【コピペOK!】HTMLページの「トップに戻る」ボタンの作り方、おすすめデザイン5選

Webサイトで
「一番上に戻る」
「トップへ戻る」
などのボタンを見かけたことはありますか?
パソコンやスマートフォンなど、見ているデバイスを問わず、画面の一番上に戻るためのボタンをつけるのが、最近主流になりつつあります。
そこで今回は、「トップに戻る」ボタンを作る方法とおすすめデザインやアニメーションを紹介します。
- CSSだけで「トップへ戻る」ボタンを作る方法
- jQueryで「トップへ戻る」ボタンを作る方法
- トップへ戻るボタンのおすすめデザイン5選
特に長いランディングページなどは、何回もスクロールするのが面倒で離脱してしまうユーザーが多くいます。
「トップへ戻る」ボタンを設置することで、ユーザビリティの高いWebサイトを作れるようになりますよ!
基本的な「トップへ戻る」ボタンの作り方
Webサイトをスクロールせずに、タップやクリック一つで一番上まで戻ることができるボタンは、忙しい現代人に必須の機能と言えます。
以下のどちらかの方法を用いることで、「トップへ戻る」ボタンを初心者でも簡単に作ることができますよ。
- CSSだけで作る方法
- jQueryで作る方法
では、それぞれの方法について詳しく解説していきます。
CSSだけで作る方法
<!-- HTMLコード -->
<a href="#page_top" class="page_top_btn">トップへ戻る</a>
<div id="page_top">
<h1>トップへ戻るボタンをCSSだけで実装する</h1>
<div class="content gray">
<h2>コンテンツ1</h2>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を</p>
</div>
<div class="content white">
<h2>コンテンツ2</h2>
</div>
<div class="content gray">
<h2>コンテンツ3</h2>
</div>
<div class="content white">
<h2>コンテンツ4</h2>
</div>
<div class="content gray">
<h2>コンテンツ5</h2>
</div>
</div>/* トップへ戻るボタン */
.page_top_btn {
position: fixed;
bottom: 10px;
right: 10px;
font-weight: bold;
padding: 0.7em;
text-align: center;
background: rgb(255, 0, 0);
color: #fff;
transition: 0.3s0;
}
/* マウスオーバー時 */
.page_top_btn:hover {
background: rgb(255, 0, 0, 0.8);
color: rgb(255, 255, 255, 0.8);
}
.content.white {
height: 500px;
background-color: #fff;
}
.content.gray {
height: 500px;
background-color: #eee;
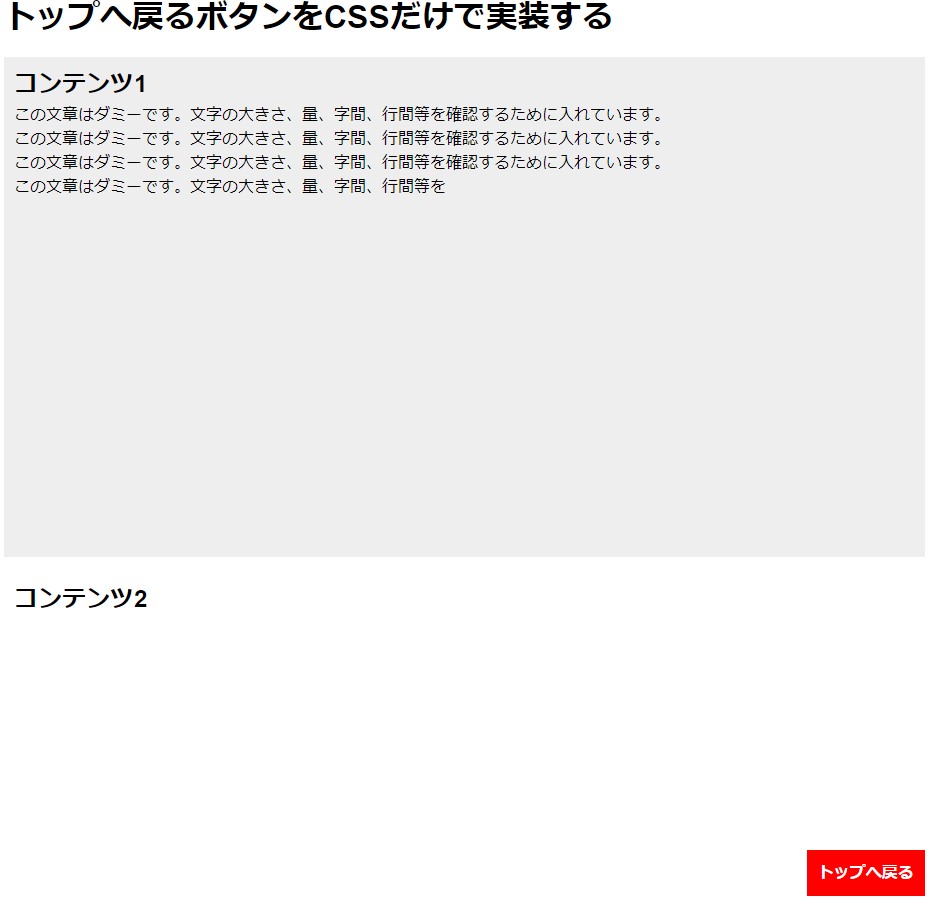
}▼ブラウザ表示▼

スムーズにスクロールする方法
上記の設定のままでも、サイトのトップへ戻るボタンは機能しています。
しかし、一瞬で画面がトップに切り替わってしまうため、見た目があまりよくありません。
そこで、以下をCSSに指定します。
JavaScriptの指定は不要にもかかわらず、スムーズな動きでスクロールすることができるようになります。
/* CSSコード */
html{
scroll-behavior: smooth;
}
jQueryで作る方法
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<!-- HTMLコード -->
<a href="#" id="page_top" class="page_top_btn">トップへ戻る</a>
<h1>トップへ戻るボタンをCSSだけで実装する</h1>
<div class="content gray">
<h2>コンテンツ1</h2>
<p>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を
</p>
</div>
<div class="content white">
<h2>コンテンツ2</h2>
</div>
<div class="content gray">
<h2>コンテンツ3</h2>
</div>
<div class="content white">
<h2>コンテンツ4</h2>
</div>
<div class="content gray">
<h2>コンテンツ5</h2>
</div>
<script src="sample.js"></script>
</body>
</html>/* CSSコード
/* CSSだけで作る方法と同様 /*// jQueryコード
// sample.js
$(function(){
var topBtn=$('#page_top');
topBtn.hide();
//ボタンの表示設定
$(window).scroll(function(){
if($(this).scrollTop()>80){
// 画面を80pxスクロールしたら、ボタンを表示する
topBtn.fadeIn();
}else{
// 画面が80pxより上なら、ボタンを表示しない
topBtn.fadeOut();
}
});
// ボタンをクリックしたら、スクロールして上に戻る
topBtn.click(function(){
$('body,html').animate({
scrollTop: 0},500);
return false;
});
});【コピペOK】「トップへ戻るボタン」おすすめデザイン5選
「トップへ戻る」ボタンは、CSSで様々なデザインに変更することができます。
ここでは、「トップへ戻る」ボタンにピッタリのデザインを紹介します。
【ボタンのデザイン5選】
では、それぞれの実装方法を見ていきましょう。
ボタンのデザイン5選
ここでは、以下のHTMLを基準に様々なボタンデザインを紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
integrity="sha512-..." crossorigin="anonymous" />
</head>
<body>
<a href="#" id="page_top"></a>
</body>
</html>1.三角矢印&丸
/* ボタン全体 */
#page_top {
width: 100px;
height: 100px;
position: fixed;
right: 10px;
bottom: 10px;
background: #e25407;
border-radius: 50%;
opacity: 0.6;
}
/* Font Awesome */
#page_top::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f0d8';
font-size: 50px;
color: rgb(255, 255, 255);
position: absolute;
top: 50%;
left: 50%;
translate: -50% -50%;
}▼ブラウザ表示▼

2.ラインの矢印&丸
/* ボタン全体 */
#page_top {
width: 100px;
height: 100px;
position: fixed;
right: 10px;
bottom: 10px;
background: #e25407;
opacity: 0.6;
border-radius: 50%;
}
/* Font Awesome */
#page_top::before {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f106';
font-size: 50px;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
translate: -50% -50%;
}▼ブラウザ表示▼

3.ダブルラインの矢印&丸
/* ボタン全体 */
#page_top {
width: 100px;
height: 100px;
position: fixed;
right: 10px;
bottom: 10px;
background: #e25407;
border-radius: 50%;
opacity: 0.6;
}
/* Font Awesome */
#page_top::before {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f102';
font-size: 50px;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
translate: -50% -50%;
}▼ブラウザ表示▼

4.一般的な矢印&四角
/* ボタン全体 */
#page_top {
width: 100px;
height: 100px;
position: fixed;
right: 10px;
bottom: 10px;
background: #e25407;
opacity: 0.6;
}
/* Font Awesome */
#page_top::before {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f062';
font-size: 50px;
color: #ffffff;
position: absolute;
top: 50%;
left: 50%;
translate: -50% -50%;
}▼ブラウザ表示▼

5.テキスト入り矢印&四角
/* ボタン全体 */
#page_top {
width: 100px;
height: 100px;
position: fixed;
right: 10px;
bottom: 10px;
background: #e25407;
opacity: 0.6;
}
/* Font Awesome */
#page_top::before {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f0d8';
font-size: 50px;
color: #ffffff;
position: absolute;
top: 46%;
left: 50%;
translate: -50%;
}
#page_top::after {
content: 'PAGE TOP';
font-size: 13px;
color: #fff;
position: absolute;
margin: auto;
text-align: center;
width: 100%;
top: 30%;
left: 50%;
translate: -50%;
}▼ブラウザ表示▼

「トップに戻る」ボタンを作成してデザインやアニメーションに挑戦してみよう!
今回は、「トップへ戻る」ボタンの作成方法と、おすすめのデザインを紹介しました。
以下は、この記事のまとめです。
- HTMLとCSSだけでも「トップへ戻るボタン」は作れる
- トップへ戻る時のスクロールアニメーションも大切
スマートフォンで当たり前のように調べものをする現代では、Webサイトが縦長になりがち。
ユーザーのスクロールによるストレスを改善するためにも、「トップへ戻る」ボタンを作れるようになりましょう!