【HTML】ソースコードとは?表示方法から編集方法まで徹底解説

「プログラミング学習でよく聞くソースコードって何だろう?」
「HTMLのソースコードを表示する方法について知りたい!」
上記のようにソースコードに関する悩みを抱えている方もいるのではないでしょうか?
ソースコードという言葉は、Web制作案件からプログラマー間でよく利用する言葉です。
今回WEBCAMP MEDIAでは、ソースコードの特徴とその表示方法から編集方法まで徹底解説します。
- ソースについて
- ソースコードの表示方法
- ソースコードのダウンロード方法
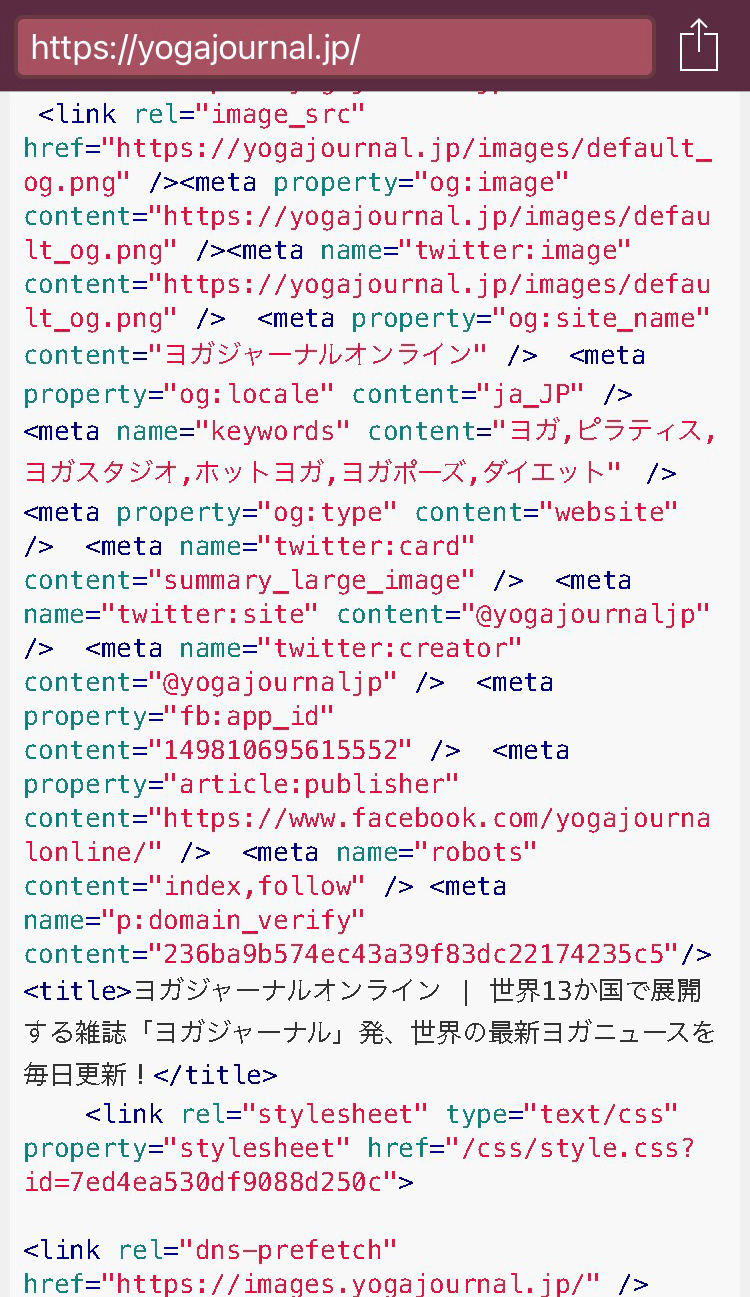
- iPhoneでソースコードを見る方法
- ソースコードを編集する方法
- Visual Studio Codeの特徴
以上の項目について解説します。
この記事を読むことで、HTMLのソースコードを表示する方法から編集する方法まで幅広く理解できるので、ぜひチェックしてみてくださいね!
ソースとはソースコードの略称
ソースコードとは、一般的にプログラミング言語で書かれたコードのことを指します。
ただ、WEB上ではHTMLやCSSで書かれたコードも確認することができ、それらをソースコードと呼ぶ場合もあります。
文脈に応じて意味が変わってくる場合があるので、今回はWEB上でのソースコードを題材に説明をします。
ところで、IT業界ではソースコードを略してソースと呼ぶことが多いです。
また、ソースコードが入力されているファイルをソースファイルとも言います。
たとえば、下記のようにHTMLが入力されているファイルは、HTMLファイルやHTMLソースと表現されます。

HTMLだけだなく、PHPやJavaといったほかのプログラミング言語の情報もソースコードを表現します。
プログラミングを学習したり、現場で働いているとよく聞く言葉なので、この記事をきっかけに覚えておくとよいでしょう。
検証ツールを使ってHTMLのソースコードを表示するには
検証ツールとは、Webサイトを構築しているHTMLやCSSの内容をチェックできる機能のことで、デベロッパーツールとも呼ばれています。
検証ツールを使うとWebサイトのソースコードを確認できるので、サイトのエラーチェックや内容をチェックする際に最適です。
検証ツールの利用手順は下記の通り。
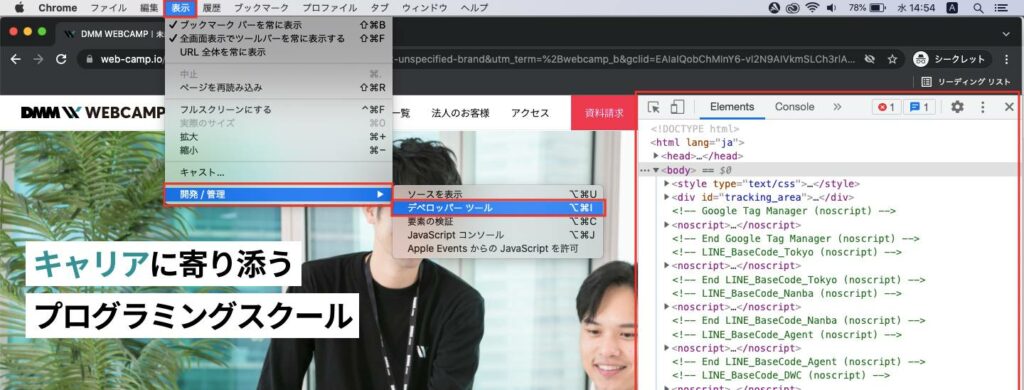
- Google Chromeの画面左上にあるヘッダーメニューの中から「表示」タブをクリック
- 表示されたメニュー下部にある「開発/管理」にマウスを指定する
- 「デベロッパーツール」というメニューをクリックするとソースコードが表示される
上記の工程で進めていくと、下記画像のように画面右側に表示したWebサイトのソースコードが表示されます。

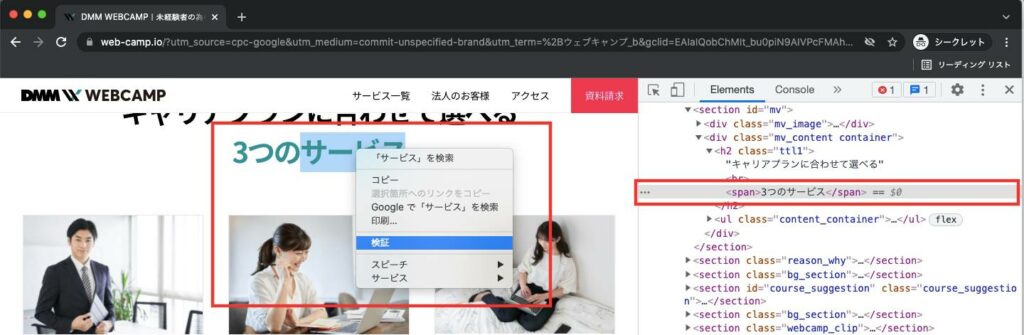
検証ツールはマウスを右クリックすることでも表示可能です。
ソースコードを確認したい部分で右クリックすると、メニュー欄が表示されます。
その中にある「検証」という欄をクリックすると、下記のように右クリックした部分のソースコードが表示されます。

検証ツールで表示されたソースコードは親要素を中心に閉じられた状態で表示されます。
子要素を表示したいときは、コードの左にある三角矢印をクリックしましょう。
検証ツールでCSSのソースコードも確認できる
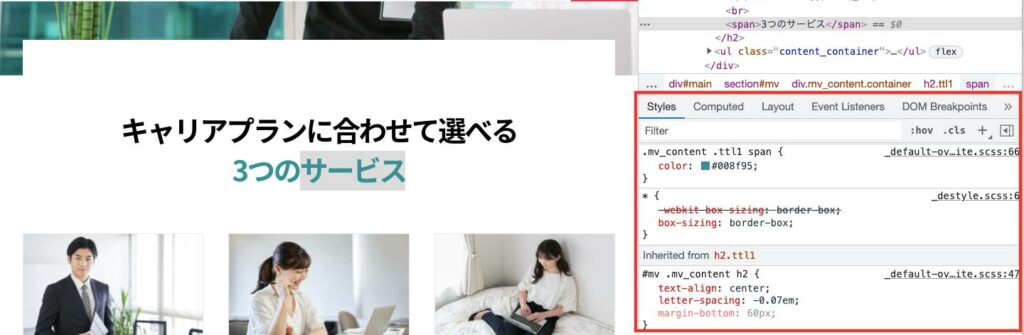
検証ツールで表示したHTMLコードの下にある「Style」というタブには、HTMLに指定されているCSSの内容が表示されています。

検証ツールで表示したHTMLソースコードをクリックすると、そのタグに指定されているCSSが表示される仕組みです。
また、検証ツール内のCSSをダブルクリックすると表示範囲が青くなり内容を書き換えることができます。
セレクタから値まで全て書き換え可能です。

書き換えた内容が表示画面に反映されるので、Webサイトのデザインやレイアウトを変更するときに便利です。
書き換えたコードは自分のブラウザ上でのみ反映され、リロードすると元のスタイルへ戻ります。
HTMLのソースコード全体を表示する方法
ソースコード全体を表示する手順は下記の通りです。
- 表示画面のヘッダーメニューから「表示」タブをクリック
- 表示されたメニュー下部にある「開発/管理」にマウスを指定
- 「ソースを表示」というメニューをクリックすると、別タブが開きソースコード全体が表示される
ソースコード全体が表示されるのでサイトの構成をチェックしやすく、コピペすることもできます。
また、記事上で右クリックして表示されたメニュー欄から「ページのソースを表示」という欄をクリックして表示することも可能です。
HTMLのソースコードをダウンロードする方法
HTMLのソースコードをダウンロードする手順は下記の通りです。
- 検証ツールを開く
- 「Elements」タブの横にある「Sources」タブをクリック
- コードを表示したいファイルをクリック
- ソースコードの上で右クリックして「Save as」をクリックしてダウンロード完了
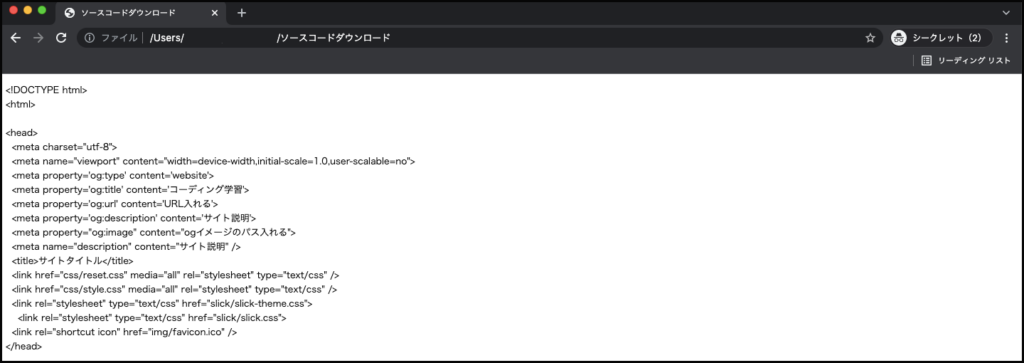
上記の工程でソースコードをダウンロードしたファイルは、下記のような状態でブラウザに表示できます。

HTMLのソースコードをiPhoneでチェックする方法
iPhoneでHTMLのソースコードをチェックするには「View Source」というアプリを使います。
View Sourceの使い方は次のとおりです。




テキストエディタを使ってHTMLのソースコードを編集する方法
テキストエディタとは、テキスト上の情報を編集するためのアプリで、Macだとテキストエディット、Windowsだとメモ帳が標準機能として搭載されています。
テキストエディタの拡張子を「.html」にすることで、HTMLのソースコードを入力してブラウザ上に表示できます。
今回は、Macに搭載さえているテキストエディットを例に、HTMLのソースコードを編集する方法について解説します。
HTMLファイルを開くための初期設定
テキストエディットでHTMLファイルのソースコードを開くために、下記の手順で初期設定します。
- テキストエディットを開き、ヘッダーにある「テキストエディット」欄をクリック
- メニュー欄にある「環境設定」をクリック
- 「開く/保存」というタブをクリック
- 「ファイルを開くとき」という欄にある「フォーマットしたテキストではなくHTMLコードとして表示」をチェック
上記のように設定することで、HTMLファイルのソースコードをテキストエディットで表示できます。
「フォーマットしたテキストではなくHTMLコードとして表示」をチェックしないと、ソースコードの出力結果が表示されるので、HTMLを編集できない点に注意しましょう。
テキストエディットでソースコードを編集する方法
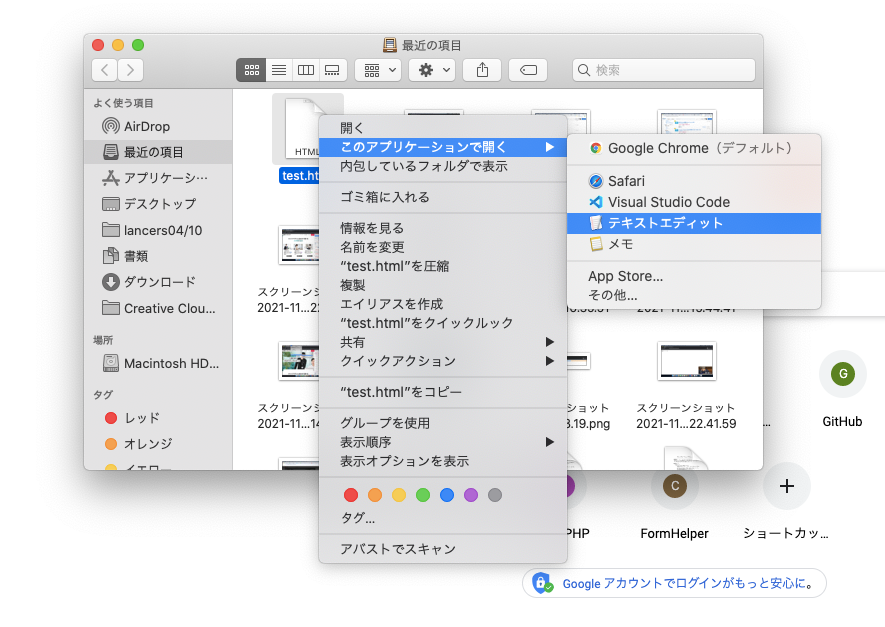
まずはテキストエディットでHTMLファイルを開きます。
HTMLファイルを右クリックして「このアプリケーションを開く」というタブにマウスを当てます。

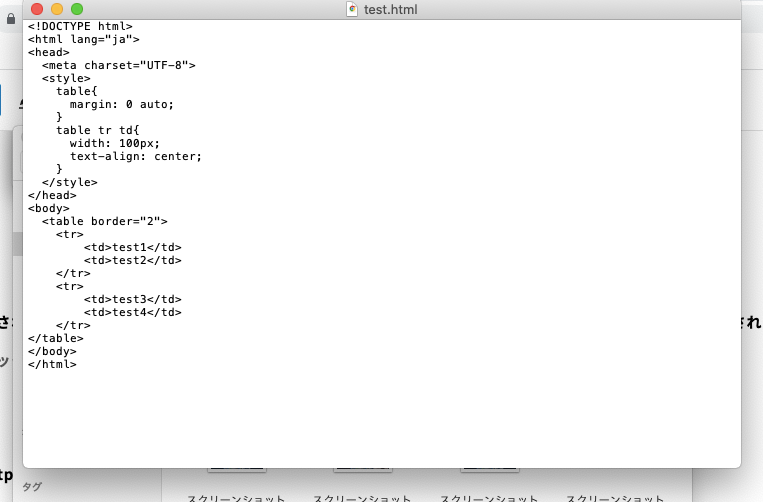
表示された画面の中にある「テキストエディット」をクリックすると、HTMLファイルのソースコードが表示されます。

表示されたソースコードは、新しいコードを入力したり既存のコードを消して編集可能です。
ソースコードを編集するならVisual Studio Codeがおすすめ
テキストエディットやメモ帳でもソースコードを編集できますが、プログラミング言語を編集するために作られたテキストエディタを使うことで、効率的にコーディングできます。
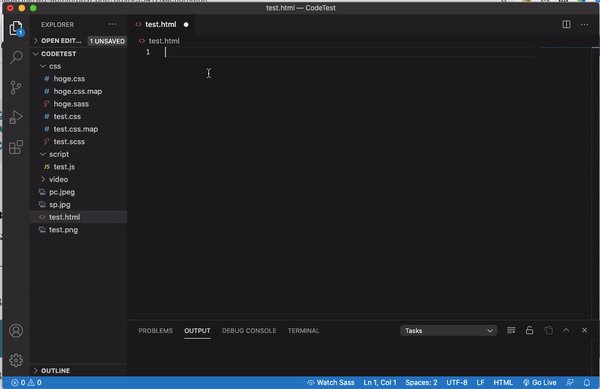
その中でもおすすめなのが、Visual Studio Codeというテキストエディタです。
Visual Studio CodeはMicrosoft社が開発したテキストエディタで、数多くのプログラマーが利用している製品です。
Visual Studio Codeの特徴
Visual Studio Codeの特徴は下記の通り。
- 超軽量なのでストレスなく操作できる
- Emmet機能を使って効率的にコーディングできる
- デバッグ機能が搭載されている
超軽量でストレスなく操作できる
Visual Studio Codeは、テキストエディタの中でもトップクラスに軽量なので、ツールの立ち上げから操作までスムーズに作業できます。
テキストエディタの中には動作が重い製品もあるので、快適に操作するためにもVisual Studio Codeを選べば問題ないでしょう。
Emmet機能を利用できる
Visual Studio Codeには「Emmet」というコード入力を省略できる機能が搭載されています。
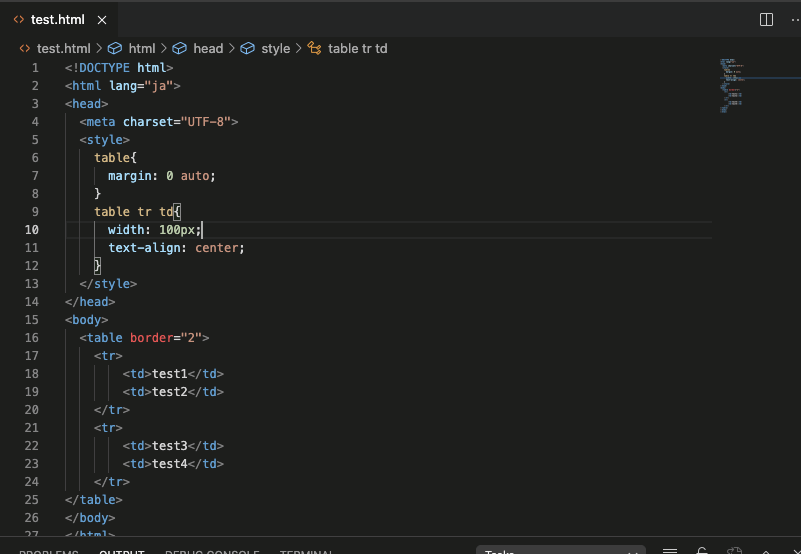
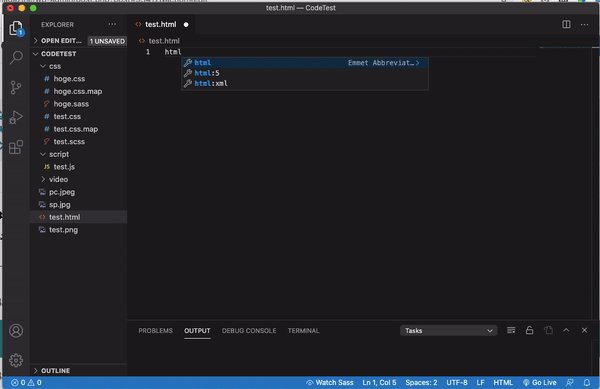
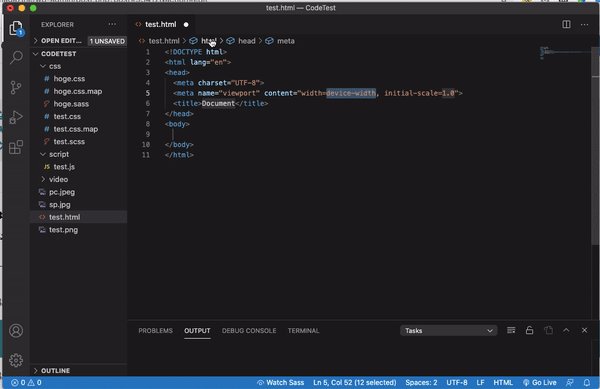
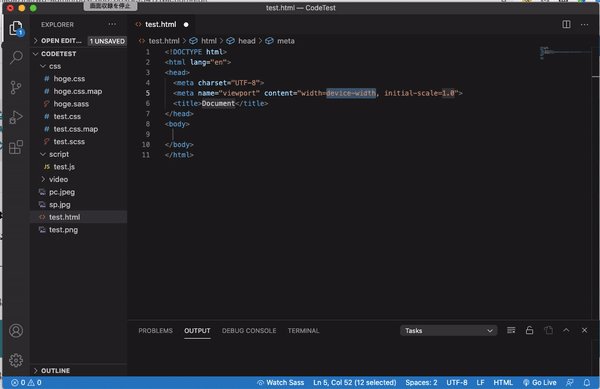
たとえば、Visual Studio Codeの画面上で「html:5」を入力するだけで、下記のようにHTMLの基本構造を自動作成できるのです。

上記のようにコード入力省略できる機能が豊富に搭載されているので、Emmetを使いこなすことでコーディングの手間を省くことができます。
デバッグ機能が搭載されている
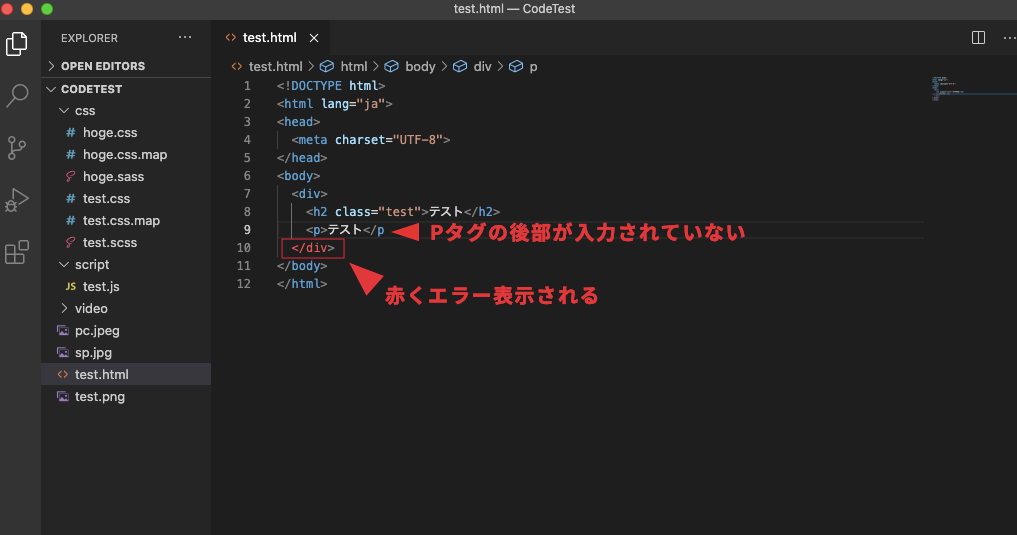
Visual Studio Codeでコーディングすると、タグが抜けていたり入力した値の間違いに対してエラー表示してくれます。
たとえば、タグの入力に不備があると、下記画像のようにエラー表示されます。

メモ帳やテキストエディットにはデバッグ機能が搭載されていないので、プログラミング初心者にとってありがたい機能ですよね。
まとめ
今回は、ソースコードの特徴と使い方について解説しましたが、いかがでしたでしょうか?
ソースコードはWebサービスを構成しているコードのことで、HTMLのソースコードはHTMLファイルに入力されているコードのことを指します。
HTMLのソースコードに関する特徴は下記の通りです。
- HTMLのソースコードは検証ツールで確認できる
- ソースコードを編集・作成するにはテキストエディタを利用する
- 「View Source」というアプリを使うと、iPhoneでもソースコードをチェックできる
ぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























