるようになるでしょう。
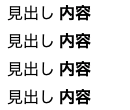
テキストの太さを変えるのも一つの手段として有効です。
CSS
th {
font-weight:normal;
}
td {
font-weight:bold;
}
font-weightはテキストの太さを設定するプロパティです。ノーマルはテキストを通常の太さに、boldはテキストを太字にします。
thはデフォルトの設定が太字ですが、この場合はnormalを設定することで、通常の太さにしています。逆にデフォルトの設定が通常のtdを、boldで太字にしました。
表の内容によっては、thよりもtdを際立たせたいということもあるかもしれません。そうしたときに有効です。
CSSでtableに背景色をつける
tableは、セルのひとつひとつに背景色を設定することが可能です。
CSS
th {
background:#89daff;
}
backgroundは背景を指定するプロパティで、色や画像の指定が可能です。
上記のコードの場合は、thの背景色が#89daff(薄い青)になります。thの色を変えることによって、見出しを際立たせることができるでしょう。
もちろん、tdにも背景色を指定できます。
CSS
th {
background:#89daff;
}
td {
background:#ccefff;
}
tdの背景を#ccefff(より薄い青)にしました。これで表の見た目に、メリハリが生まれます。
背景色で境界を表現する
背景色の指定によって、borderを使わなくても、セルとセルとの間に区切りをつけることができます。
HTML
<table>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
</table>CSS
th , td {
padding :5px 10px;
}
table {
border-collapse: collapse;
}
th {
background:#89daff;
}
td {
background:#ccefff;
}
先ほどと同様に、thに薄い青、tdにより薄い青を指定しました。隣り合う2つのセルに違う背景色が指定されたことになるので、境界が分かりやすくなります。
しかし、この記述法だとセルが3つ以上ある場合、td同士の色が同じなので繋がっているように見えてしまいます。
そうしたときは、下記のように記述するとよいでしょう。
HTML
<table>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
</table>CSS
th , td {
padding :5px 10px;
}
table {
border-collapse: separate;
border-spacing:1px;
}
th {
background:#89daff;
}
td {
background:#ccefff;
}
border-collapseをseparateにし、border-spacingでセルの間に1ピクセルのスペースを設けるよう設定しました。
これでセルの間に境界線に見える隙間が生まれるので、繋がって見えるようにはなりません。
隙間にはtableの下の要素の色が反映されます。
borderの色を設定しなくてもよいので、色数の少ないシンプルな表を作成できます。
1行おきに色を変える
行数の多いtableは閲覧者を視覚的に混乱させ、内容を誤認させてしまいがちです。
たとえborderが設定されていたとしても、行ごとの見た目がほとんど同じなので、そうしたことが起きてしまうのです。
それを防ぐためには、1行おきに色を変えるという装飾が有効です。
以下のように記述します。
HTML
<table>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
</table>CSS
th , td {
padding :5px 10px;
}
table {
border-collapse:collapse ;
}
tr:nth-child(odd) th , tr:nth-child(odd) td {
background:#c6c6c6;
}
nth-child(odd)というのは、奇数番目という意味です。
奇数行のtrの中にあるthとtdに、#c6c6c6(グレー)の背景色を設定しました。
偶数行のthとtdは背景が設定されていないので、行を見失って内容を誤認するということを防げます。
CSSでtableの見出しを装飾する
tableにはthとは別に、表全体の見出しとなるcaptionというタグが存在します。
tableの開始タグの直下に記述し、table全体の内容を示すものです。
具体的には、以下のように記述します。
HTML
<table>
<caption>表の見出し</caption>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
</tr>
</table>これで表の上に、中央揃えのテキストが表示されます。
captionも他のtable内の要素と同様、CSSでの装飾が可能です。
CSS
caption {
padding:5px;
background:#0380ff;
font-weight: bold;
color: #fffff;
}
5ピクセルの余白をとり、背景を#0380ff(青)、テキストを#ffff(白)の太字にするという記述を行いました。
このようにタイトルに見える装飾を行うことでcaptionの内容だけでなく、table全体が際立つようになるでしょう。
表示させる位置の変更も可能です。
CSS
caption {
caption-side: bottom;
padding:5px;
color:#7a7a7a;
font-size:80%;
}
caption-sideはcaptionの表示位置を設定するプロパティで、bottomを指定すると表の下側に移動させることができます。
この記述では、さらに余白を設け、テキストの色を#7a7a7a(グレー)、大きさを80%にしました。
このようにあえて目立たせなくすることで、表の注釈であるように見せることもできます。
まとめ
tableは内容を整理するときや、細かな数値を取り扱うときなど、WEBサイト制作のさまざまな場面で登場します。
表を簡単に作成できるので、大変便利なタグですが、正確に伝えるのは難しいものです。
見やすさに配慮がなされていないと、情報量が多い表では閲覧者が内容を誤認してしまうかもしれません。
また、見づらい表は読み飛ばされてしまう可能性もあります。
そうしたことを防ぐために、CSSの装飾は非常に大切です。
余白、境界線、テキストのスタイル、背景、見出しなどを駆使し、分かりやすく、閲覧者の目を引きつけるtableを作成してください。