HTML文章や箇条書きを字下げ(インデント)する方法を徹底解説!

HTMLページで箇条書きのリストを表示する時に、2行目が1行目の先頭からはみ出してしまい、paddingやmarginプロパティで余白を調整したことはありませんか?
HTMLの文章や箇条書きリスト、メニューリストなどを字下げや段落下げできたら楽ですよね?
そこで今回は、HTML文章や、箇条書きリストを字下げする方法を解説します。
この記事を読んでわかる内容は、以下の通りです。
- HTML文章や箇条書きリストを字下げする4つの方法
- 1行目の先頭を字下げする方法
- 2行目以降の先頭を字下げする方法
- text-indentを使う時の注意点
段落下げや字下げが簡単にできるようになれば、HTMLコードを書く時間もCSSでスタイリングする時間も短縮できます。
様々な方法の紹介だけでなく、その方法が推奨されているのか、非推奨なのかも含めて解説していきますよ。
字下げはインデントととも呼ばれている
文章などの文字を「1文字さげること」は、「字下げ」や「インデント」と呼ばれています。
具体的には、小説や、国語の教科書などで、段落ごとに1文字行頭が下がっていることです。
ソースコードを書く上でもインデントが利用されますが、「プログラムを読みやすくするために1文字下げる」意味で使用されているので、上記の文章のインデントとは少し意味が異なります。
今回は、プログラム上のインデントではなく、ブラウザ上に表示される文章や箇条書きなどの字下げ(インデント)について解説していきます。
どんな時に字下げ(インデント)するか
HTMLページでは、以下のような場合に字下げ(インデント)が使用されています。
- メニューバーの小項目
- 箇条書きリストの2行目
- 文章の段落ごと
HTMLページを見やすくするためにも、字下げは必要です。
ただし、意味のないカ所で使いすぎると、逆に見づらくなってしまうので注意しましょう。
字下げ(インデント)する方法4つ
HTML文章や箇条書きリストを字下げ(インデント)する方法は、以下の4つ。
- text-indentを使用する
- marginやpaddingを使用する(推奨度:中)
- 特殊文字を使用する(推奨度:低)
- 全角スペースを使用する(非推奨)
どの方法でも字下げをすることができますが、あまり推奨されていない方法や、非推奨の方法もあるので、注意しましょう。
何らかの理由で推奨されている方法が使用できない場合や、対応していないブラウザ用に使用する場合などのために、推奨度が低い方法も含めて全て把握しておきましょう。
1.text-indentを使用する
text-indentプロパティは、文章などの字下げを行う中で最も推奨されている方法です。
具体的には、pタグなど字下げしたいセレクタに、以下のような指定を行います。
p {
text-indent: 1rem;
}指定できる値には、px、em、rem、%があり、単位によってインデントの長さが異なります。
今回は、htmlタグの文字サイズを基準に文字サイズが設定される「rem」を単位にしています。
text-indentプロパティは、文章の先頭に対して字下げを行うので、行間などに影響を与えることはありません。
また、1行目の先頭だけでなく、2行目以降の字下げにも利用されています。
詳しい記述方法については、後ほど解説します。
2.marginやpaddingを使用する(推奨度:中)
marginやpaddingなどの、余白を調整するプロパティでも字下げすることが可能です。
<!-- HTMLコード -->
<div class="paragraph">
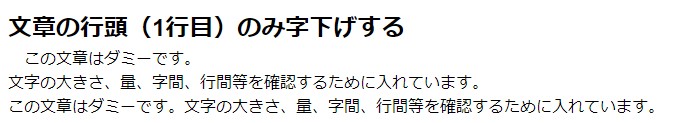
<h2>文章の行頭(1行目)のみ字下げする</h2>
<p><span></span>この文章はダミーです。<br>文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
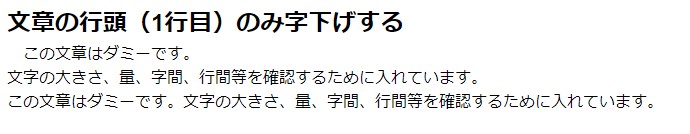
</div>/* CSSコード */
span {
margin-left: 1rem;
}▼ブラウザ表示▼

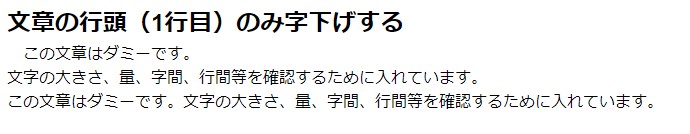
span {
padding-left: 1rem;
}▼ブラウザ表示▼

pタグにmarginやpaddingプロパティを指定してしまうと、pタグ全体の行頭が字下げされてしまいます。
そのため、どちらかを使用する場合には、spanタグなどを字下げしたい行頭に指定しましょう。
ただし、余白を作る目的には推奨されていますが、字下げに利用するのはあまり推奨されてないので注意しましょう。
3.特殊文字を使用する(推奨度:低)
「&」や「<」などを表示させるための「特殊文字」を使用して、文章を字下げする方法もあります。
ただし、空白を表示させるために特殊文字を使うことになるので、字下げの意味とは異なり、推奨度が低い方法になります。
<!-- HTMLコード -->
<div class="paragraph">
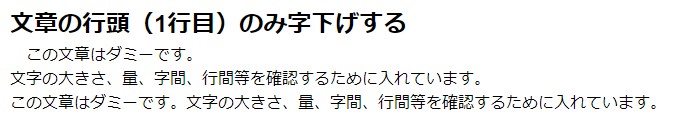
<h2>文章の行頭(1行目)のみ字下げする</h2>
<p> この文章はダミーです。<br>文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>▼ブラウザ表示▼

4.全角スペースを使用する(非推奨)
Wordやメモ機能などと同様に、全角スペースを使用して字下げする方法もあります。
<!-- HTMLコード -->
<div class="paragraph">
<h2>文章の行頭(1行目)のみ字下げする</h2>
<p> この文章はダミーです。<br>文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>▼ブラウザ表示▼

全角スペースは、本来、HTMLコードに記述することがない文字です。
連続使用すると、上手く表示されないなどのトラブルが発生する可能性もあるため、非推奨となっています。
HTMLで空白文字を作る方法について詳しく知りたい方はこちら
字下げで最も推奨されているのは、text-indentを使用する方法です。
しかし、単に余白を作りたい・空白を表示させたいといった場合には、特殊文字を使用する方法が推奨されています。
字下げにも、空白文字の表示にも全角スペースが最も簡単な方法ですが、予期せぬエラーを招きかねないので、あまり使用しないようにしましょう。
空白文字を表示させる方法については、以下の記事でさらに詳しく解説しています。
 HTMLの文書中に空白を作る方法とは?特殊文字を正しく活用しよう
HTMLの文書中に空白を作る方法とは?特殊文字を正しく活用しよう
text-indentで実際に字下げをしてみよう!
最も推奨されているtext-indentを使用して、実際に字下げしてみましょう!
今回は、以下3つの方法を解説します。
- 1行目を字下げ(インデント)する方法
- 2行目以降を字下げ(ぶら下げインデント)する方法
- 「※」や「・」などが先頭に付いている箇条書きを字下げする方法
では、それぞれの方法について詳しく見ていきましょう。
https://qumeru.com/magazine/23
1行目を字下げ(インデント)する方法
文章の先頭(1行目のみ)を字下げするには、以下のように指定します。
<!-- HTMLコード -->
<div class="paragraph">
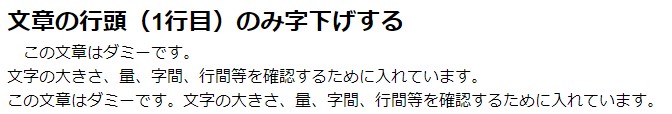
<h2>文章の行頭(1行目)のみ字下げする</h2>
<p>この文章はダミーです。<br>文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>/* CSSコード */
p {
text-indent: 1rem;
}▼ブラウザ表示▼

2行目以降を字下げ(ぶら下げインデント)する方法
文章中にの段落や、メニューバー内の項目リストなど、2行目以降を字下げ表示させたい場合もあるでしょう。
2行目以降のテキストを字下げすることは、ぶら下げインデントと呼ばれています。
ぶら下げインデントをするには、以下のように指定します。
<!-- HTMLコード -->
<div class="paragraph">
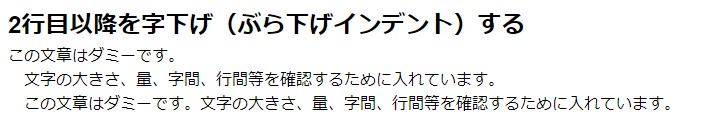
<h2>2行目以降を字下げ(ぶら下げインデント)する</h2>
<p>この文章はダミーです。<br>文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>/* CSSコード */
p {
margin-left: 1rem;
text-indent: -1rem;
}▼ブラウザ表示▼

text-indentプロパティの指定をマイナスにすることで、先頭の1行を左に動かしています。
さらに、pading-leftプロパティで右に移動させることで、ぶら下げインデントを実装しています。
「※」や「・」などが先頭に付いている箇条書きを字下げする方法
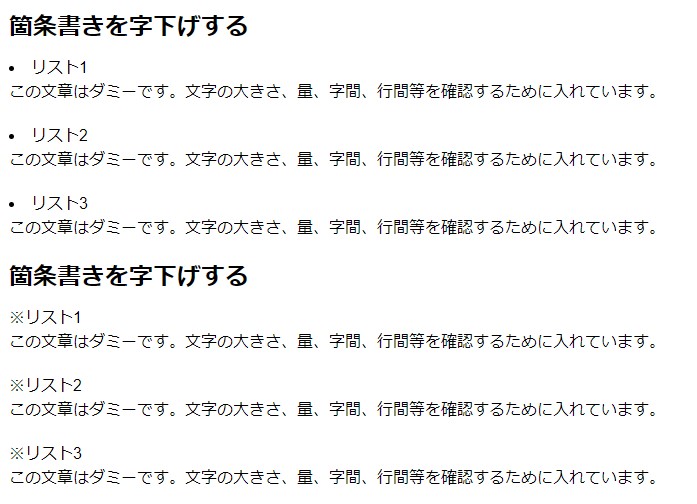
箇条書きリスト作成した場合、「※」や「・」などが付いていると、以下のように表示されます。
<!-- HTMLコード -->
<div class="list1">
<h2>箇条書きを字下げする</h2>
<ul>
<li>リスト1<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</li>
<li>リスト2<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</li>
<li>リスト3<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</li>
</ul>
</div>
<div class="list2">
<h2>箇条書きを字下げする</h2>
<ul>
<li>リスト1<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</li>
<li>リスト2<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</li>
<li>リスト3<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</li>
</ul>
</div>/* CSSコード */
.list1 {
padding-bottom: 10px;
}
.list1 ul li {
padding: 10px 0;
list-style: inside;
}
.list2 ul li {
padding: 10px 0;
list-style-type: none;
}
.list2 ul li::before {
display: inline;
content: "※";
}▼ブラウザ表示▼

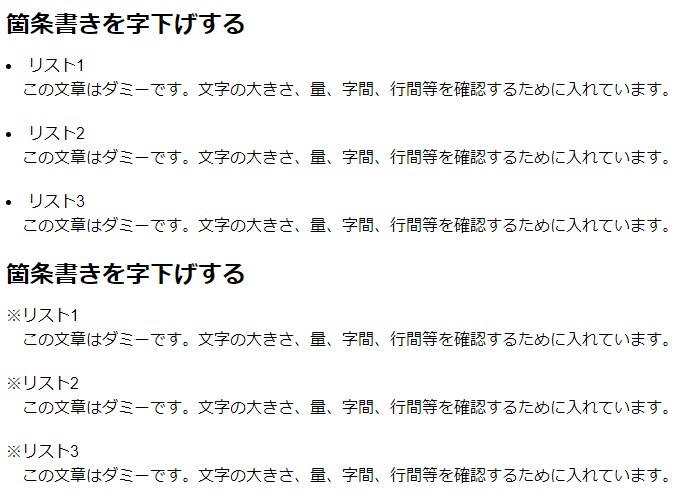
これでは、2行目のテキストが先頭のマークと同じ列に並んでしまい見づらいので、text-indentを使用してぶら下げインデントを行いましょう。
/* CSSコード */
.list1 {
padding-bottom: 10px;
}
.list1 ul li {
padding: 10px 0;
list-style: inside;
margin-left: 1rem;
text-indent: -1rem;
}
.list2 ul li {
padding: 10px 0;
list-style-type: none;
margin-left: 1rem;
text-indent: -1rem;
}
.list2 ul li::before {
display: inline;
content: "※";
}▼ブラウザ表示▼

text-indentの指定は、ulではなくliに指定するのがポイントです。
単位は「rem」がおすすめ
text-indentの使い方の解説でも紹介していますが、字下げに設定する値は「rem」がおすすめです。
似ている単位で「em」がありますが、両者は、以下のように相対値になる基準が異なります。
- em:親要素のfont-sizeとの相対値
- rem:html要素のfont-sizeとの相対値
親要素のfont-sizeが基準の場合、入れ子構造が深くなっている文章に想定外のfont-sizeが反映されてしまうことがあります。
思ったよりも字下げされてしまった時などに、「どの親要素が影響しているのか?」という原因を探りづらくなってしまうので、シンプルなremを使用するのがおすすめです。
HTML文章を字下げする時の注意点
text-indexプロパティだけで簡単に字下げすることができますが、字下げする時には、いくつか注意が必要です。
- 字下げのサイズやルールをバラバラにしない
- タブやスペースが混じっていないか確認する
- 本来の目的以外で使用しない
上記以外にも、細かい注意点はありますが、最低でもこの3つの注意点は抑えておきましょう。
1.字下げのサイズやルールをバラバラにしない
pタグなど、一つのセレクタであれば統一した指定ができますが、複数のセレクタを指定する場合には注意が必要です。
pタグには「1rem」、liタグには「1em」など字下げの単位やサイズを異なるものにしてしまうと、統一感がなく見づらくなってしまいます。
また、段落や、リストの大・小項目など明確なルールを決めず、むやみやたらに字下げをしてしまうと、どこを見ていいのかわからず、ユーザーが離脱する原因にもなります。
以下のような字下げのルールを明確化し、バラバラに指定しないようにしましょう。
- 字下げのサイズ、単位は「1rem」で統一する
- 字下げは、「段落ごと」「箇条書きの2行目以降」に指定する
2.タブやスペースが混じっていないか確認する
「サイズも単位もルールも統一しているのに、字下げがズレる」
といった場合には、タブやスペースなどの空白を入力している可能性があります。
タブやスペースなどの入力は、HTMLコードや、ブラウザ表示でも確認しづらいので、テキストエディタ上での設定や検索、ブラウザのデベロッパーツールを使用して確認しましょう。
意図せぬ空白が入力されていると、字下げカ所だけでなく、ページ全体のレイアウト崩れにもなりかねないため、注意が必要です。
3.本来の目的以外で使用しない
text-indentプロパティは、たった1行のコードだけで1行目の先頭を字下げすることができるので、初心者でも簡単に使用できます。
しかし、本来の目的である「文章やテキストの字下げ(インデント)」以外に使用するのは推奨されていません。
例えば、余白調整などに使用するのはNG。
字下げの意味が無くなってしまい、メンテナンスも行いづらいので、余白調整などにはmarginやpaddingを使用しましょう。
【text-indentがおすすめ】字下げしてHTML文章や箇条書きを見やすくしよう!
今回は、HTML文章や箇条書きを字下げできるtext-indentについて詳しく解説しました。
以下は、この記事のまとめです。
- プログラム上と文章における字下げの意味は異なる
- 文章中の字下げはtext-indentプロパティが推奨されている
- text-indentの値をマイナスにすることで「ぶら下げインデント」を指定できる
- 字下げはサイズ・ルールの統一、本来の目的を守ることが大切
text-indentプロパティを使用すれば、初心者でも簡単に字下げやぶら下げインデントを行うことができます。
余白はmarginやpadding、文章の字下げはtext-indentと使い分け、仕様を守って正しく使用しましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!