HTML5から記述リストに変化した【dt】とは?【dl,dd】との違いも徹底解説

dtとは?
HTMLの<dt>要素は、説明または定義リストの中で用語を表す部分であり、 <dl>の子要素としてのみ用いることができます。普通は <dd>要素が続きます。しかし、複数の<dt>要素が続くと、複数の用語がすぐ後に続く<dd>要素で定義されていることを表します。
- dl(definition list)= 定義リスト
- dt(definition term)= 定義する言葉
- dd(definition description)= 定義の説明
しかし、HTML5からは説明リストに変化しました。
- dl(description list)= 説明リスト
- dt(description term)= 説明する言葉
- dd(definition / description)= 定義文 or 説明文
この変化により、【dl,dt,dd】の使う幅が広がりました。
この記事では、説明リストを作成するうえで非常に重要な【dl,dt,dd】について解説します。最後まで読むことで類似タグの【ul,ol】との違いも分かるようになります。
類似タグの役割説明【dl,dt,dd,ul,ol】
dlの役割
dlとは[definition list]の略で、リスト全体を<dl>タグで囲むことで、後述する<dt><dd>を使うことでできるようになります。要はグループ化する役割ですね。
dtの役割
dtとは[definition term]の略で、説明したい用語や名前に用います。説明リスト内の見出しと考えていただければわかりやすいと思います。
ddの役割
ddとは[definition description]の略で、上記<dt>の説明をするタグになります。<dt>がスマートフォンだとすると<dd>はモバイル向けオペレーティングシステムを備えた携帯電話の総称というような説明文になります。
実際にコードを書くと以下のようになります。
<dl>
<dt>スマートフォン</dt>
<dd>モバイル向けオペレーティングシステムを備えた携帯電話の総称</dd>
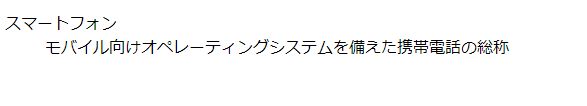
</dl>ブラウザで表示すると以下のように<dt>タグの右下に<dd>タグの内容が表示されます

ulの役割
リスト化する際に初めに<ul>タグを思い浮かべると思いますが、こちらはただのリストであり、説明リストとは用途が違います。
<ul>タグを使用すると、以下のようにテキストの先頭に「・」が付き、箇条書きリストのようになります。
<p>冷蔵庫の中のフルーツ</p>
<ul>
<li>バナナ</li>
<li>キウイ</li>
<li>オレンジ</li>
</ul>
olの役割
こちらもリスト化する際によく使用するタグだと思いますが、テキストの先頭に「数字」が付与され、順番がわかりやすくなります。
<p>帰ったらやること</p>
<ol>
<li>手を洗う</li>
<li>うがいをする</li>
<li>上着を脱ぐ</li>
</ol>
dtの使い方
<dt>タグの使い方としては、説明したい用語や名前のような「見出し」の要素として使用します。実際にQ&Aページを作ってみましょう。
コード見本
<h1>Q&Aページ</h1>
<dl>
<dt>dlとはなんですか?</dt>
<dd>dlとは[definition list]の略で、リスト全体をdlタグで囲むことで、後述するdt,dd>を使うことでできるようになります。</dd>
<dt>dtとはなんですか?</dt>
<dd>dtとは[definition term]の略で、説明したい用語や名前に用います。</dd>
<dt>ddとはなんですか?</dt>
<dd>ddとは[definition description]の略で、上記dtの説明をするタグになります。</dd>
</dl>このように<dl>タグの中に複数の<dt><dd>タグを使い、Q&Aページを作成することも可能です。
dtを使うメリット
<dl><dt><dd>タグを使い、説明リストを使うメリットは検索エンジンプログラムがページ内容を把握するヒントになるからです。CSS(Cascading Style Sheets)で装飾を変えてしまえば、<div>タグでも<p>タグでも同じような見た目にすることは可能です。しかし、SEO(検索エンジン最適化)の観点からみると、 <dl><dt><dd>タグ を使い、説明リストということをわかりやすくすることで、HTMLの内容がわかりやすくなります。
さらに、他の人が後からソースコードを見たときに判別しやすくなるといったメリットがあるので、HTMLでマークアップする際はタグの使い方に気を付けると親切です。
定義リスト使用時の注意
<dl><dt><dd>の他に<dfn>タグというものがあります。こちらは参考程度でいいのですが、定義後リストを作る際に使用するタグになります。
<dl>
<dt>dlとはなんですか?</dt>
<dd>dlとは[definition list]の略で、リスト全体をdlタグで囲むことで、後述するdt,dd>を使うことでできるようになります。</dd>
<dt><dfn>dtとはなんですか?</dfn></dt>
<dd>dtとは[definition term]の略で、説明したい用語や名前に用います。</dd>
<dt>ddとはなんですか?</dt>
<dd>ddとは[definition description]の略で、上記dtの説明をするタグになります。</dd>
</dl><dt>タグ内のテキストを<dfn>で囲むことで「定義語」であることをより強調することができます。
おまけ(CSSでdtを装飾)
せっかくなので、先ほどのQ&Aページを装飾しましょう。
[index.html]
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="sample.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Q&Aページ</h1>
<dl class="faq">
<dt>dlとはなんですか?</dt>
<dd>dlとは[definition list]の略で、リスト全体をdlタグで囲むことで、後述するdt,ddを使うことでできるようになります。</dd>
<dt><dfn>dtとはなんですか?</dfn></dt>
<dd>dtとは[definition term]の略で、説明したい用語や名前に用います。</dd>
<dt>ddとはなんですか?</dt>
<dd>ddとは[definition description]の略で、上記dtの説明をするタグになります。</dd>
</dl>
</body>
</html>[sample.css]
dt {
margin-top: 15px; /* 上に隙間 */
font-weight: bold; /* 太字に */
}
dd {
margin: 0; /* 字下げ解除 */
}
.faq dt {
margin-top: 25px;
font-weight: bold;
}
.faq dd {
margin: 10px 0 0;
}
/* 疑似要素でQとAを表示 */
.faq dt:before,
.faq dd:before {
display: inline-block;
margin-right: 5px;
width: 25px;
height: 25px;
line-height: 25px;
text-align: center;
color: #FFF;
font-weight: bold;
border-radius: 50%;
font-size: 15px;
}
.faq dt:before {
content: 'Q';
background-color: #149e07;
}
.faq dd:before {
content: 'A';
background-color: #ff4f1a;
}
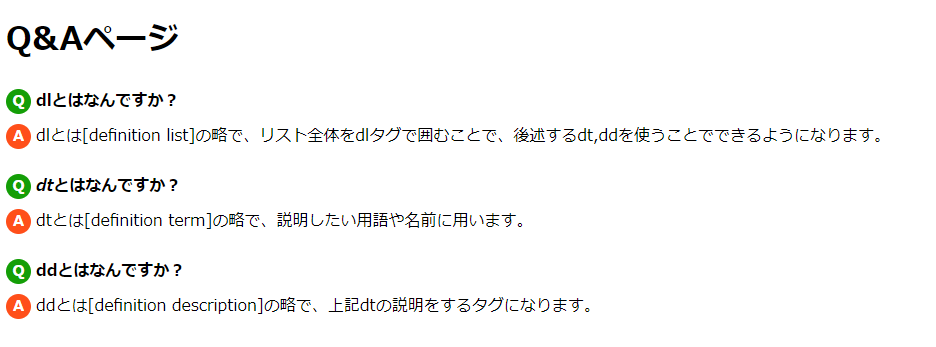
それらしいQ&Aページになりました。このようにCSSを使うことで、見た目を自由に変えることができます。
まとめ
ここまで読んでいただき、ありがとうございます。<dl><dt><dd>要素について理解できたと思います。
HTML要素を覚え、適切なタグを選択して使うことで、SEO的にもよりよいページになりますし、他の方が見たときに困惑することが少なくスマートなコードを書くことができるようになります。
この記事がわかりやすいWEBページ作成の参考になれば幸いです。