CSSのfont-weight:boldで文字を太くする方法!太さの調節や効かない時の対処法も

CSSでHTMLの文字をスタイリングで「文字を太くしたい」と思った時には、「font-weight:bold」を指定しますよね?
しかし、「font-weight:boldを指定したのに、なぜか文字が太くならない…」という悩みを抱えている方も多いでしょう。
そこで今回は、CSSのfont-weight:boldを使って文字を太くする方法や、反映されない時の対処法を解説します !
今回の記事を読んでわかる内容は、以下の通りです。
- 文字を太くする2つの方法
- font-weight:boldよりも文字を太くする方法2つ
- font-weightプロパティで文字を細くする方法
- font-weightプロパティが効かない原因と対処法
font-weight:bold以外の方法で文字を太くする方法や、さらに文字を太くする方法なども紹介します。
文字の装飾は、CSSの中でも使う機会が多いので、ぜひ最後まで見てくださいね。
HTMLのタグの中の文字を太くする方法
まずは、HTMLのタグの中の文字を太くする基本的な方法から解説していきます。
文字を太くする方法は、大きく分けて以下の2つ。
- CSSでfont-weight:boldを使用する
- HTMLでマークアップする
CSSのfont-weight:boldを使用する方法が、最も一般的です。
HTMLでは、「strong」「b」「em」という3つのタグを使用することで、文字を太くすることが可能です。
ただし、マークアップの意味がそれぞれ異なるので、しっかり確認しておきましょう。
CSSでfont-weight:boldを使用する
CSSで文字を太くするにはfont-weightプロパティで、boldを指定します。
font-weightとは、その名の通り「font(文字)」の「weight(太さ)」を調節できるプロパティのこと。
値にboldを指定することで、文字を太くすることができます。
どのブラウザでも問題なく使用できるので、使い勝手の良いプロパティです。
font-weight:boldは、主に以下のように使用します。
/* CSSコード */
p {
font-weight: bold;
}セレクタは、h1~h6、pタグやclass名など個別に指定するのが一般的ですが、bodyタグなど、サイト全体に指定することも可能です。
/* CSSコード */
body {
font-weight: bold;
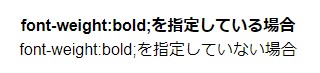
}font-weight:boldを指定した場合と、何も指定してない場合では、以下のように見た目が異なります。
<!-- HTMLコード -->
<p class="bold">font-weight:bold;を指定している場合</p>
<p class="normal">font-weight:bold;を指定していない場合</p>/* CSSコード */
.bold {
font-weight: bold;
}▼ブラウザ表示▼

HTMLでマークアップする
文字を太くする方法2つ目は、HTMLでマークアップする方法です。
HTMLのみでデザインできるので、初心者でも簡単に文字を太くできるのがメリット。
ただし、見た目の装飾をHTMLで行うことはあまり推奨されていません。
レイアウトや、テキストの見た目などを変えたい時には、CSSが推奨されていますので、あくまで知識として覚えておきましょう。
文字を太くすることができるタグは、以下の3つです。
- strongタグ
- bタグ
- emタグ
strongタグを使用する方法
strongタグは、重要性のある文字を強調するために使用します。
そのため、「単に文字を太くしたい」という装飾目的で使用するのには適していません。
文章の中で強調したいポイントや、重要なカ所に使用しましょう。
strongタグの基本的な使い方は、以下の通りです。
<!-- HTMLコード -->
<p>strongタグを使用して、文字を<strong>太く</strong>しています。</p>▼ブラウザ表示▼

bタグを使用する方法
bタグは、他の文字と区別したい場合に使用します。
製品や商品名、文書内のキーワードなど、他の文章とは違う単体の文字に使用するのが望ましいとされています。
ただし、乱用するのは厳禁。
見出しを意味するh1~h6タグなど、すでに存在している適切な要素がある場合には、そちらを優先して使用しましょう。
bタグの基本的な使い方は、以下の通りです。
<!-- HTMLコード -->
<p>bタグを使用して、文字を<b>太く</b>しています。</p>▼ブラウザ表示▼

emタグを使用する方法
emタグは、アクセントを付けたいカ所に使用します。
小説や、解説文の長文内で、ニュアンスを変えたい時などに、主に使用されています。
HTML4.01では「意味を深める」ことを表す要素でしたが、HTML5以降は「アクセントを付ける」要素となっているので、意味の違いに注意しましょう。
emタグの基本的な使い方は、以下の通りです。
<!-- HTMLコード -->
<p>emタグを使用して、文字を<em>太く</em>しています。</p>▼ブラウザ表示▼

emタグは、あくまで「強調」や「アクセントを付ける」要素なので、どのように表示されるかはブラウザ任せになっています。
上記、Goole Chromeでは見た目上、何も変化がありません。
emタグを使用して、文字を太くするには、font-weight:boldを指定しましょう。
/* CSSコード */
em {
font-weight: bold;
}▼ブラウザ表示▼

プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
font-weight:boldより文字を太くする方法も
font-weight:boldを指定したのに、「思っていたよりも細い…」と思ったことはありませんか?
実は、font-weight:boldより、もっと文字を太くする指定方法もあります。
文字をfont-weight:boldよりも、さらに太くする方法は以下の2つ。
- font-weightプロパティを数値で指定する
- text-shadowで文字を縁取りする
では、それぞれ詳しく見ていきましょう。
1.font-weightプロパティを数値で指定する
font-weightプロパティは、数値で指定することも可能。
100~900の単位で、9種類の太さがあります。
一般的に太いと言われている数値は500~900。
ちなみに、boldは、数値で700を指定した場合と同じ太さです。
数値での指定方法と、それぞれの文字の太さは以下の通りです。
<!-- HTMLコード -->
<p class="fb_500">font-weight:500を指定しています</p>
<p class="fb_600">font-weight:600を指定しています</p>
<p class="fb_700">font-weight:700を指定しています</p>
<p class="fb_800">font-weight:800を指定しています</p>
<p class="fb_900">font-weight:900を指定しています</p>/* CSSコード */
.fb_500 {
font-weight: 500;
}
.fb_600 {
font-weight: 600;
}
.fb_700 {
font-weight: 700;
}
.fb_800 {
font-weight: 800;
}
.fb_900 {
font-weight: 900;
}▼ブラウザ表示▼

また、bold以外にも、「相対的に一段太くする」という意味の「bolder」を指定することも可能です。
<!-- HTMLコード -->
<p class="bolder">font-weight:bolderを指定しています</p>/* CSSコード */
.bolder {
font-weight: bolder;
}▼ブラウザ表示▼

2.text-shadowで文字を縁取りする
text-shadowは、テキストに影を付けることができるプロパティです。
影の方向や太さを調整することで、font-weight:boldよりも、さらに一回り文字を太くすることができます。
font-weight:boldで太くした文字の周りに、影で縁取りをして太くしているというイメージです。
具体的には、以下のように使用します。
<!-- HTMLコード -->
<p class="bold">font-weight:boldを指定しています</p>
<p class="shadow">text-shadowプロパティを指定しています</p>/* CSSコード */
.bold {
font-weight: bold;
}
.shadow {
text-shadow:
0.3px 0.3px 0,
0.3px -0.3px 0px,
-0.3px 0.3px 0,
-0.3px -0.3px 0px,
0.3px 0px 0px,
0px 0.3px 0px,
-0.3px 0px 0px,
0px -0.3px 0px;
}
▼ブラウザ表示▼

文字を細くしたい時にもfont-weightプロパティを使う
h1~h6の見出しタグは、デフォルトで文字が太く表示されるように設定されています。
そのような文字を、あえて細く表示させたい場合にも、font-weightプロパティを使用します。
具体的な方法は、以下の2つ。
- lighterなどのテキストで指定する
- 数値で指定する
では、それぞれ詳しく見ていきましょう。
1.lighterなどのテキストで指定する
boldやbolderのように、キーワードで指定することで、文字を細くすることができます。
デフォルトの指定は「normal」ですが、表示された文字よりもさらに細くしたい場合には、「lighter」を指定します。
lighterの指定方法は、以下の通りです。
<!-- HTMLコード -->
<p class="lighter">font-weight:lighterを指定しています</p>
<p>font-weight:lighterを指定しています</p>/* CSSコード */
.lighter {
font-weight: lighter;
}▼ブラウザ表示▼

2.数値で指定する
boldよりも、さらに文字を太くする方法の一つとして紹介した「数値で指定する」方法。
文字を細く表示させたい時にも、この方法が使用できます。
一般的に細いと言われている数値は100~400。
デフォルトであるnormalは、400の数値を指定した場合と同じ太さになります。
実際に、どのような太さになるのか以下に記述しますので、参考にしてください。
<!-- HTMLコード -->
<p class="fb_100">font-weight:100を指定しています</p>
<p class="fb_200">font-weight:200を指定しています</p>
<p class="fb_300">font-weight:300を指定しています</p>
<p class="fb_400">font-weight:400を指定しています</p>/* CSSコード */
.fb_100 {
font-weight: 100;
}
.fb_200 {
font-weight: 200;
}
.fb_300 {
font-weight: 300;
}
.fb_400 {
font-weight: 400;
}▼ブラウザ表示▼

font-weight:boldが効かない時の原因と対処法
boldだけに限らず、指定したfont-weightプロパティが反映されない時には、主に、以下のような原因が考えられます。
- CSSの優先順位が低い
- 指定しているフォントにない太さを指定している
では、それぞれの原因と解決方法について詳しく解説していきます。
1.CSSの優先順位が低い
CSSには、記述した順番や、指定しているセレクタなどによって優先順位が決められています。
font-weightプロパティが効かない原因の一つとして、指定したスタイルの優先順位が低いということが考えられます。
この問題に対しては、以下のような手順で解決することが可能です。
指定したセレクタに、font-weightプロパティが反映されているか確認しましょう。
指定したいfont-weightプロパティを下の方に記述して、優先順位を上げましょう。
STEP2までの対処法が一般的です。
!importantは、強制的にCSSの優先順位を上げてくれる機能ですが、その分メンテナンス性を損ないます。
また、bootstrapなどのライブラリを使用している場合、デォルトのスタイルが効かなくなるなどのデメリットもあります。
!importantの使用には、十分注意しましょう。
2.指定しているフォントにない太さを指定している
どのブラウザでも対応しているfont-weightプロパティですが、実は全てのフォントが9種類の太さを用意しているという訳ではありません。
中には、1段階しか太さを用意していないフォントや、これ以上太く(細く)できないフォントなども存在しています。
CSSの優先順位に問題がない場合で、font-weightプロパティが効かない時には、以下のどちらかの手段を用います。
- 指定したい太さに対応しているフォントに変える
- text-shadowプロパティを使用する
似ているフォントで、好みの太さを指定できるフォントに変えるのが最も簡単です。
text-shadowプロパティを使えば、文字を縁取りして太くすることが可能ですが、元々細い文字の場合、綺麗に太くできないこともあるので注意しましょう。
font-weight:boldで強調したい文字を太くしてみよう!
今回は、文字を太くする方法と、font-weightやtext-shadowプロパティの使い方を解説しました。
以下は、この記事のまとめです。
- 文字を太くするにはfont-weight:boldを使用する
- font-weightの数値指定、text-shadowでさらに文字を太くできる
- 文字を細くするには、数値またはlighterを指定する
- font-weightが効かない時は「優先順位」と「フォントの種類」を確認する
文字の太さの調節は、様々な場面で使用します。
font-weight:boldだけでなく、text-shadowプロパティなど、文字を太くする裏技も覚えておけば、いざという時に役に立ちますよ。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です