ARの作り方とは?4つの種類や作成するためのツールを徹底解説

「ARってよく聞くけど、どういうもの?」
「ARの種類には何があるの?」
「ARの作り方や作成ツールは?」
そんな疑問をお持ちではありませんか。
ARは、まだまだ新しい技術のひとつ。情報を集めて、うまく使いこなせるようになりたいですよね。
今回は、
- ARの概要
- ARの4つの種類
- ARを作成するためのツール
などについてご紹介します。
この記事を読めば、ARがどういうものかが理解でき、自分でARを作成する方法がわかるでしょう。
「自分でARを作成してみたい!」という方は、ぜひ最後まで読み進めてください。
ARとは?概要や似ている用語との違いを解説

ARとはどういうものなのでしょうか。
まずは、ARの概要と、似ている用語との違いについて解説します。
ARについて基本的な知識を身につけ、理解を深めましょう。
それでは見ていきます。
ARは「拡張現実」のこと
ARとは「Augmented Reality」の頭文字をとったもので、「拡張現実」を意味します。
AR(拡張現実)は、シミュレーションした環境で現実の環境を拡張する技術です。
具体的には、実在する風景にバーチャルの視覚情報を重ねて表示することで、現実を仮想的に拡張することを指します。
近年、大ヒットとなったスマホゲームの「ポケモンGo」などがARの代表的な例です。
スマホ画面を通して、まるで現実の世界にポケモンがいるかのような体験ができます。
ARはあらゆる分野で応用が検討されており、今後の活躍に注目が集まっている技術です。
VR・MRとの違い
ARと似ている用語に「VR」「MR」があります。
それぞれの意味は次の通りです。
- VR(Virtual Reality):仮想現実。クローズドな世界に仮想の視覚映像を投影する。
- MR(Mixed Reality):複合現実。現実世界の形状に仮想の視覚情報をぴったりと重ね合わせて投影する。
VRは、主に視界を覆うゴーグル型デバイスやスクリーンを用いて、完全に仮想空間に没入します。
ARとの違いとして、現実環境に関わらないクローズドな仮想世界に入り込むことが特徴です。
MRは、ARに似ていますが、現実世界の環境の形状をデバイスが把握してぴったりの映像を重ね合わせられます。
現実世界の環境に合わせて視覚情報を表示するため、シンクロした動きができることが特徴です。
それぞれの違いを理解しておくことで、AR・VR・MRをそれぞれ適切に活用できます。
プログラミング学習に不安を感じていませんか?
学習サポートのあるプログラミングスクールで勉強することも、ぜひ視野に入れてみてください。
国内最大級のプログラミングスクール【DMM WEBCAMP】では、最初から最後までライフコーチがあなたの学習をサポートするため、挫折なく学習が進められます。
また受講生の97%がプログラミング未経験者の【DMM WEBCAMP】では、プログラミング初心者のために開発された独自のカリキュラムも用意されており、初心者でも安心です。
生活スタイルに合わせたコースを受講して、無理なくプログラミングを身につけてください!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
ARの4つの種類を解説!簡単な作り方も紹介

ARの概要についてお伝えしました。
ここから、さらに詳しい種類について見ていきましょう。
ARには主に4つの種類があります。
それぞれの種類の特徴を知り、自分がどんなARを作成したいのかの参考にして見てください。
ここでは、ARの4つの種類を解説します。
- マーカー型
- GPS型
- 空間認識型
- 物体認識型
詳しく見ていきましょう。
1.マーカー型
一つ目は、「マーカー型」です。
「画像認識型」や「ビジョンベース型」とも呼ばれます。
マーカー型は、画像や写真などをマーカーとして登録し、マーカーを認識するとARコンテンツ情報が表示されるARです。
専用のマーカーを使う仕組みのため、次のような特徴があります。
- 認識されやすい
- ARコンテンツを表示させたい場所に正確に表示させられる
- 照度や環境などに左右されやすい
マーカー型のARは、手軽に作れるAR作成ツールを使うことで簡単に作成できます。
たとえば、マーカーとなる画像と表示させたいデジタルコンテンツを自分で用意すれば、数分でARを作ることも可能です。
2.GPS型
二つ目は、「GPS型」です。
「ロケーションベース型」とも呼ばれます。
GPS型は、GPSからの情報を認識してデジタルコンテンツを表示させるARです。
GPS機能はスマートフォンなどの身近なデバイスにも搭載されており、手軽に情報を利用できます。
そのため、GPSによってデバイスの場所を判別して、場所に紐づいた視覚情報を現実世界に投影することが可能です。
ただし、GPSの精度に依存しており、表示させるコンテンツの位置がずれるなど正確な場所に表示できない場合があることが難点といえます。
地図と連動したゲームなどによく利用されており、「ポケモンGO」もGPS型のARです。
ほかにも、ナビゲーションサービスなど、幅広い用途で広がっています。
3.空間認識型
三つ目は、「空間認識型」です。
空間認識型は、空間の立体的な情報を読み込んで視覚情報を表示できるARです。
カメラの映像やセンサーをもとに高低差や大きさ、奥行きなどの立体的な情報を読み込み、その形状に合うように三次元的なデジタルコンテンツを表示できます。
家具や家電を部屋に設置するシミュレーションが事例として代表的です。
部屋のなかで家具の立体的な視覚情報を用いて配置や大きさを確かめられます。
実際に家具量販店のIKEAでは、アプリを使えばカメラでかざした部屋の大きさに合わせて商品の家具の大きさが調整され、画面上の部屋に3Dで表示できる機能が実用化済みです。
空間認識型は、メガネに搭載するなどウェアラブル端末(着用できる機器)の開発も進められています。
4.物体認識型
四つ目は、「物体認識型」です。
「立体認識型」とも呼ばれます。
物体認識型は、カメラで立体物の特徴点を解析して、立体面のかざされている面に対してその面に紐づいたデジタルコンテンツを表示させるARです。
対象物を360度どこからでも認識できるため、あらゆる三次元の立体物に対応しています。
ただし、3Dデータを扱うため、作るときには専門性の高い作業が必要です。
ARを利用する2つの方法

ARの種類についてお伝えしました。
それぞれ区別して理解しておきましょう。
ARを作る前には、実際にARを利用する方法も知っておくことが大切です。
ここでは、ARを利用する2つの方法をご紹介します。
- ARスマートグラス
- スマートフォン
それぞれ見ていきましょう。
1.ARスマートグラス
ARを利用する方法の一つは、「ARスマートグラス」を使うことです。
ARスマートグラスは、レンズがディスプレイになっており、レンズを通した視界にそのままARコンテンツを表示させる機能が搭載されています。
そのため、ARスマートグラスをかけるだけで、気軽にARを体験できるのです。
近年は、あらゆるメーカーからARスマートグラスが提供されています。
製品によっては、対応するアプリを追加インストールすることで、さまざまなAR体験が可能です。
2.スマートフォン
ARを利用する方法のもう一つは、「スマートフォン」を使うことです。
スマートフォンの場合は、次の二つの方法があります。
- AR専用のアプリをダウンロードしてアプリ上で表示させる
- アプリ不要でブラウザ上に表示させる
アプリで体験するARは、デジタルコンテンツが安定していることが特徴です。
デジタルコンテンツをしっかりと体験してもらいたい場合にアプリが適しています。
アプリをダウンロードして利用するARとしては、「ポケモンGO」や「SNOW」が代表的です。
ブラウザ上で体験するARは、「Web AR」とも呼ばれます。
アプリのダウンロードが不要なので、より気軽に利用できることが特徴です。
ただし、デジタルコンテンツの表示が不安定になることもあり、性能面ではアプリに劣ります。
高性能なAR体験はアプリ、気軽ですぐに利用できるAR体験はブラウザが適しているといえるでしょう。
プログラミングを勉強していて、挫折しそうになった経験はありませんか?
9割以上のプログラミング学習者が、挫折を経験したことがあるそうです。
初心者がつまずく理由としては、「学習時間が確保できない」「質問環境がない」といったことが挙げられます。
そこで、受講生のプログラミング未経験率97%の【DMM WEBCANP】では、初心者向けのカリキュラムやライフコーチによる学習サポートなど、安心して学習が進められる環境があります。
また質問し放題なので、分からないこともその日のうちに解決できます。
あなたも【DMM WEBCAMP】で挫折知らずのプログラミング学習を始めましょう!
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
ARを作成するためのツール7選

ARの利用方法についてお伝えしました。
作成するコンテンツによって、提供媒体がスマートグラスなのか、アプリかブラウザかを使い分けるといいでしょう。
近年は、個人でも気軽にAR作成ができるよう、あらゆるメーカーからAR作成ツールが提供されています。
どんなコンテンツを作成するかによって適したAR作成ツールも変わるため、自分に合ったツールを選んでください。
ここでは、ARを作成するためのツール7選をご紹介します。
- Google ARCore
- Apple ARKit
- Spark AR Studio
- Snapchat Lens Studio
- Amazon Sumerian
- Vuforia
- ARToolKit
ひとつずつ見ていきましょう。
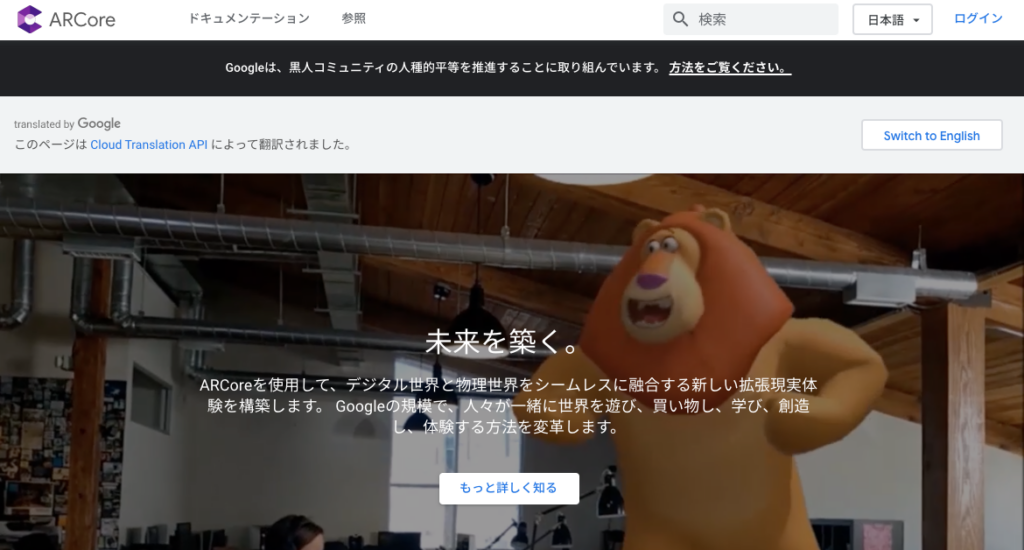
1.Google ARCore

「ARCore(エーアールコア)」は、Google社が提供するARプラットフォームです。
特殊なデバイスが不要で、スマホのカメラやモーションセンサーだけでARコンテンツを構築できます。
当初はAndroid端末のみの対応でしたが、現在はiOS端末にも対応済みです。
開発環境として人気の高い「Android(Java)」「Unity」「Unreal」「iOS(Objective-C)」に対応しており、参入障壁が低くなっています。
主な機能は次の8つです。
- モーショントラッキング:物体の表面にマーキングし、3D空間上に立体的な像を検出する
- 水平面の検出(認識):水平面の検出し、モノやキャラクターを配置する
- 光源の計測:カメラにより全体の明るさを数値で検出する
- Augmented Images:現実にある物体に合わせてARオブジェクトを動かす
- Augmented Faces API:顔の凹凸を読み取る
- Environmental HDR:機械学習により陰影や反射をARオブジェクトに反映する
- Scene Viewer:ARCore対応のAndroid端末上のブラウザから、ARで現実世界上に3Dオブジェクトを表示する
- Sceneform:アニメーション機能によりARオブジェクトをジャンプ、スピン、移動させる
ARCoreでAR作成をしたい方は、公式サイトをご覧ください。
2.Apple ARKit

「ARKit(エーアールキット)」は、Apple社が提供するiOS向けのARプラットフォームです。
ARkitで作成したARアプリは特別なデバイスが不要で、iPhoneとiPadのカメラを使って動作します。
iOS向けに作られた言語「Swift」での開発が可能です。
主な機能は次の6つがあります。
- Depth API:周囲の環境についての深度情報がピクセル単位で利用できる
- インスタントAR:平面を非常に素早く検出でき、スキャン不要でARオブジェクトを現実世界に即時に配置する
- モーションキャプチャ:単体のカメラで人の動きをリアルタイムにキャプチャする
- フロントカメラとバックカメラの同時使用:フロントカメラとバックカメラでフェイストラッキングとワールドトラッキングを同時に使う
- シーンジオメトリ:周囲のスペースの地形図を作成し、床、壁、天井、窓、ドア、座席などを認識してラベルを付ける
- ピープルオクルージョン:ARコンテンツが現実世界に実在する人の前や背後を通り過ぎるといったことを実現する
ARKitでAR作成をしたい方は、公式サイトをご覧ください。
3.Spark AR Studio

「Spark AR Studio(スパークエーアールスタジオ)」は、Meta社(元Facebook社)が提供するAR開発ツールです。
Spark AR StudioではARエフェクトを作成でき、InstagramやFacebookで公開できます。
特にInstagramでは、カメラから検索して公開されたエフェクトを利用できるので、通常のARアプリよりも多くの人に自作のARエフェクトを利用してもらえる可能性が高いです。
多くの企業や組織もSpark AR StudioでARエフェクトを作成し、公開しています。
- パリ・サンジェルマン(フランスのサッカーチーム)
- ピュレグミ
- スターバックス
- オレオ
Spark AR Studioで作成したARエフェクトはInstagramやFacebookでの拡散性があることが最大の特徴といえるでしょう。
「自分が作成したARエフェクトをたくさんの人に使ってもらいたい!」という方にはおすすめです。
Spark AR Studioを使えば、30分程度でARエフェクトを作成できます。
Instagramのストーリーズで使用するには公開申請が必要ですが、気軽に作成できるのは魅力です。
Spark AR StudioでARエフェクトを作成したい方は、公式サイトをご覧ください。
4.Snapchat Lens Studio

「Snapchat Lens Studio(スナップチャットレンズスタジオ)」は、snapchat社が提供しているAR開発プラットフォームです。
Lens開発者用のソフトウェアで、オリジナルのLensを開発してsnapchat社が提供するSNSやソフトウェア上で使用できます。
豊富な機能やテンプレートを提供しており、クリエイターや企業の事例も多いです。
アップデートにより追加された新しい機能には次があります。
- 複数人の3Dトラッキング:同時に複数人の身体の動きをトラッキングし、動きに合わせてARエフェクトを表示する
- 全身のセグメンテーション:身体の動きに合わせて、かつ身体とはずらしたエフェクト(シルエットなど)を動かす
- ハンドトラッキングの改善:
Snapchat Lens StudioでARを作成したい方は、公式サイトをご覧ください。
5.Amazon Sumerian

「Amazon Sumerian(アマゾンスーメリアン)」はAmazon社が提供しているAR作成サービスです。
Amazon Sumerianを使えば、わずか数分でブラウザベースのVR、AR、3Dアプリケーションを構築できます。
プログラミングの経験も不要で、直感的な操作でオブジェクトを配置するだけです。
初心者でも安心してARコンテンツを作成できるでしょう。
作成したコンテンツはすでにあるWebページに埋め込みできます。
また、「Oculus Go」「Oculus Rift」などの一般的なハードウェアでも動作可能です。
Amazon SumerianでARを作成したい方は、公式サイトをご覧ください。
6.Vuforia

「Vuforia(ヴューフォリア)」は、AR開発アプリケーションです。
スマートフォンやタブレットから、スマートウォッチなどのウェアラブルデバイスにも対応しています。
開発環境を選ばず、プラットフォームごとの開発が不要なので効率的にARを開発可能です。
さらに、Googleが提供している「ARCore」など、他社のAR開発アプリケーションとも連携できます。
Vuforiaはマーカーやターゲットを認識するトラッキングの精度が非常に高く、マーカーの自由に作成できる柔軟性が魅力です。
VuforiaでARを作成したい方は、公式サイトをご覧ください。
7.ARToolKit
「ARToolKit(エーアールツールキット)」は、1999年に日本人が開発したAR開発ツールです。
2015年からオープンソース化され、世界中で利用されています。
ARToolKitはライブラリ形式で提供されているため、連携する周辺機能を組み合わせることで、画像認識型(ビジョンベース型)のAR開発を実現可能です。
あらゆるプラットフォームに対応しており、用途に合わせて開発できます。
モバイルだけでなく、デスクトップアプリやパソコン向けARアプリケーションも開発できることが特徴です。
ARToolKitでARを作成したい方は、公式サイトをご覧ください。
本格的なARを作るならプログラミングスキルが必要不可欠

AR開発ツールについてお伝えしました。
各社が提供しているAR開発ツールを使えば、専門的な知識やスキルがなくてもARを開発できます。
しかし、なかには「本格的なARを作りたい!」という方もいるでしょう。
本格的にAR開発をおこなうためには、プログラミングスキルが必須です。
プログラミングスキルは独学でも身につけることは不可能ではありませんが、挫折するリスクや非効率な場合があります。
AR開発に必要なスキルを効率的に身につけるなら、「DMM WEBCAMP」などのプログラミングスクールで学ぶのがおすすめです。
まとめ:ARは個人でも作成可能なツール
今回は、ARの作り方やおすすめのツールについてご紹介しました。
ARは近年技術が普及してきており、個人でも作成可能なツールが広がっています。
今後はますますAR分野が発達するでしょう。
AR技術を使いこなせれば、キャリアにも役立つ可能性があります。
「ARに興味がある」「最先端技術に触れたい」という方は、ぜひAR作成に挑戦してみてはいかがでしょうか。