HTMLの要素を四角で囲む方法とデザイン例を一挙公開

Webサイトを制作する際、htmlの要素を四角で囲むことがあります。
ボックスデザインと呼ばれるもので、内容を強調したり、周囲と差別化させたりするときに便利です。
この記事では、htmlの要素を四角で囲むボックスデザインの方法について解説しています。
具体的なデザイン例も多数紹介しているので、ぜひ参考にしてください。
CSSを使って要素を囲む
ボックスデザインは、内容を囲んでいる要素にCSSでスタイルを指定して実装します。
まずは以下のようなHTMLを用意してください。
HTML
<div class="box">
<p>テキスト</p>
</div>boxクラスにCSSでスタイルを指定します。
ここからは、boxクラスを四角で囲むためのプロパティを紹介していきます。
border
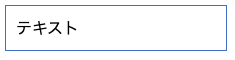
borderは、要素に境界線を表示させるプロパティです。
ボックスデザインのもっともスタンダードな実現方法といえるでしょう。
boxクラスに以下のようなスタイルを指定します。
CSS
.box {
border: #4e7bcc 1px solid; /*境界線の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
borderには線の色、太さ、線の種類の指定が可能です。
solidは直線で、他に破線のdashed、点線のdottedなどがあります。
paddingは余白の指定です。
これがないと境界線とテキストがくっついてしまうので、必ず指定するようにしてください。
ボックスデザインを作る場合、どんな方法でも余白の指定は必須です。
「box p」は、p要素のデフォルトの余白を解除するスタイルです。
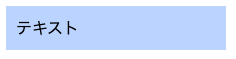
background
boxクラスに周囲とは違う背景色を指定して際立たせるという方法です。
こちらもさまざまなサイトで用いられています。
CSS
.box {
background:#c4d9ff; /*背景色の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
色が濃すぎるとテキストが見えにくくなってしまいますが、薄すぎると周囲との差別化が出来なくなるので、バランスに気を配ってください。
box-shadow
HTML要素の周囲に影を表示させて際立たせます。
CSS
.box {
box-shadow: 0px 0px 15px 0px rgba(98,98,98,0.8); /*影の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
HTML要素が浮かび上がって見えるようなデザインです。
このコードは要素の四方にぼやけた影を表示させるというものですが、数値を調整することで、要素の下だけや、直線の影といったデザインも表現できます。
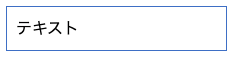
疑似要素
boxクラスの疑似要素にスタイルを指定することで、境界線を表現します。
CSS
.box {
position:relative;
padding:10px;
}
.box:before {
content:"";
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
border-left:#4e7bcc 1px solid; /*左の境界線の指定*/
border-top:#4e7bcc 1px solid; /*上の境界線の指定*/
}
.box:after {
content:"";
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
border-right:#4e7bcc 1px solid; /*右の境界線の指定*/
border-bottom:#4e7bcc 1px solid; /*下の境界線の指定*/
}
.box p {
margin:0;
padding:0;
}
.box p {
margin:0;
padding:0;
}
beforeとafterを位置指定でboxクラスに重ねています。
beforeに上と左の境界線、afterに下と右の境界線を指定しました。
これだけでは通常のborderと変わりありません。
しかし、この方法では高さと幅の指定によって線の長さを調整できるというメリットがあります。
実践的な使い方を、後ほどデザイン例で紹介します。
HTMLを四角で囲んでできるデザイン例を一挙公開
記事前半で紹介した4つの方法を使った、実践的なデザイン例を紹介します。
二重線
CSS
.box {
border:#ec59ba 3px double; /*境界線の指定*/
padding:10px;
}
境界線を二重にしました。
これだけでも随分と印象が変わります。
ちなみに二重線「double」は外側の線、内側の線、その隙間という3つで構成されているので3ピクセル以上でないと表示できません。
付箋風
CSS
.box {
background:#c4d9ff; /*背景色の指定*/
border-left:#4e7bcc 5px solid; /*左の境界線の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}S
背景色に加え、左側にのみ太い境界線を指定することで付箋のような見た目になります。
目につきやすいので、見出しによく使用されるデザインです。
白抜き
CSS
.box {
background:#810021; /*背景色の指定*/
color:#ffffff; /*テキストの色の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
濃い背景色を指定し、テキストの色を白くします。
絶対に読ませたいテキストなどに用いると効果的ですが、多すぎるとくどくなってしまうので気を付けてください。
グラデーション
CSS
.box {
background: linear-gradient(to bottom, #e1ffff 0%,#b1d8f5 100%); /*グラデーションの指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
背景にグラデーションを敷いています。
見た目が鮮やかになりますが、グラデーションの変化が強すぎると、きつい印象になってしまうので注意が必要です。
角丸
CSS
.box {
background:#eaffdf; /*背景色の指定*/
border: #82d35a 1px solid; /*境界線の指定*/
border-radius: 6px; /*角丸の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
背景色と境界線の他、border-radiusで角丸を指定しました。
四隅が丸くなるだけで、かなりソフトな印象になります。
ポップなドット
CSS
.box {
background:#ffe9d8; /*背景色の指定*/
border:#ffa868 5px dotted; /*境界線の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
境界線を太めのドットにすることで、ポップなデザインになります。
ソフトなイメージのサイトにマッチするでしょう。
立体
CSS
.box {
background:#ffecf9; /*背景色の指定*/
border:#fd93db 1px solid; /*境界線の指定*/
box-shadow: 0px 0px 4px 2px rgba(162,162,162,0.4); /*影の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
背景色と境界線の他に、影も指定しています。
特に際立って見えるので、見逃して欲しくない内容を記載するときなどに効果的です。
ボタン風
CSS
.box {
background:#d21414; /*背景色の指定*/
color:#ffffff; /*テキストの色の指定*/
border-bottom:#800808 5px solid; /*下部の境界線の指定*/
width:100px; /*幅の指定*/
text-align:center; /*中央揃えの指定*/
border-radius:5px;
padding:10px;
}
.box p {
margin:0;
padding:0;
}
下部に濃い色の境界線があると、影のように見えて立体感が表現できます。
さらにテキストの横幅、中央揃え、角丸を指定することで直感的に「押せそう」と思うようなデザインになっています。
ステッチ風
CSS
.box {
background:#b7eaff; /*背景色の指定*/
border:#ffffff 2px dashed; /*境界線の指定*/
box-shadow: 0 0 0 6px #b7eaff; /*境界線の外側の指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
縫い目のような手作り感のあるデザインです。
破線の外側に影をつけて背景の延長のようにして利用しています。
box-shadowは横位置、縦位置、ぼかしの指定を0にして広がりだけにすると、外側を覆う境界線のようになります。
ビジネスサイト風
CSS
.box {
border:1px solid #eeeeee; /*境界線の指定*/
border-top:#112370 3px solid; /*上の境界線の指定*/
background: linear-gradient(to bottom, #ffffff 0%,#f9f9f9 44%,#f9f9f9 44%,#e8e8e8 100%); /*グラデーションの指定*/
padding:10px;
}
.box p {
margin:0;
padding:0;
}
境界線とグラデーションを組み合わせたデザインです。
全方向にグレーの境界線を指定していますが、上部だけ個別に指定して上書きしています。
ビジネスサイトでよくあるテイストで、見出しやテキスト要素を横並びに配置するときなどに使われています。
吹き出し
CSS
.box {
position:relative;
background:#fff5bf; /*背景色の指定*/
padding:10px;
}
.box:before {
content:"";
position:absolute;
top: 100%;
left: 20px; /*三角形の位置指定*/
border: 15px solid transparent; /*三角形の幅指定*/
border-top:#fff5bf 15px solid; /*三角形の高さと色指定*/
width: 0;
height: 0;
}
.box p {
margin:0;
padding:0;
}
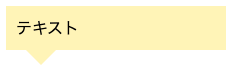
疑似要素で作成した三角形を下につけることで、吹き出しを表現しています。
見出しの他、補足説明などにも使えます。
交差
CSS
.box {
position:relative;
border-top:#006f27 solid 2px; /*上の境界線の指定*/
border-bottom:#006f27 solid 2px; /*下の境界線の指定*/
padding:10px 20px;
}
.box:before {
content:"";
position:absolute;
top:-10px; /*左の境界線を上にはみ出させる数値の指定*/
left:10px; /*左の境界線を内側に寄せる数値の指定*/
width:2px; /*左の境界線の太さの指定*/
height:calc(100% + 20px); /*左の境界線の長さの指定*/
background:#006f27; /*左の境界線の色の指定*/
}
.box:after {
content:"";
position:absolute;
top:-10px; /*右の境界線を上にはみ出させる数値の指定*/
right:10px; /*右の境界線を内側に寄せる数値の指定*/
width:2px; /*右の境界線の太さの指定*/
height:calc(100% + 20px); /*右の境界線の長さの指定*/
background:#006f27; /*右の境界線の色の指定*/
}
.box p {
margin:0;
padding:0;
}
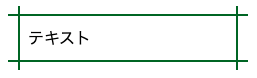
四隅をただの角ではなく、線を交差させるようにしたデザインです。
スタイリッシュな印象を与えられます。
カギカッコ
CSS
.box {
position:relative;
background:#f2f2f2; /*背景色の指定*/
padding:10px;
}
.box:before {
content:"";
position:absolute;
top:0;
left:0;
width:20px; /*左上カギカッコの横の長さ*/
height:15px; /*左上カギカッコの縦の長さ*/
border-left:#333333 1px solid; /*左上カギカッコの縦の色、太さ、線の種類*/
border-top:#333333 1px solid; /*左上カギカッコの横の色、太さ、線の種類*/
}
.box:after {
content:"";
position:absolute;
bottom:0;
right:0;
width:20px; /*右下カギカッコの横の長さ*/
height:15px; /*右下カギカッコの縦の長さ*/
border-right:#333333 1px solid; /*右下カギカッコの指定*/
border-bottom:#333333 1px solid; /*左上カギカッコの指定*/
}
.box p {
margin:0;
padding:0;
}
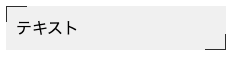
疑似要素で左上と右下に短い境界線を作り、カギカッコを表現しています。
引用や語りかけるようなテイストの文章にマッチするデザインです。
大カッコ
CSS
.box {
position:relative;
background:#f2f2f2; /*背景色の指定*/
border-left:#333333 1px solid; /*左の境界線の指定*/
border-right:#333333 1px solid; /*右の境界線の指定*/
padding:10px;
}
.box:before {
content:"";
position:absolute;
top: 0;
left: 0;
border-top:#333333 1px solid; /*左のカッコ上部の指定*/
border-bottom:#333333 1px solid; /*左のカッコ下部の指定*/
width: 10px; /*左のカッコの長さ指定*/
height: 100%;
box-sizing: border-box;
}
.box:after {
content:"";
position:absolute;
top: 0;
right: 0;
border-top:#333333 1px solid; /*左のカッコ上部の指定*/
border-bottom:#333333 1px solid; /*左のカッコ下部の指定*/
width: 10px; /*左のカッコの長さ指定*/
height: 100%;
box-sizing: border-box;
}
.box p {
margin:0;
padding:0;
}
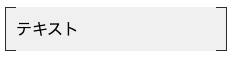
左右に境界線を表示させ、疑似要素で上下の両端に短い線を作ることで大カッコを表現しています。
引用や重要な文言などに使用すると効果的です。
まとめ
htmlの要素を四角で囲むボックスデザインの方法、具体例について解説しました。
まずは基本となるborder、backgroundをしっかりと覚え、慣れてきたらbox-shadow、疑似要素にもチャレンジするとよいでしょう。
紹介したデザイン例も参考にし、さまざまなボックスデザインを試してみてください。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!