【コピペOK!HTML&CSS】Webで使えるおしゃれなデザイン23選!見出しや背景におすすめ

HTMLとCSSの知識を一通り身につけた後、「CSSを極めたい!」と思う方もいるでしょう。
自由自在にCSSを使用することができれば、様々なデザインを実装することが可能になります。
しかし、中には「おしゃれなデザインにしたいけど、一から作るのは面倒」と思われる方もいるでしょう。
そこで今回は、様々なWebサイトに使えるおしゃれなデザイン23選を紹介します。
この記事を読んでわかる内容は以下の通りです。
- ブログにおすすめの見出しデザイン19選
- おすすめのおしゃれな背景デザイン4選
- CSSの背景パターンについて
これからさらにCSSのデザインスキルを向上させたい方も、コピペで簡単におしゃれなデザインを実装したい方も満足できる内容になっていますので、ぜひ最後まで見てくださいね。
ブログの見出しに使えるおしゃれなデザイン19選
ここでは、ブログの見出しや強調したいカ所に使いやすいおしゃれなデザインを19選紹介します。
アンダーラインや囲い、背景色ありなど、パターン別に紹介するので、好みのデザインを見つけやすいですよ。
様々なアンダーライン6選
6パターンのアンダーラインデザインを紹介します。
シンプルなので、アフィリエイトから企業用のブログサイトの見出しまで、様々なジャンルで使いやすいですよ。
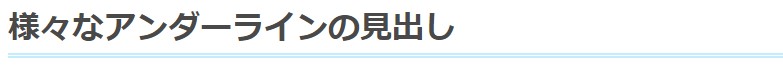
シンプル
<!-- HTMLコード -->
<h1>様々なアンダーラインの見出し</h1>/* CSSコード */
h1 {
border-bottom: solid 5px #6594e0;
/*線の種類(実線) 太さ 色*/
}▼ブラウザ表示▼

点線
/* CSSコード */
h1 {
color: #494949;
border-bottom: dashed 5px #ffaf58;;
}▼ブラウザ表示▼

二重線
/* CSSコード */
h1 {
color: #494949;
border-bottom: double 5px #c2edff;
}▼ブラウザ表示▼

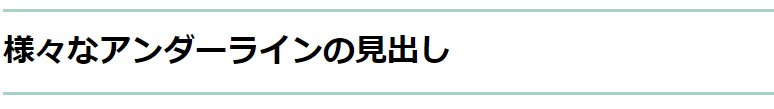
上下に線
/* CSSコード */
h1 {
padding: 0.5em 0;
border-top: solid 3px #a6d3c8;
border-bottom: solid 3px #a6d3c8;
}▼ブラウザ表示▼

2色のライン
/* CSSコード */
h1 {
padding-top: .5em;
padding-bottom: .5em;
margin-bottom: 2em;
position: relative;
border-bottom: solid 3px #efe245;
color: #ef8b44;
}
h1::after {
position: absolute;
content: " ";
display: block;
width: 15%;
bottom: -3px;
border-bottom: solid 3px #ef8b45;
}▼ブラウザ表示▼

左右にライン
/* CSSコード */
h1 {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
color: #494949;
}
h1::before,
h1::after {
content: '';
width: 70px;
height: 3px;
background-color: #ff5722;
}
h1::before {
margin-right: 20px;
}
h1::after {
margin-left: 20px;
}▼ブラウザ表示▼

背景色+ライン2選
2パターンの「背景色とライン見出し」デザインを紹介します。
執筆者のカラーや、会社のロゴなど、Webサイトのイメージに合っているカラーを使用すると、ブランディング効果も期待できますよ。
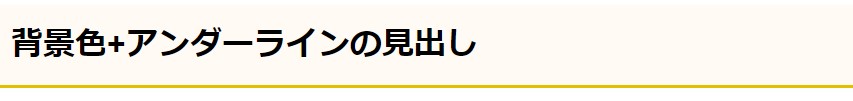
アンダーライン+背景色
<!-- HTMLコード -->
<h1>背景色+アンダーラインの見出し</h1>/* CSSコード */
h1 {
background: #fffaf4;
color: #010101;
border-bottom: solid 3px #e3bf00;
padding: 0.5em;
}
▼ブラウザ表示▼

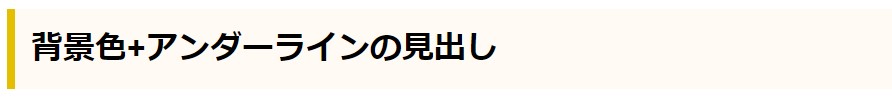
左線+背景色
/* CSSコード */
h1 {
background: #fffaf4;
color: #010101;
border-left: solid 8px #e3bf00;
padding: 0.5em;
}▼ブラウザ表示▼

囲い&背景色6選
サイト全体のカラーや、可愛さなどを演出するのにおすすめの囲いや背景色付きのデザインを6選紹介します。
見出しだけでなく、強調したいカ所や内容のまとめとしても利用しやすいですよ。
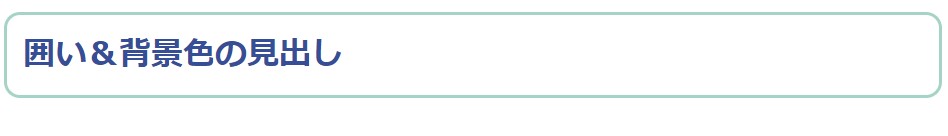
シンプルな囲い
<!-- HTMLコード -->
<h1>囲い&背景色の見出し</h1>/* CSSコード */
h1 {
color: #364e96;
border: solid 3px #a6d3c8;
border-radius: 0.5em;
padding: 0.5em;
}▼ブラウザ表示▼

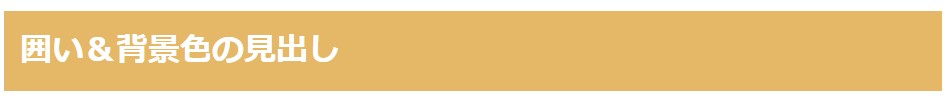
背景色
/* CSSコード */
h1 {
background-color: #e4b867;
padding: 0.5em;
color: #ffffff;
}▼ブラウザ表示▼

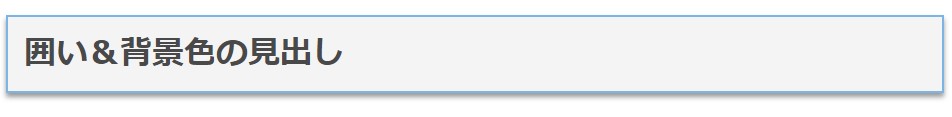
立体+背景色+囲い
h1 {
color: #494949;
background-color: #f4f4f4;
border: solid 2px #7db4e6;
box-shadow: 0 4px 5px rgba(0, 0, 0, 0.4);
padding: 0.4em 0.5em;
}▼ブラウザ表示▼

タグ風
/* CSSコード */
h1 {
color: #fff;
background: orange;
border-radius: 15px 0px 0px 15px;
vertical-align: middle;
display: inline-block;
padding: 0.5em;
}
h1:before {
content: '◆';
color: #fff;
margin-right: 8px;
}▼ブラウザ表示▼

手書き風
/* CSSコード */
h1 {
border: 3px solid #5bb7ae;
border-radius: 20px 10px 40px 15px/50px 40px 10px 20px;
padding: 10px;
}▼ブラウザ表示▼

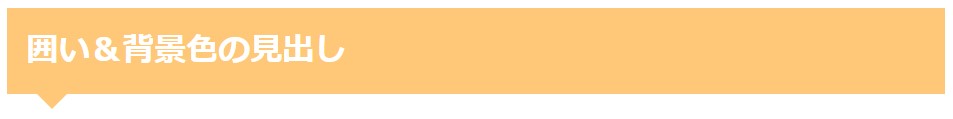
吹き出し風
/* CSSコード */
h1 {
color: #fff;
background: #ffc778;
position: relative;
padding: 0.6em;
}
h1:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #ffc778;
width: 0;
height: 0;
}▼ブラウザ表示▼

布風3選
おしゃれなWebサイトにピッタリの布風デザイン3選を紹介します。
個性を出したい方や、かわいいデザインに仕上げたい方におすすめです。
スティッチつき
<!-- HTMLコード -->
<h1>布風の見出し</h1>/* CSSコード */
h1 {
background: #fff0cd;
box-shadow: 0px 0px 0px 5px #fff0cd;
border: dashed 2px white;
padding: 0.2em 0.5em;
}▼ブラウザ表示▼

角がめくれているスティッチつき
/* CSSコード */
h1 {
position: relative;
background: #fff0cd;
box-shadow: 0px 0px 0px 5px #fff0cd;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
h1:after {
position: absolute;
content: '';
left: -7px;
top: -7px;
border-width: 0 0 20px 20px;
border-style: solid;
border-color: #fff #fff #e6d8b7;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}▼ブラウザ表示▼

リボン風
/* CSSコード */
h1 {
color: #333;
position: relative;
padding: 10px 20px;
background: #fff0cd;
box-shadow: 0 1px 3px rgba(0,0,0,0.25);
}
h1::before,
h1::after{
content: "";
position: absolute;
top: 100%;
height: 0;
width: 0;
border: 5px solid transparent;
border-top: 5px solid #e6d8b7;
}
h1::before{
right: 0;
border-left: 5px solid #e6d8b7;
}
h1::after{
left: 0;
border-right: 5px solid #e6d8b7;
}▼ブラウザ表示▼

アイコンつき2選
特殊な見出しデザインを2選紹介します。
動物病院などにピッタリの肉球のアイコンを使用したデザインも登場しますよ。
肉球などのかわいいアイコン
<!-- HTMLコード -->
<head>
<!-- Fontawesomeの読み込み -->
<link href="https://use.fontawesome.com/releases/v5.10.0/css/all.css" rel="stylesheet">
</head>
<body>
<h1>アイコンつきの見出し</h1>
<!-- 以下省略 -->/* CSSコード */
h1 {
position: relative;
color: #575655;
padding-left: 1.2em;
line-height: 1.4;
}
h1:before {
font-family: "Font Awesome 5 Free";
content: "\f1b0";
font-weight: 900;
position: absolute;
font-size: 1em;
left: 0;
top: 0;
color: #575655;
}▼ブラウザ表示▼

チェック
/* CSSコード */
h1 {
position: relative;
color: #575655;
padding-left: 1.2em;
line-height: 1.4;
}
h1:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
position: absolute;
font-size: 1em;
left: 0;
top: 0;
color: #575655;
}▼ブラウザ表示▼

個性を出せる!おしゃれな背景デザイン4選
ここでは、Webサイトやトップ画像などに使えるおしゃれな背景デザイン7選を紹介します。
CSSで背景パターンを作るのがおすすめ
Webサイトに背景を付ける時、おしゃれな模様などは画像ファイルとしてアップロードして表示させる方法もあります。
しかし、範囲が広い場合、画像データの読み込みに時間がかかってしまい、Webサイトのパフォーマンスが低下してしまいます。
そのため、CSSだけで背景を実装するのが最適。
特に、すでに公開されている「CSSの背景パターン」を利用するのがおすすめです。
自分で背景を作ることも可能ですが、Webサイト制作にかける時間を短縮することができ、クオリティの高い背景パターンを利用することができます。
例えば、以下のようなサイトがあります。
では、CSSで背景を作る方法を見ていきましょう。
ストライプの背景パターン
<!-- HTMLコード -->
<div class="bg bg_on"></div>/* CSSコード */
.bg {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: #d0ecff;
opacity: 0.4;
z-index: -1;
}
.bg_on {
background-image: linear-gradient(to right, #2196F3, #2196F3 10px, #d0ecff 10px, #d0ecff );
background-size: 20px 100%;
}▼ブラウザ表示▼

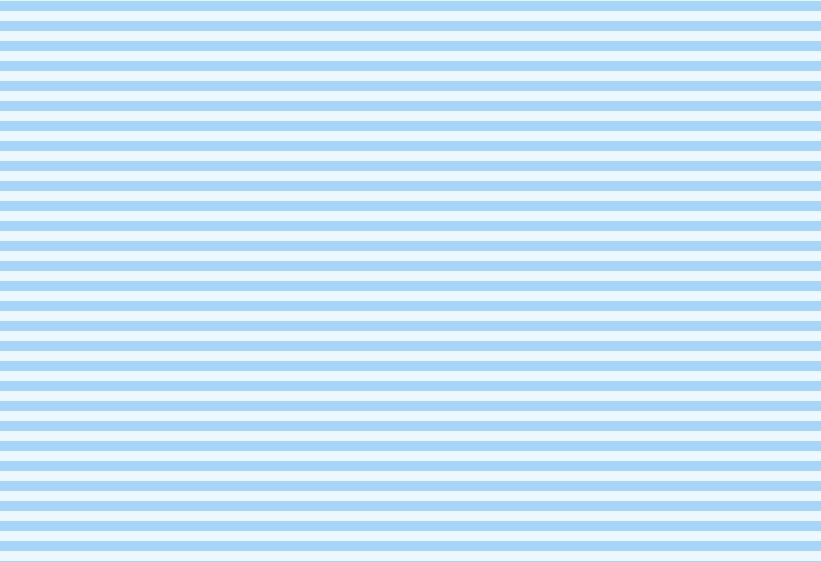
ボーダーの背景パターン
/* CSSコード */
.bg {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: #d0ecff;
opacity: 0.4;
z-index: -1;
}
.bg_on {
background-image: linear-gradient(0deg, #d0ecff 50%, #2196F3 50%);
background-size: 20px 20px;
}▼ブラウザ表示▼

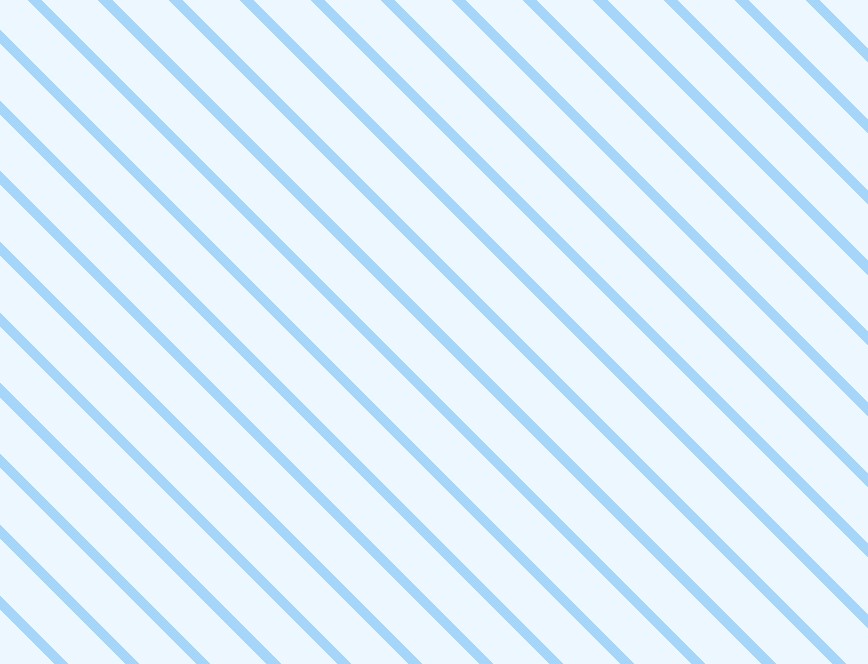
斜線の背景パターン
/* CSSコード */
.bg {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: #d0ecff;
opacity: 0.4;
z-index: -1;
}
.bg_on {
background: repeating-linear-gradient( 45deg, #2196F3, #2196F3 10px, #d0ecff 10px, #d0ecff 50px );
}▼ブラウザ表示▼

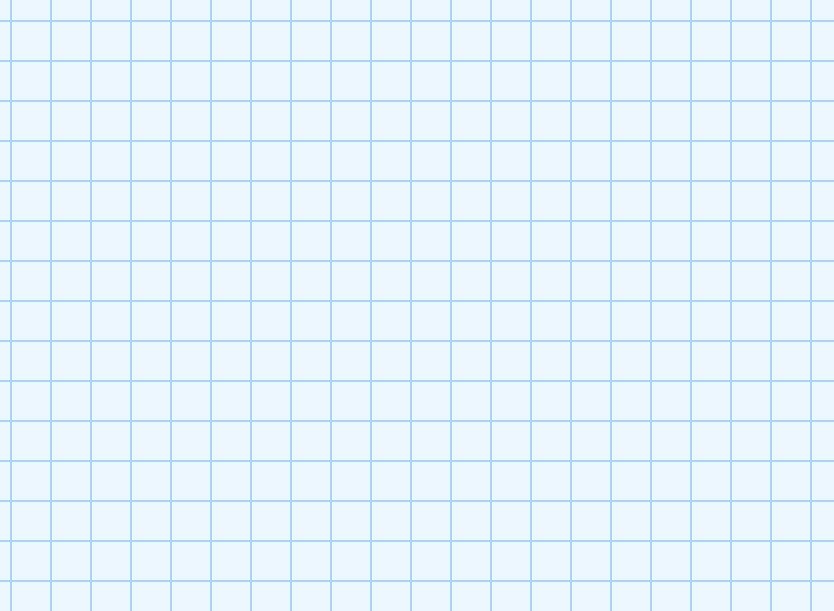
ボックスの背景パターン
/* CSSコード */
.bg {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: #d0ecff;
opacity: 0.4;
z-index: -1;
}
.bg_on {
background-image: linear-gradient(#2196F3 2px, transparent 2px), linear-gradient(to right, #2196F3 2px, #d0ecff 2px);
background-size: 40px 40px;
}▼ブラウザ表示▼

おしゃれな見出しや背景を使用してWebサイトに差をつけよう!
今回は、Webサイトの見出しや背景に使えるおしゃれなデザインを26選紹介しました。
以下は、この記事のまとめです。
- 背景はCSSの背景パターンで作るのがおすすめ
見出しや背景は、Webサイトの顔です。
全体のカラーやジャンルなどに合わせて、おしゃれな見出しや背景を作ってくださいね。






















