【初心者向け】HTMLのtextareaタグでテキストボックスを作成する方法!

textareaタグでテキストボックスを作成したくて、この記事を訪れた方も多いのではないでしょうか?
HTMLでお問い合わせフォームを作成する際、必ずと言っていいほど利用するのがtextareaタグです。
今回WEBCAMP MEDIAでは、HTMLのtextareaタグでテキストボックスを作成する方法について解説します。
- textareaについて
- textareaの使い方
- プレースホルダーを設定する方法
- サイズを固定する方法
以上の項目について解説します。
この記事を読むことで、textareaタグの使い方を理解して、HTMLに文字入力できるテキストボックスを作成できるのでぜひ参考にしてみてくださいね!
textarea(テキストエリア)とは?
textareaとは、ユーザーが情報を複数行入力できるテキストボックスを作成できるHTMLタグです。
Webサイトでは、お問い合わせフォームのようにユーザーの情報を取得するために利用されます。
textareaタグ以外にも、1行のテキストボックスを作成するinputというタグも存在します。
Webサイトのフォーム情報は、主にinputタグとtextareaタグで構成されます。
texareaタグは、HTMLの中でも使用頻度の多いタグなので、この記事をきっかけに覚えておきましょう。
textareaの使い方
textareaタグは下記のように入力します。
<textarea name="test1" cols="30" rows="5"></textarea>name属性に指定した値はtextareaの名前になります。
cols属性は入力欄の幅を数値で指定でき、rows属性は入力欄の高さを数値で指定できます。
上記コードでは、30文字の横幅と高さ5行分のtextareaが作成されます。
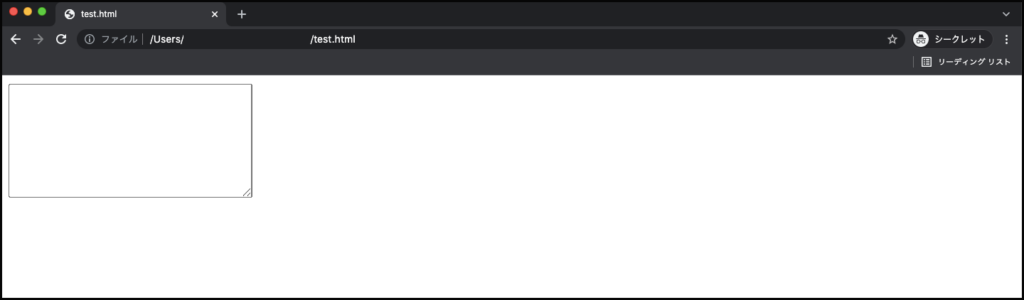
実行結果

textareaに初期値を設定して入力時に消す方法
textareaには、placeholderという入力内容の概要を配置できる属性を指定できます。
placeholderを使うと、textareaへ入力する内容がひと目でわかり、文字を入力したら消えるのでユーザーが使いやすくなります。
サンプルコード
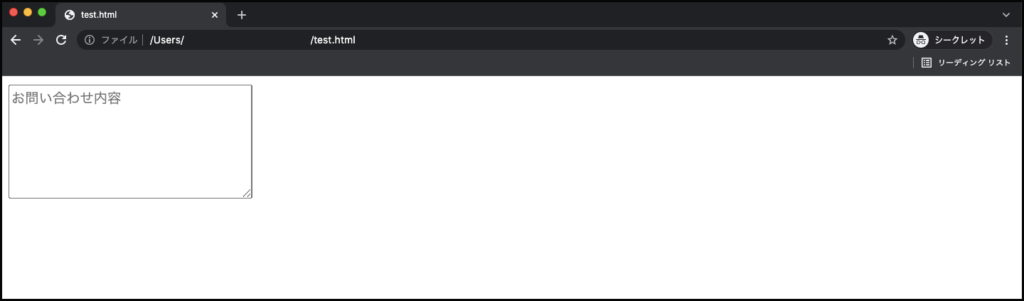
<textarea name="comment" placeholder="お問い合わせ内容" cols="30" rows="5"></textarea>実行結果

上記のように、textareaの概要が薄い文字で表示されます。
textareaのサイズを固定する方法
textareaのサイズはcols属性とrows属性で指定できるのですが、ボックスの右下にあるつまみをドラッグするとユーザー側からサイズを変更できます。

上記のようにユーザーがtextareaのサイズを変更できない仕様にするには、CSSのresizeプロパティを利用します。
resizeは、要素のサイズを変更できるかどうか指定できるプロパティです。
resizeプロパティを使ってtextareaのサイズを固定する方法は下記の通り。
CSS
textarea{
resize:none;
}HTML
<textarea name="comment" placeholder="お問い合わせ内容" cols="30" rows="5"></textarea>textareaタグにresize:noneを指定することで、ボックス右下のつまみが消えてサイズ変更不可になります。
まとめ
今回は、HTMLのtextareaタグでテキストボックスを作成する方法について解説しましたが、いかがでしたでしょうか?
textareaタグはHTMLにテキストボックスを作成する役割があり、主にフォーム欄で利用します。
textareaに属性を追加することで、テキストボックスのサイズを変更したりプレースホルダーの設定も可能です。
ぜひ参考にしてみてくださいね!