【もう迷わない】HTML要素をセンタリングする方法まとめ!

「HTML要素を中央に指定する方法について知りたい」
「画像や表を中央に指定したいけれどうまくいかない」
上記のような疑問を抱えている方も多いのではないでしょうか?
HTML要素をセンタリング(中央に寄せること)するには、CSSプロパティのtext-alignとmarginを使い分ける必要があります。
今回WEBCAMP MEDIAでは、HTML要素をセンタリングする方法について解説します。
- 文字をセンタリングするには
- divタグをセンタリングするには
- 画像をセンタリングするには
- 表をセンタリングするには
- リストをセンタリングするには
以上の項目について解説します。
この記事を読むことで、HTMLに指定されている画像や表などの要素をセンタリングする方法について理解できるので、ぜひチェックしてみてくださいね!
HTMLで指定している文字をセンタリングする方法
HTMLのpタグやdivタグで囲っている文字をセンタリングするときは、CSSのtext-alingプロパティを利用します。
text-alignはインライン要素や子要素を水平方向に移動できるプロパティです。
divタグはブロック要素なので、text-alignを指定すると要素内の文字を水平方向に指定できます。
text-alignプロパティに指定できる値は次のとおり。
- center:ブロック要素内に入力されている情報を中心に指定する
- left:ブロック要素内に入力されている情報を左寄りに指定する
- right:ブロック要素内に入力されている情報を右寄りに指定する
HTMLで指定している文字をセンタリングするには、text-alignプロパティに中央に配置する値であるcenterを指定します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
p{
text-align:center;
}
</style>
</head>
<body>
<p>センタリングのテスト</p>
</body>
</html>pタグにtext-align:centerを指定することで、入力されている文字がpタグの中央に配置されます。
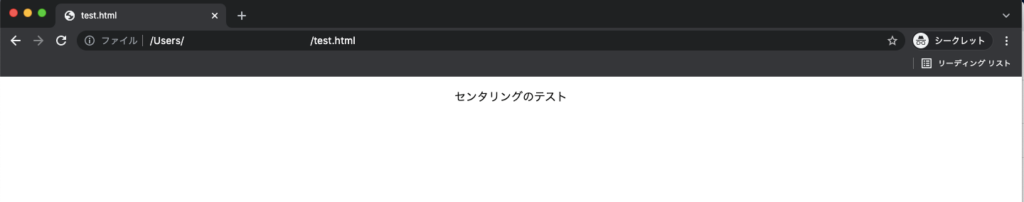
実行結果

text-alignプロパティは指定した要素の子要素を移動するプロパティなので、センタリングしたい要素に指定しても反映されない点に注意しましょう。
HTMLのdivタグで作った要素をセンタリングする方法
HTMLタグの中でもdivタグは特に利用頻度が多いです。そのため、HTMLのレイアウトを変更する際にdivタグをセンタリングする機会は多くなります。
divタグのようなブロック要素自体をセンタリングするには、margin:0 autoを利用します。
marginプロパティで左右にautoを指定することで、親要素の中心にdivタグを指定できます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.center{
width:500px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="center">
<p>センタリングのテスト</p>
</div>
</body>
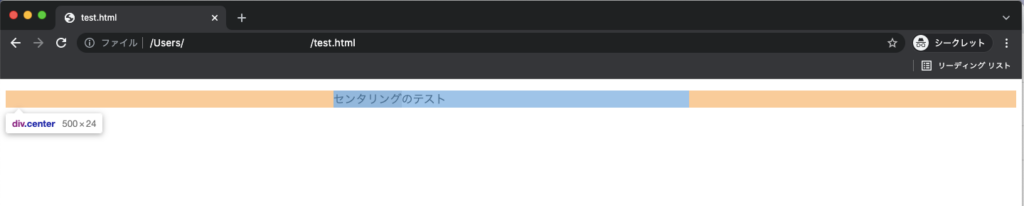
</html>上記コードでは、margin:0 autoを使って横幅500pxのdivタグを中央へ指定しています。

div要素自体をセンタリングする場合は、margin:0 autoを指定し、div要素内の文字をセンタリングするにはtext-align:centerを指定すると覚えましょう。
HTMLに配置した画像をセンタリングする方法。
画像を指定する際に利用するのがHTMLのimgタグです。
imgタグはインライン要素なので、センタリングするためにはブロック要素である親要素にtext-align:centerを指定します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.center{
text-align: center;
}
</style>
</head>
<body>
<div class="center">
<img src="test.png" width="400" height="400">
</div>
</body>
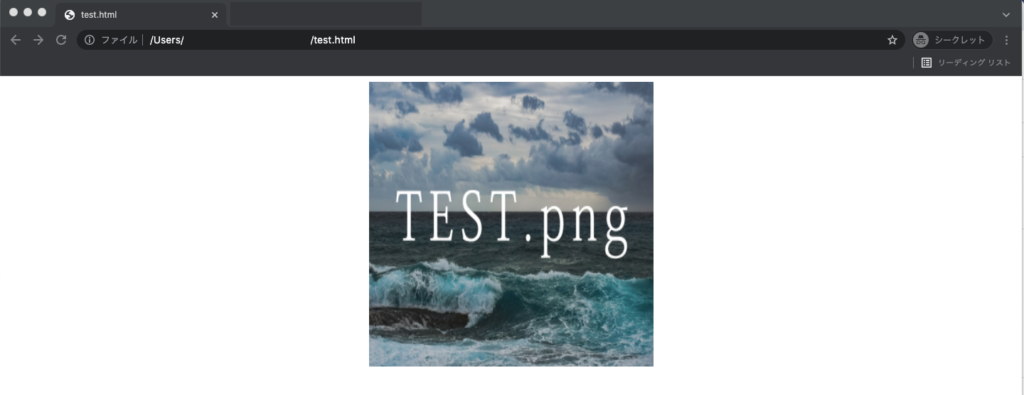
</html>実行結果

HTMLとCSSで表をセンタリングする方法
HTMLの表をセンタリングするには、CSSのmargin: 0 autoを指定する方法があります。
CSSで表をセンタリングする方法
CSSで表をセンタリングするには、margin: 0 autoをtableタグに指定します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
table{
margin: 0 auto;
}
table tr td{
width: 100px;
text-align: center;
}
</style>
</head>
<body>
<table border="2">
<tr>
<td>test1</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test4</td>
</tr>
</table>
</body>
</html>リストをセンタリングする方法
リストをセンタリングするには、CSSでmargin: 0 autoを使います。
text-align:centerでもリスト文字をセンタリングできるのですが、下記のようにリストが移動しない状態になってしまうのです。

リストごとセンタリングするためには、ulタグにmargin: 0 autoを指定する方法が最適です。
margin:0 autoを利用する際は、widthプロパティを使って横幅を指定することでセンタリングできます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
ul{
margin: 0 auto;
width: 200px;
}
</style>
</head>
<body>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
</body>
</html>リストをセンタリングする際は、左のリストマークにpadding:40pxが指定されている点も配慮して設定する必要があります。
実行結果

まとめ
今回は、HTML要素をセンタリングする方法について解説しましたが、いかがでしたでしょうか?
センタリングする方法を再度振り返ってみましょう。
- 文字:text-align:centerを使う
- divタグ:margin: 0 autoを指定する
- 画像:imgタグの親要素にtext-align:centerを指定する
- 表:margin: 0 autoを利用する
- リスト:margin: 0 auto;を利用する
HTML要素をセンタリングする機会は多いので、この記事をきっかけにぜひ使ってみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!