aタグにCSSのhoverを指定して動きのあるリンクを作る方法!

「hoverを使ってaタグに動きを加えたい」
「hoverのような擬似クラスの使い方について知りたい」
上記のように考えている方もいるのではないでしょうか?
aタグにhoverを指定することでさまざまな動きを加えることができます。使い方も簡単なのでプログラミング初心者でもすぐに使いこなせるようになりますよ。
今回WEBCAMP MEDIAでは、aタグにCSSのhoverを指定して動きのあるリンクを作る方法について解説します。
- hoverとは
- hoverの使い方
- ボタンを作る方法
- hoverを無効化する
以上の項目について解説します。
この記事を読むことで、aタグにhoverを指定して動きを加える方法について理解できるので、ぜひチェックしてみてくださいね!
hoverとは?特徴と役割を解説
hoverとは、指定したHTML要素にカーソルが乗ったときにCSSを実行できる擬似クラスです。
擬似クラスとは、指定した要素の状態が変化したときにCSSを実行するセレクタで、hover以外にも複数存在します。
hoverを使うことで、カーソルに乗ったときに要素の色を変えたり動きを加えることが可能です。
たとえば、aタグにhoverを指定することで、リンクにカーソルが乗ったときに色を変えてクリックできるということを認識できます。
hoverを使うことで、ユーザーがリンクと認識しづらくいテキストリンクの問題解決につながります。
aタグに利用できるhover以外の擬似クラス
擬似クラスはhover以外にも下記のような種類があります。
- link:リンクにまだ訪問されていないときのCSSを指定
- visited:リンクに訪問済みの場合CSSを適用
- active:指定した要素がクリックされたときにCSSを適用する
aタグには、デフォルトでactiveという擬似クラスが設定されており、クリックされたときに文字色が変わります。
aタグにhoverを指定して動きを加える方法
aタグにhoverを指定して文字色を変える方法と、マウスカーソルを変える方法について解説します。
文字色を変える
hoverを指定したaタグにcolorプロパティを指定することで、カーソルが当たったときの文字色を指定できます。
hoverを使って、カーソルが当たったときの文字色を赤にする方法を例に解説していきます。
サンプルコード
HTML
<body>
<a href="#">テスト</a>
</body>CSS
a:hover{
color:red;
}hoverはCSSを実行したいセレクタの後ろに「:hover」と指定します。
サンプルコードでは、aタグのセレクタにhoverを指定し「color:red」で文字色を赤色にしています。
マウスカーソルの形状を変える
マウスカーソルを変えるにはhoverを指定したaタグに「cursor: pointer;」を入力します。
cursorはマウスカーソルの形状を設定できるプロパティで、値にpointerを指定することで指差しの形に変更できます。
サンプルコード
HTML
<body>
<a href="#">テスト</a>
</body>CSS
a:hover{
cursor: pointer;
}aタグとhoverを使ってボタンを作る方法
aタグで作ったボタンにhoverを指定することで、ユーザーがボタンだと認識しやすいデザインを作成できます。
サンプルコード
HTML
<body>
<div class="button">
<a href="#">テスト</a>
</div>
</body>CSS
.button{
margin:20px;
}
a{
color:white;
background-color: skyblue;
padding:15px 40px;
border-radius: 15px;
text-decoration: none;
}
a:hover{
color:skyblue;
background-color: white;
border:3px solid skyblue;
}「text-decoration: none;」は、aタグにデフォルトで設定されている下線を無効化しています。
border-radiusプロパティを使ってボタンの角に丸みを加えています。
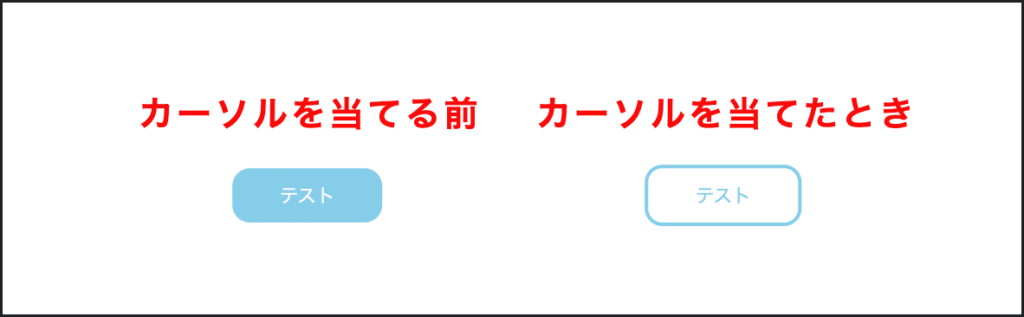
実行結果

aタグに指定している文字と背景色をhoverしたとき逆の色を指定することで、カーソルを当てたことが分かりやすくなります。
hoverの処理を無効化する方法
hoverの処理を無効化するには「pointer-events: none;」を使います。
pointer-eventsは、要素にカーソルを当てたりクリックしたりするマウスイベントを操作するCSSプロパティで、値にnoneを指定するとマウスイベントを無効化できます。
サンプルコード
a:hover{
color:red;
}
a{
pointer-events: none;
}上記コードでは、aタグに「pointer-events: none;」を指定することでhoverに指定した「color:red;」を無効化しています。
まとめ
今回は、aタグにCSSのhoverを指定して動きのあるリンクを作る方法について解説しましたが、いかがでしたでしょうか?
aタグにhoverを指定すると、カーソルが乗ったときにリンクの色を変えたりマウスポインター仕様にできるので、ユーザーが利用しやすくなります。
hoverを無効化したいときは「pointer-events: none;」を使うことで無効化できますが、リンク機能も使えなくなる点に注意しましょう。
ぜひ参考にしてみてくださいね!