【HTML】文字や背景色を指定する方法やおすすめサイト5選を紹介

「HTMLで文字の色を変える方法について知りたい」
「HTMLで文字の一部だけ色を変えるにはどうしたらいいんだろう?」
上記のように悩んでいる方もいるのではないでしょうか?
CSSファイルでHTMLを色指定するのは一般的ですが、HTMLで色指定する方法についてはわからない方もいるかもしれませんね。
今回WEBCAMP MEDIAでは、HTMLで文字や背景色を指定する方法と色指定におすすめのサイトについて解説します。
- カラーコードとは
- HTMLで色指定する方法
- 一部の文字色だけ変える方法
- 色指定が反映されないときの対処法
- おすすめサイト
以上の項目について解説します。
この記事を読むことで、HTMLで色指定する方法について理解できます。また、色選びで迷ったときにおすすめのサイトも紹介しているので、気になる方はぜひチェックしてみてくださいね!
HTMLで色指定に使うカラーコード
カラーコードとは、HTMLに色を指定するときに入力するコードのことです。
HTMLで色指定する方法は下記3通りあります。
- RGB値
- 16進数
- カラーネーム
各カラーコードの特徴と使い方について解説します。
RGB値の特徴と使い方
RGB値は光の三原色(赤・緑・青)をベースに色を作る方法です。三原色の混ぜる割合によって表示される色が異なります。
RGB値の入力方法は下記の通りです。
rgb(赤色の割合,緑の割合,青の割合)各色の度合いを0から255の数値で指定します。
たとえば、RGB値で赤色を指定するときは、左の引数に255という数値、ほかの値に0を指定します。
rgb(255,0,0);RGB値の割合を変えることで数多くの色を表現できます。
16進数の特徴と使い方
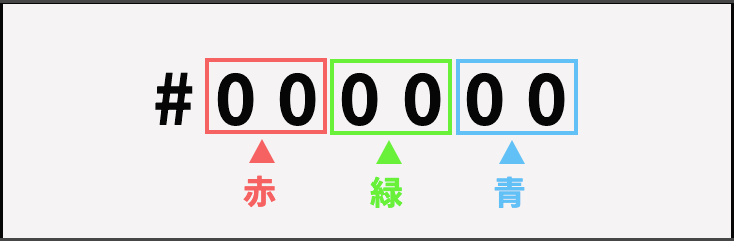
16進数とは、数字とアルファベット使って数値を表現する方法です。16進数でカラーコードを表示する方法は、冒頭に「#」を指定したあと6桁の数字とアルファベットを入力します。

左から順に、赤・緑・青の値を指定できます。RGB値と違ってカンマ「,」で区切らず連続で入力します。
16進数で色を指定する方法をサンプルコードを例に見ていきましょう。
サンプルコード
#FF0000//赤
#00FF00//緑
#0000FF//青
#000000//黒
#FFFFFF//白
#1f6d30上記のように「#」以降の値を変えることで多彩な色を表現できます。
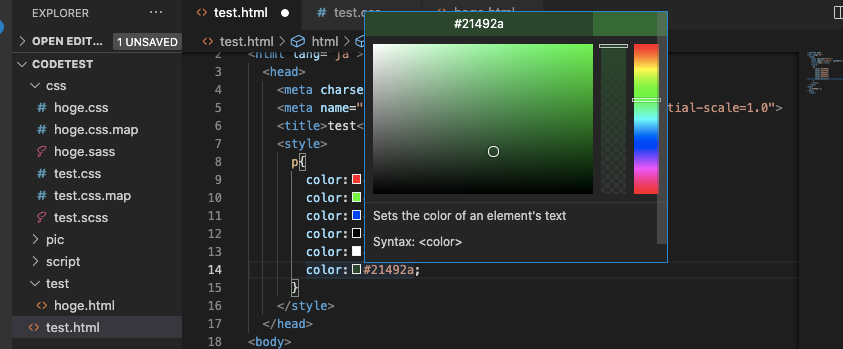
また、HTMLのコーディングでVisual Studio Codeを使っている方は、下記のようにカラーピッカーで自分好みの色を自動でカラーコードに変換してくれるので便利です。

カラーネームの特徴と使い方
カラーネームとは文字色の名前を直接指定する方法です。RGB値や16進数に比べて指定できる色数は少ないですが、単色であれば感覚的に指定できるというメリットがあります。
たとえば、赤色を指定したいときはredと入力し、白を指定したいときはwhiteと入力することで色を表示できます。
複雑な色を指定するときはRGB値や16進数を使い、単色であればカラーネームを使用するとよいでしょう。
HTMLのstyle属性で色指定する方法
style属性を使うことで、指定したHTML要素に直接CSSを指定できます。
style属性を使ってHTMLの文字と背景色を指定する方法について解説します。
HTMLの文字を色指定する方法
HTMLの文字色を変えるには、style属性にcolorプロパティを指定します。colorプロパティはHTMLで表示した文字色を変更するCSSです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<p style="color:rgb(236, 16, 9)">テスト</p>
<p style="color:#00FF00;">テスト</p>
<p style="color:skyblue;">テスト</p>
</body>
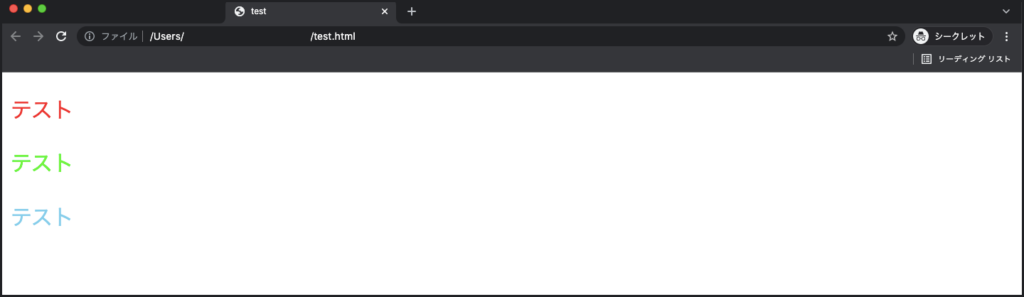
</html>colorプロパティの値には、RGB値や16進数などの値を入力して色を変更します。
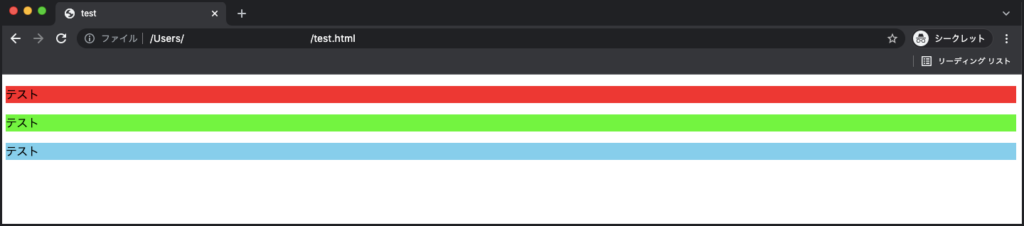
実行結果

HTMLの要素の背景色を指定する方法
HTMLの要素の背景色を指定するには、CSSのbackground-colorプロパティを利用します。background-colorは名前の通り、HTML要素の背景に色を加えるCSSプロパティです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<p style="background-color:rgb(236, 16, 9)">テスト</p>
<p style="background-color:#00FF00;">テスト</p>
<p style="background-color:skyblue;">テスト</p>
</body>
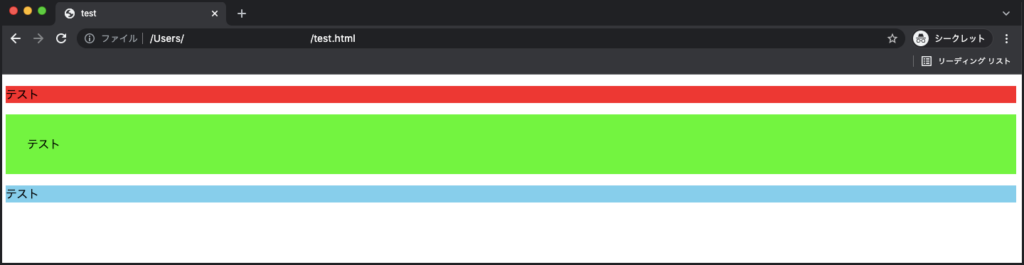
</html>実行結果

背景色のサイズはHTML要素のサイズと同じです。
background-colorを指定した要素にpaddingを設定すると、その分背景色の表示範囲も変化します。
たとえば、上記コード中心のHTML要素にpadding:30pxを追加します。
<p style="background-color:#00FF00;padding: 30px;">テスト</p>すると、HTML要素の範囲+paddingの範囲に背景色が反映されます。

背景色によって文字が見づらくなる場合は、colorプロパティを指定して文字色を変えることをおすすめします。
HTMLの要素の文字色を一部だけ変える方法
HTMLファイルの要素として作成した文字の重要な場所だけ、色を変えて強調したいと考えている方もいるのではないでしょうか。
そのようなときは、一部だけ変えたい場所をspanタグで囲ってstyle属性で色を指定します。
spanタグは、HTML要素をグループ分けする意味を持たないインライン要素です。
spanタグを使って文字色の一部だけ変える方法をサンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<p>spanタグの<span style="color:rgb(247, 61, 28)">テスト</span>文字</p>
<p>spanタグの<span style="background-color:rgb(101, 213, 241)">テスト</span>文字</p>
</body>
</html>上記のように、文字を変えたいところをspanタグで囲うことで、範囲を限定してCSSを指定できます。
インライン要素なので文字が改行される心配もありません。
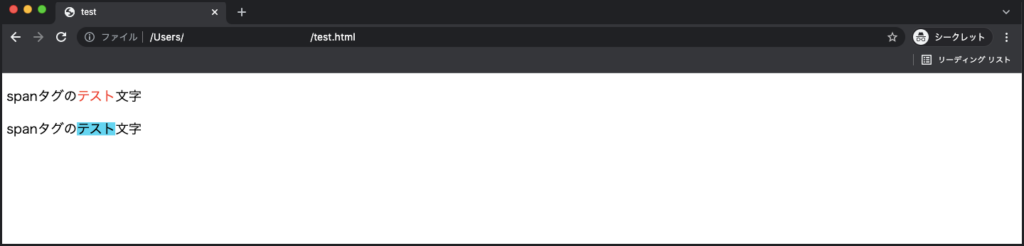
実行結果

文字色が変わらないときの対処法
style属性を使って文字の色を指定したけれど変わらないときは下記の項目をチェックしてみましょう。
- キャッシュが残っていないか?
- 誤字脱字がないか?
- CSSで文字色に!importantが指定されていないか?
それぞれの特徴について解説します。
キャッシュが残っていると古いコーディング結果が表示される
キャッシュとは、ブラウザに表示するデータを一時的に保存することで再度回覧するときスムーズに表示できる仕組みです。
キャッシュのおかげで表示が早くなる反面、コードを更新しても反映されないこともあります。
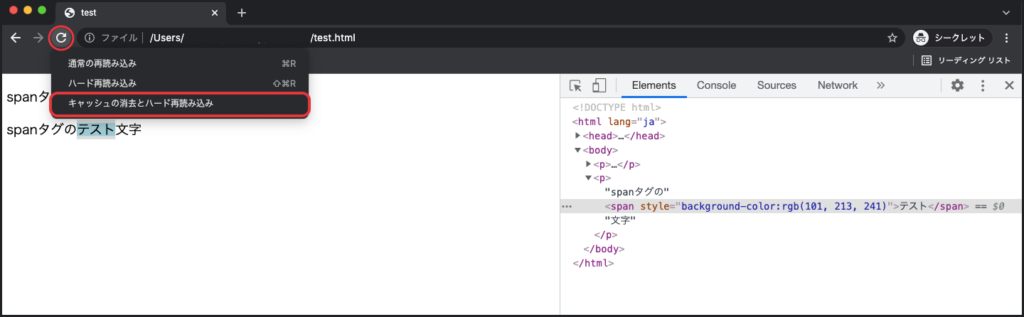
キャッシュを削除して新しいコードの情報を表示する手順は下記の通りです。
- キャッシュ削除したいWebサイトの上で右クリックし「検証」という欄をクリック
- ブラウザの画面右上にあるリロードマークを右クリック
- 表示された選択肢の中にある「キャッシュの削除とハード再読み込み」をクリック

誤字脱字の有無をチェックしよう
HTMLの誤字脱字が原因で文字色が変わっていない可能性もあります。特に文字色を変えるstyle属性の内容は要チェックです。
セミコロンのつけ忘れやプロパティの誤字、カラーコードに抜けがないか再度確認してみるとよいでしょう。
CSSで文字色のプロパティに!importantが指定されていないか?
!importantはCSSの優先順位を上げる方法で、指定したCSSが一番優先的に表示されます。
HTMLのstyle属性は、CSSファイルに記載されたスタイルよりも優先度が高いですが、!importantが付与されたCSSより優先度が劣ります。
キャッシュを削除して誤字脱字の有無もチェックしたのに文字色が変わらない場合は、CSSファイルで文字色を変えるプロパティに!importantが付与されていないかチェックしましょう。
HTMLの色指定におすすめのサイト5選
サイトを使って色を選ぶことで好みの色を見つけられるだけでなく、類似色や補色など選んだ色と相性のよい色がわかります。
HTMLの文字色や背景色を選ぶ際におすすめのサイトを5つ紹介します。
Web色見本
Web色見本では、下記8種類のジャンルから色とカラーコードを取得できます。
- 原色
- 和色
- 洋色
- web216
- パステルカラー
- ビビッドカラー
- モノトーン
- メトロカラー
色指定するWebサイトのジャンルに合った色を取得できます。
たとえば、旅館のように日本の雰囲気を色で表現したいときは和色から選び、カラフルなWebサイトであればビビッドカラーから選ぶなど、場面に合った色を選択できます。
Webサイトのジャンルに合った色とカラーコードを取得できるので、実用性が高く使いやすいでしょう。
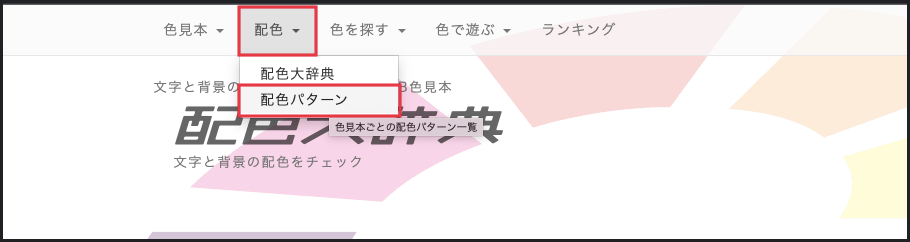
ほかにも、ヘッダーのメニューにある「配色」から「配色パターン」をクリックすることで、選んだ原色に適した配色が表示されます。

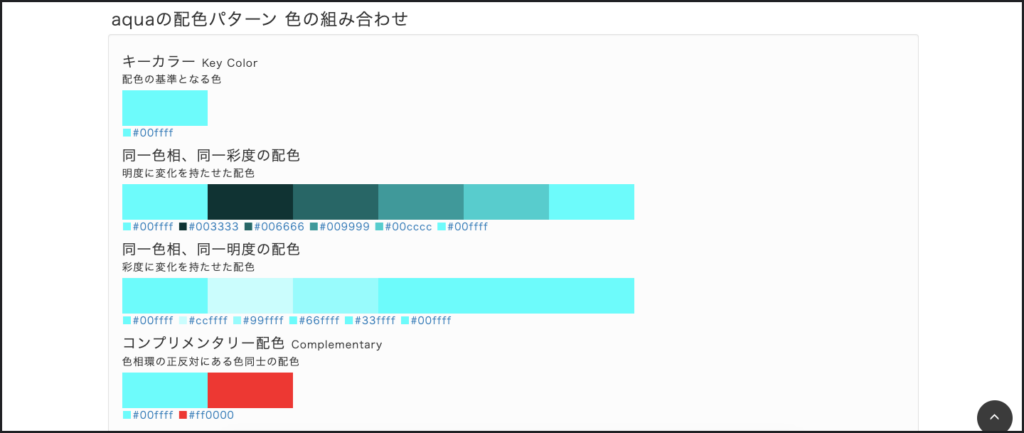
配色パターンをクリックするとメインとなる原色が表示されるので、気になる原色をクリックするとさまざまな色の組み合わせが表示されます。
たとえば、aquaという原色をクリックすると下記のように同一色や反対色が表示されます。

気になる色を見つけるだけでなく、相性のよい色もわかるのでおすすめです。
Adobe Color
Adobe Colorとは、カラーホイールという円形のカラーピッカーから色を取得できるツールです。
カラーホイールで色を指定すると類似色や補色情報も取得でき、RGB値や16進数のカラーコードの情報も取得できます。
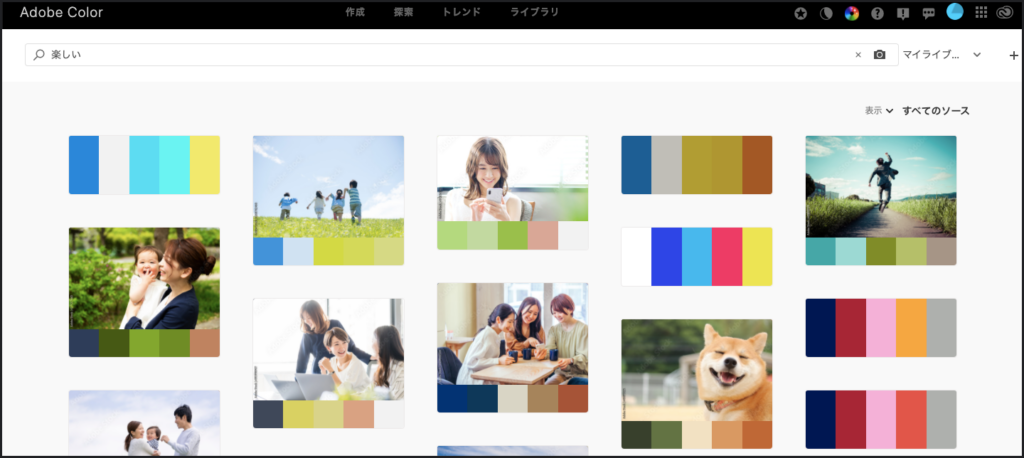
また、ヘッダーメニューにある「探索」をクリックすると検索欄が現れ、入力したキーワードに合った色が表示されます。
たとえば、検索欄に「楽しい」と入力すると、下記のようにワードに沿った画像とそれを構成する色が表示されます。

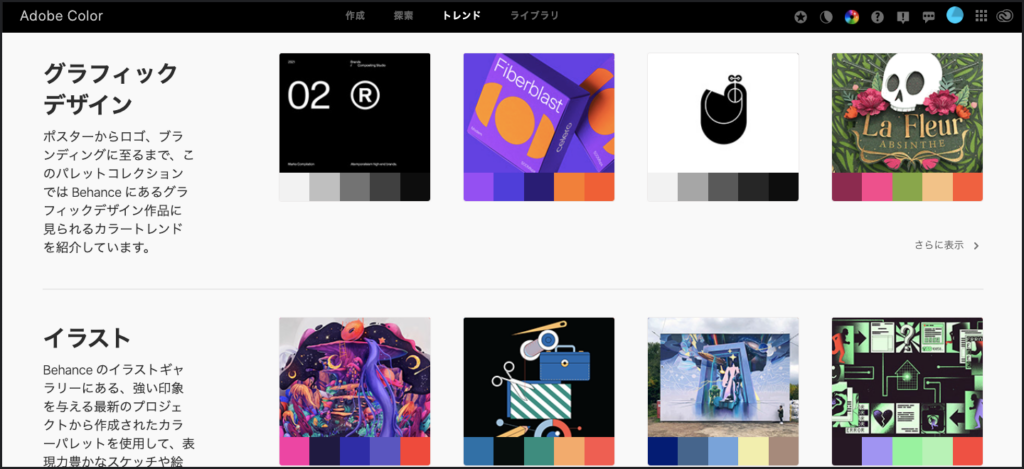
ほかにも、ヘッダーメニューにある「トレンド」をクリックすると、さまざまな業界の最新トレンドカラーが表示されます。

指定する色について迷っている方におすすめのサイトです。
カラーコード一覧表
カラーコード一覧表は、基本16色やセーフカラー216色など、ブラウザに左右されない基本的な色を揃えているWebサイトです。
セーフカラーとは、どのブラウザでも同じように見える色のことです。ブラウザによって色合いが変わると、ユーザーに伝えたいイメージと異なる印象を与えてしまう可能性があるので、そのようなときはセーフカラーから色を取得するとよいでしょう。
また、OSで利用されている色も掲載されています。たとえば、ボタンのテキストに使われている色やメニューの背景色など日頃見慣れている色を取得できます。
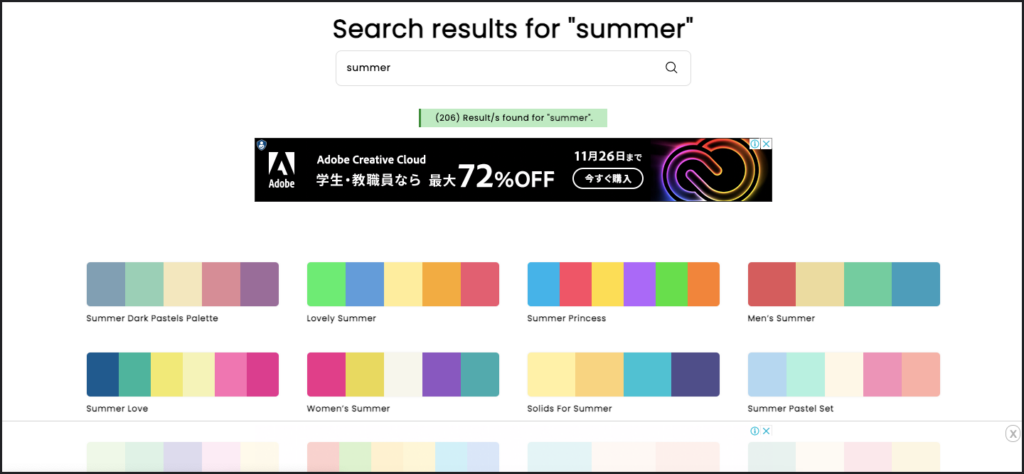
Scheme Color
Scheme Colorは1万種類以上の色を揃えているWebサイトで、さまざまなテーマに合わせた配色が表示されています。
たとえば「Autumn Special」という秋を彷彿とさせる色合いや、インドの国旗を色分けした「India Flag Colors」などが挙げられます。
また、検索欄に取得したい色やイメージを入力することで、その内容にあった配色が表示されるのも便利なポイントです。

上記画像では、検索欄に「summer」と入力しているので、夏をイメージした配色が表示されています。
単色ではなく、相性の良い複数の色が必要なときにおすすめです。
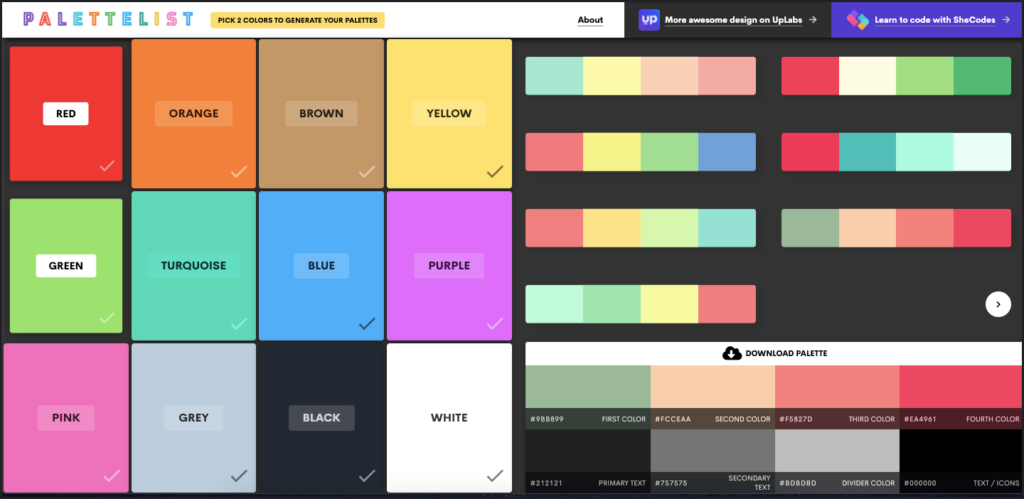
Palette List
Palette Listは、12色の中から2色選ぶことでその2色に合う色相と補色が表示されます。

上記画像ではREDとGREENを選択しており、この2色に合う色合いが左画面に表示されています。
また、画面右下にある「DOWNLOAD PALETTE」をクリックすると、選択した色合いをCSSやSASS、SVGとしてダウンロードできます。
ダウンロードしたCSSの情報をコピペしてそのまま利用できるので便利です。
HTMLファイルで、CSSを使って複数の色を指定するときや、色情報をダウンロードして使いたいときに最適なWebサイトです。
まとめ
今回は、HTMLで文字や背景色を指定する方法について解説しましたが、いかがでしたでしょうか?
文字色を指定するときはstyle属性やcolorプロパティ、背景色を指定するときはbackground-colorプロパティを使ってください。
HTMLに指定する色がなかなか決まらない方におすすめのサイトについても解説しましたので、気になる方はぜひチェックしてみてくださいね!