【JavaScript初心者必見】HTML onChangeイベントをコード例を用いて解説

HTML onChangeイベントとは
onChangeイベントとは、ユーザー操作による、値の変更が確定した時に発生するイベントになります。例えば、フォームに値が入力された時やチェックボックスが選択された時です。
この記事ではJavaScriptを使う上で必須な知識「onChange」を解説しています。最後まで読むことで、簡単な翻訳システムを作成することができます。
※お手元にVisualStudioCodeとGoogleChromeを用意していただく必要があります。
環境構築
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
https://www.google.co.jp/chrome/?brand=RPHE&gclid=Cj0KCQiAsqOMBhDFARIsAFBTN3dUVNqcF4gIyJsnpzcZTBeoFgLN16AGGeey6e5k7N8KAc44-1pq0RgaAsNLEALw_wcB&gclsrc=aw.ds
onChangeの書き方
onChangeの書き方を2つに分けて解説します。
inputタグ(textフォーム)の書き方
inputタグのtext型を使用し、フォームに入力した値を表示する処理をonChangeで実装してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>textOnchange</title>
</head>
<body>
<input type="text" name="name"/>
<p id="inputText"></p>
<script>
const input = document.querySelector('input');
const log = document.getElementById('inputText');
input.addEventListener('change', updateValue);
function updateValue(e) {
log.textContent = e.srcElement.value;
}
</script>
</body>
</html>ざっくり解説すると、フォームに入力された値をinputという変数に格納し、pタグに「addEventListener」で変数inputを追加しています。
長いプログラムなので、以下に簡単な解説を追記します。もっと詳細を知りたい場合は「MDN Web Docs」などで詳細仕様がまとまっていますのでご確認ください。
| メソッド名 | 説明文 |
| querySelector() | 任意のHTML要素を検出・取得することができる |
| getElementById() | HTML要素のidを指定して要素を取得することができる |
| addEventListener() | イベントを検知する対象に対してイベントを追加することができる。 ※今回の場合だと、フォーム入力を検知して、pタグに入力値を追加しています。 |
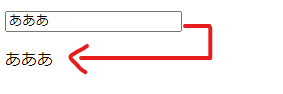
GoogleChromeで確認すると以下のように入力フォームが出現し、入力すると下に入力内容が反映されるはずです。もし反映されない場合はフォーム以外のブラウザ上をクリックしてみてください。

selectタグを使った書き方
2つ目はselectタグを使用し、選択した英単語を日本語に変換するプログラムを書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>onchange</title>
</head>
<body>
<label>選択された単語を翻訳します:
<select class="translation" name="translation">
<option value="">1つ選択してください …</option>
<option value="リンゴ">apple</option>
<option value="みかん">orange</option>
<option value="スイカ">watermelon</option>
</select>
</label>
<div class="result"></div>
<script>
const selectElement = document.querySelector('.translation');
selectElement.addEventListener('change', (event) => {
const result = document.querySelector('.result');
result.textContent = `それは ${event.target.value} です`;
});
</script>
</body>
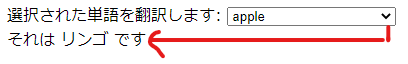
</html>appleを選択するとoptionタグのvalueである「リンゴ」が変数に格納され、resultクラスにaddEventListenerで 「それは リンゴ です」というテキストが追加されます。結果として、以下のようになったのではないでしょうか。

まとめ
onChangeを使うことで、ユーザーの行動によってWEBの表示内容を変更できることが分かったと思います。今回紹介した使い方はほんの一部なので、このコードを使ってご自身でカスタムすることでより一層理解が深まります。
ここまで読んでいただき、ありがとうございました。JavaScriptのメソッドはコードが長いので、初見で挫折しやすいポイントですが、一つづつ理解していくことで動きが読めるようになります。特にイベント発火→変数代入→イベント追加の流れがわかるととても楽しくなってくるので、いろいろ試してみてください。





















