HTMLとCSSの内容を検証ツールでチェックする方法!検証ポイントも解説

「HTMLがうまくコーディングできているかチェックできる検証方法について知りたい」
「HTMLのコーディング内容を検証ツールでチェックしたい」
上記のように考えていてこの記事にたどり着いた方も多いのではないでしょうか?
Google Chromeで利用できる検証ツールを使うことで、ブラウザに表示しているHTMLの内容をチェックするだけでなく編集することも可能です。
今回WEBCAMP MEDIAでは、HTMLとCSSの内容を検証ツールでチェックする方法について解説します。
- 検証ツールについて
- 検証ツールの使い方
- HTMLを検証するには
- CSSを検証するには
- レスポンシブ対応をチェックする方法
- HTMLの構文をチェックする方法
以上の項目について解説します。
この記事を読むことで、検証ツールの使い方を把握してHTMLやCSSのコーディング内容を確認する方法がわかるので、ぜひチェックしてみてくださいね!
検証ツールとは
検証ツールとは、Google Chromeに搭載されているWeb開発者用のツールで、デベロッパーツールとも呼ばれています。
検証ツールを使うことで、Webページ内のHTMLやCSSの内容を確認したり編集できます。また、JavaScriptの動作確認も可能です。
ブラウザに反映されているHTMLとCSSの状態をチェックできるので、Webサイトのメンテナンスが容易になり、エラーコードも探しやすくなります。
HTMLとCSSの内容だけでなく、スマホ画面やiPad画面での表示確認も可能。表示崩れしていないかチェックできるので、Webサイトの最終チェックに欠かせないツールです。
検証ツールの使い方
検証ツールの開き方から画面の見方まで実際の画像を使って解説していきます。
検証ツールを開く
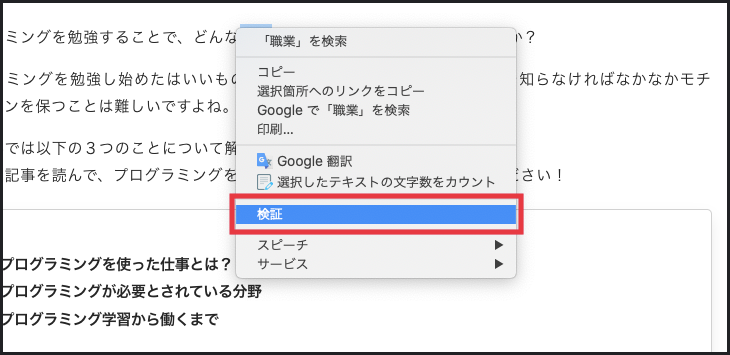
検証ツールを開くには、Google Chromeで開いたブラウザ内で右クリックし、表示されたメニューの中から「検証」をクリックします。

ショートカットで検証ツールを開く方法は下記の通りです。
- Windows:Ctrl+Shift+C
- Mac:Command+Shift+C
検証ツール画面の見方と操作方法
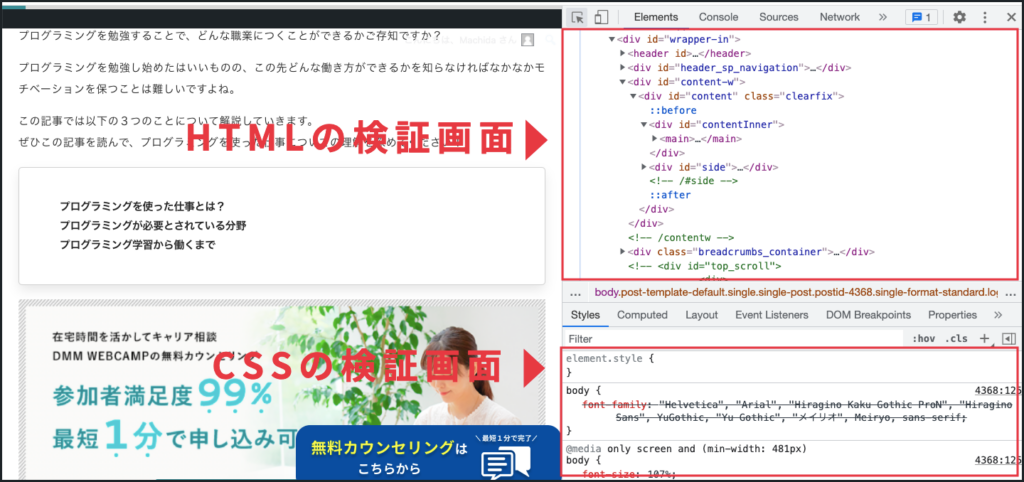
検証ツールは画面左側に表示されます。

左上の画面がブラウザに表示されたWebサイトのHTMLコードで、左下がCSSコードです。
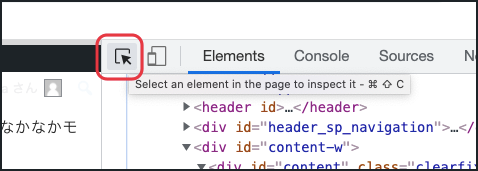
検証ツールを開いたあとは、検証ツール右への「検証モード」を必ずチェックしましょう。

上記画像の赤枠が黒色のときは検証モードがオフになっており、クリックすると青色になり検証モードがオンになります。
検証モードをオンにすることで、ブラウザ内をマウスでスクロールするだけで各所のHTMLコードが検証ツールに表示されます。
また、検証モードにしてブラウザ内の検証したい場所をクリックすると、その部分を構成しているHTMLだけでなくCSSの情報も表示されるので覚えておくとよいでしょう。
HTMLを検証ツールでチェックする方法
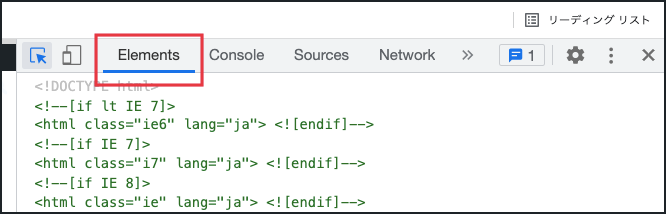
HTMLを検証するときは、検証ツールのタブを「Elements」へ設定します。

初期設定でElementsへ設定されていますが、万が一ほかのタブに指定されている場合は変更しましょう。
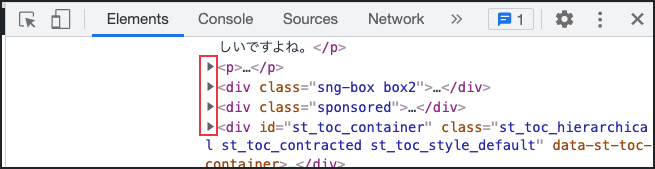
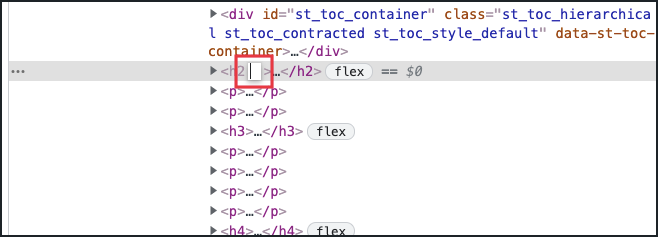
検証ツールに表示されているHTML要素の詳細内容は、左向きの矢印で閉じています。

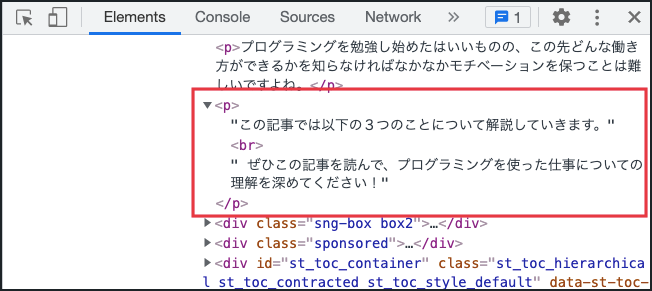
上記の矢印をクリックすると下方向の矢印になり、HTML要素の詳細内容が表示されます。

また、要素の展開は矢印キーボードでも操作できます。
- 要素を開く:右矢印キー
- 要素を閉じる:左矢印キー
HTMLを検証ツールで編集する方法
検証ツールを使うことで実装されているHTMLコードを入れ替えたり、要素を追加、削除できます。
編集したコードはブラウザをリロードすると元の状態に戻るので、編集したコードがそのまま残る心配はありません。
検証ツールでできる編集を内容別に解説していきます。
検証ツールで要素を非表示にする
「このHTML要素を表示ない状態で画面をチェックしたい」
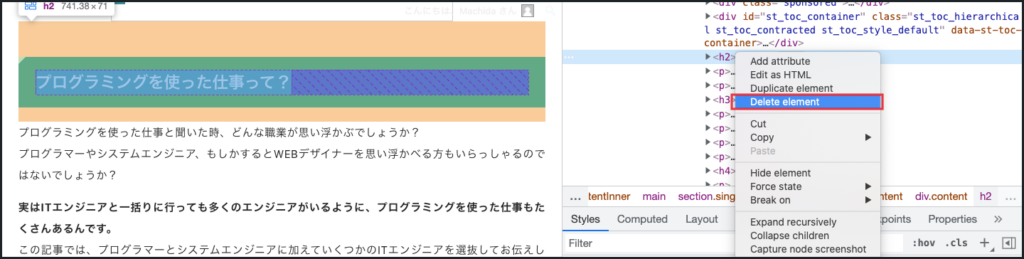
このようなときは、検証ツール上で非表示にしたい要素にマウスを当てて右クリックし、メニュー欄にある「Delete element」を選択しましょう。

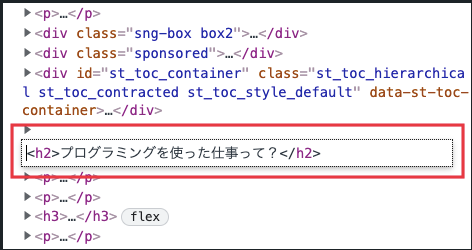
すると、指定したHTML要素が非表示になります。
また、HTML要素の要素を隠して表示したいときは「Hide element」をクリックします。
「Hide element」を使うと、要素の高さと横幅が残った状態で非表示になります。
HTML要素の内容を検証ツールで変更する
変更したいHTML要素の上で右クリックし「Edit as HTML」を選択すると、下記のようにHTMLとその内容を変更できるようになります。

変更した内容は、WindowsならCtrl+Enterキー、Macならcommand+Enterキーを押すと表示されている画面に反映されます。
また、変更したいHTML要素をダブルクリックして編集モードにすることも可能です。
HTML要素に検証ツールで属性を追加する
検証ツール上にある属性を追加したいHTML上で右クリックして「Add attribute」を選択すると、属性の指定欄が表示されます。

変更した内容はCommand(Ctrl)+Enterで決定します。
ほかにも、タグの部分をダブルクリックしたり「Edit as HTML」で編集モードにして属性を追加することも可能です。
CSSを検証ツールでチェックする方法
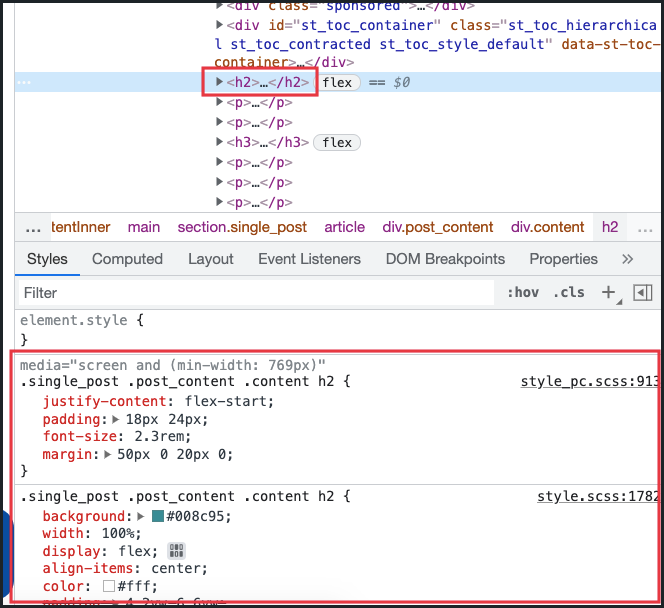
検証ツール上でHTMLコードをクリックすると、その要素に指定されているCSSが画面左下に表示されます。

表示されているセレクタやプロパティ、値は各要素ともダブルクリックすることで書き換えることができます。
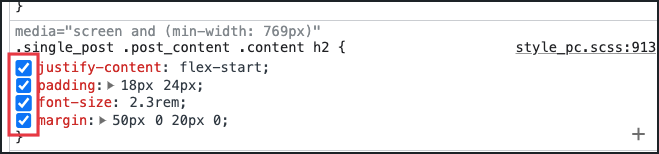
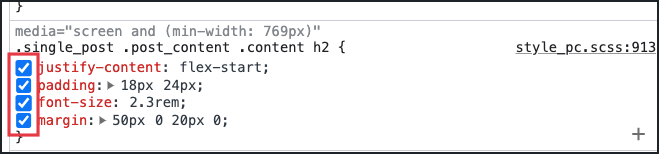
また、CSSプロパティの左側にあるチェックマークをクリックして消すと、CSSを無効化できます。

検証ツールでCSSを追加する方法
検証ツールのCSS表示画面右上にある「+」をクリックすると、新しいセレクタやプロパティ、値を指定できる欄が表示されます。

既存のWebサイトに新しいCSSを追加して見たいときにおすすめです。
検証ツールでレスポンシブ対応をチェックする方法
検証ツールを使うと、スマホ画面やiPad画面に合わせてレスポンシブ対応されているかチェックできます。
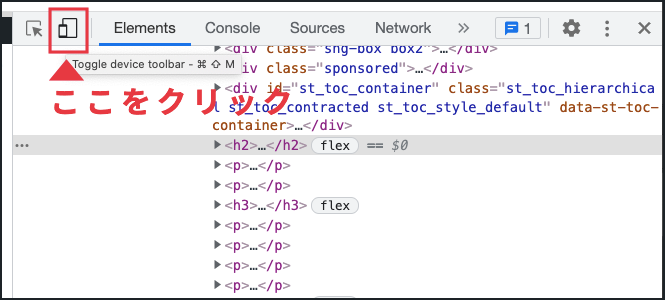
レスポンシブ対応のチェック方法は、検証ツールの左上にある大小2つの四角形があるアイコンをクリックします。

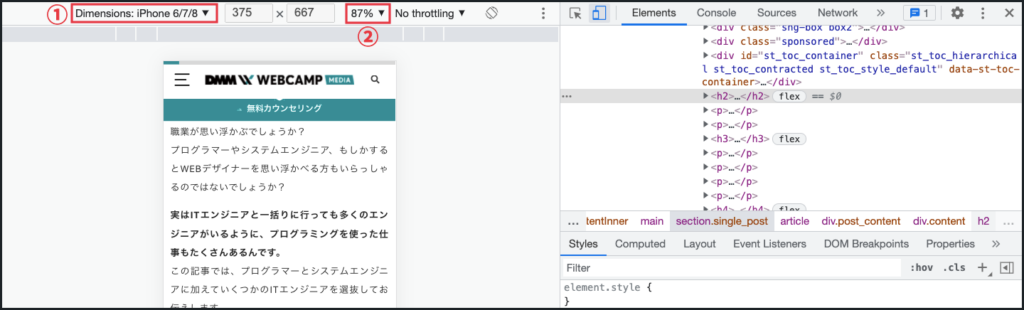
すると、開いているWebページが端末によってどのように見えるのかチェックできる画面になります。

画面内の①には、表示している端末の種類が表示されています。上記だとiPhone6/7/8での表示画面になります。
右側にある下向きの三角を押すことで端末一覧が表示され、チェックしたい端末を選ぶとその画面が表示されます。
また、画面サイズを変えたいときは②をクリックして調節しましょう。
現在はスマホを意識したコーディングがほぼ当たり前となっているので、HTMLの最終チェックで使ってみてくださいね!
HTML構文のチェックはMarkup Validation Serviceを使おう
Markup Validation ServiceはW3Cが運営しているツールで、HTMLの構文に間違いがないかチェックできます。
W3Cとは、Web技術の標準化を行うために活動している非営利団体(World Wide Web Consortium)の略称です。
W3Cには400近い企業や団体が所属しており、ブラウザの仕様もW3Cを基準にすることが多くなっています。
以上のことから、W3C基準に則ってコーディングすることで、ブラウザ間での表示方法の違いやエラーコードを未然に防げます。
Markup Validation Serviceを使うと、W3C基準に則ってコーディングされているかチェックできます。プログラミング初心者の方やコーディングの最終チェックに最適なツールですね。
Markup Validation Serviceの使い方
Markup Validation Serviceは下記のURLから利用できます。
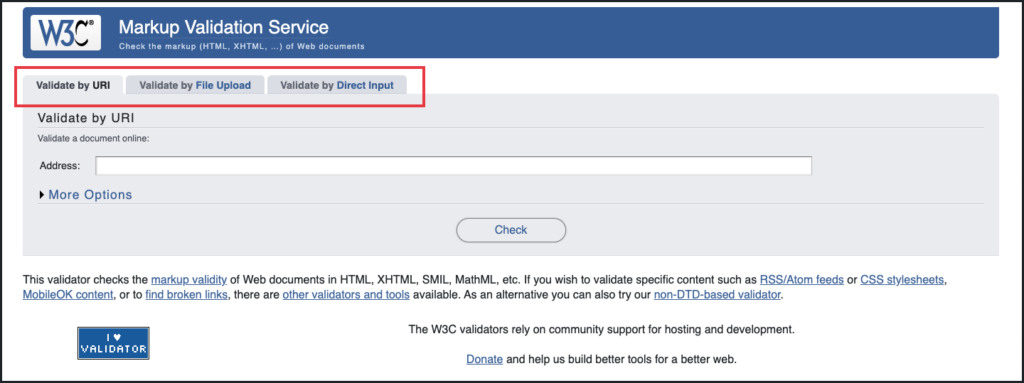
URLをクリックすると下記のような画面が表示されます。

画面赤枠のタブを切り替えることで、チェックするHTMLの取得方法が異なります。各タブのチェック方法は下記の通りです。
- 「Validate by URI」でURLからHTMLを読み込んでチェックする
- 「Validate by File Upload」でファイルを読み込んでチェックする
- 「Validate by Direct Input」で直接コードを打ち込んでチェックする
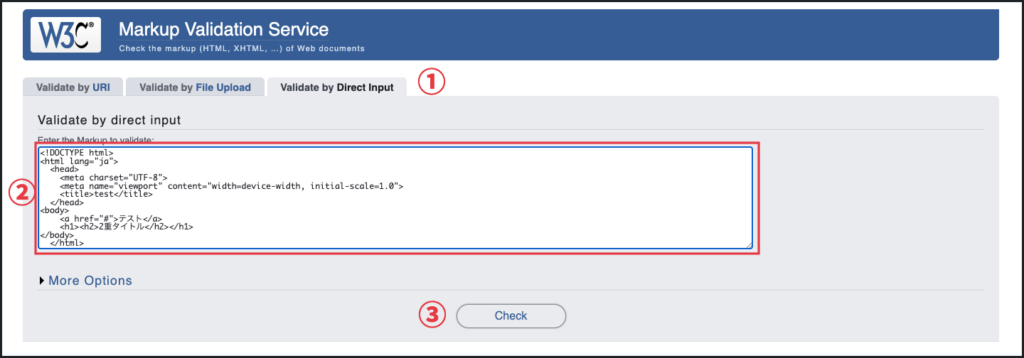
今回は「Validate by Direct Input」で直接コードを打ち込む方法でチェックします。
まず、タブを「Validate by Direct Input」に切り替えて、入力画面にチェックしたいHTMLコードを入力します。
コードを入力したあとは、入力欄の下にあるCheckというボタンを押すとコードのチェックが始まります。

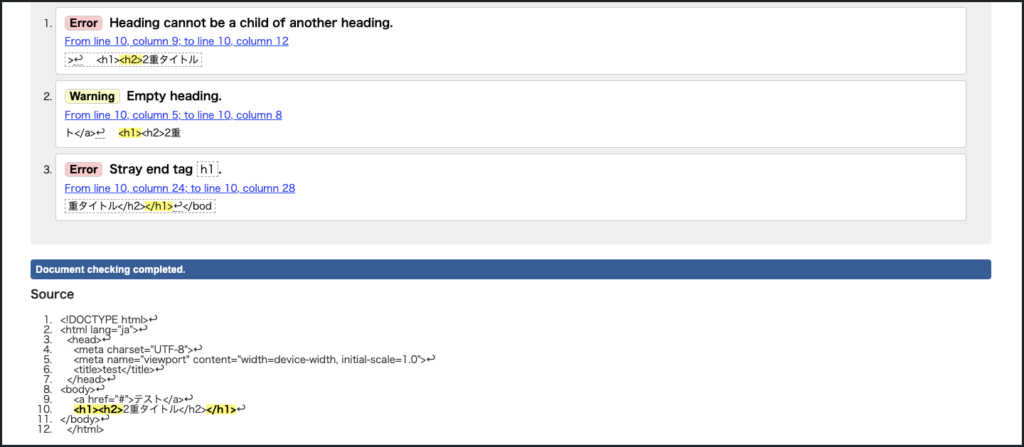
すると画面が変わり、コードにエラーがあるときは下記のように表示されます。

画面下のSourceという欄にチェックしたコードが表示され、エラー箇所に黄色い線が引かれています。
エラー内容は画面のように全て英語なので、わからないときはGoogle翻訳などを使うとよいでしょう。
上記では、h1タグの中にh2タグが入っているので2重タイトルというよくないコーディング方法について指摘されています。
Markup Validation Serviceを使ってHTMLをチェックすることで、自分で気づかずにコーディングしている方法が実はエラー対象だということにも気付けるのでとても便利です。
まとめ
今回は、HTMLとCSSの内容を検証ツールでチェックする方法について解説しましたが、いかがでしたでしょうか?
検証ツールを使うと、ブラウザ上でHTMLコードを編集したり新しい要素を追加できます。
また、ブラウザをリロードすると元の状態に戻るので動作チェックに最適です。
HTMLを正しくコーディングできているか気になる方は、Markup Validation Serviceを使うと間違ったてコーディング指定場所を把握できます。
ぜひ参考にしてみてくださいね!






















