HTMLのボタンサイズを変更する方法

HTMLでボタンを作成すると、決まったサイズのボタンになります。
Webページの作成に慣れてくると、デザインによってボタンの大きさを変更したいことがあると思います。
この記事では、特にスマートフォンでも押しやすいボタンサイズを変更する方法を解説します。
HTMLのボタンはスマートフォンでは見づらい!?
HTMLで作成する基本のボタンは、スマートフォンやタブレットから閲覧すると、小さく見えてしまうことがあります。
例えば、以下のようなシンプルなHTMLでボタンを作成してみましょう。
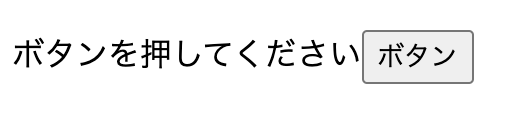
ボタンを押してください
<button>ボタン<button>
ボタンが文字と同じくらいの大きさになっています。
スマートフォンやタブレットでは、指でボタンが隠れてしまい操作しづらいのではないかという心配があります。
ボタンのサイズを変更する
ボタンの大きさは、HTMLのみでは変更できません。
CSSを活用することで、自由にサイズを変更できます。
button {
width: 10em;
height:3em;
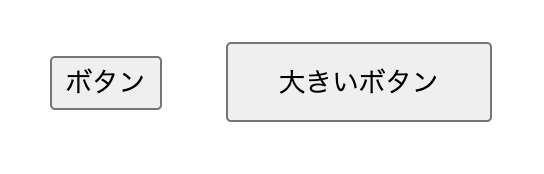
}左がサイズを指定しない場合の大きさ、右がサイズを指定した場合の大きさです。

ちなみに「em」は フォントサイズを基準に指定する幅指定で、「○文字分開ける」といった指定をする場合に利用します。
例えばフォントサイズが15pxであれば、1em=15pxとなります。
ここでは、幅を10文字分、高さを3文字分と指定してボタンの周囲を大きくしています。
文字の長さによってボタンのサイズを変える方法
先ほどのコードでボタンのサイズは指定できますが、横幅が「10文字分」と指定されているため、ボタンのタイトルに長い文字を入れた時に文字がはみ出してしまいます。

ボタンの横幅を可変としたい場合には、padding(パディング)を上手く指定することで調整可能です。
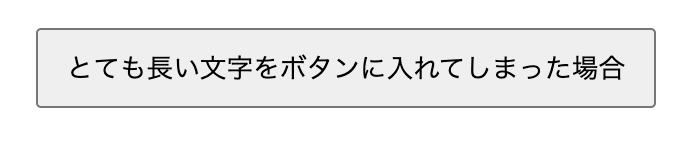
横に伸びる大きいボタンを作る
<style>
button.horizontal {
padding-left: 1em;
padding-right: 1em;
height: 3em;
}
</style>
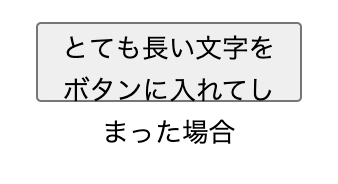
<button class="horizontal">とても長い文字をボタンに入れてしまった場合</button>
「padding-left」で左余白、「padding-right」で右余白を指定しています。
余白を指定することで、文字列の長さに関わらずはみ出さないボタンを作成することができます。
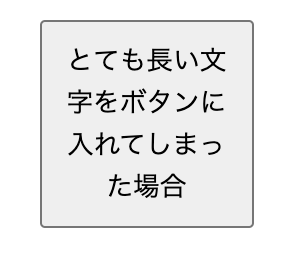
縦に伸びる大きいボタンを作る
横幅を指定しないとデザインが崩れてしまうため、一定の長さでボタン文字列を改行したいこともありますね。
そういう場合は、横幅が決まっていて縦に伸びるボタンを作ることができます。
<style>
button.vertical {
padding-top: 0.6em;
padding-bottom: 0.6em;
width: 8em;
}
</style>
<button class="vertical">とても長い文字をボタンに入れてしまった場合</button>
横幅を固定して「padding-top」と「padding-bottom」で上下の余白を指定すると、横幅に応じて改行されるボタンを作成することができます。
まとめ
ボタンのサイズを自由に調整する方法を紹介しました。
- ボタンの大きさはCSSで調整する
- ボタンのサイズを可変にしたい場合padding(パディング)を指定する
- paddingは余白で、上下左右に設定が可能
CSSを活用することで、ボタンの大きさを調整したり、文字数が変わってもレイアウトが崩れたりしない綺麗なボタンを作成できますので、是非活用してみてください。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!