HTMLで大事な「幅」を自在に操ろう

HTMLでページを作成するにあたって「幅」の設定はとても重要です。
頑張って綺麗なページを作成しても、不適切な幅を設定したためにレイアウトが崩れてしまったら残念なページになってしまいます。
この記事では、様々な幅の設定方法を解説します。
HTMLで横幅を設定する方法
HTMLで横幅を指定する時は、CSSの「div」タグで指定します。
<div style="width: 100px;">
</div>この例では横幅を「100ピクセル」に設定しています。
横幅の指定方法
「width」の指定方法はいくつかあります。
必要に応じて、使い分けましょう。
px(ピクセル指定)
画面の解像度の単位であるピクセル単位で指定する方法で、画面サイズにとらわれない大きさ指定が可能ですが、環境によってはレイアウトが崩れる原因になるので注意しましょう。
em(フォントサイズ)
フォントサイズを基準に指定する幅指定で、「○文字分開ける」といった指定をする場合に利用します。
例えば、フォントサイズが10pxであれば、1em=10pxとなります。
ブラウザの機能などでフォントサイズを変更した場合でも同じ比率で変化するため、文字装飾やボタンレイアウトなどで活用できます。
<div style="width: 20em;">
</div>この例では横幅を「20文字分」に設定しています。
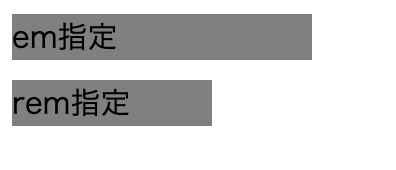
rem(ルートフォントサイズ)
em同様にフォントサイズを基点とした幅指定が可能ですが、remはその要素ではなくルート要素(html要素)に指定したフォントサイズを1emとします。
CSSの設定でどう変わるか確認してみましょう。
html {
font-size: 12px;
}
div {
font-size: 15px;
background-color: gray;
}
div.em {
width: 10em;
}
div.rem {
width: 10rem;
}「html」タグ(ルート要素)ではフォントサイズを12px、「div」タグではフォントサイズを15pxに設定し、それぞれ10文字分の背景をグレーに設定しています。
上記のCSS設定で、以下のHTMLを書いた場合、どうなるでしょうか。
<html>
<body>
<p>
<div class="em">em指定</div>
</p>
<p>
<div class="rem">rem指定</div>
</p>
</body>
</html>
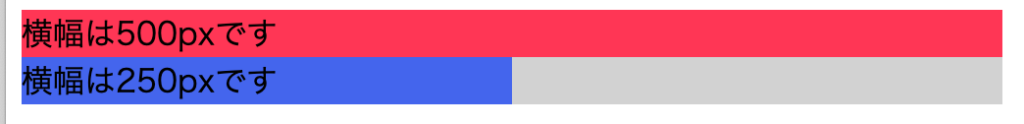
%(パーセント)
パーセントは、親要素に対しての割合で指定します。
「width: 100%」とした場合、親要素と同じ大きさが指定されます。
ただし、親要素の横幅が指定されていない場合にはうまく動作しない場合があるため注意しましょう。
以下のCSSは、横幅が100%で表示されるクラスと、50%で表示されるクラスでそれぞれ背景色を変えています。
div.container {
width: 500px;
background-color: #d2d2d2;
}
div.w100p {
width: 100%;
background-color: #fe3454;
}
div.w50p {
width: 50%;
background-color: #4565f2;
}<div class="container">
<div class="w100p">
<span>横幅は500pxです</span>
</div>
<div class="w50p">
<span>横幅は250pxです</span>
</div>
</div>
auto(自動設定)
横幅を自動で設定する場合には、autoを指定すると便利です。
横幅にautoを指定した場合、ほとんどの場合は「width:100%」と同じ挙動をします。
ただし、margin(要素間の余白)やpadding(要素内の余白)を指定している場合にはそれを加味した横幅設定をしてくれるため、marginを指定したことにより子要素がはみ出すことを防止できます。
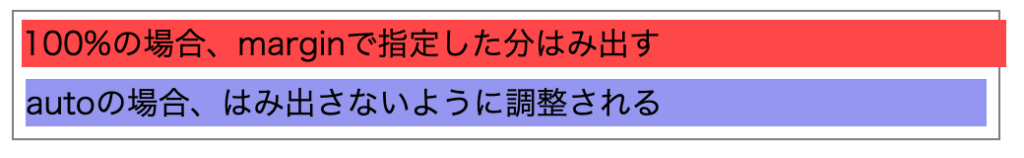
「width:100%」と設定した場合と「width: auto」と設定した場合の違いを確認してみましょう。
div.container {
width: 500px;
border: solid 1px gray;
}
div.w100 {
width: 100%;
margin: 4px;
background-color: #fe4545;
}
div.auto {
width: auto;
margin: 6px;
background-color: #9596f2;
}<div class="container">
<div class="w100">
100%の場合、marginで指定した分はみ出す
</div>
<div class="auto">
autoの場合、はみ出さないように調整される
</div>
</div>
vw(ビューポート)
ビューポートは、画面の表示領域を表す単位で、主にスマートフォン向けのWebサイトを構築する場合に活用します。
100vw = 画面サイズ100%として計算して、画面サイズに応じた横幅を指定します。
%(パーセント)指定の場合と異なり、親要素に関係ない横幅を常に取得できるため、画面全体に影響する背景画像やセクションといった箇所に活用できます。
まとめ
HTMLで幅を調整する様々な方法を紹介しました。
- HTMLで幅の調整をする時はCSSで「div」タグに「width」を設定する
- 「table」タグでの設定はHTML5から非推奨
- 主に6種類の設定方法があり、用途に合わせて使用する
適切な横幅を指定することで様々な画面サイズに適したUIを提供できますので、ぜひサイズ指定の方法をマスターしましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!