Bootstrapとは?使い方やCSSでレイアウトを作る方法を初心者にもわかりやすく解説!

プログラミングの勉強をしていて、
「綺麗なレイアウトのWebサイトを作りたい」
「CSSでレイアウトを作るのが難しい」
などと思ったことはありませんか?
レスポンシブデザインなども考慮しなければならないので、CSSで綺麗なレイアウトを作成するのは難しいですよね?
そこで今回は、そんなレイアウト作りを簡単にしてくれる「Bootstrap」の使い方を解説します!
この記事を読んでわかる内容は、以下の通りです。
- Bootostrapの基礎知識
- Bootstrapの導入方法
- BootstrapでWebページを作る方法
「Bootstrapって何?」
「CSSのフレームワークを使ってみたい」
という初心者の方向けの内容になっていますので、ぜひ最後まで見てくださいね。
そもそもBootstrapとは?
Bootstrapは、CSSフレームワークの一つ。SNSで有名なTwitter社が開発しています。
頻繁に機能が見直され、現在のversionは「5」。20以上ものリリースを行い、日々進化し続けています。
様々なCSSフレームワークがある中で、2010年半ばに開発されたという歴史があるBootstrap。
以下のようなメリットから、世界中の多くの人々に利用されています。
- レスポンシブデザインに対応している
- インストール・CDNで簡単に利用できる
- SVGライブラリ(独自のオープンソース)を持っている
- 公式のBootstrapテーマのマーケットプレイスがある
Bootstrapで用意されている、1300以上もある独自のSVGアイコンを簡単に使用することができます。
また、開発者によって、Bootstrapをさらに拡張して作成されたテーマを利用することも可能。
CSSフレームワークとは?
CSSフレームワークとは、レイアウトやボタン、フォームなどWebサイトに必要なパーツや機能がセットで配布されているライブラリのようなものです。
「この色にしたい時にはこのキーワード」
「このボタンを実装したい時にはこのキーワード」
など、あらかじめ用意されているCSSを呼び出せるキーワードを入力するだけで、簡単に実装することができます。
一から作る手間が省け、デザイナーでなくても整ったWebサイトを作ることが可能になります。
実際にBootstrapを使ってみよう!
では、実際にBootstrapを使ってみましょう!
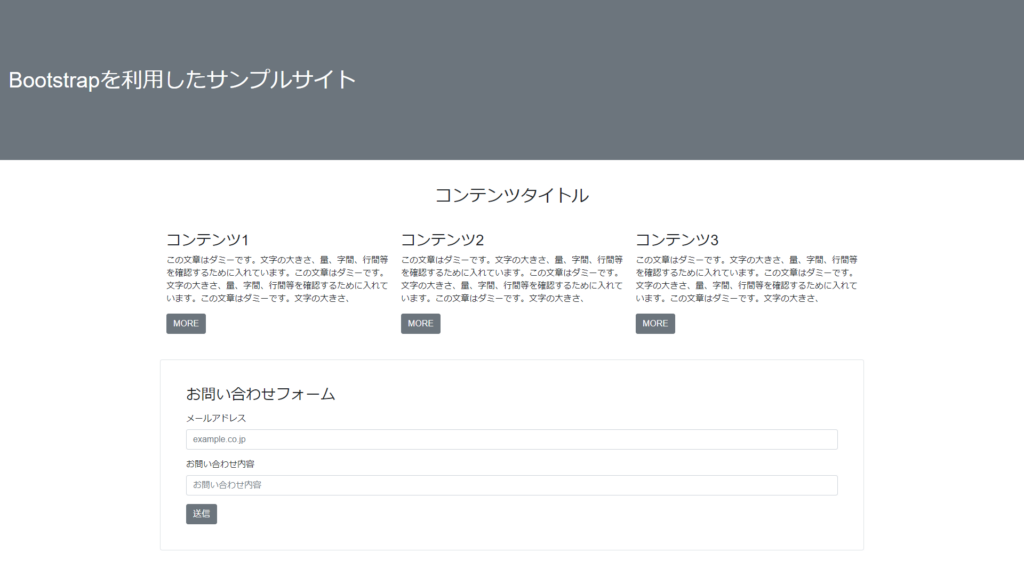
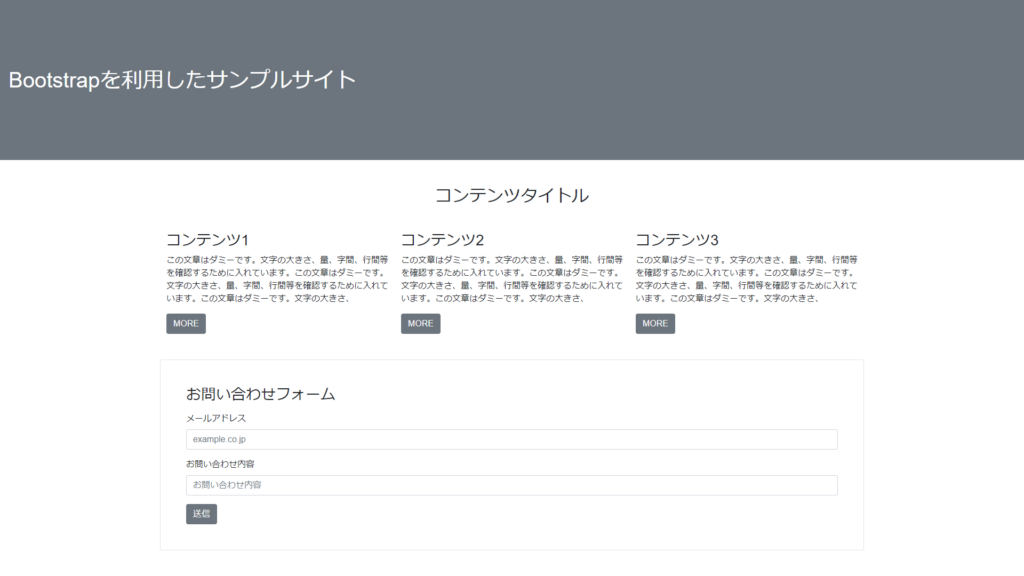
今回は、以下のような簡単なWebページをBootstrapで作っていきます。

BootstrapでWebページを作る手順は、以下の通りです。
- Bootstrapを導入する
- グリットシステムを利用して簡単なレイアウトを作る
- フォームを設置する
では、それぞれの手順ごとに詳しく見ていきましょう!
1.まずはBootstrapの導入から
最初に、Bootstrapを利用できる環境を整えます。
Bootstrapの導入方法は、以下の3つ。
- CSSファイルをダウンロードする
- CDNを利用する
- パッケージマネージャでインストールする
では、それぞれの方法について解説していきます。
ダウンロードして利用する方法
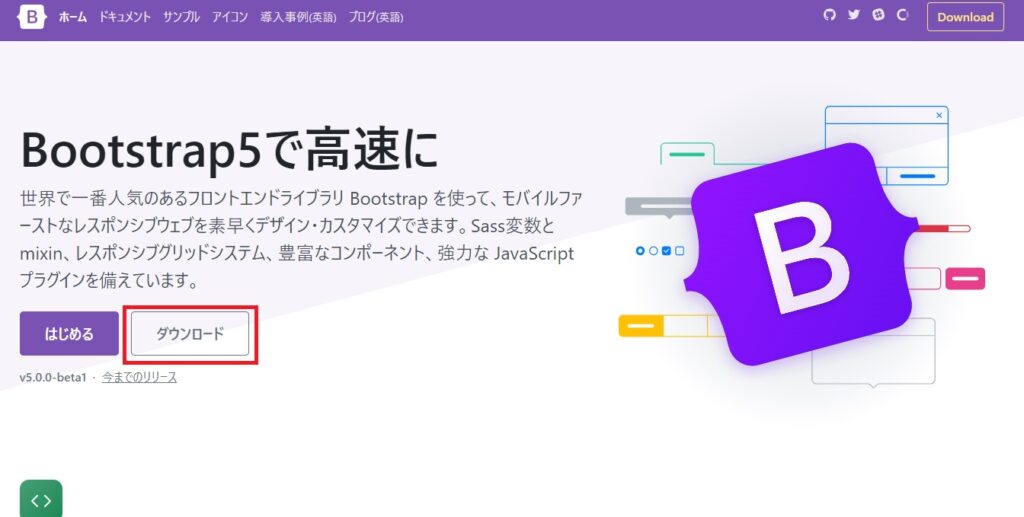
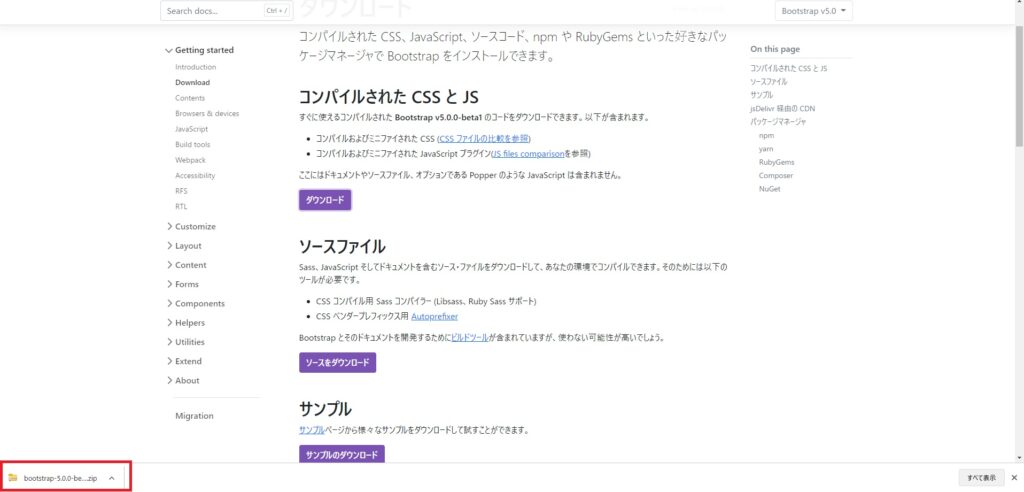
1.Bootstrapの公式ページトップの「ダウンロード」ボタンをクリック

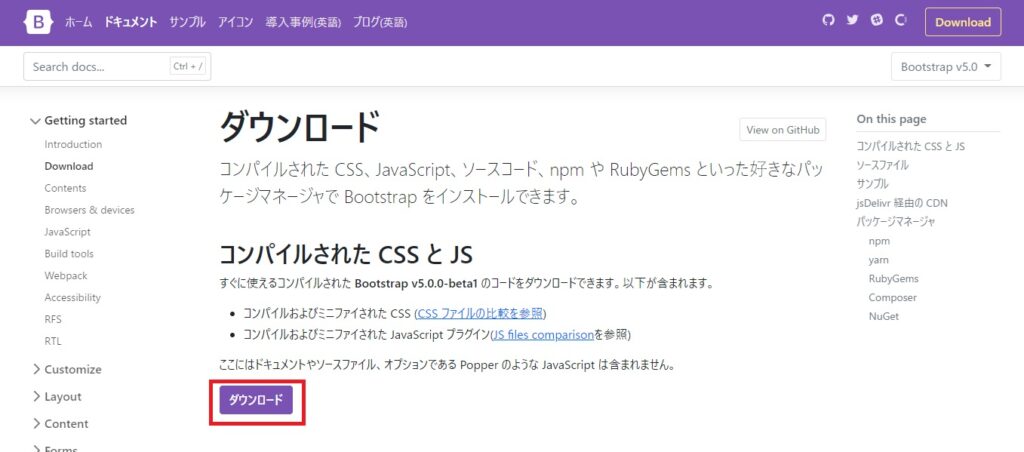
2.コンパイルされた CSS と JSの「ダウンロード」ボタンをクリック

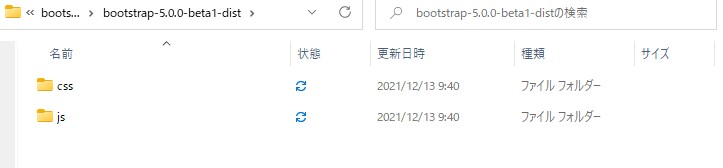
3.ダウンロードしたzipファイルを解凍

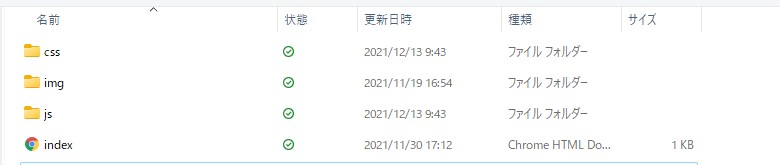
4.解答したファイルの「cssフォルダー」と「jsフォルダー」をコピー

5.Bootstrapを利用したいエディタのフォルダーに張り付ける(index.htmlが配置されているフォルダー)

CDNを参照して利用する方法
CDNは、最も簡単にBootstrapを利用できる方法です。
ファイルをダウンロードする必要もなく、公式サイトあるCDNをコピペするだけなので、手軽に利用できます。
具体的な手順は、以下の通りです。
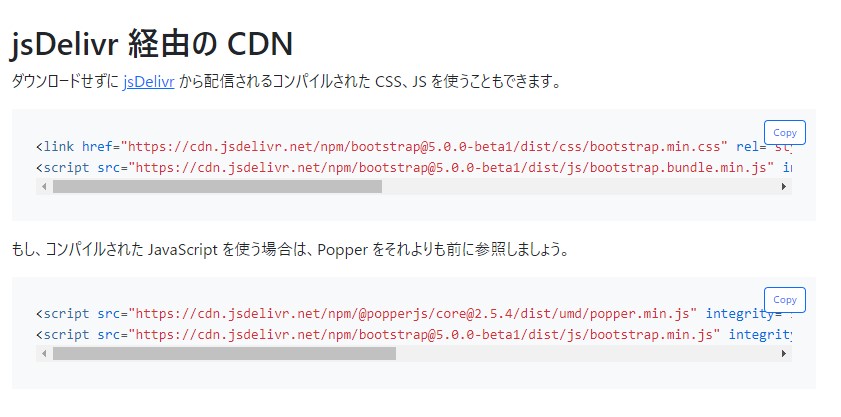
1.公式サイトのダウンロードページ「jsDelivr 経由の CDN」からコードをコピー

2.HTML内に張り付ける
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>CSSのlinkタグは、headタグ内に挿入します。
他のスタイルシートよりも先に入れましょう。
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- css -->
<link rel="stylesheet" href="css/style.css">JSは、bodyタグ終了直前に「jQuery → Popper.js → Bootstrap」の順番で挿入します。
<!-- Bootatrap -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</body>CDNとは?
CDNとは、効率的かつスピーディーにWebコンテンツを配信できるように工夫されたネットワークのこと。
「Content Delivery Network(コンテンツデリバリーネットワーク)」の略称です。
CDNでは、直接、Webコンテンツを提供しているサーバーにアクセスするのではなく、世界中に配置されている「キャッシュサーバー」を通すことにより、サーバーへの負荷を分散しています。
スムーズな利用が可能になるため、フレームワーク以外にも、Wordpressや動画配信サービスなどでも利用されています。
パッケージマネージャでインストールする方法
パッケージマネージャとは、JavaScriptのフレームワークの大量のプログラムをひとまとめにした、「パッケージ」を管理する「マネージャ」ツールのこと。
主に、「npm」と「Yarn」の2種類の方法が使用されています。
Bootstrapで利用できるインストール方法は、以下の4つ。
- npm
- yarn
- RubyGems
- Composer
- NuGet
ぞれぞれの実行コマンドは以下の通りです。
【npm】
npm install bootstrap【yarn】
yarn add bootstrap【RubyGems】
Rubyアプリの「Bundler」と「RubyGems」でGemfileからインストールできます。
Bundlerは、推奨されているインストール方法です。
gem 'bootstrap', '~> 5.0.2'Bundlerを使っていない場合は、以下のコマンドでgemをインストールできます。
gem install bootstrap -v 5.0.2【Composer】
composer require twbs/bootstrap:5.0.2【NuGet】
Install-Package bootstrapInstall-Package bootstrap.sass2.グリットシステムを利用して簡単なレイアウトを作る
Bootstrapを利用できる環境を整えたら、簡単なレイアウトを作っていきましょう!
ここでは、「実際にBootstrapを使ってみよう!」で紹介した、1ページのコンテンツ部分を作成します。

グリットシステムとは?
Bootstrapでは、グリットシステムという機能を利用してレイアウトを作ることができます。
グリットシステムとは、画面横幅を12分割しているプログラムのこと。
1~12の数値を指定するだけで、自動的に分割された要素を配置してくれます。
また、グリットシステムには、6つのブレークポイントが用意されているので、最大幅に合わせて幅のサイズを指定することができます。
| クラス | 最大幅 | 記述方法 |
| xs | auto | .col-(数値) |
| sm | 540px | .col-sm-(数値) |
| md | 720px | .col-md-(数値) |
| lg | 960px | .col-lg-(数値) |
| xl | 1140px | .col-xl-(数値) |
| xxl | 1320px | .col-xxl-(数値) |
以下4つの、グリットシステムの基本的なルールに従い、レイアウトを指定していきます。
- 先頭に、class=”container” または ”container-fluid”を指定したdivタグを配置する
- 1の中に、class=”row”を指定したdivタグを配置する
- 2の中に、class=”col-{ブレークポイント}-{カラム(数値)}”を指定した、divタグを配置する
- 3で配置した複数要素の{カラム(数値)}は、合計12とする
<!-- HTMLコード -->
<div class="top_wrap">
<div class="top_bg bg-secondary">
<div class="top_inner text-white">
<h1>Bootstrapを利用したサンプルサイト</h1>
</div>
</div>
</div>
<div class="container">
<h2>コンテンツタイトル</h2>
<div class="row">
<div class="col">
<h3>コンテンツ1</h3>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<button type="button" class="btn btn-secondary">
<a href="#" class="text-white">MORE</a>
</button>
</div>
<div class="col">
<h3>コンテンツ2</h3>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<button type="button" class="btn btn-secondary">
<a href="#" class="text-white">MORE</a>
</button>
</div>
<div class="col">
<h3>コンテンツ3</h3>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、</p>
<button type="button" class="btn btn-secondary">
<a href="#" class="text-white">MORE</a>
</button>
</div>
</div>
</div>/* CSSコード */
.top_bg {
height: 300px;
}
.top_inner h1 {
line-height: 300px;
}
h2 {
text-align: center;
}▼ブラウザ表示▼

Bootstrapでのmargin・paddingの使い方
Bootstrapでは、paddingやmarginで余白を調整することも可能。
しかし、通常の指定方法と異なります。
クラスxsの場合: {property}{sides}-{size} クラスsm~xxlの場合:{property}{sides}-{breakpoint}-{size}
{property}、{sides}、{size}に使用できる名称・数値と、それぞれの意味は以下の通りです。
| property | 意味 |
| m | margin |
| p | padiing |
| sides | 意味 |
| t | top |
| b | bottom |
| e | 行末側 |
| x | 左右 |
| y | 上下 |
| size | 意味 |
| 0 | 0 |
| 1 | 0.25rem |
| 2 | 0.5rem |
| 3 | 1rem |
| 4 | 1.5rem |
| 5 | 3rem |
| auto | auto |
{breakpoint}には、sm~xxlの値が入ります。
上記の表の値を組み合わせて使用することで、「mt-0」で「marign-top:0」、「py-sm-4」で「最小幅540pxの場合、上下のpaddingを1.5rem」という指定ができます。
では、実際に上記の指定方法で、記述してみましょう。
<!-- HTMLコード -->
<div class="top_wrap">
<!-- 省略 -->
<h1 class="ps-3">Bootstrapを利用したサンプルサイト</h1>
<!-- 省略 -->
<div class="container">
<h2 class="my-5">コンテンツタイトル</h2>▼ブラウザ表示▼

3.フォームを設置してみよう!
最後に、フォームを設置していきます。
Bootstrapには、すでにデザインされているフォームが組み込まれているので、以下の指定をするだけで、簡単にフォームを設置することができます。
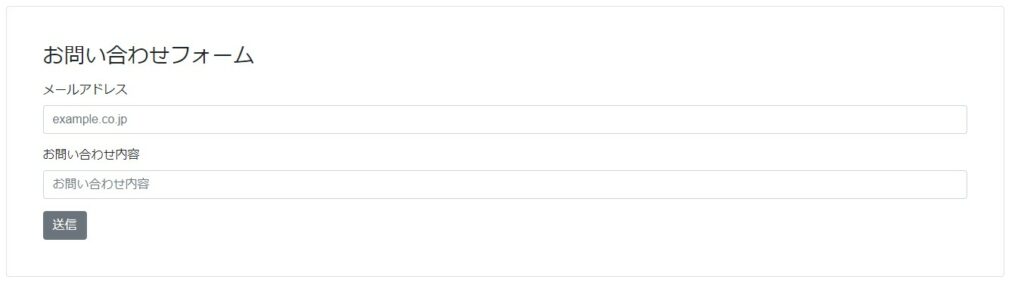
<!-- HTMLコード -->
<div class="container my-5 p-5 border rounded">
<h3 class="pb-2">お問い合わせフォーム</h3>
<form>
<div class="mb-3">
<label for="email" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="email" placeholder="example.co.jp">
</div>
<div class="mb-3">
<label for="text" class="form-label">お問い合わせ内容</label>
<input type="text" id="text" class="form-control" placeholder="お問い合わせ内容">
</div>
<button type="submit" class="btn btn-secondary">送信</button>
</form>
</div>▼ブラウザ表示▼

Bootstrapを使えば初心者でも簡単にレイアウトが作れる!
今回は、Bootstrapの基礎知識や具体的な使い方を解説しました。
以下は、この記事のまとめです。
- Bootstrapは、CSSフレームワークの一種
- CDNを参照してBootstrapを使うのが最も簡単
- Bootstrapでは、グリットシステムを利用してレイアウトを作成できる
Bootstrapを利用すれば、デザインセンスがなくても、プログラミング初心者でも、簡単に綺麗なレイアウトのWebページを作ることが可能です。
記述方法がわからなくなった時には、Bootstrapの公式サイトのドキュメントを参照しましょう。