画像保存テキストコピー対策:HTML右クリックを禁止する方法

ウェブサイトを見ていると、右クリックができないサイトに遭遇したことはありませんか?あれは画像やテキストをコピーされるのを防ぐためにサイト制作者がコードを仕込んでいるためです。今回はHTMLで右クリックを禁止する方法を解説しますが、あまりユーザーから良い印象を持たれることはないので、方法として覚えておくことをお勧めします。
右クリックを禁止にする方法
右クリック禁止
ページ全体で右クリックを禁止にしてみます。bodyタグ内に直接書いてもいいのですが、今回はscriptタグ内に書いていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>右クリック禁止ページ</h1>
<p>こちらは右クリックできません</p>
<script>
document.oncontextmenu = function () {return false;}
</script>
</body>
</html>これで右クリックが全て禁止できました。
右クリック時に警告文表示
続いては右クリック時に警告文を表示してみます。
<script>
document.oncontextmenu = function() { alert("右クリックは禁止です"); return false; }
</script>先ほどのscriptタグ内を上記のように変更することで、アラートが表示されるようになります。

コピーを禁止する
右クリック禁止にする目的はコピー防止のために行うので、いっそのことコピー自体を禁止してみましょう。なぜならショートカットキー(Ctrl + C)を使うことで右クリックしなくてもコピーは可能だからです。※macの場合はcommand + C
<script>
document.oncopy = function() {return false;}
</script>これでテキストなどのコピーを防止することができます。試してみるとコピーを押してもクリップボードに残っていないことがわかります。
コピーライトの追記
コードによる解決法とは異なりますが、コピーライトをフッターに配置することで、抑制になります。
Copyright(c) 社名や個人名を記載 All rights reserved.
右クリック解除方法
右クリック禁止の設定は簡単にできますが、ユーザー側の解除もデベロッパーツールの知識があれば同じくらい簡単にできてしまいます。
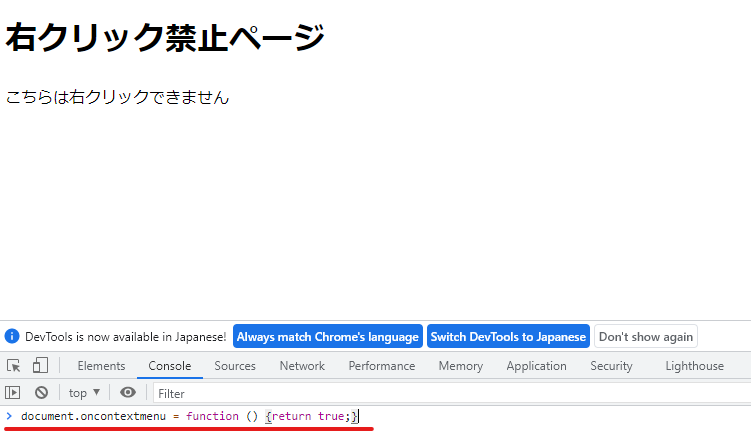
デベロッパーツールの使用
GoogleChromeのデベロッパーツールを開きます。WindowsならF12キー、macならCommand + Option + iです。
Consoleタブを選択し、以下のJavascript を記述しEnterキーを押します。
document.oncontextmenu = function () {return true;}
これで右クリック禁止を解除することができてしまいました。
まとめ
右クリック禁止は設定する方も簡単にできますが、解除する方も簡単にできることがご理解いただけたと思います。ただ、プログラミング知識のない一般ユーザーからしたら右クリックができないことは不便以外の何物でもありませんし、離脱率の増加につながることも安易に想像がつきます。
ほんの一部の悪意のあるユーザーに対する対策をすることで、他の大多数のユーザーから悪い評判を受けてしまうのであれば本末転倒です。
冒頭でも書きましたが、Javascript を使ってこんなことができるという知識として覚えていただければ幸いです。
Javascript はやればやるほどサイトの機能を向上させたりユーザービリティを上げることができるのでとても面白い言語だと思います。この記事があなたのプログラミングに関する知的好奇心向上に繋がれば幸いです。
ここまで読んでいただき、ありがとうございました。