数式をHTMLでマークアップ&表示できるMathJaxとは!?

学校の教師や塾の講師の方の中には、Webサイトに授業やテストの解説を掲載したいと思われる方もいるでしょう。
また、「HTMLページに数式を表示してほしい」という特殊なWebサイト制作の依頼を受けることもあるでしょう。
そこで今回は、数式をHTMLページで表示できるMathJaxについて解説します。
この記事を読んでわかる内容は、以下の通りです。
- HTMLで数式を表示する方法3つ
- MathJaxの導入方法から具体的な使い方まで
- MathJaxの欠点と解決法
「画像じゃなくて、直接数式をHTMLで書き込みたい!」
「数式もしっかりマークアップしてほしい」
などいう場合に活かせる内容になっています。
特殊なケースですが、覚えておいても損はありませんよ。
HTMLで数式を表示する方法
まずは、HTMLで数式を表示するにはどのような方法があるのか理解しておきましょう。
- supタグを使用する
- MathMLを使用する
- MathJaxを使用する
では、それぞれについて詳しく解説していきます。
1.supタグを使用する
supは、Superscriptの略で、上付き文字で表示するすることができるタグです。
例えば、以下のように使用します。
<!-- HTMLコード -->
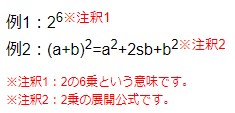
<p>例1:2<sup>6</sup><sup class="red">※注釈1</sup></p>
<p>例2:(a+b)<sup>2</sup>=a<sup>2</sup>+2sb+b<sup>2</sup><sup class="red">※注釈2</sup></p>
<div class="annotation">
<p>※注釈1:2の6乗という意味です。</p>
<p>※注釈2:2乗の展開公式です。</p>
</div>▼ブラウザ表示▼

通常よりも小さい文字サイズで表示され、主に、「数式」「単位」「注釈」「商標マークや記号」などに利用されています。
また、下付き文字を表すsubタグを使用することで、化学式や数式などを表示させることも可能です。
<!-- HTMLコード -->
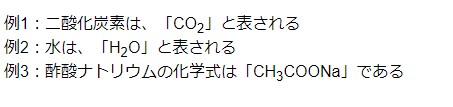
<p>例1:二酸化炭素は、「CO<sub>2</sub>」と表される</p>
<p>例2:水は、「H<sub>2</sub>O」と表される</p>
<p>例3:酢酸ナトリウムの化学式は「CH<sub>3</sub>COONa」である</p>▼ブラウザ表示▼

すべての数式をHTML表示するのは困難
数式などで指数を表したり、文字の下や上に添え字をいれるだけであれば、supタグやsubタグだけでも表現可能です。
しかし、数式の中には特殊な記号などもあるため、全ての数式をHTMLで表示するのは難しいでしょう。
そこで便利なのが「MathML」や「MathJax」を使用する方法です。
2.MathMLを使用する
MathMLは、Mathematical Markup Languageの略で、HTMLタグで数式をマークアップすることができる機能です。
MathMLの公式にしたがって記述すれば、HTML5文書内では数式を表示させることができます。
しかし、ChromeやEdgeなどのブラウザには対応していません。
未対応のブラウザ向けの代替策としては、以下のスクリプトの導入が推奨されています。
<script src="https://fred-wang.github.io/mathml.css/mspace.js"></script>3.MathJaxを使用する
MathJaxは、MathMLよりも高度な数式の埋め込みを可能にしたJavaScriptのライブラリです。
スクリプトを埋め込むだけで使用することができ、ルールに従いHTMLに記述することで数式を表示させることができます。
JavaScriptの知識がない初心者でも簡単に利用することができ、MathMLが未対応のブラウザにも対応しているので、数式を表示させるのに最もおすすめの方法です。
実際にHTMLで数式を表示させてみよう!
では、実際にHTMLで数式をマークアップし、ブラウザ上に表示させてみましょう!
今回は、様々なブラウザに対応していて、初心者でも簡単に利用できる「MathJax」を使用して数式を表示する方法を解説します。
MathJaxの導入方法
まずは、MathJaxを導入するためのスクリプトタグをHTML内に埋め込み、CDN経由で利用します。
<head>
<script type="text/javascript" asyncsrc="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=MML_SVG"></script>
</head>スクリプトタグは、HTMLのheadタグ内に埋め込みましょう。
MathJaxで使用できる主なタグを紹介
MathJaxには、MathMLと同様に、使用できるHTMLタグが決まっています。
通常のHTMLタグとは異なる仕様があるので、数式の種類などパターン別に、よく使用するタグの使い方について解説していきます。
基本的に使用するタグ
まずは、基礎となるタグをおさえておきましょう。
| タグ | 意味 |
| math | トップレベル要素 |
| mn | 数字 |
| mo | 演算子 |
| mfenced | 括弧 |
| mrow | グループ化された部分式 |
| mi | 識別子 |
| msup | 上付き文字 |
| mfrac | 分数 |
上記の基本的なタグを使用すると、四則計算や累乗、絶対値などの表示ができるようになります。
加算・減算
<!-- HTMLコード -->
<div>
<math>
<mn>5</mn>
<mo>+</mo>
<mn>3</mn>
<mo>=</mo>
<mn>8</mn>
</math>
</div>
<div>
<math>
<mn>5</mn>
<mo>-</mo>
<mn>3</mn>
<mo>=</mo>
<mn>2</mn>
</math>
</div>
<div>
<math>
<mn>4</mn>
<mo>+</mo>
<mn>3</mn>
<mo>+</mo>
<mo>(</mo> <!-- または<mfenced>を使用 -->
<mrow>
<mn>6</mn>
<mo>-</mo>
<mn>3</mn>
</mrow>
<mo>)</mo> <!-- または</mfenced>を使用 -->
<mo>=</mo>
<mn>10</mn>
</math>
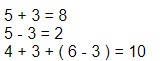
</div>▼ブラウザ表示▼

divタグは、複数の数式の改行のため記述しています。
乗算・除算
<math>
<mn>5</mn>
<mo>×</mo>
<mn>4</mn>
<mo>÷</mo>
<mn>2</mn>
<mo>=</mo>
<mn>10</mn>
</math>▼ブラウザ表示▼

累乗
<p>aが実数、m・nが正整数の時</p>
<math>
<msup>
<mi>a</mi>
<mi>m</mi>
</msup>
<mo>×</mo>
<msup>
<mi>a</mi>
<mi>n</mi>
</msup>
<mo>=</mo>
<msup>
<mi>a</mi>
<mi>m</mi>
</msup>
<msup>
<mo>+</mo>
<mi>n</mi>
</msup>
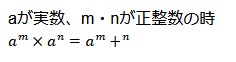
</math>▼ブラウザ表示▼

絶対値
<div class="math">
<p>門1:以下の不定式の解を求めよ</p>
<math>
<mo>|</mo>
<mrow>
<mi>X</mi>
<mo>+</mo>
<mn>5</mn>
</mrow>
<mo>|</mo>
<mo><</mo>
<mn>20</mn>
</math>
</div>
<div class="math">
<p>解答</p>
<math>
<mo>-</mo>
<mn>25</mn>
<mo><</mo>
<mi>X</mi>
<mo><</mo>
<mn>15</mn>
</math>
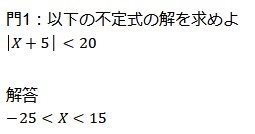
</div>▼ブラウザ表示▼

分数
<math display="block">
<mfrac>
<mi>x</mi>
<mrow>
<mi>x</mi>
<mo>+</mo>
<mn>1</mn>
</mrow>
</mfrac>
</math>
▼ブラウザ表示▼

displayは、mathタグ内のレイアウトを指定できる属性です。
何も指定しない場合は「inline」が適用されます。
連立方程式
<math display="block">
<mfenced>
<mo>{</mo>
<mtable columnalign="left">
<mtr>
<mtd>
<mn>7</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
<mi>y</mi>
<mo>=</mo>
<mo>-</mo>
<mn>5</mn>
</mtd>
</mtr>
<mtr>
<mtd>
<mn>2</mn>
<mi>x</mi>
<mo>+</mo>
<mn>5</mn>
<mi>y</mi>
<mo>=</mo>
<mn>8</mn>
</mtd>
</mtr>
</mtable>
</mfenced>
</math>▼ブラウザ表示▼

上下の式の左端を合わせるために、mtableタグにcolumnalign=”left”を指定しています。
対数
<math>
<msub>
<mi>log</mi>
<mi>a</mi>
</msub>
<mi>M</mi>
<mi>N</mi>
<mo>=</mo>
<msub>
<mi>log</mi>
<mi>a</mi>
</msub>
<mi>M</mi>
<mo>+</mo>
<msub>
<mi>log</mi>
<mi>a</mi>
</msub>
<mi>N</mi>
</math>▼ブラウザ表示▼

三角関数
<math>
<mi>tan</mi>
<mi>θ</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mi>sin</mi>
<mi>θ</mi>
</mrow>
<mrow>
<mi>cos</mi>
<mi>θ</mi>
</mrow>
</mfrac>
</math>▼ブラウザ表示▼

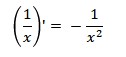
微分
<math display="block">
<mfenced>
<mo>(</mo>
<mfrac>
<mn>1</mn>
<mi>x</mi>
</mfrac>
<mo>)</mo>
<mo>'</mo>
</mfenced>
<mo>=</mo>
<mo>-</mo>
<mfrac>
<mn>1</mn>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
</mfrac>
</math>▼ブラウザ表示▼

記号や部分式などのタグ
ギリシャ文字など、特殊な記号や文字を使用する数式を表現するには、以下のタグを覚えておきましょう。
| タグ | 意味 |
| munderover | 真下付きと真上付きの組 |
| msub | 下付き文字 |
| msqrt | 平方根 |
| mtr | 表または行列の列 |
| mtd | 表または行列のセル |
| msubsup | 下付き上付きの組 |
上記の基本的なタグを使用すると、関数や積分、平方根などの数式を表示できるようになります。
総和(数列の和)
<math display="block">
<munderover>
<mi>∑</mi>
<mrow>
<mi>i</mi>
<mo>=</mo>
<mn>1</mn>
</mrow>
<mi>n</mi>
</munderover>
<msub>
<mi>k</mi>
<mi>i</mi>
</msub>
</math>▼ブラウザ表示▼

平方根
<math display="block">
<msqrt>
<mi>x</mi>
</msqrt>
</math>▼ブラウザ表示▼

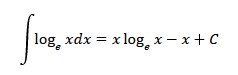
積分
<math display="block">
<mrow>
<mo>∫</mo>
<msub>
<mi>log</mi>
<mi>e</mi>
</msub>
<mi>x</mi>
<mi>d</mi>
<mi>x</mi>
</mrow>
<mo>=</mo>
<mrow>
<mi>x</mi>
<msub>
<mi>log</mi>
<mi>e</mi>
</msub>
<mi>x</mi>
<mo>-</mo>
<mi>x</mi>
<mo>+</mo>
<mi>C</mi>
</mrow>
</math>▼ブラウザ表示▼

MathJaxを使用する時の注意点
MathJaxは、JavaScriptの知識がなくても使用できるので、とでも便利なライブラリですが、時々エラーで表示されない場合があります。
以下のようなテキストが赤文字で表示された場合、処理でエラーが発生していることになります。
math processing error
ブラウザ画面で右クリックし「Math Settings」「Math Renderer」「SVG」の順に選択することで解決できます。
MathJaxを使用してHTMLで数式を表示してみよう!
今回は、HTMLで数式をマークアップし、ブラウザ表示させるMathJaxの使い方について解説しました。
以下は、この記事のまとめです。
- HTMLで数式をマークアップできるのは「MathML」と「MathJax」だけ
- 様々なブラウザに対応できるMathJaxの使用がおすすめ
- MathJaxのエラー表示は、ブラウザ上で解決可能
MathMLやMathJaxは、初心者でも数式をマークアップし、ブラウザ上に表示できる簡単で便利な機能です。
すぐに必要ではないかもしれませんが、覚えておくとワンランク上の知識が身につくので、ぜひ数式のマークアップにチャレンジしてみてくださいね。