CSSのoverflowでボックス内要素の表示方法を指定する方法!

「overflowってどうやって使うんだろう?」
「CSSのoverflowを指定してもうまく反映されない」
上記のような疑問や悩みを抱えている方もいるのではないでしょうか?
CSSのoverflowを使うにはいくつかの条件があるので、初めて使うとうまくいかないこともありますよね。
今回WEBCAMP MEDIAでは、CSSのoverflowでボックス内要素の表示方法を指定する方法について解説します。
- overflowとは
- overflowで要素を非表示設定するには
- overflowで要素をスクロール表示するには
- overflow-xとoverflow-yの使い方
- oveflowが効かない場合
以上の項目について解説します。
この記事を読むことで、CSSのoverflowの使い方と利用する際の注意点について理解できるので、ぜひチェックしてみてくださいね!
CSSのoverflowとは
HTML要素で作ったボックス上の要素内にテキストを入力したものの、文字数が多すぎてボックスからはみ出てしまったことはありませんか?
overflowは上記のように、HTML要素の内容が多くて収まらないときの処理方法を指定できるCSSプロパティです。
overflowを使うことで、ボックスからはみ出てしまった要素を非表示にしたり、スクロールバーを使ってスクロール表示したりできます。
overflowに指定できる値
overflowに指定できる値は下記の通りです。
- visible:overflowの初期値。ボックスからはみ出た要素をそのまま表示する。
- hidden:ボックスからはみ出た要素を非表示にする。
- scroll:スクロールバーを表示して、ボックスはみ出た要素をスクロール表示する
- auto:ボックス内に収まるときはvisible状態になり、ボックスからはみ出る場合はscrollと同じ仕様になる。
上記の値をoverflowに指定することで、はみ出た要素の表示方法を指定できます。
overflow:hiddenでボックスからはみ出た要素を非表示にする
overflow:hiddenを使ってボックスからはみ出た要素を非表示にする方法を、サンプルコードを用いて解説します。
サンプルコード
HTML
<body>
<div class="box">
<p>テストテストテストテストテストテストテストテストテストテストテストテストテスト</p>
</div>
</body>CSS
.box{
width:100px;
height:100px;
border:1px solid;
overflow: hidden;
}overflowを使うときは、widthとheightでボックスの高さと横幅を指定しましょう。
ボックスにwidthとheightも指定しないと、内部の要素に合わせてボックスのサイズが変わって文字がはみ出なくなります。
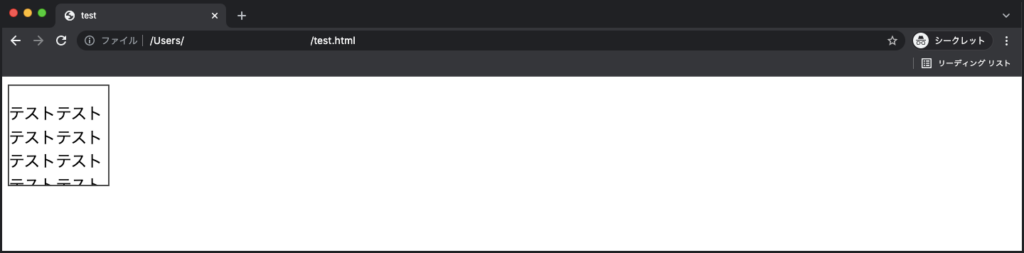
実行結果

overflow:scrollでスクロール表示にする
overflow:scrollを使うと、ボックスからはみ出た部た要素をスクロールすることで表示できます。
サンプルコード
HTML
<body>
<div class="box">
<p>テストテストテストテストテストテストテストテストテストテストテストテストテスト</p>
</div>
</body>CSS
.box{
width:100px;
height:100px;
border:1px solid;
overflow: scroll;
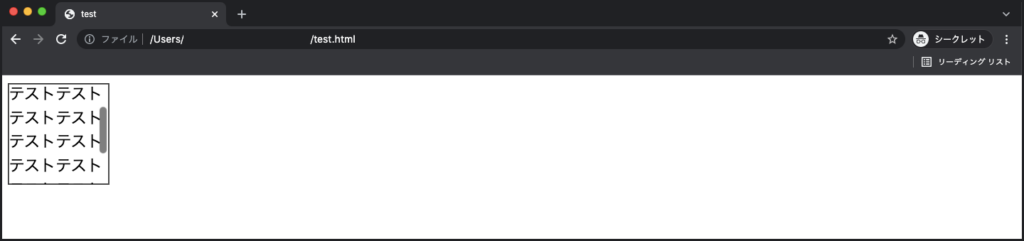
}実行結果

ボックス内要素の表示方法を個別に指定する方法
overflowの他にもoverflow-xとoverflow-yが存在し、X軸とY軸に絞って個別でoverflowを指定できます。利用できる値はoverflowと同じです。
overflow-xとoverflow-yで表示方法を個別に指定する方法について解説します。
overflow-xの使い方
overflow-xは、ボックスから横にはみ出た要素の表示方法を指定できるプロパティです。
HTML要素には「white-space:normal;」という、ボックス内から要素がはみ出たときは改行するという処理が設定されています。
overflow-xを使うには、要素がはみ出たときに改行せずそのまま表示する「white-space:nowrap;」を指定しましょう。
overflow-xを使って、横にはみ出た要素をスクロール表示する方法をサンプルコードを用いて解説します。
サンプルコード
HTML
<body>
<div class="box">
<p>テストテストテストテストテストテストテストテストテストテストテストテストテスト</p>
</div>
</body>CSS
.box{
width:100px;
height:100px;
border:1px solid;
white-space:nowrap;
overflow-x: scroll;
}overflow-yの使い方
overflow-yは、ボックスから上下にはみ出た要素の表示方法を指定するプロパティです。
サンプルコード
HTML
<body>
<div class="box">
<p>テストテストテストテストテストテストテストテストテストテストテストテストテスト</p>
</div>
</body>CSS
.box{
width:100px;
height:100px;
border:1px solid;
overflow-y: scroll;
}overflowが効かないときの対処法
overflowを指定しても反映されないときに考えられる問題と解決方法について解説します。
position:relativeとabsoluteを使っている場合
ボックスの親要素にposition:relativeを指定すると、その位置がボックス内要素の基準になるのでoverflowが反映されません。
positionとoverflowを同時に使うときは、position:relativeとoverflowを同じボックス要素に指定しましょう。
overflowを指定した要素にwidthやheightを指定していない
overflowはボックスからはみ出た要素を処理するので、指定した要素の高さや横幅を指定する必要があります。
下記のコードを参考に見ていきましょう。
HTML
<body>
<div class="box">
<p>テストテストテストテストテストテストテストテストテストテストテストテストテスト</p>
</div>
</body>CSS
.box{
height:100px;
width:100px;
border:1px solid;
}
.box p{
overflow: scroll;
}上記コードでは、ボックス内のpタグにoverflow:scrollが指定されていますが、同じ要素にheightが指定されていないのでoverflowが反映されません。
問題を解決するには、pタグに「height:100%」を指定します。すると、親要素と同じ高さになりoverflow:scrollが反映されます。
まとめ
今回は、CSSのoverflowでボックス内要素の表示方法を指定する方法について解説しましたが、いかがでしたでしょうか?
overflowを使うことで、ボックスからはみ出た要素を非表示設定したり、スクロール表示設定したりできます。
また、overflowを使う際の注意点は下記の通りです。
- overflowを指定した要素にwidthとheightも指定する。
- overflow-xを使うときは「white-space:normal;」も一緒に指定する
ぜひ参考にしてみてくださいね!