必ずわかるCSS(スタイルシート)の書き方【ハンズオン解説有り】

CSSとは?
CSS(Cascading Style Sheets)とは、ウェブページの見た目を変更するためのマークアップ言語であり、CSSを使うことで、HTMLで作成したページをリッチなページに変更することが可能です。
WEBページの作り方の勉強を始めたけど、HTMLとCSSの関係がよくわからない!ということはありませんか?この記事を最後まで読むことで、HTMLとCSSの関係性や、実際の書き方が具体的にイメージできるようになります。読むだけでなく、実際に手を動かすことで理解が深まりますので、以下の環境を設定し、一緒にCSSを学びましょう。
環境設定
- VisualStudioCode(コードエディター)
https://azure.microsoft.com/ja-jp/products/visual-studio-code/ - GoogleChrome
https://www.google.co.jp/chrome/?brand=RPHE&gclid=Cj0KCQiAsqOMBhDFARIsAFBTN3dUVNqcF4gIyJsnpzcZTBeoFgLN16AGGeey6e5k7N8KAc44-1pq0RgaAsNLEALw_wcB&gclsrc=aw.ds
CSSのないウェブページ
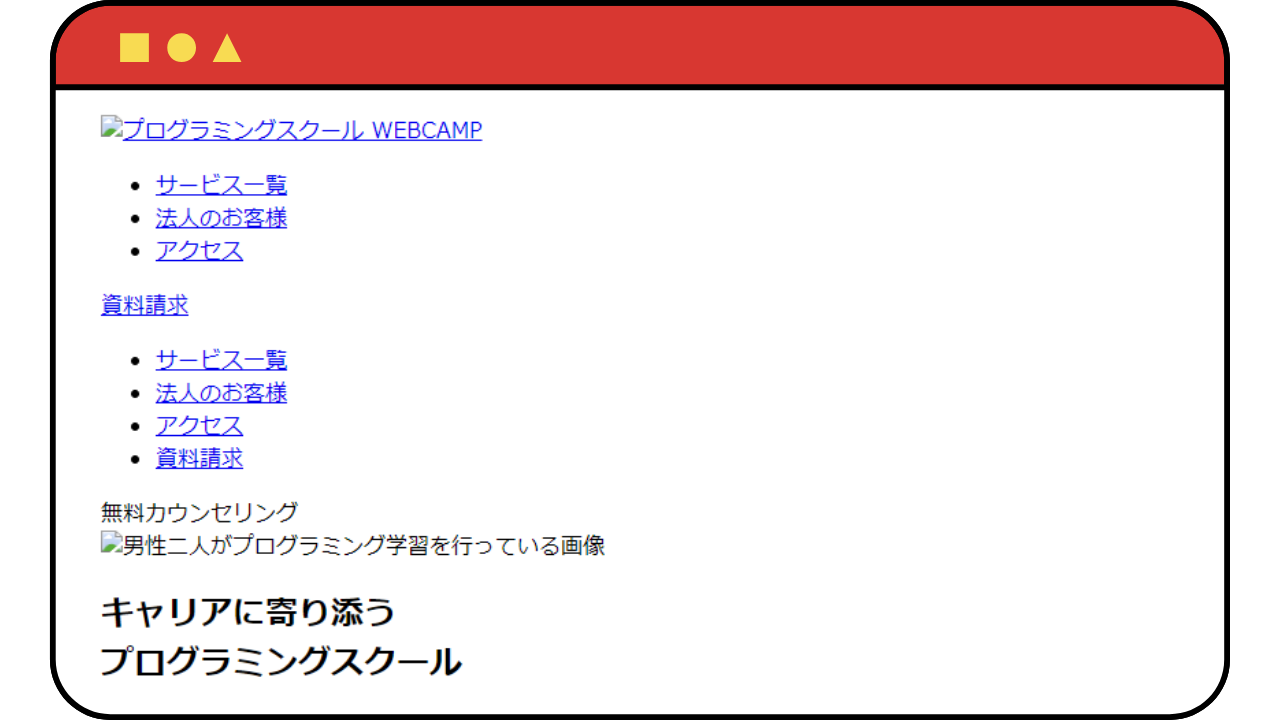
HTMLのみでページを作成しようとすると以下のような見た目になります。
参考URL:https://web-camp.io

お世辞にも良い見た目とは言えませんね…。
それではCSSをHTMLで読み込み、スタイルを適用するとどうなるでしょうか。
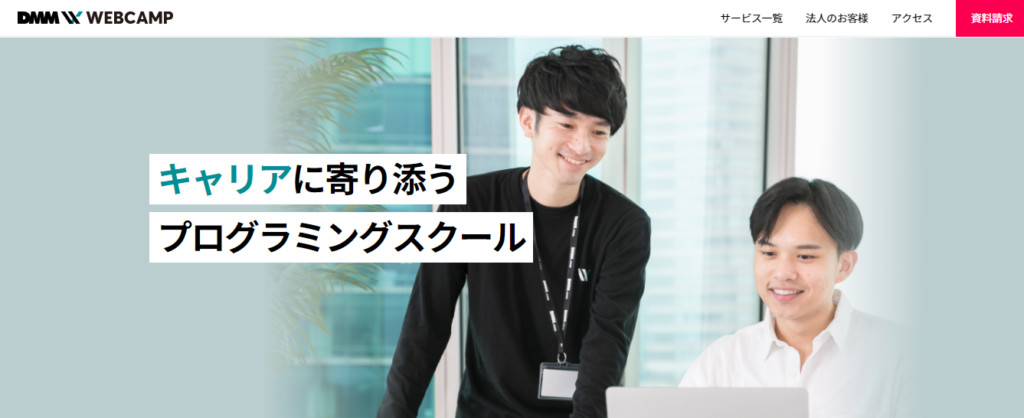
- CSSを適用した場合

背景色や文字の大きさが変更され、マウスホバー時にボタンの色が変更できるアニメーションが追加されているのがわかります。このようなレイアウトやデザインに関する修飾をCSSで実行します。
CSSの役割
修飾のみであれば、HTMLだけで指定することも不可能ではありません。具体的な方法としては、<h1>などのタグ内にstyleを使用し、タグごとに指定する方法と、<div>タグを使ってブロック要素ごとにstyleを指定する方法があります。
HTMLとCSSの管理を分けることで得られるメリット
- 1.HTMLとファイルを分けることで管理が容易になる
- 2.HTMLとCSSの担当者を分けることができる
- 3.コードが簡素化され、SEO対策につながる
以上の理由からCSSはウェブページの見た目だけでなく、検索エンジンにとっても、今後の保守をする上でも非常に重要なマークアップ言語ということがわかります。
マークアップ言語とは、コンピュータによって処理される人工言語の種類の一つで、データ中に特定の記法を用いて何らかの情報を埋め込むためのもの。テキスト(文字)データ中に特定の記号で囲まれたタグ(tag)と呼ばれる表記を用いて構造や見栄えなどを記述するものがよく知られるが、バイナリデータ中に埋め込むものなど、様々な種類がある。
マークアップ言語とは-IT用語辞典 e-Words
CSSの記述場所
ではどこにCSSを記述すればよいのでしょうか、3パターンあるので全て解説しますが、CSSを外部ファイルとして作成する3つ目の方法が実際の現場でも使われている最もポピュラーな方法なので、1つ目と2つ目は参考程度に見ていただければと思います。
HTMLに直接入力
各種タグに直接styleを書く方法になります。
VisualStudioCodeを開き、以下のコードをコピー&ペーストし、GoogleChromeのタブにドラック&ドロップしてみてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの書き方</title>
</head>
<body>
<div>
<h1>タイトル</h1>
<p style="color: red;">見出しリスト</p>
<ul>
<li>見出し1</li>
<li>見出し2</li>
<li>見出し3</li>
</ul>
</div>
</body>
</html>
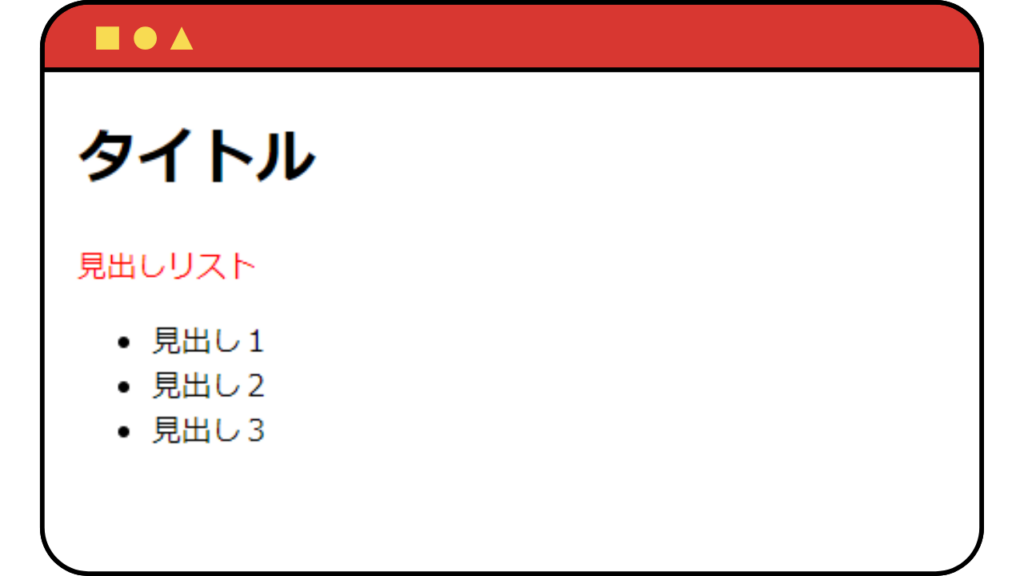
<p>タグの見出しリストを赤色に修飾しました。タグ内にstyle=”color : red;”と書くことで、文字色を変更することができます。
HTMLファイル内に記述場所を作成
body要素の外に<style>タグを作り、その中にCSSプロパティを記述することもできます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの書き方</title>
</head>
<body>
<div>
<h1>タイトル</h1>
<p>見出しリスト</p>
<ul>
<li>見出し1</li>
<li>見出し2</li>
<li>見出し3</li>
</ul>
</div>
</body>
<style>
p{
color: green;
}
</style>
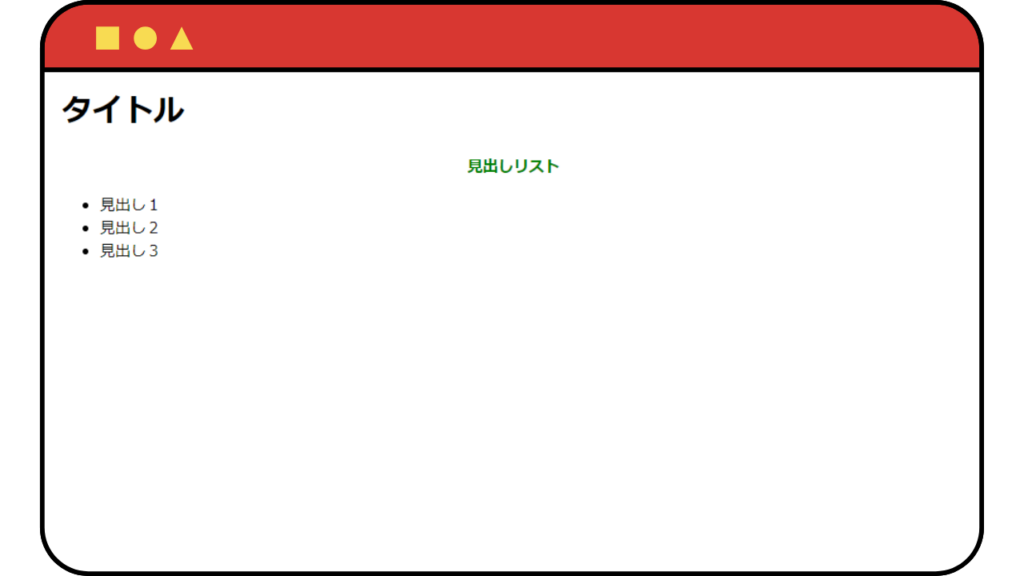
</html>body要素の下のstyleタグ内にp {color: green;}と記述すると、pタグの要素にあたる「見出しリスト」が緑色に変更されます。pの代わりにh1やliに変更すると、その要素の文字色が変更できるので、試してみてください。
CSS外部ファイルに書く
実際の現場で一番よく使われている、linkタグを使ってCSSファイルを読み込む方法になります。
linkタグとは、ファイルの読み込みを行うためのタグであり、今回CSSを適用させたい「index.html」ファイルとCSSが記述されている「sample.css」ファイルを用意する必要があります。以下の一文をheadタグ内に記述してみてください。
<link rel="stylesheet" href="sample.css">
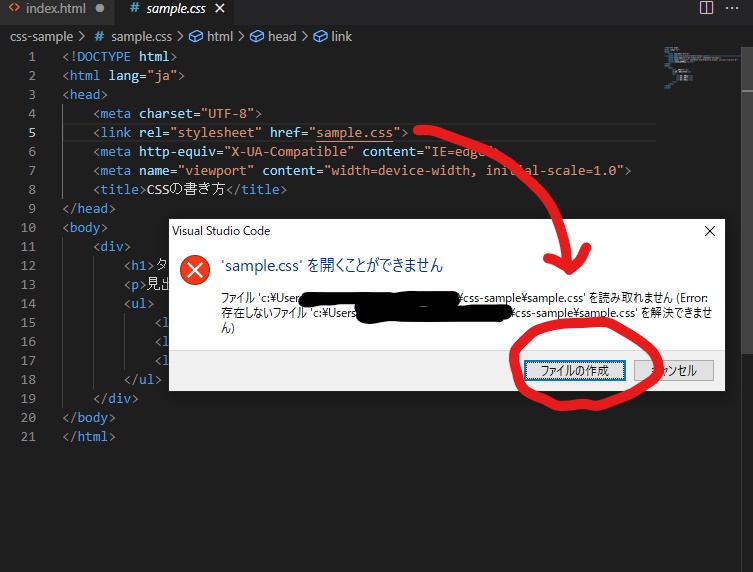
Sample.cssを「ctrl+クリック」し、「ファイルの作成」をクリックすると、同一階層にsample.cssというファイルが追加されます。作成したCSSファイルにスタイルを記述していくことで、わかりやすいCSSファイルが作成できます。*Macの方は「command+クリック」
CSSの書き方
ここからは実際にCSSを使って、様々なスタイルを適用させていきましょう。
基本的な記述方法
CSSの書き方として、「セレクタ」「プロパティ」「値」を指定する必要があります。先ほどの文字色を変更したプロパティを例に見てみましょう。
p(セレクタ) {
color(プロパティ): green(値);
}- セレクタ:変更したいデザインの適用先
- プロパティ:セレクタで指定した部分の何を変更したいのか
- 値:どのように変えるのか
子の記述ではpタグの文字色を緑色に変更するコードが書かれていることがわかります。
CSSプロパティ一覧
よく使うCSSプロパティまとめ
| プロパティ | 使用例 |
| color | 文字の色 |
| font-size | 文字の大きさ |
| font-weight | 文字の太さ |
| font-family | 字体 |
| text-decoration | テキストの装飾 |
| border | 枠線 |
| border-radius | 枠の角の丸み(50%で正円) |
| background-color | 背景色 |
| background-image | 背景画像 |
| background-position | 背景画像の表示開始位置 |
| background-size | 背景画像のサイズ |
| background | 背景について全般 |
| width | 横幅 |
| height | 高さ |
| margin | 要素の外部余白 |
| padding | 要素の内部余白 |
| text-align | 水平方向の位置(centerで真ん中揃え) |
| line-height | 行の高さ |
| display | 表示の有無 |
| float | 横並び |
| clear | floatの解除 |
| box-shadow | 要素の影 |
| text-shadow | テキストの影 |
まだまだ他にも様々なプロパティがあります。MDNWebDocs等で調べると膨大な量のプロパティが出てくるので、適宜調べてみてください。
では実際にコードを書いて確認してみましょう。
タグに対して指定
pタグに対して中央寄せを行い、「見出しリスト」をセンターに表示します。
sample.css
p {
color: green;
font-weight: bold;
text-align: center;
}
クラスに対して指定
任意のクラスだけ指定したい場合は、HTMLファイルの要素に対してクラスを付与します。
ulタグに対して「menu-item」というクラスを付与しました。
index.html
<body>
<div>
<h1>タイトル</h1>
<p>見出しリスト</p>
</div>
<ul class="menu-item">
<li>見出し1</li>
<li>見出し2</li>
<li>見出し3</li>
</ul>
</body>menu-itemクラスの<li>タグを横並びにしてみます。
sample.css
.menu-item {
text-align: center;
}
.menu-item li {
display: inline;
}「.」はクラスという意味なので、クラスを指定したい場合はクラス名の頭に「.」を付けるようにしてください。
これで見出し1~3が中央揃えになったかと思いますが、予期せぬ余白が適用されている場合があるので、以下の1文をsample.cssに追記してください。
sample.css
* {
margin: 0;
padding: 0;
}*(アスタリスク)は全ての要素という意味になります。
margin(外側余白)、padding(内側余白)を0にすることで、余分は余白がなくなりました。
idに対して指定
見出しリスト2を新たに作成し、id="menu-title"としましょう。
index.html
<body>
<div>
<h1>タイトル</h1>
<p>見出しリスト</p>
</div>
<p id="menu-title">見出しリスト2</p>
<ul class="menu-item">
<li>見出し1</li>
<li>見出し2</li>
<li>見出し3</li>
</ul>
</body>sample.cssに以下のスタイルを追記します。idは頭に#(シャープ)を付けることで認識されます。
sample.css
#menu-title {
margin: auto;
width: 200px;
height: 60px;
line-height: 60px;
border: solid gray 1px;
color: red;
}
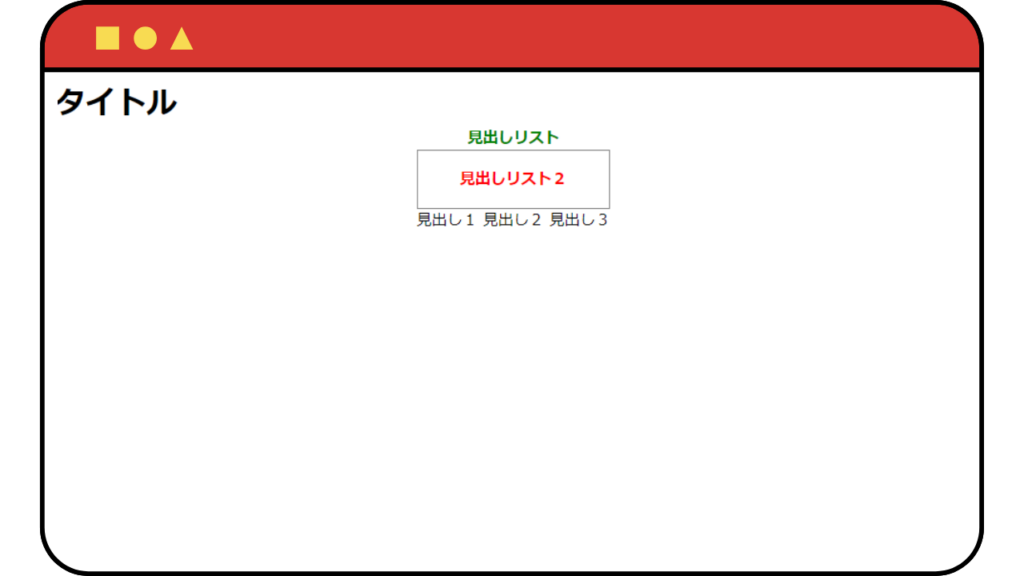
見出しリスト2が枠線で囲まれ、文字色も上書きできました。「見出しリスト」には今回のCSSが適用されていないので、id指定がうまくいっていることがわかります。
今回適用したプロパティはwidth(横幅)とheight(高さ)で要素サイズを変更し、line-heightの数値をheightと同じにすることで中央寄せにしています。
要素にidを付与することで、idに対してCSSを適用することができます。クラスと似ていますが、idは使いまわしてはいけないという特性があります。
単位指定
どれくらい変更するかの「値」部分の単位指定方法になります。
| 単位 | 使い方、意味 |
| px(ピクセル) | モニタの1ピクセルを表す絶対値の単位。 |
| %(パーセント) | ブラウザのデフォルトサイズを100%とし、 割合指定によって文字サイズや幅、高さなどを指定。 |
| em(エム) | 文字の高さを基準とした単位。 使われている書体(フォント)や、CSSで指定している文字の大きさによって変化する相対単位 |
| rem(ルートエム) | ルート(html)のフォントサイズを1として考える単位。 htmlが16pxであれば、1rem=16px,2rem=32px |
色彩指定
色の指定方法は「カラーコード」「RGB指定」「RGBA指定」の3パターンがあります。
カラーコード指定
#から始まる16進数(00~FF)のRGB値(赤・緑・青)による指定方法
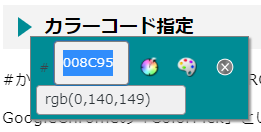
GoogleChromeの「ColorPick」という拡張機能を使うことで、ブラウザ上の色を調べることができます。

RGB指定
10進数(0〜255)のRGB値(赤・緑・青の値)による色の指定方法
こちらも GoogleChromeの「ColorPick」という拡張機能を使うことで、ブラウザ上の色を調べることができます。
RGBA指定
上記のRGB値(赤・緑・青の値)に、透明度(A:0.0〜1.0)を加えた色の指定方法
背景画像に背景色を指定し、透明度を上げてぼかすことでモダンな感じにすることができます。

コメントの記述
HTMLでは「<!– –>」でしたが、CSSでは「/* */」で表すことができます。エディタがVisualStudioCodeの場合、Windowsでは「Ctrl+/」Macでは「command+/」を押すことでコメントアウトが可能です。
p {
color: green;
border: solid 1px black;
/* border-radius: 50%; */
}CSS学習方法
プロパティが豊富にあり、自由に見た目を整えることができる反面覚えることも多く、何から手を付けていいのかわからないのがCSSです。一番の近道は好きなサイトをTTP(徹底的にパクる)することですが、基礎を勉強するためには書籍やオンライン教材から入るのがおすすめです。
| オススメ学習サイト |
| 1.Progate(環境構築不要) |
| 2.ドットインストール(実践的な開発) |
| 3.Udemy(動画学習教材) |
ある程度プロパティの意味や使い方がわかるようになったあとは、ご自身がよく見るサイトを模写することで、一気にCSSの知識が定着し、レベルアップできます。
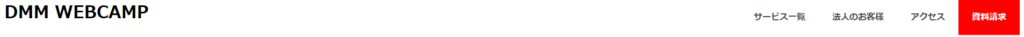
DMMWEBCAMPのヘッダーを模写
いままでの知識を活用し、DMMWEBCAMPのヘッダー部分を模写してみましょう。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="styles.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DMM WEBCAMP</title>
</head>
<body>
<header>
<div class="container">
<div class="header-left">
<h1 class="title">DMM WEBCAMP</h1>
</div>
<div class="header-right">
<a href="#">サービス一覧</a>
<a href="#">法人のお客様</a>
<a href="#">アクセス</a>
<a id="red-button" href="#">資料請求</a>
</div>
</div>
</header>
</body>
</html>styles.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
.container {
width: 100%;
padding: 0 15px;
margin: 0 auto;
}
.header-left {
float: left;
}
.header-right {
float: right;
}
.header-right a {
line-height: 65px;
padding: 0 25px;
display: block;
float: left;
color: #4B4B4B;
font-weight: bold;
}
#red-button {
background: red;
color: white;
font-weight: bold;
}
難しいプロパティを使わず、ヘッダーを作成することができました。ヘッダー以下のコンテンツについてはご自身で実装してみてください。また、もっと細かく模写するのであれば、以下のGoogleChrome拡張機能がおすすめです。
- WhatFont:書体やサイズなどを調べることができる
- ImageDownloader:サイト内の画像を一括ダウンロードできる
- PageRulerRedux:要素の幅や高さを調べることができる
- ColorPick:色を調べることができる(カラーコード+RGB)
まとめ
今回学習した内容を確認してみましょう。
- CSSとはウェブページの見た目を変更するマークアップ言語
- CSSの役割は見た目の変更だけではなく、SEO対策にもなる
- CSSの記述場所は外部ファイルが一番よい
- セレクタは変更したいデザインの適用先
- プロパティは何に変更したいのか
- 値はどのくらい変化させるのか
- CSSプロパティはすべて覚える必要はないが、何ができるか知っておくことは重要
- 実際に手を動かすことがプログラミング学習の近道
ここまで読んでいただき、ありがとうございます。この記事がCSSの概要を理解するのに役立てば幸いです。実際に手を動かして、理想のウェブページを作りましょう。