HTMLでfont-familyの指定・利用できるフォントを紹介

「HTMLで利用できるフォントの種類ってどのようなものがあるんだろう?」
「HTMLにフォントを指定する方法について知りたい」
上記のように考えている方もいるのではないでしょうか?
HTMLにフォントを指定するにはCSSのfont-familyというプロパティを利用します。
今回WEBCAMP MEDIAでは、HTMLにfont-familyを指定する方法の解説と、使えるフォントの種類を紹介していきます。
- font-familyの特徴
- font-familyの使い方
- フォントの種類一覧
以上の項目について解説します。
この記事を読むことで、font-familyにフォントを指定する方法について理解できます。
また、HTMLに指定できる主なフォントについても紹介しているので、ぜひチェックしてみてくださいね!
font-familyでHTMLにフォントを指定できる
font-familyはCSSプロパティの一種で、HTMLで入力された文字に任意のフォントを指定できます。
HTMLはWebサイトやHTMLメールのように文字を主体としたコンテンツで利用されるので、フォントの種類によって印象が大きく変わります。
たとえば、文字に丸みのあるフォントを使うと柔らかい印象を与えることができたり、中には手書きのようなフォントも存在します。
フォントはWebコンテンツの世界観を作るのに欠かせない要素なので、導入方法やどのような種類があるのかこの記事をきっかけに覚えておくとよいでしょう。
デバイスフォントとWebフォントの違い
インターネット上で使うフォントには、Webフォントとデバイスフォントの2種類存在します。これらを理解しないままフォントを指定すると、思い通りに反映されないことがあるので理解しておきましょう。
デバイスフォントとは
デバイスフォントとは、パソコン内にデフォルトで導入されているフォントです。
導入されているフォントの種類はデバイスによって異なるので、利用しているデバイスで表示されているフォントが変わります。
たとえば、macOSだとヒラギノというフォントが導入されていますが、Windowsではこのフォントを利用できません。反対に、Windowsにはメイリオというフォントが導入されていますが、macOSには導入されていないので利用不可になります。
HTMLにデバイスフォントを指定する際は、クライアントやユーザーのデバイスで表示されるフォントを意識して利用するとよいでしょう。
Webフォントとは
Webフォントとは、サーバー上に配置されているフォントデータをHTMLで読み込んで利用できるフォントです。
Webフォントはサーバー上からデータを取得しているので、どの端末でも同じフォントを表示できます。フォントのデータをHTMLファイルで読み取っているのでデバイスに依存しないということです。
たとえば、Googleが提供しているGoogleフォントは無料で利用できるWebフォントで、数多くのフォントをGoogleのサーバーから利用できます。
font-familyの使い方
font-familyは指定したいHTMLタグにCSSプロパティとして入力します。たとえば、下記のコードはbodyタグのフォントをfont-familyで指定しています。
サンプルコード
body {
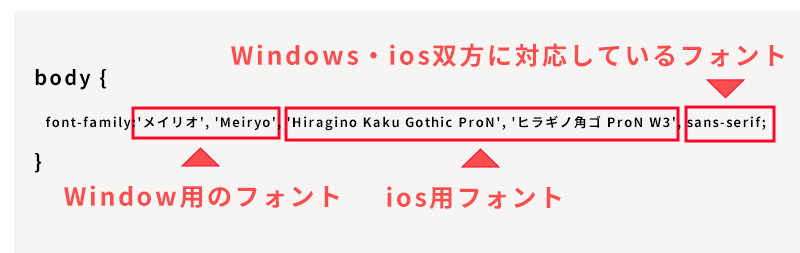
font-family:'メイリオ', 'Meiryo', 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', sans-serif;
}上記のように複数のフォントを指定できます。
デバイスフォントでfont-familyを指定する場合、デバイスごとのフォントを複数指定することで、ユーザーのパソコンで意図しないフォントが表示されるのを防げます。
font-familyに指定したフォントは左から順に実行されていきます。たとえば、上記サンプルコードではメイリオから表記されていますがmacOSに対応していないフォントです。
そのため、Windowsではメイリオフォントで表紙され、macOSではHiragino Kaku Gothic ProNで表示されます。

最後に指定しているsan-serifはWindowsとmacOSの両方に対応しており、メイリオやヒラギノが表示されなかったときに表示されます。
フォントを指定するには「フォントファミリー名」と「総称フォント名」を使い分ける必要があります。
総称フォント名とは
総称フォント名とはフォントの種類のことです。font-familyに指定することで、表示するフォントの種類を設定できます。
総称フォントに該当するフォントの種類は下記の通りです。
| フォントの種類 | 総称フォント名 | 該当するフォントの例 |
| 明朝体 | serif | 游明朝・ヒラギノ明朝 ProN W3・MS明朝 |
| ゴシック体 | sans-serif | MS Pゴシック・メイリオ・ヒラギノ角ゴシック・Arial |
| 等幅フォント | monospace | MS ゴシック・平成角ゴシック・MS 明朝・Courier |
| OSのUIとフォントが同じ | system-ui | Segoe UI・Yu Gothic UI・Meiryo・ヒラギノ角ゴシック |
| 筆記体 | cursive | Comic Sans MS・Script |
| 装飾に特化したフォント | fantasy | alba・Chick |
たとえば、font-familyに総称フォントであるserifを指定すると、回覧しているデバイスにインストールされている、serifに該当するフォントが自動的に利用されます。
このように、フォントの種類のみ限定して、具体的なフォントはデバイスに依存する指定方法が総称フォントになります。
総称フォントはほかのフォントがデバイスに入っていないときのために、font-familyの最後尾に指定することで表示するフォントの種類を限定する役割として使うことが多いです。
下記のコードだと、MS Pゴシックとヒラギノがデバイスに入っていない場合、総称フォントであるsans-serifを置くことでデバイス内にあるゴシック体のフォントで表示されます。
body {
font-family: 'MS Pゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;
}総称フォントを書くときは、フォントとの間をカンマ「,」で区切ります。
フォントファミリー名とは
フォントファミリー名は、游明朝やヒラギノ角ゴシックのようにfont-familyの値に指定できる具体的なフォントのことです。
総称フォントと違って具体的にフォントを指定する方法で、利用しているデバイスに存在しない場合は別のフォントが代用されます。
font-familyにフォントファミリー名を指定するときは、下記のようにダブルクォーテーションかシングルクォーテーションでフォント名を囲います。
font-family: 'MS Pゴシック', "Hiragino Kaku Gothic ProN";英字表記と日本語表記でフォントの種類を分けるには
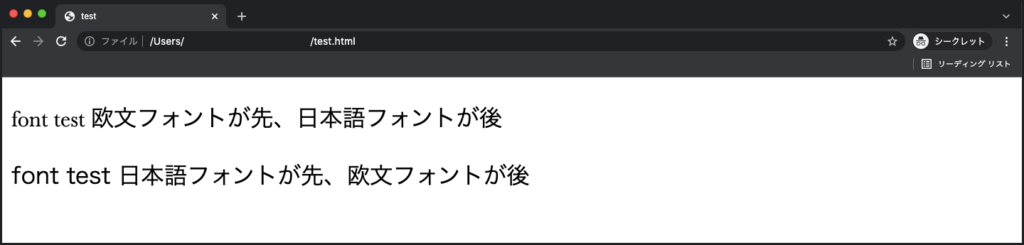
英字表記と日本語表記で使用するフォントを使い分けたいときは、英字表記に指定する欧文フォントを日本語フォントよりも前に指定します。
日本語フォントが先になると、文字の種類にかかわらず全て日本語フォントとして表示されます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test1{
font-family:"Baskerville","Hiragino Kaku Gothic ProN", sans-serif;
}
.test2{
font-family:"Hiragino Kaku Gothic ProN","Baskerville",sans-serif;
}
</style>
</head>
<body>
<div>
<p class="test1">font test 欧文フォントが先、日本語フォントが後</p>
<p class="test2">font test 日本語フォントが先、欧文フォントが後</p>
</div>
</body>
</html>上記コードでは、欧文フォントであるBaskervilleと、日本語フォントであるHiragino Kaku Gothic ProNの順序を入れ替えて各文章を表示しています。
実行結果

HTMLで利用できるフォントの種類一覧
font-familyを使ってHTMLの文字に指定できるフォントを種類別に解説します。
フォントの特徴や利用できるOSについても説明しているので、HTMLにフォントを指定する際の参考にするとよいでしょう。
明朝体の特徴とフォントの種類
明朝体はまた、文字の太さが均一ではないので文字に抑揚がある日本語フォントで、筆で書いたようなフォントを表現できます。
「ハネ」や「払い」を使って表現するのでデザイン性が高く、セリフ(飾り)体とも呼ばれています。
明朝体は過毒性が高くて読んでいてい疲れないという特徴もあるため、小説や論文などの長文での利用に最適。書体の特徴を活かして日本語中心の文章に利用するとよいでしょう。
明朝体の種類一覧
明朝体に該当する主なフォントは下記の通りです。
- 游明朝
- ヒラギノ明朝 ProN W3
- MS 明朝
各フォントの特徴について解説します。
游明朝
游明朝は「時代小説が組めるような明朝体」をコンセプトに設計されたフォントで、文字の太さを6つから選択できます。
文字の空間が均一になるように作られているので、見出しやタイトルに適している明朝体です。
font-familyでの指定方法
- Windows:Yu Mincho、游明朝
- macOS:YuMincho、游明朝体
ヒラギノ明朝 ProN
ヒラギノ明朝 ProNは、都会的でシャープな作りになっている明朝体です。写真やイラストにも対応しているので幅広いシーンで利用できます。
font-familyで指定するには、WindowsとmacOS共に下記のように指定します。
font-family:"ヒラギノ明朝 ProN","Hiragino Mincho Pro";MS 明朝
MS 明朝はWindowsに初期設定されている標準フォントで、MicrosoftのWordに利用されています。
MS 明朝をfont-familyで指定するには、WindowsとmacOS共に下記のように入力します。
font-family:"MS Mincho","MS 明朝";ゴシック体の特徴とフォントの種類
ゴシック体は文字の太さが全て均等で飾りがないので、視認性が高くて見やすいのが特徴です。
ほかのフォントに比べて文字が太いという特徴もあるので、Webページ内で目立たせたい文章やタイトル、見出しでの利用に最適です。視認性の高さを利用して広告のキャッチコピーとしても多く利用されています。
反対に、文字の太さが同じで飾りがないので、長文などで使うと読み疲れする可能性があります。
長文のときは明朝体を使い、インパクトのある短い文はゴシック体を使うとよいでしょう。
ゴシック体の種類一覧
ゴシック体に該当する主なフォントは下記の通りです。
- MS ゴシック
- MS Pゴシック
- メイリオ
- ヒラギノ角ゴシック
- ヒラギノ丸ゴシック ProN
- Osaka
各フォントの特徴について解説します。
MS ゴシック
MSゴシックは等幅フォントのゴシック体です。文字間の幅が等しくてバランスが良く、文字が太いので視認性にも優れています。
また、等幅フォントだとバランスがよくなるものの、幅の狭い文字と広い文字で同じ字間になるので間延びしたように見えることがあるので注意しましょう。
font-familyに指定する際は下記のように入力します。
font-family: "MS ゴシック" ;文字幅が揃っているゴシック体を利用したいときにおすすめのフォントです。
MS Pゴシック
MS Pゴシックの「P」は「プロポーショナルフォント」の略称で、文字によって指定されている文字間が異なります。
各文字に適した字間が指定されているので、間延びする心配がなく引き締まった読みやすい文章を作成できます。
font-familyに指定する際は下記のように入力します。
font-family: "MS Pゴシック" ;メイリオ
メイリオは視認性に優れていて読みやすいフォントで、明瞭(めいりょう)という文字が由来と言われています。
丸みのあるフォントと硬い雰囲気のバランスが良く、ビジネス関連からプライベートまで幅広いシーンで利用できます。
メイリオはWindowsで利用できるフォントで、font-familyでは下記のように入力します。
font-family:"Meiryo", "メイリオ";ヒラギノ角ゴシック
ヒラギノ角ゴシックはiOSに標準搭載されているフォントなので、iPhoneやiPad、Macで表示されている文字のほぼ全てにヒラギノ角ゴシックが使われています。
ヒラギノ角ゴシックを使うときっちりした印象を与えることができます。また、フォントの太さを0から9まで選べるのでシーンに合わせて使い分けできます。
ヒラギノ角ゴシックはfont-familyで下記のように入力します。
font-family:"Hiragino Sans", "ヒラギノ角ゴシック";ヒラギノ丸ゴシック ProN(Pro)
ヒラギノ丸ゴシック ProNは、ヒラギノ角ゴシックをベースに作られたフォントで、文字に丸みを加え柔らかみのある字体が特徴です。
ProNとProの違いは漢字の表示方法です。ProNはいくつかの漢字が旧字風に表示され、Proは標準的な漢字で表示されます。
ヒラギノ丸ゴシックはfont-familyで下記のように入力します。
- ProNの場合:Hiragino Maru Gothic ProN W4、ヒラギノ丸ゴ ProN W4
- Proの場合:Hiragino Maru Gothic Pro W4、ヒラギノ丸ゴ Pro W4
どちらもヒラギノ角ゴシックと同じくiOSに搭載されています。
Osaka
OsakaはiOSの日本語フォントで、日本の大阪が名前の由来になっています。
Osakaはfont-familyで下記のように入力します。
font-family:"Osaka";欧文フォントの特徴と種類
欧文フォントとは、英語やフランス語のようにアルファベットを使って文字を表現するときに使われるフォントです。
日本語を表示する明朝体とゴシック体のように、欧文フォントにもセリフ体とサンセリフ体の2種類あります。
- セリフ体:文字にウロコがあり場所によって太さが違う。
- サンセリフ体:文字にウロコがなくて文字全体の太さが同じ。
サンセリフ体は、サン(ない)セリフ(飾り)という意味で、文字の飾りであるウロコがないことを表しています。
反対にセリフ体はウロコがある文字ということになります。
セリフ体は明朝体と似ており、サンセリフ体はゴシック体と似ているので一緒に覚えておくとよいでしょう。
欧文フォントの種類
欧文フォントで主に使われているフォントは下記の通りです。
- Arial
- Helvetica
- Helvetica Neue
- Segoe UI
- San Francisco
各フォントの特徴と使い方について解説します。
Arial(アリアル)
Arialはサンセリフ体の欧文フォントで、WindowsとiOS双方で利用できます。
font-familyでは下記のように指定します。
font-family:Arial;Helvetica(ヘルベチカ)
Helveticaは長年人気のあるサンセリフ体のフォントです。
シンプルで落ち着きがあることから幅広いシーンで利用されており、欧文フォントの中でも利用頻度の高いフォントです。
世界中の空港や広告で利用されているので、特に馴染みのある欧文フォントと言えるでしょう。
Helveticaはfont-familyで下記のように指定します。
font-family:"Helvetica";Helvetica Neue(ヘルベチカ・ノイエ)
Helvetica NeueはHelveticaをより読みやすくするために改良された欧文フォントです。
Helvetica Neueはfont-familyで下記のように指定します。
font-family:"Helvetica Neue";Segoe UI(シーゴ)
Segoe UIはWindowsに標準搭載されているフォントで、マイクロソフトのオフィスであるOutlookの文字フォントとして利用されています。
Segoe UIはfont-familyで下記のように指定します。
font-family:"Segoe UI";San Francisco
San FranciscoはiOSに標準搭載されている欧文フォントで、アメリカの都市であるサンフランシスコが名前の由来となっています。
人気フォントであるHelveticaやUniversを元に作られているという背景があります。
また、San Franciscoは文字サイズ20ptを境に表示方法を変えて、文字の大きさに最適化した表示方法を実現しています。
上記の仕組みにより、Helveticaが苦手とする小さいサイズも綺麗に表示できます。
San Franciscoはfont-familyで下記のように指定します。
font-family:-apple-system, BlinkMacSystemFont;「-apple-system」はSafariで表示するために必要な表記で「BlinkMacSystemFont」はGoogle Chromeで表示する際に必要です。
まとめ
今回は、HTMLにfont-familyを指定する方法と使えるフォントの種類を紹介しましたが、いかがでしたでしょうか?
font-familyに日本語フォントと欧文フォントの2種類利用する際は、欧文フォントを日本語フォントよりも前に指定しましょう。
反対に指定すると、アルファベットも含めて日本語フォント対応になります。
また、フォントによって対応しているOSが異なるので、利用する前にチェックしておくとよいでしょう。
また、ユーザーの端末に指定したフォントがインストールされていないことも考えて、font-familyの最後に総称フォントを指定しておきましょう。
ぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!