HTMLにtitleタグを使ってタイトルを指定する方法!ファビコンの設置方法も解説

「Webサイトのタイトルってどうやって付けるんだろう?」
「HTMLにタイトルを指定する方法について知りたい!」
上記のように考えている方もいるのではないでしょうか?
タイトルが無いと、Webサイトにどのような内容が書かれているのか認識しづらくなるので、HTMLにタイトルを指定するのは必須と言えます。
今回、WEBCAMP MEDIAでは、HTMLにtitleタグを使ってタイトルを指定する方法とファビコンの設置方法について解説します。
- titleタグとは
- タイトルの付け方
- ファビコンの設定方法
この記事を読むことで、titleタグの使い方を把握してHTMLにタイトルを表示する方法について理解できるので、ぜひチェックしてみてくださいね!
HTMLにタイトルをつけるにはtitileタグとは
titleタグは、HTMLファイルのタイトルをつけるHTMLタグの一種です。
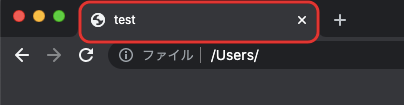
titleタグに入力した文字は、ブラウザを開いたときに表示されるタブに表記されます。

上記画像は、titleタグにtestという文字を入力した結果画像です。
titleタグを指定していない場合は、ブラウザのタブにHTMLファイルの名前が入力されます。
開いているページをユーザーが一眼で確認できるように、titleタグの指定は必須と言えるでしょう。
国内最大級のプログラミングスクール【DMM WEBCAMP】なら
✔受講生の97%が未経験からのスタート!
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔分からないことは、講師にチャットやビデオ通話で好きなだけ質問可能!
\簡単30秒!まずは無料体験!/
HTMLにタイトルをつける方法
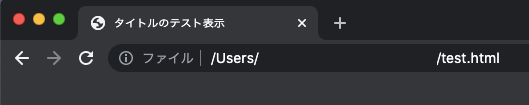
HTMLファイルにタイトルを指定するには、titleタグにタイトル名を入力してheadタグ内に指定します。
サンプルコード
<head>
<title>タイトルのテスト表示</title>
</head>実行結果

タイトルバーにアイコン画像を設定するには
ファビコン(favicon)とは、タイトルの左にあるアイコン画像のことです。
タイトルにファビコンを設定することで何のサイトなのか認識しやすくなり、ブランドイメージを印象付けられるというメリットがあります。
YouTubeのファビコンを例に見ていきましょう。

YouTubeお馴染みのアイコンがファビコンに設定されているので、タブを複数開いてもひと目でわかります。
タイトルにファビコンを設定する方法
ファビコンを設定するには、linkタグを使ってファビコンに設定する画像とHTMLファイルを紐付けます。
ファビコンに設定する画像の拡張子は「.ico」で、設定場所はheadタグ内です。
<head>
<link rel="icon" href="favicon.ico">
</head>下記のファビコン作成ツールを使うと、設定したい画像を読み込むだけで「.ico」に変更できるのでおすすめです。
DMM WEBCAMPなら、最短”1ヶ月”でスキルを習得!
✔プログラミングをはじめ、デザインや動画など様々なコースをご用意!
✔未経験者向けのオリジナルカリキュラムでエンジニアを目指せる!
✔プロの現役エンジニアが学習ペースをしっかりサポート!
\簡単30秒!まずは無料体験!/
まとめ
今回は、HTMLにtitleタグを使ってタイトルを指定する方法について解説しましたが、いかがでしたでしょうか?
HTMLにタイトルを設定することで、ユーザーがWebサイトにどのような内容が表記されているのか認識しやすくなります。
タイトルと一緒にファビコンを指定するとさらに認識しやすくなるだけだなく、ブランドのアピールにも繋がります。
ぜひ参考にしてみてくださいね!