HTMLでファイルアップロード機能を作る方法!プレビュー画面の表示方法も解説

「HTMLにファイルアップロード機能を実装する方法について知りたい」
このような疑問を抱えてこの記事にたどり着いた方も多いのではないでしょうか?
ファイルアップロード機能はinputタグを使うことで実装可能です。
今回WEBCAMP MEDIAでは、HTMLでファイルアップロード機能を作る方法とプレビュー画面の表示方法について解説します。
- ファイルアップロード機能はinputタグで作る
- ファイルアップロードの作り方
- プレビュー画面の実装方法
以上の項目について解説します。
この記事を読むことで、HTMLにファイルアップロード機能を実装する方法について理解できるので、ぜひチェックしてみてくださいね!
※注意
HTMLだけではファイルのアップロード機能を完全に実装することはできません。サーバーサイドのプログラミング言語やフレームワークを使用して、ファイルのアップロードや処理を行う必要があります。
なぜならセキュリティ対策やファイルサイズの制限、ファイルの保存と管理、エラーハンドリングなど、様々な点に留意する必要があります。
inputタグでHTMLにファイルアップロード機能を作成できる
HTMLで作ったWebサイトにファイルをアップロードする機能を作るには、inputタグにtype属性を指定して「file」という値を入力します。
<input type="file">inputタグは指定したタイプによって仕様が変わるという特徴があり、fileを指定すると「ファイルを選択」というファイルアップロードボタンになります。
<input type=”file”>は全てのブラウザに対応しているので、端末によって使えないという心配がありません。また、ファイルデータを送信するときはformタグと一緒に使うことが多いです。
HTMLにファイルアップロード機能を作る方法
ファイルアップロードボタンを作成する方法をサンプルコードを用いて解説していきます。
まず、アップロードしたファイル情報を送信する役割であるformタグを作成します。
<form action="test.html" method="post" enctype="multipart/form-data" ></form>formタグに指定する属性とその特徴は下記の通りです。
- action:ファイルの送信先のURLを入力
- method:送信方法をpostかgetで指定する。ファイルアップロードの場合はpostを指定。
- enctype:送信するデータの形式を指定する。
ファイルをアップロードする際は、methodは「post」を指定し、enctypeは複数のデータ形式を利用できる「multipart/form-data」を指定します。
続いて、formタグ内にinputタグを使ってファイルアップロードボタンを作ります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
div{
margin-bottom: 20px;
}
</style>
</head>
<body>
<div>
<form action="test.html" method="post" enctype="multipart/form-data" >
<div>
<input type="file" name="test">
</div>
<div>
<input type="submit" value="送信する">
</div>
</form>
</div>
</body>
</html>inputタグにname属性を指定してファイルに関数する値を入力することで、送信先でファイル内容をname属性の情報から把握できて便利です。
最後に<input type=”submit”>を使って送信ボタンを作成。valueタグの値に入れた文字が送信ボタンに表示されます。
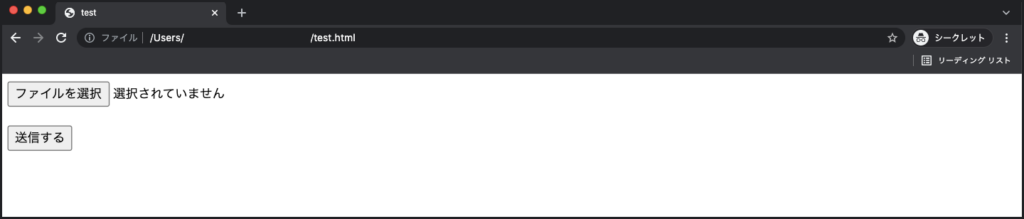
実行結果

複数のファイルをアップロードする方法
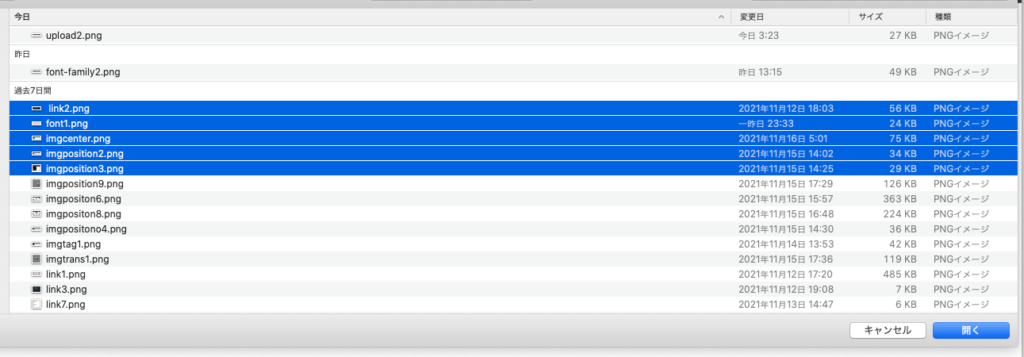
1回で複数のファイルを指定してアップロードするには、inputタグにmultiple属性を指定します。
<input type="file" name="test" multiple/>multiple属性を使うことで、Shiftキーを押しながら複数ファイルを指定できます。

アップロードするファイルの拡張子を指定する方法
アップロードするファイルの拡張子を指定するにはaccept属性を使います。accept属性に指定できる主なファイル形式と値は下記の通りです。
| ファイル名 | accept属性に指定する際の値 |
| JPEG | image/jpeg |
| PNG | image/png |
| application/pdf | |
| GIF | image/gif |
| mp4音声 | audio/mp4 |
| mp4ビデオ | video/mp4 |
| ZIP | application/zip |
accept属性で複数ファイルを指定
<input type="file" name="test" accept="image/png, image/jpeg, application/pdf">画像ファイルを全て許可する指定方法
<input type="file" name="test" accept="image/*">ファイルアップロードを必須にする方法
<input type=”file”>にrequired属性を指定すると、formタグの情報を送信するときにファイルアップロードを必須項目にできます。
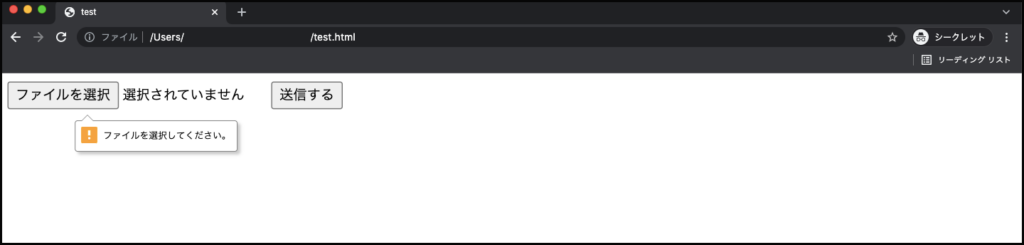
ファイルを選択せずにformタグ内の送信ボタンを押しても、データは送信されず「ファイルを選択してください」というエラー文が表示されます。
<body>
<form action="test.html" method="post" enctype="multipart/form-data" >
<input type="file" name="test" required>
<input type="submit" value="送信する">
</form>
</body>requiredは上記コードのように値を入力せず名前を指定するだけで利用できます。
実行結果

HTMLのファイルアップロード機能にJavaScriptを使ってプレビュー機能を実装する方法
HTMLで作ったファイルアップロードにプレビュー機能を実装するには、JavaScriptのFileAPIを使います。
FileAPIとは、自分のパソコン上にあるファイルデータを操作できるAPIです。
FileAPIのFileReaderクラスをインスタンス化するところから、ファイル情報を操作する方法をサンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<form action="test.html" method="post" enctype="multipart/form-data" >
<input type="file" name="test" onchange="previewFile(this);">
<input type="submit" value="送信する">
</form>
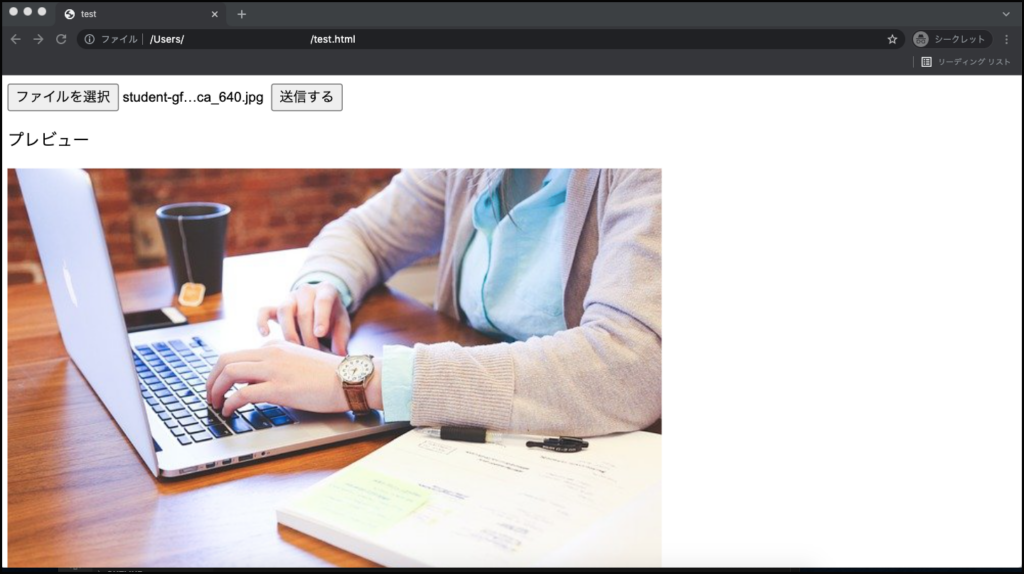
<p>プレビュー</p>
<img id="preview">
<script>
function previewFile(hoge){
var fileData = new FileReader();
fileData.onload = (function() {
//id属性が付与されているimgタグのsrc属性に、fileReaderで取得した値の結果を入力することで
//プレビュー表示している
document.getElementById('preview').src = fileData.result;
});
fileData.readAsDataURL(hoge.files[0]);
}
</script>
</body>
</html><input type=”file”>に指定しているonchangeは、ファイルが指定されたときにpreviewFile(this)というイベントを実行するHTML属性です。
previewFile関数内では、FileReaderクラスをインスタンス化してfileDataという引数に代入しています。
fileData.onloadはファイル情報を正常に読み込めたときに実行する処理です。
読み込んだファイル情報を「fileData.result」で取得し「document.getElementById(‘preview’).src」でプレビュー表示するimgタグのsrc属性へ指定しています。
実行結果

まとめ
今回は、HTMLでファイルアップロード機能を作る方法について解説しましたが、いかがでしたでしょうか?
ファイルアップロード機能は<input type=”file”>を使うことでを実装可能。属性を指定してファイルを複数選択可能にしたり、アップロードできる拡張子を指定できます。
また、JavaScriptを使うことでプレビュー表示も実装できるので、この記事の解説とサンプルコードを利用して実装してみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!