【初心者でも簡単!】CSSでli要素をデザインする方法を解説!

Webサイト制作や、プログラミングの学習でデモサイトなどを制作している時に、箇条書きリストを作成することがあります。
その時に、
「先頭マークをチェックマークに変えたい」
「li要素を自由にカスタマイズしたい」
と思うことはありませんか?
ulタグなどをカスタマイズして、おしゃれな背景色や枠で囲う以外だけでなく、リストの一つ一つもデザインしたいですよね?
そこで今回は、CSSでli要素を自由にデザインする方法を解説します。
この記事を読んでわかる内容は、以下の通りです。
- liの基本的な使い方と書き方
- liをデザインする方法
- liのリストマークを変える方法
リスト先頭のリストマークを変更する方法も紹介しますので、ぜひ最後までみてくださいね。
【HTML】「li」は「ul」または「ol」とセットで使う
li要素をデザインする前に、まずは基本的な知識を確認しておきましょう。
「li」は、単体では機能せず、「ul要素」や「ol要素」とセットで使用することができる要素です。
順番を意味しない箇条書きを表すには「ulとli」、順番を意味する箇条書きを表すには「olとli」をセットで使用します。
では、それぞれの基本的な書き方を見ていきましょう。
ulとliの基本的な書き方
<!-- HTMLコード -->
<ul>
<li>順番のない箇条書きリスト 項目1</li>
<li>順番のない箇条書きリスト 項目2</li>
<li>順番のない箇条書きリスト 項目3</li>
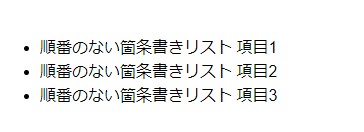
</ul>▼ブラウザ表示▼

ulタグ内でliタグを使用すると、リストの先頭が黒ポチで表示されます。
この黒ポチは、デフォルトの指定なので、何も指定しない場合でも表示されます。
olとliの基本的な書き方
<!-- HTMLコード -->
<ol>
<li>順番のある箇条書きリスト 項目1</li>
<li>順番のある箇条書きリスト 項目2</li>
<li>順番のある箇条書きリスト 項目3</li>
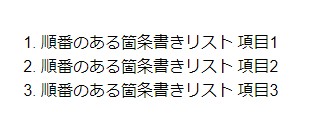
</ol>▼ブラウザ表示▼

olタグ内でliタグを使用すると、番号付きの箇条書きになります。
この数字は、デフォルトの指定なので、何も指定しない場合でも表示されます。
liをCSSでデザインしてみよう!
では、実際にli要素をCSSでデザインしてみましょう!
今回は、以下の手順でliをデザインしていきます。
- 余白を調整する
- 横並びにする
- 文字の色を変える
- 背景色を変える
- リストマークの表示を変える
では、それぞれの手順ごとに記述方法を見ていきましょう。
1.liの余白を調整してみよう
<!-- HTMLコード -->
<ul>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ul>/* CSSコード */
ul {
border: 1px solid #333;
padding-top: 10px;
padding-bottom: 10px;
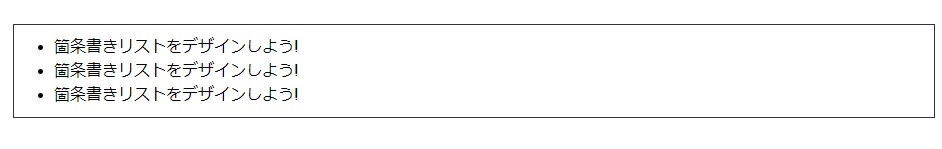
}▼ブラウザ表示▼

2.liを横並びにしてみよう
<!-- HTMLコード -->
<ul>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ul>/* CSSコード */
ul {
display: flex;
justify-content: center;
border: 1px solid #333;
padding-top: 10px;
padding-bottom: 10px;
}
ul li {
margin: 0 30px;
}▼ブラウザ表示▼

詳しくは、以下の記事でも解説しています。
cssでul、liのデザインを変更する方法と横並びにする方法
3.liの文字色を変えてみよう
<!-- HTMLコード -->
<ul>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ul>/* CSSコード */
ul {
border: 1px solid #333;
padding-top: 10px;
padding-bottom: 10px;
}
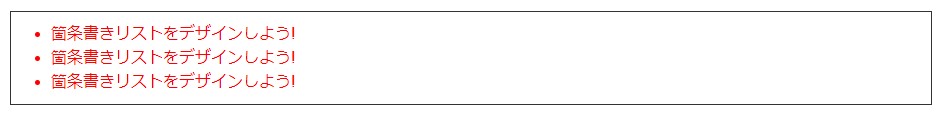
ul li {
color: red;
}▼ブラウザ表示▼

4.liの背景色を変えてみよう
<!-- HTMLコード -->
<ul>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ul>/* CSSコード */
ul {
background-color: #aaa;
padding-top: 10px;
padding-bottom: 10px;
}
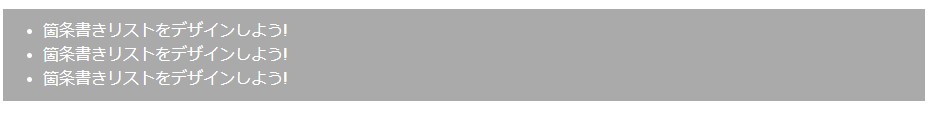
ul li {
color: #fff;
}▼ブラウザ表示▼

5.リストマークの表示を変えてみよう
リストマークは、表示を消したり、違うマークに変えたりと、様々なデザインをすることが可能です。
ここでは、一つの方法ではなく、以下5つの方法を解説します。
- リストマークを消す
- 丸を大きくする
- アルファネットに変える
- チェックマークに変える
- 特殊文字を使って様々な記号に変える
マークを消してみよう
<!-- HTMLコード -->
<ul>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ul>/* CSSコード */
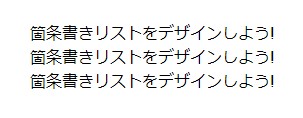
ul li {
list-style: none;
}▼ブラウザ表示▼

丸を大きくしてみよう
<!-- HTMLコード -->
<ul>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ul>/* CSSコード */
li{
position: relative;
padding-left: 15px;
list-style: none;
}
li:before {
content: "";
position: absolute;
top: .4em;
left: 0;
width: 10px;
height: 10px;
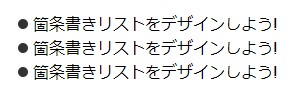
background-color: #333;
border-radius: 50%;
}▼ブラウザ表示▼

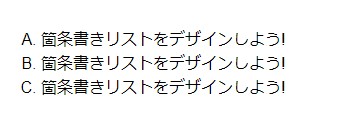
アルファベットに変えてみよう
<!-- HTMLコード -->
<ol>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ol>/* CSSコード */
li{
list-style: upper-latin;
}▼ブラウザ表示▼

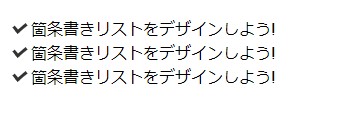
チェックマークに変えてみよう
<!-- HTMLコード -->
<ul>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ul>/* CSSコード */
li{
position: relative;
padding-left: 15px;
list-style: none;
}
li:before {
content: "";
position: absolute;
top: .1em;
left: 0;
-webkit-transform: rotate(50deg);
-ms-transform: rotate(50deg);
transform: rotate(50deg);
width: 5px;
height: 10px;
border-right: 3px solid #333;
border-bottom: 3px solid #333;
}▼ブラウザ表示▼

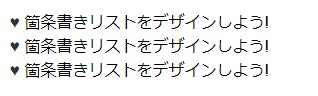
特殊文字を使って記号に変えてみよう
<!-- HTMLコード -->
<ul>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
<li>箇条書きリストをデザインしよう!</li>
</ul>/* CSSコード */
li{
display: -webkit-flex;
display: -ms-flex;
display: flex;
align-items: baseline;
list-style: none;
}
li:before {
content: "\02665";
margin-right: 5px;
color: #333;
}▼ブラウザ表示▼

箇条書きリストのliはCSSでいろんなデザインができる!
今回は、liの基本的な知識やCSSで自由にデザインできる方法を解説しました。
以下は、この記事のまとめです。
- liはulまたはolとセットで使用するのが基本
- liは、余白・並び方・色・リストマークなどのデザインができる
- リストマークは自由自在にデザイン可能!
ulやolだけでなく、liも様々な色や形状にデザインすることができます。
特にリストマーカーのデザインは、好みのマークを見つけやすく、サイトの個性を出すのに最適です。
様々なデザインにチャレンジして、自分好みのliデザインやサイトに合っているデザインを見つけてくださいね。






















