【HTML】画像の上に文字を表示する方法について徹底解説!

「HTMLで表示した画像の上に文字を重ねる方法について知りたい」
「画像の上に複数の文字を重ねることもできるのだろうか?」
上記のような疑問を抱えてこの記事にたどり着いた方も多いのではないでしょうか?
CSSのpositionプロパティを使うことで、HTMLで表示した画像の上に文字を重ねることができます。
今回WEBCAMP MEDIAでは、HTMLとCSSで画像の上に文字を表示する方法について解説します。
- 画像の上に文字を重ねるには
- 複数文字を重ねる方法
- 透過レイヤーを配置する方法
以上の項目について解説します。
この記事を読むことで、画像の上に文字を重ねる方法や複数文字を重ねる方法について理解できるので、ぜひチェックしてみてくださいね!
【方法1】positionプロパティで画像の上に文字を重ねる
positionは要素の指定場所を決めることができるCSSプロパティです。
画像の上に文字を重ねるには、要素の指定範囲を決める「position:relative」を画像に指定し、指定位置を決める「position:absolute」を文字に指定します。
position:absoluteを指定した要素の位置は、下記のプロパティを使って任意の位置に配置可能です。
- top:relativeを指定した要素の上部から数値の数だけ下に移動する
- left:relativeを指定した要素の左から数値の数だけ右に移動する
- bottom:relativeを指定した要素の下部から数値の数だけ下に移動する
- right:relativeを指定した要素の右から数値の数だけ左に移動する
サンプルコード
HTML
<body>
<div class="container">
<img src="pic/test.png">
<p>テスト</p>
</div>
</body>CSS
.container{
width:600px;
height: 600px;
position: relative;
}
.container img{
width:100%;
}
p{
position: absolute;
top:0;
left:0;
font-size:30px;
color: red;
padding:0;
margin:0;
}imgタグのサイズをwidth:100%にすると、親要素であるcontainerクラスと同じサイズになります。
position:relativeをcontainerクラスに指定することで、同じサイズである画像のサイズを文字表示の基準にできます。
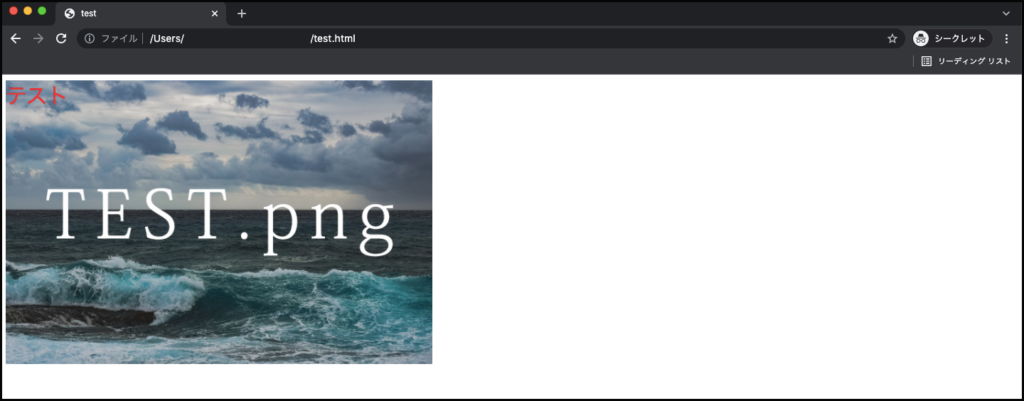
position:absoluteとtop:0、left:0を文字に指定して画像の左上に文字を表示しています。
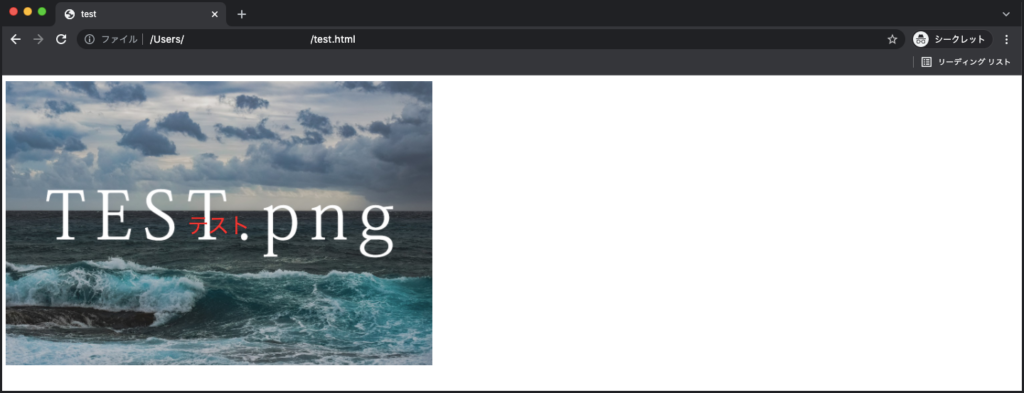
実行結果

画像上の文字を上下左右中央寄せする方法
positionとtransform: translate()を使うことで、画像の上に表示した文字を上下左右中央寄せすることも可能です。
transform: translate()は、指定した要素を水平方向と垂直方法へ移動する際に使用します。
詳しい方法についてサンプルコードを用いて解説します。
サンプルコード
HTML
<body>
<div class="container">
<img src="pic/test.png">
<p>テスト</p>
</div>
</body>CSS
.container{
width:600px;
height:auto;
position: relative;
}
.container img{
width:100%;
height:auto;
}
p{
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
padding:0;
margin:0;
font-size:30px;
color: red;
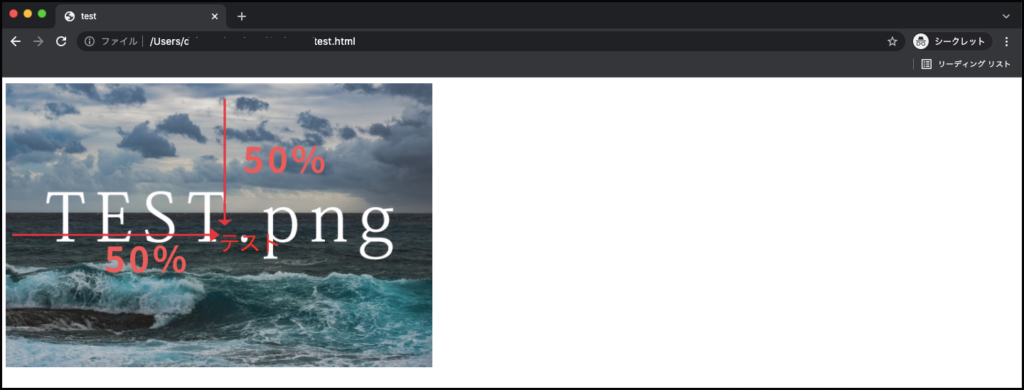
}topとleftに50%を指定することで、文字の左上を起点として50%の位置に文字を配置します。

上記の方法だけだと文字サイズ分配置場所が中心からズレます。そこでtransform: translateを使って、文字サイズの50%分左上に移動することで上下左右中央寄せできます。
transform: translate()の第一引数がX軸、第二引数がY軸に移動します。
/左上にpタグの50%分移動するコード
transform: translate(-50%,-50%);実行結果

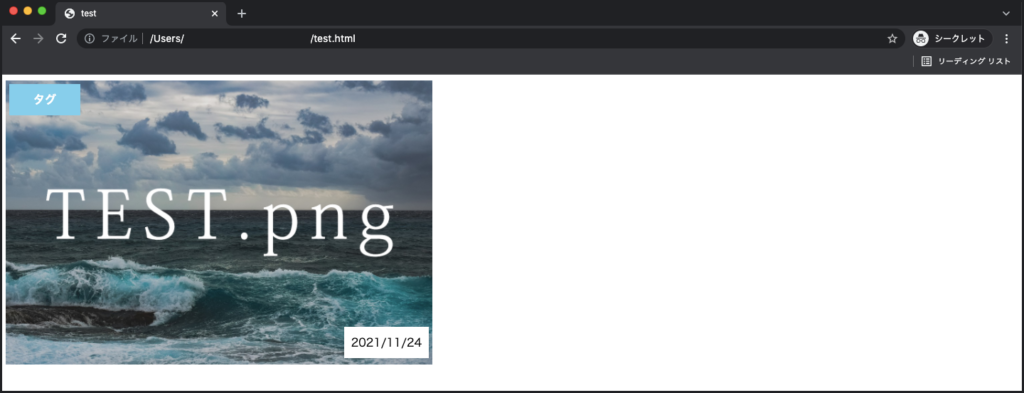
画像の上に文字を複数重ねる方法
画像の上に文字を複数重ねる方法を、タグと投稿日時の表示方法を例に解説します。
サンプルコード
HTML
<body>
<div class="container">
<img src="pic/test.png">
<p class="tag">タグ</p>
<p class="date">2021/11/24</p>
</div>
</body>containerで画像と文字を表示する要素を囲ってposition:relativeを指定することで、画像の上に文字を指定できる仕様にしています。
CSS
.container{
position: relative;
width:600px;
}
img{
width: 100%;
}
.container p{
position: absolute;
padding: 10px;
margin:0;
}
.container .tag{
top: 5px;
left: 5px;
width: 80px;
text-align: center;
background-color: skyblue;
font-weight: bold;
color: #fff;
}
.container .date {
background-color: #fff;
right: 5px;
bottom: 15px;
}
</style>文字を表示するpタグにposition:absoluteを指定して画像を基準に文字を動かす仕様です。
tagクラスとdateクラスの位置をtopやleft、rightプロパティで指定しています。
実行結果

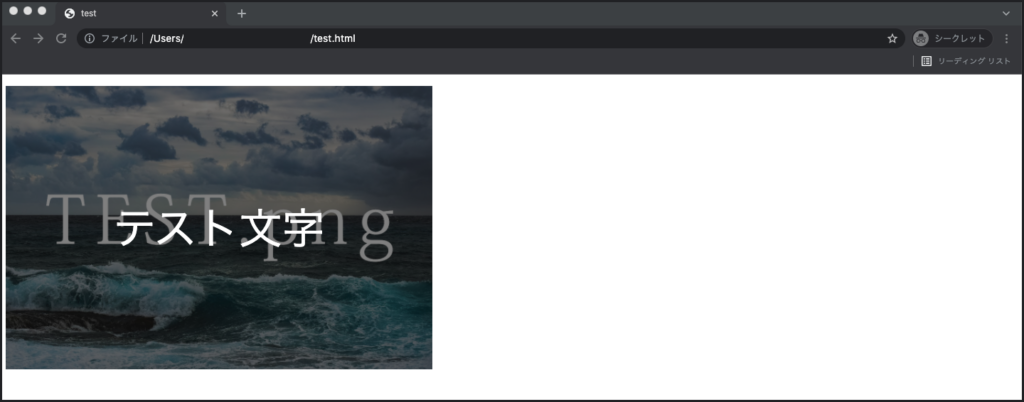
【応用編】画像に透過カラーのレイヤーを重ねる方法
画像の上に文字を表示する際、投下カラーのレイヤーを画像の上に重ねることで文字が見やすくなります。
サンプルコード
HTML
<body>
<div class="container">
<img src="pic/test.png">
<p>文字テスト</p>
</div>
</body>CSS
.container{
background-color: #000;
width: 600px;
position: relative;
}
.container img{
opacity: 0.5;
display:block;
width:100%;
}
.container p{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
font-size: 60px;
color:#fff;
margin:0;
}画像を囲っているcontainerクラスにbackground-colorを指定して、透過したい色を入力します。
opacityは要素の透明度を数値で指定するプロパティです。1.0が完全不透明、0.0が透明な値になるのでサンプルコードの0,5という値は、本来の色の半分透過された状態になります。
実行結果

透過カラーを使うことで文字がくっきりと表示されるようになりました。
画像の上に文字を表示する方法と透過カラーの指定は一緒に使うことも多いので、この記事をきっかけに覚えておくとよいでしょう。
まとめ
今回は、HTMLとCSSを使って画像の上に文字を表示する方法について解説しましたが、いかがでしたでしょうか?
positionプロパティを使うことで画像の上に文字を表示できるだけでなく、複数文字の表示も可能です。
また、画像と文字の色合いが被って見づらいときは、background-colorとopacityプロパティを使って透過カラーを挿入するとよいでしょう。
ぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!