HTMLで指定した画像の位置を上下左右自在に移動する方法まとめ!

「HTMLで指定した画像を左右に移動するにはどうすればいいんだろう?」
「HTMLで指定した画像の位置を移動させる方法について知りたい」
上記のような疑問があってこの記事を訪れた方も多いのではないでしょうか?
画像を移動しようとしても、任意の場所に移動できなくて躓くこともありますよね。
今回WEBCAMP MEDIAでは、HTMLで指定した画像の位置を上下左右自在に変える方法について解説します。
- 画像の位置を変えるCSS一覧
- 上下中央へ指定する方法
- 左右方向へ指定する方法
- 上下左右中央へ指定する方法
以上の項目について解説します。
この記事を読むことで、HTMLで指定した画像を任意の位置へ移動できるようになるので、ぜひチェックしてみてくださいね!
HTMLで指定した画像の位置を指定するCSS一覧
HTMLで指定した画像は、下記のCSSを使って任意の位置へ移動できます。
- text-align
- margin
- position
- flexbox
各CSSの内容について解説します。
text-alignプロパティ
text-alignは、ブロック要素に指定することでインライン要素やインラインコンテンツを水平方向へ配置できるプロパティです。
下記のように、text-alignに指定する値によって、ブロック要素のどの位置にインラインコンテンツを配置するか決められます。
- center:ブロック要素の中心へ配置
- left:ブロック要素の左側へ配置
- right:ブロック要素の右側へ配置
marginプロパティ
marginとは、ブロック要素の上下左右に余白を作成するプロパティで、要素同士の間隔を設定するときによく利用されます。
imgタグはインライン要素なので「display: block;」を指定してブロック要素へ変更することで指定できるようになります。
marginの指定方法は下記の通り。
margin: 上部の余白 右の余白 下の余白 左の余白;余白を指定する場所に数値を入力することで空間を空けることができます。
positionプロパティ
positionは、要素の基準位置と配置位置を指定して要素を任意の位置に移動できるプロパティです。
positionプロパティで指定する代表的な値は「relative」と「absolute」の2種類です。
position:relativeは要素の基準位置を指定する値で、移動する要素の開始位置を指定します。
position:absoluteは要素の配置位置を指定する値です。配置場所はposition:relativeを基準に指定します。
flexbox
flexboxとは、HTML要素のレイアウト設計に利用する手法の一種です。
flexboxはコンテナとアイテムを使って構成します。
- コンテナ:display:flexを指定した要素。flexboxの外枠という役割もある。
- アイテム:コンテナの子要素。
コンテナやアイテムにflexboxのプロパティを使うことで、要素の位置を指定できます。
画像の位置を上下中央へ指定する方法
画像の位置を上下方向へ指定するには、flexboxとpositionプロパティ2種類の指定方法があります。各プロパティを使って画像の位置を指定する方法について解説します。
flexboxで上下中央へ指定する方法
flexboxで上下方向へ指定するには、コンテナに「display:flex;」と「align-items: center;」を指定します。
align-itemsはアイテムを縦方向に配置できるプロパティです。
「align-items: center;」を指定することで、アイテムをコンテナの上下中央へ配置するという処理になります。
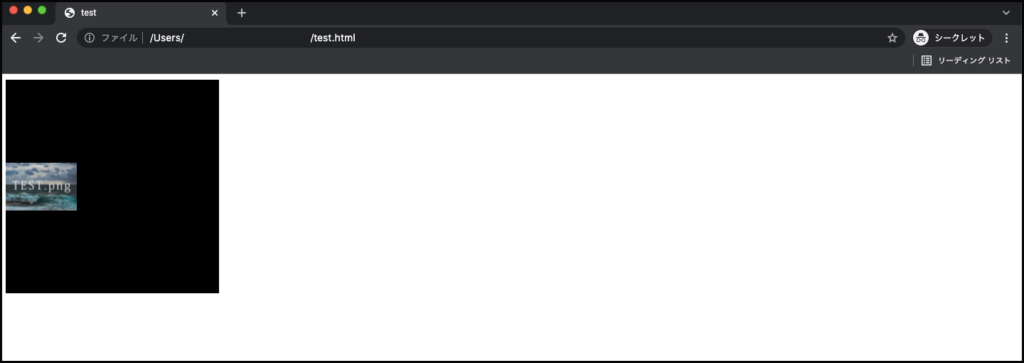
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test{
background-color: black;
width: 300px;
height:300px;
display:flex;
align-items: center;
}
</style>
</head>
<body>
<div class="test">
<img src="./pic/test.png" width="100">
</div>
</body>
</html>実行結果

positionプロパティで上下中央へ指定する方法
positionプロパティで画像を上下中央に指定する方法について、サンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test{
background-color: black;
width: 300px;
height:300px;
position: relative;
}
img{
position: absolute;
top: 50%;
transform: translateY(-50%);
}
</style>
</head>
<body>
<div class="test">
<img src="./pic/test.png" width="100">
</div>
</body>
</html>上記コードでは、testセレクタにposition:relativeを指定することで、子要素の画像を移動する基礎位置を指定しています。
imgタグにposition:absoluteを指定すると、親要素の左上に画像が配置されます。

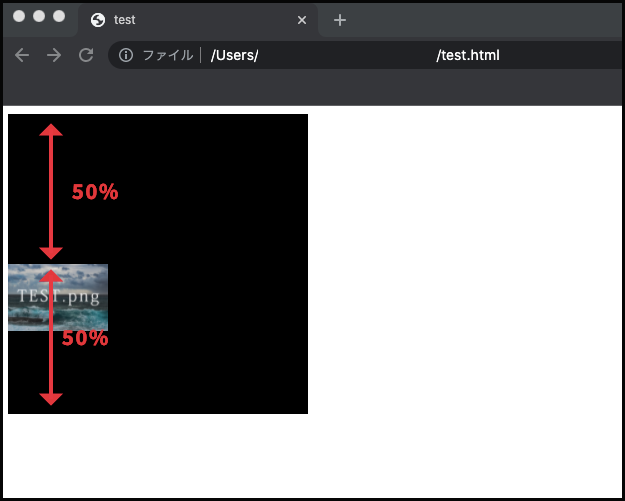
imgタグに指定されている「top:50%」は一番上から50%の位置、つまり中心へ画像を移動するという意味です。
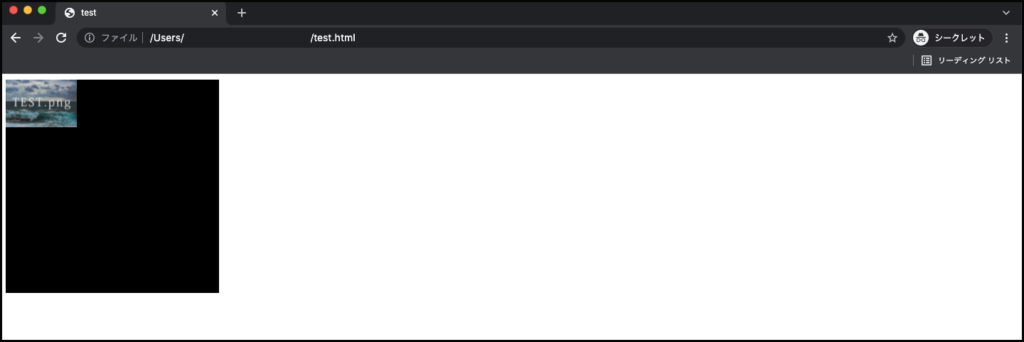
しかし、topプロパティで移動する起点は画像の上部から50%の位置なので、下記のように画像の高さ分下に表示されます。

上記の問題を解決するために「transform: translateY(-50%);」を使います。
「transform: translateY(-50%);」を指定することで、画像の高さ50%分上部に移動するので画像を上下中央へ指定できるのです。
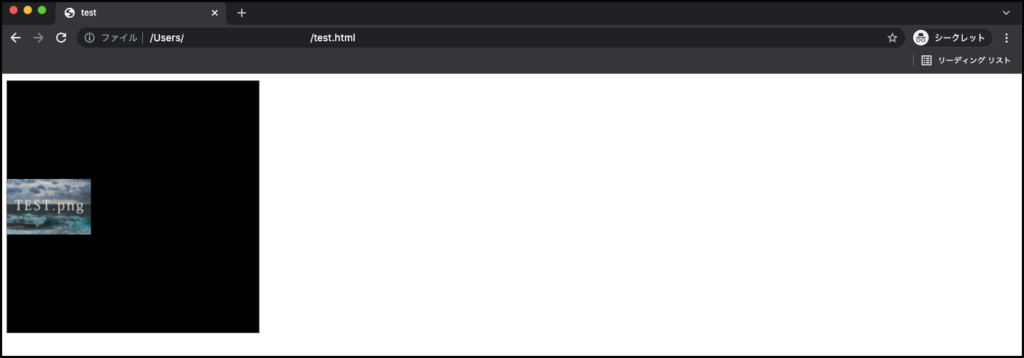
実行結果

画像の位置を左右方向へ指定する方法
画像の位置を左右方向へ指定するには、text-alignプロパティの利用が最適です。また、複数の画像を取り扱う場合は、flexboxを使うことで容易に指定できます。
画像の位置を左右方向へ指定する2通りの方法について解説します。
text-alignで左右方向へ指定する方法
text-alignを画像の親要素に指定することで、左右だけでなく中央揃えも可能です。
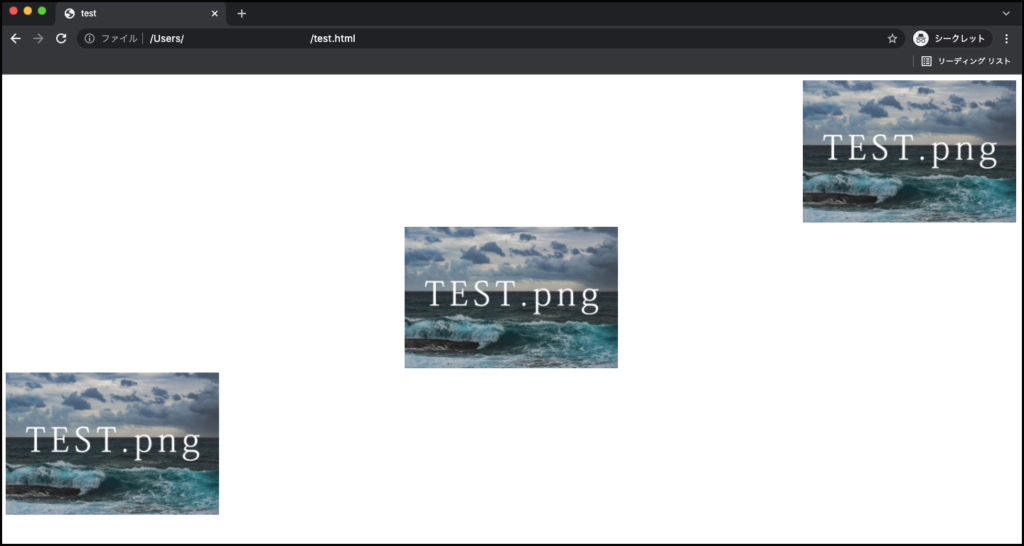
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.right{
text-align: right;
}
.center{
text-align: center;
}
.left{
text-align: left;
}
</style>
</head>
<body>
<div class="right">
<img src="./pic/test.png" width="300">
</div>
<div class="center">
<img src="./pic/test.png" width="300">
</div>
<div class="left">
<img src="./pic/test.png" width="300">
</div>
</body>
</html>ブロック要素へtext-alignを指定すると、子要素のインライン要素であるimgタグを移動できます。
実行結果

flexboxを使って複数画像を左右へ指定する方法
flexboxで複数画像を左右へ指定するには、justify-contentというプロパティを使います。
justify-contentはflexboxで利用できるプロパティの一種で、コンテナに指定することでアイテムを水平方向へ配置できます。
justify-contentで指定できる値は下記の通りです。
- center:複数のアイテムを中心へ指定する
- space-around:アイテムをコンテナの範囲内で等間隔に指定する
- space-between:コンテナの開始地点と終了地点にアイテムを指定し、あとの要素は等間隔に指定する。
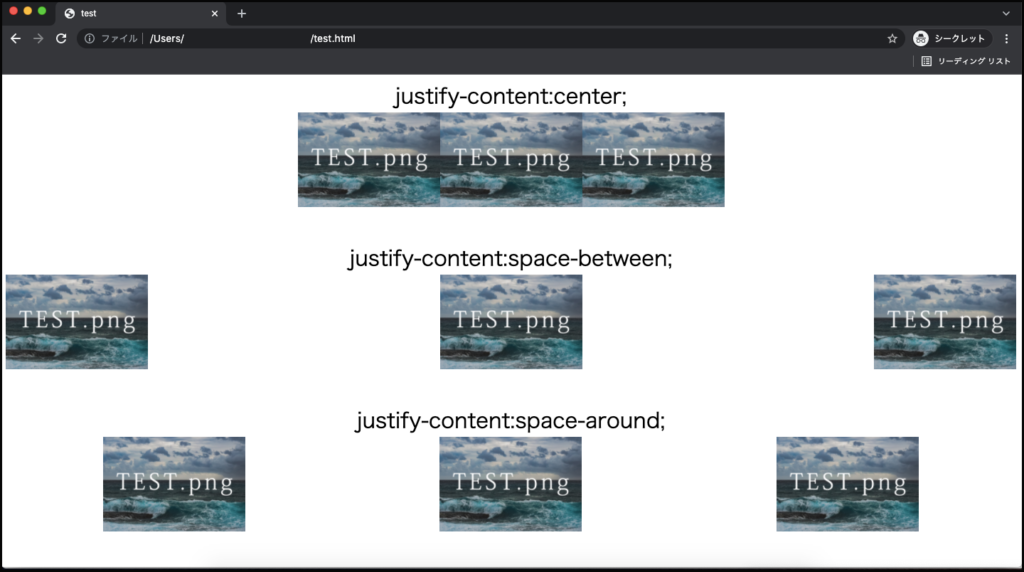
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.flex{
display:flex;
margin-bottom: 50px;
}
.center{
justify-content: center;
}
.space-between{
justify-content: space-between;
}
.space-around{
justify-content: space-around;
}
p{
text-align: center;
font-size: 30px;
margin:0;
}
img{
width:200px;
}
</style>
</head>
<body>
<p>justify-content:center;<p>
<div class="flex center">
<img src="./pic/test.png">
<img src="./pic/test.png">
<img src="./pic/test.png">
</div>
<p>justify-content:space-between;<p>
<div class="flex space-between">
<img src="./pic/test.png">
<img src="./pic/test.png">
<img src="./pic/test.png">
</div>
<p>justify-content:space-around;<p>
<div class="flex space-around">
<img src="./pic/test.png">
<img src="./pic/test.png">
<img src="./pic/test.png">
</div>
</body>
</html>実行結果

上記のように、flexboxを使うことで複数画像を左右均等に配置したり、中央へ指定できます。
画像の位置を上下左右中央へ指定する方法
画像の位置を親要素の中心へ配置する方法は、positionプロパティを使う方法とflexboxを使う方法の2種類あります。
positionプロパティで上下左右中央へ指定する方法
positionプロパティで上下左右中央へ配置する際、利用する値やプロパティの使い方をサンプルコードを用いて解説します。
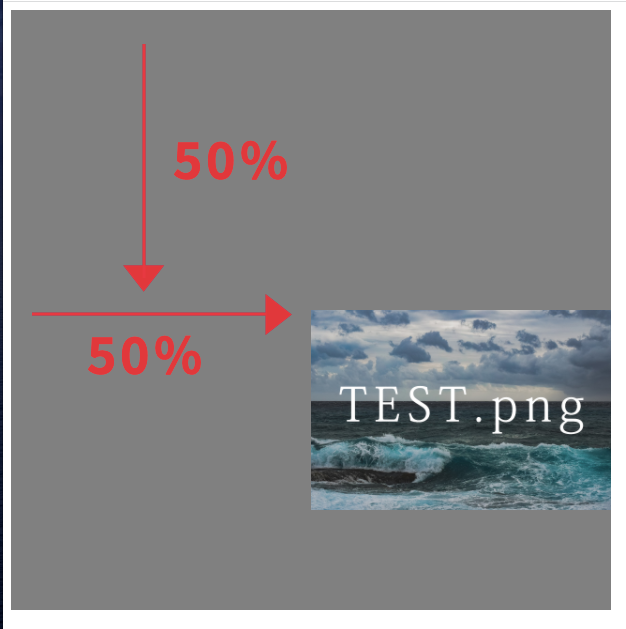
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
div{
background-color: gray;
width:600px;
height:600px;
position: relative;
}
img{
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div>
<img src="./pic/test.png" width="300px">
</div>
</body>
</html>imgタグにposition:absoluteを指定してtopとleftを50%にすることで、親要素の左上を起点にして上と左から50%の地点へ画像を移動できます。

このままでは中心へ表示されていないので、transformプロパティを使って画像サイズの50%分位置を戻すことで中央へ配置しています。
実行結果

flexboxで上下左右中央へ指定する方法
flexboxで上下左右中央へ配置するには、下記のプロパティと値を利用します。
- justify-content: center:アイテムをコンテナの中央へ配置する
- align-items: center:アイテムをコンテナの高さの中心へ配置する
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
div{
background-color: cadetblue;
height: 600px;
width: 600px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div>
<img src="./pic/test.png" width="300px">
</div>
</body>
</html>上記のように、中央に配置したいコンテナにjustify-contentとalign-itemsを指定することで、子要素であるアイテムを移動できます。
実行結果

まとめ
今回は、HTMLで指定した画像の位置を上下左右自在に変える方法について解説しましたが、いかがでしたでしょうか?
この記事で紹介したCSSプロパティと画像を任意の位置へ移動できる方法について振り返ってみましょう。
- text-align:画像を左右へ配置
- margin:画像を左右へ配置
- position:画像を上下左右自在に配置可能
- flexbox:画像を上下左右自在に配置可能
positionプロパティとflexboxは汎用性が高く、Webサイト作成でも利用機会が多いのでこの記事をきっかけに覚えておくとよいでしょう。
ぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























