HTMLにYouTube動画を埋め込む方法!ループ処理と自動再生の方法も解説

「HTMLにYouTubeを埋め込むにはどうしたらいいんだろう?」
「HTMLにYouTubeを埋め込んだ動画をループ再生させたい」
上記のような方に向けて、今回WEBCAMP MEDIAではHTMLにYouTube動画を埋め込む方法について解説します。
- YouTube動画を埋め込む手順
- 自動再生する方法
- ループ再生する方法
以上の項目について解説します。
この記事を読むことで、HTMLファイルにYouTube動画を埋め込む方法が理解できるので、ぜひチェックしてみてくださいね!
HTMLのiframeタグでYouTube動画を埋め込む
iframe(アイフレーム)は、HTML内に別のHTMLを読み込むことができるタグです。
YouTubeに公開されている動画にはifremeが組み込まれているので、そのデータをHTMLファイルにコピーすることで埋め込みできます。
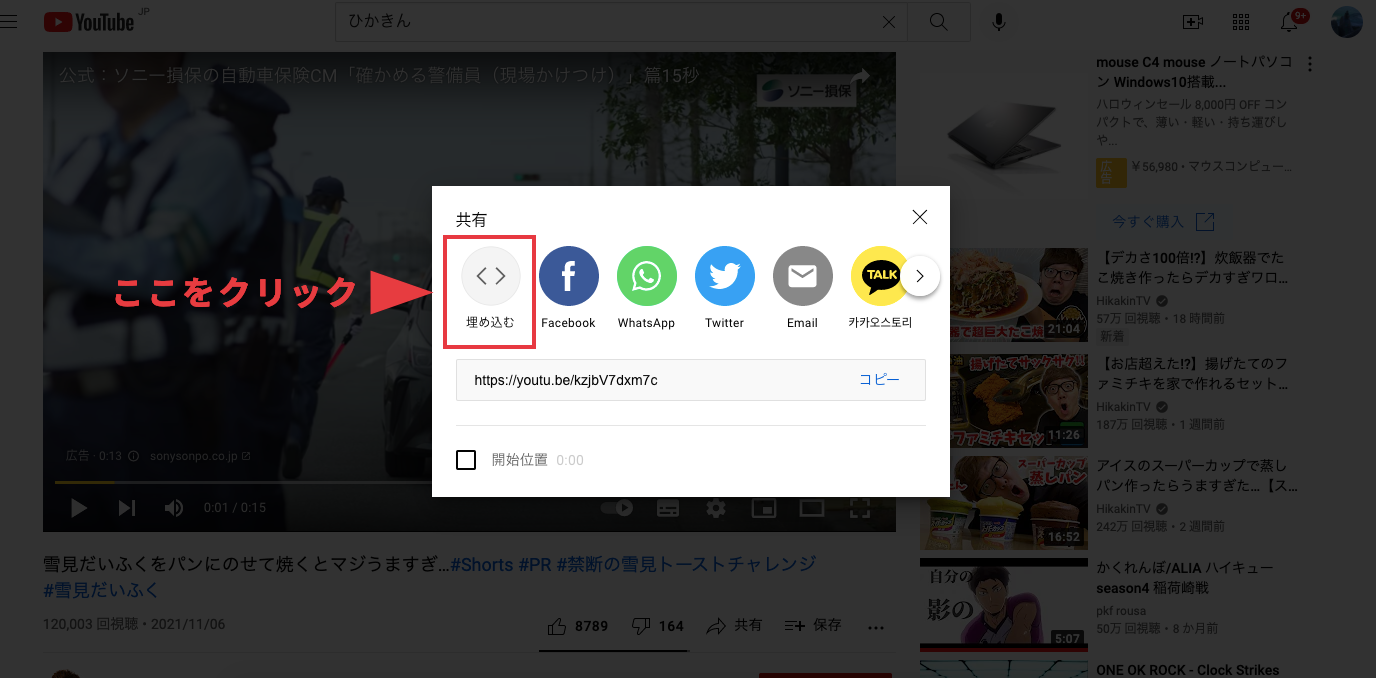
YouTubeから埋め込み用のifremeを取得してHTMLに設置する方法を、順を追って解説します。

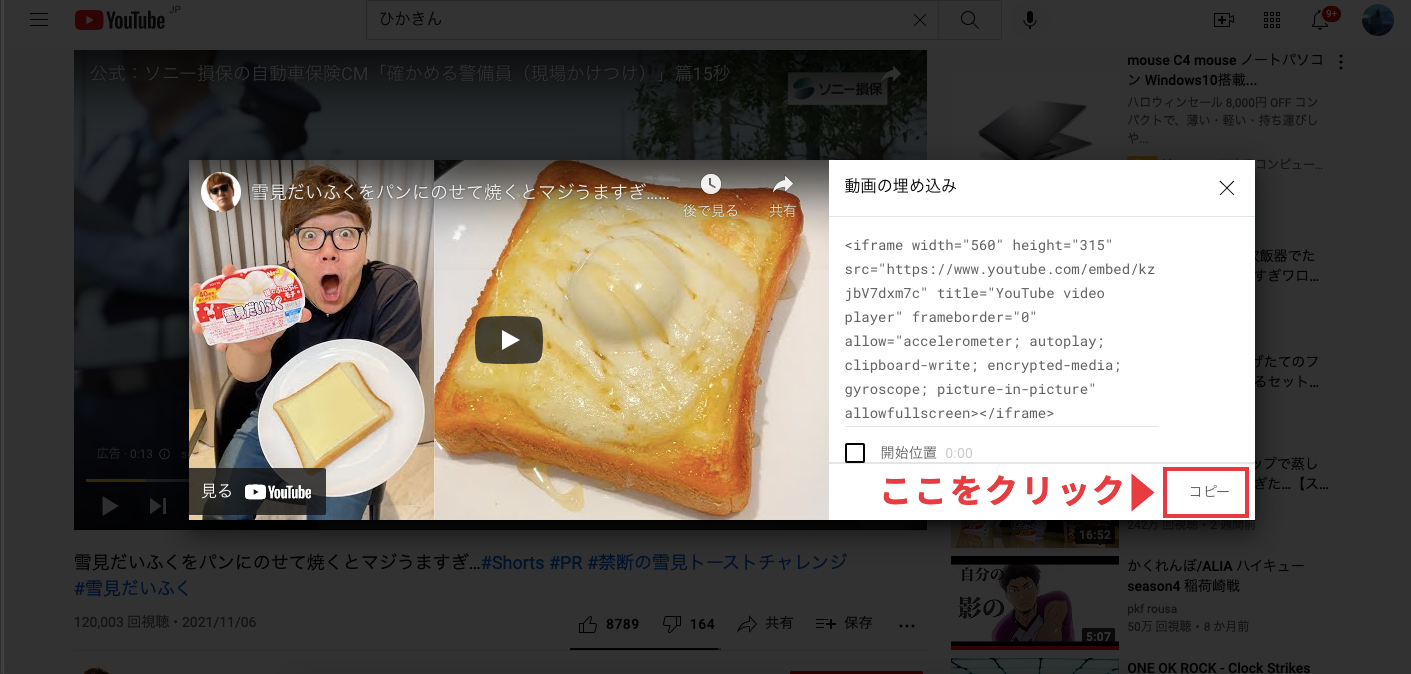
その中にある「埋め込む」というリンクをクリックしましょう。すると、YouTube動画の情報を取得できるiframeタグが表示されます。



埋め込んだYouTube動画を自動再生する方法
埋め込んだYouTube動画を自動再生するには、下記2つのHTML属性を利用します。
- autoplay:指定したファイルを自動再生する属性
- mute:指定したファイルをミュート(消音)状態にする
YouTube動画はミュート設定しないと自動再生されないという特徴があるので、autoplay属性と一緒にmute属性も指定します。
指定場所は、iframe内でYouTube動画の場所を指定しているsrc属性内にクエリとして設定します。
サンプルコード
src="https://www.youtube.com/embed/kzjbV7dxm7c?autoplay=1&mute=1"クエリを入力するときは、YouTube動画の後ろに「?」を挟んで入力します。属性を複数指定するときは「&」で挟んで入力します。
埋め込んだYouTube動画をループ再生する方法
YouTube動画をループ再生するには、下記の属性を利用します。
- loop:指定した動画をエンドレス再生する
- playlist:再生する動画のIDを指定する
playlistで指定した動画をloop属性を使ってループ再生できます。指定方法は、iframeのsrc属性に指定しているURLの最後に指定します。
src="https://www.youtube.com/embed/kzjbV7dxm7c?loop=1&playlist=kzjbV7dxm7c"上記コードの動画IDは「kzjbV7dxm7c」です。
playlistに指定する動画のIDは、URL内にある「embed」の後に指定されています。
まとめ
今回は、HTMLにYouTube動画を埋め込む方法について解説しましたが、いかがでしたでしょうか?
YouTube動画をHTMLに埋め込むには、動画に指定されているiframeタグの情報をコピペすることで埋め込みできます。
また、動画を自動再生するときはmute属性を使って消音にすること、ループ再生するときはplaylist属性に動画IDを指定することは忘れがちです。
動作しないときは入力忘れがないかチェックするとよいでしょう。
ぜひ参考にしてみてくださいね!






















