【HTML初心者】次ページに切り替える方法を解説!CSSでできるタブの切り替え方法も

ブログサイトなどの長文のHTMLページなど、複数ページにわたるWebサイトの場合、「次のページに進む」などのボタンが設置されています。
1ページで表現しきれない内容は、複数ページに分ける方がユーザーにとって見やすいWebサイトになります。
そこで今回は、「次のページに進む」ページ切り替えボタンの実装方法を解説します。
この記事を読んでわかる内容は以下の通りです。
- aタグを使用して別のページに切り替える方法
- タブで同ページ内の画面を切り替える方法
- ブログサイトを作成した場合の、「次のページへ」ボタンを設置する方法
「次のページに進む」ボタンをリンクさせる方法だけでなく、ページ内で画面を切り替えることができるタブの作り方も解説します。
ブログや、複数ページにわたるHTMLページを作りたい方は、ぜひ参考にしてください。
HTMLページを切り替える方法
「次のページに進む」ということは、HTMLページそのものが、別のページに切り替わるということ。
そこで、まずはHTMLページを切り替えるにはどのような方法があるのか理解しておくことが大切です。
HTMLページを切り替えるには、以下のような方法があります。
- aタグを使用して別のページに切り替える方法
- CSSで同じページ内でタブを切り替える方法
では、それぞれについて詳しく見ていきましょう。
別のページに切り替える方法
今いるページから、別のページに切り替えるには、「aタグを使用する方法」「buttonタグを使用する方法」「inputを使用する方法」の3つがあります。
一般的に使用されているのは、aタグを使用する方法なので、今回はそちらの方法を紹介します。
今いるページを「index.html」、移動したいページを「https://example.com」とした場合、以下のように記述します。
<!-- HTMLコード -->
<!-- index.htmページ内 -->
<a href="https://example.com">EXAMPLEページに移動する</a>別のページに切り替える方法について、もっと詳しく知りたいという方は、以下のページが参考になりますよ。
別ページに移動したい!HTMLで特定のページや場所にリンクする方法|おすすめのアニメーションも
同ページ内でタブを切り替える方法
HTMLページの切り替えは、同じページ内でも行うことができます。
別のページに切り替わる場合、HTMLページそのものが丸々変わってしまいます。
しかし、「タブ」を作成することで、新しいページを開くことなく、同ページ内で画面を切り替えることができます。
タブの作成、切り替えは、以下のようにCSSで行うことが可能です。
<!-- HTMLコード -->
<div class="tabs">
<input type="radio" name="tab_name" id="tab1" checked>
<label class="tab_class" for="tab1">タブ1</label>
<div class="content_class">
<p>タブ1のコンテンツを表示します</p>
</div>
<input type="radio" name="tab_name" id="tab2" >
<label class="tab_class" for="tab2">タブ2</label>
<div class="content_class">
<p>タブ2のコンテンツを表示します</p>
</div>
<input type="radio" name="tab_name" id="tab3" >
<label class="tab_class" for="tab3">タブ3</label>
<div class="content_class">
<p>タブ3のコンテンツを表示します</p>
</div>
<input type="radio" name="tab_name" id="tab4" >
<label class="tab_class" for="tab4">タブ4</label>
<div class="content_class">
<p>タブ4のコンテンツを表示します</p>
</div>
<input type="radio" name="tab_name" id="tab5" >
<label class="tab_class" for="tab5">タブ5</label>
<div class="content_class">
<p>タブ5のコンテンツを表示します</p>
</div>
</div>/* CSSコード */
.tabs {
width: 500px;
margin: auto;
flex-wrap: wrap;
display: flex;
}
.tab_class {
width: calc(100%/5);
height: 50px;
background-color: #eee;
line-height: 50px;
font-size: 15px;
text-align: center;
display: block;
float: left;
order: -1;
}
input[name="tab_name"] {
display: none;
}
input:checked + .tab_class {
background-color: cadetblue;
color: aliceblue;
}
.content_class {
display: none;
width: 100%;
border-bottom: 3px solid #eee;
border-right: 3px solid #eee;
border-left: 3px solid #eee;
padding: 30px 10px;
}
input:checked + .tab_class + .content_class {
display: block;
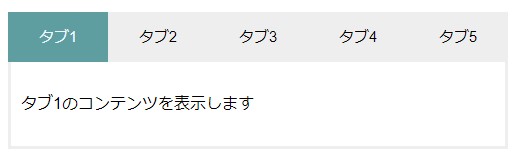
}▼ブラウザ表示▼

次のページに切り替えるHTMLコードを書いてみよう!
では実際に、「次のページに進む」ボタンを作成してみましょう!
今回は、簡単なブログサイトを想定して作成していきます。
以下の手順に沿って解説していくので、初心者の方もぜひ挑戦してみてくださいね。
- まずは必要ファイルを用意しよう
- 各ファイルの中身を記述する
- トップページのaタグにページファイルを設定する
- 各HTMLページに「次のページへ」ボタンを設置する
- 4に次のページに切り替わるリンクを設定する
1.まずは必要ファイルを用意しよう
次のページへの進んだ時、実際にページを表示できるように、トップページ以外のHTMLページを用意しておきましょう。
今回は、ブログサイトを想定しているので、ブログの記事ページを複数用意します。
・index.html(トップページ) -page_1.html(ブログ記事ページ) -page_2.html(ブログ記事ページ) -page_3.html(ブログ記事ページ) ・styel.css(CSSファイル)
実際にブログ記事を作成する場合、1ページずつHTMLファイルで作成することはあまりありませんが、今回は説明のために用意しています。
2.各ファイルの中身を記述する
では、それぞれのファイルの中身を記述していきます。
【index.html】
<!-- HTMLコード -->
<!-- index.html -->
<div class="top">
<h1>○○のブログサイト</h1>
</div>
<p class="top_txt">ブログサイトトップページです。</p>
<div class="container">
<!-- ブログ1 -->
<div class="content_item">
<img src="img/img1.jpg">
<div class="content_txt">
<h2>ブログ1タイトル</h2>
<p>ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文...</p>
<div class="more_btn">
<a href="#">READ MORE</a>
</div>
</div>
</div>
<!-- ブログ2 -->
<div class="content_item">
<img src="img/test_img.jpg">
<div class="content_txt">
<h2>ブログ2タイトル</h2>
<p>ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文...</p>
<div class="more_btn">
<a href="#">READ MORE</a>
</div>
</div>
</div>
<!-- ブログ3 -->
<div class="content_item">
<img src="img/img1.jpg">
<div class="content_txt">
<h2>ブログ3タイトル</h2>
<p>ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文...</p>
<div class="more_btn">
<a href="#">READ MORE</a>
</div>
</div>
</div>
</div>【page_1.html】
<div class="top">
<h1>○○のブログサイト</h1>
</div>
<div class="container page_content">
<h2>ブログ1タイトル</h2>
<img src="img/img1.jpg">
<div class="content_inner">
<p>ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。ブログ1の本文です。</p>
</div>
</div>【page_2.html】
<div class="top">
<h1>○○のブログサイト</h1>
</div>
<div class="container page_content">
<h2>ブログ2タイトル</h2>
<img src="img/test_img.jpg">
<div class="content_inner">
<p>ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。ブログ2の本文です。</p>
</div>
</div>【page_3.html】
<div class="top">
<h1>○○のブログサイト</h1>
</div>
<div class="container page_content">
<h2>ブログ3タイトル</h2>
<img src="img/img1.jpg">
<div class="content_inner">
<p>ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。ブログ3の本文です。</p>
</div>
</div>【style.css】
/* index.htmlページ */
.top {
background-color: #eee;
height: 200px;
margin-bottom: 20px;
}
h1 {
text-align: center;
line-height: 200px;
}
.top_txt {
text-align: center;
}
.container {
margin: 20px auto;
max-width: 1080px;
}
.content_item {
display: flex;
justify-content: center;
padding: 20px 0;
border-bottom: 1px solid #eee;
border-top: 1px solid #eee;
}
.content_item img {
width: 350px;
height: auto;
}
.content_txt {
padding: 10px 0 0 20px;
}
.content_txt p {
max-width: 500px;
padding: 10px 0;
}
.more_btn {
background-color: rgb(199, 197, 197);
display: inline-block;
padding: 15px;
border-radius: 10px;
margin-top: 20px;
}
.more_btn a {
color: #fff;
font-weight: bold;
}
/* page_1.html,page_2.html,page_3.htmlページ */
.page_content {
text-align: center;
}
.page_content h2,.page_content img,.content_inner {
padding: 10px 0;
}
.page_content img {
width: 500px;
height: auto;
}
.content_inner {
max-width: 600px;
text-align: left;
margin: 0 auto;
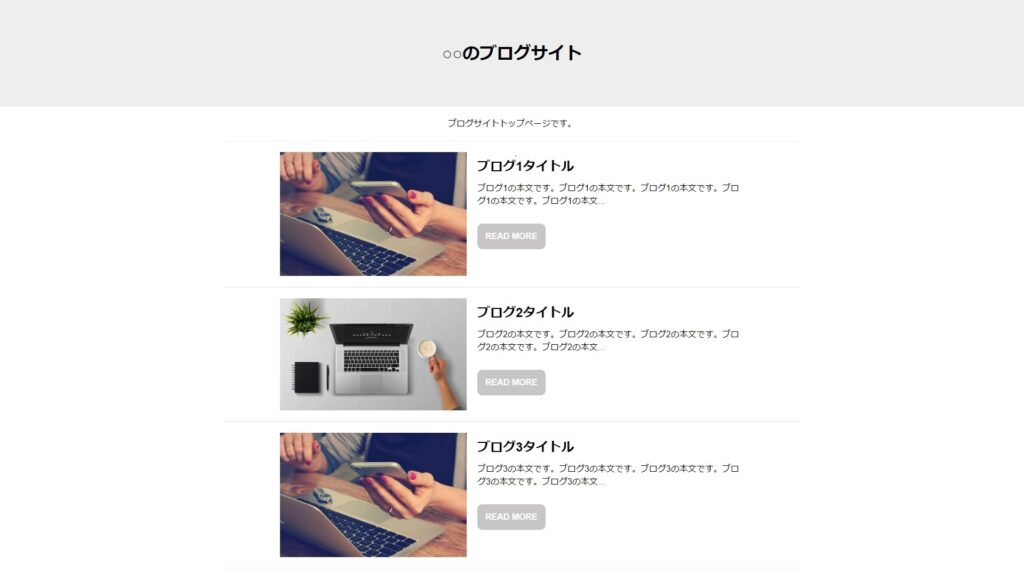
}▼ブラウザ表示(index.html)▼

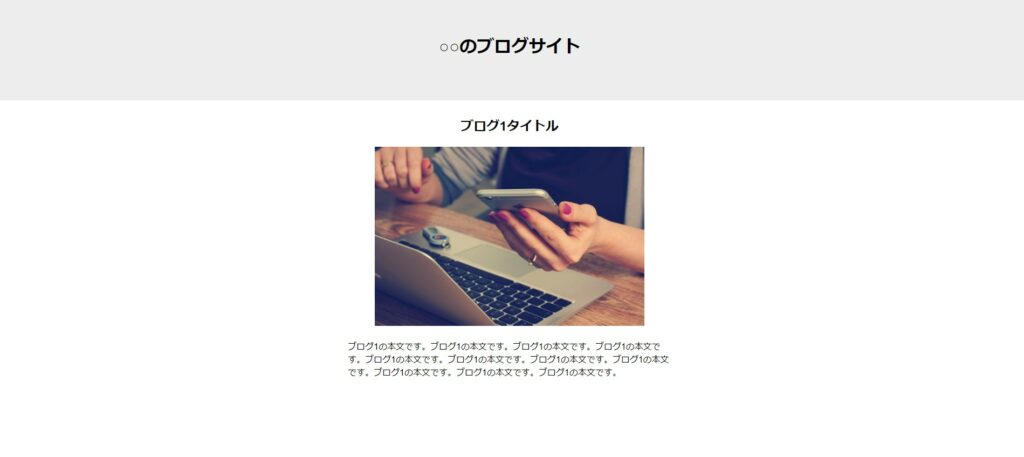
▼ブラウザ表示(page_1.html)▼

▼ブラウザ表示(page_2.html)▼

▼ブラウザ表示(page_3.html)▼

3.トップページのaタグにページファイルを設定する
2で記述したHTMLに追加したカ所のみ記述しています。
【index.html】
<div class="top">
・
・
<div class="container">
<!-- ブログ1 -->
・
・
<div class="more_btn">
<a href="page_1.html">READ MORE</a>
・
・
<!-- ブログ2 -->
・
・
<div class="more_btn">
<a href="page_2.html">READ MORE</a>
・
・
<!-- ブログ3 -->
・
・
<div class="more_btn">
<a href="page_3.html">READ MORE</a>
・
・4.各HTMLページに「次のページへ」ボタンを設置する
【page_1.htm】
<div class="content_inner">
<p>省略</p>
</div>
<div class="more_btn">
<a href="#">次のページに進む</a>
</div>
</div>【page_2.htm】
<div class="content_inner">
<p>省略</p>
</div>
<div class="more_btn">
<a href="#">次のページに進む</a>
</div>
</div>▼ブラウザ表示(page_1.html)▼

▼ブラウザ表示(page_2.html)▼

5.4に次のページに切り替わるリンクを設定する
【page_1.htm】
<div class="content_inner">
<p>省略</p>
</div>
<div class="more_btn">
<a href="page_2.html">次のページに進む</a>
</div>
</div>【page_2.htm】
<div class="content_inner">
<p>省略</p>
</div>
<div class="more_btn">
<a href="page_3.html">次のページに進む</a>
</div>
</div>次ページ・タブの切り替えは意外と簡単!アンカータグとCSSを使いこなそう!
今回は、「次ページに進む」ボタンの実装方法と同ページ内でタブを切り替える方法を解説しました。
以下は、この記事のまとめです。
- 「次のページに進む」ボタンはaタグで指定する
- 次ページへのリンクには、アンカータグを使用する
- タブの作成・切り替えはCSSだけでもできる
ページの切り替えは、Webサイトの見やすさやわかりやすさに繋がる大切な機能です。
aタグやタブを使用して、ページ移動や画面の切り替えに挑戦してみましょう!