CSSで「scroll」がつくプロパティ3つの使い方を解説!スクロールバーのカスタマイズ方法も

ブラウザ上に小さな画面を配置する場合や、レスポンシブデザインによって、スクロールバーが表示されます。
あまりデザインすることがないスクロールですが、デフォルトから変えてみたいこともありますよね。
丸みを帯びていたり、色がついていたりするスクロールバーを使用しているサイトとデフォルト仕様のサイトでは、少し印象が違ってきます。
そこで今回は、スクロールのカスタマイズができるCSSで「scroll」がつく3つのプロパティの使い方を解説します!
この記事を読んでわかる内容は、以下の通りです。
- 「overflow: scroll」「scroll-behavior」「scroll-snap-type」の特徴と使い方
- スクロールバーをカスタマイズする方法
スクロールやスクロールバーのデザインも紹介します。
基本的な使い方からアレンジ方法まで学べる内容になっていますよ。
CSSで指定できる3つのscrollプロパティ
スクロールのデザインやカスタマイズを行う前に、まずは、基本的なプロパティについて把握しておきましょう。
CSSには、「scroll」がつく、以下3つのプロパティが存在しています。
- overflow: scroll
- scroll-behavior
- scroll-snap-type
どれもスクロールを調整できるプロパティですが、それぞれ少しずつ内容が異なります。
では、各scrollプロパティの特徴と使い方を見ていきましょう。
overflowプロパティにscrollを指定する
overflowは、「要素のボックスからはみ出た部分の扱い」を指定できるプロパティです。
基本的には、以下のように使用します。
セレクタ {
overflow:値;
}overflowに指定できる値は、以下の4つ。
- auto:ブラウザに合わせて表示を変える
- hidden:はみ出た部分を隠す
- visible:はみ出た部分はそのまま表示される(初期値)
- scroll:はみ出た部分は隠し、スクロールで表示できる状態にする
親要素の範囲を決め、子要素のはみ出た部分をスクロール表示させたい場合には、以下のように指定します。
<!-- HTMLコード -->
<div class="content">
<ul class="scroll_lists">
<li>スクロールリスト1</li>
<li>スクロールリスト2</li>
<li>スクロールリスト3</li>
<li>スクロールリスト5</li>
<li>スクロールリスト6</li>
</ul>
</div>/* CSSコード */
.scroll_lists {
width: 180px;
height: 80px;
overflow: scroll;
background: orange;
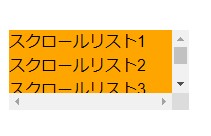
}▼ブラウザ表示▼

「overflow:scroll」を縦・横だけに指定する方法
overflow:scrollでは、縦方向や横方向にだけスクロールできるように指定することができます。
【横方向にだけスクロールする】
<!-- HTMLコード -->
<div class="content">
<ul class="scroll_lists">
<li>スクロールリスト1</li>
<li>スクロールリスト2</li>
<li>スクロールリスト3</li>
<li>スクロールリスト5</li>
<li>スクロールリスト6</li>
</ul>
</div>/* CSSコード */
.scroll_lists {
width: 100px;
height: 100px;
white-space:nowrap;
overflow:scroll;
background: orange;
overflow-y: hidden;
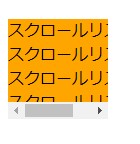
}▼ブラウザ表示▼

「white-space:nowrap」で横方向にスクロールできるようにさせ、使わない縦のスクロールバーを「overflow-y: hidden」で削除しています。
【縦方向にだけスクロールする】
<!-- HTMLコード -->
<div class="content">
<ul class="scroll_lists">
<li>スクロールリスト1</li>
<li>スクロールリスト2</li>
<li>スクロールリスト3</li>
<li>スクロールリスト5</li>
<li>スクロールリスト6</li>
</ul>
</div>/* CSSコード */
.scroll_lists {
width: 100px;
height: 100px;
overflow:scroll;
background: orange;
overflow-x: hidden;
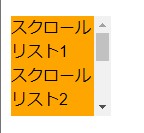
}▼ブラウザ表示▼

scroll-behaviorプロパティ
scroll-behaviorは、クリックスクロールのアニメーションをスムーズにしてくれるプロパティです。
jQueryやJavaScriptを使わずに、スクロールアニメーションをつけることができるので、初心者でも簡単に実装できます。
以下のように、ページ内リンクを設定し、scroll-behaviorプロパティを指定すると、クリックスクロールの動きがスムーズになります。
<!-- HTMLコード -->
<body>
<div class="header">
<ul class="nav">
<li><a href="#content1">Content1</a></li>
<li><a href="#content2">Content2</a></li>
<li><a href="#content3">Content3</a></li>
</ul>
</div>
<div class="content" id="content1">
<h2>scroll-behaviorプロパティデモ1</h2>
<p>ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。</p>
</div>
<div class="content" id="content2">
<h2>scroll-behaviorプロパティデモ2</h2>
<p>ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。</p>
</div>
<div class="content" id="content3">
<h2>scroll-behaviorプロパティデモ3</h2>
<p>ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。</p>
</div>
</body>/* CSSコード */
html {
scroll-behavior: smooth;
}
.header {
padding: 30px 0;
}
.nav {
display: flex;
justify-content: space-between;
}
.content {
height: 600px;
padding: 30px 0;
max-width: 600px;
margin: 0 auto;
}
h2 {
padding: 20px 0;
}▼ブラウザ表示▼

scroll-behaviorプロパティを使う時の注意点
非常に簡単で便利なscroll-behaviorプロパティですが、以下の点に注意しなければなりません。
- IE、Safari、Operaには対応していない
- スクロールの速度は変えられない
- 全てのページ内リンクにscroll-behaviorが適用される
MacOSやiPhoneの標準ブラウザである、Safariが非対応。
日本では、iPhoneユーザーが多いため、JavaScriptでのスクロールアニメーションもつけておいた方が良いでしょう。
scroll-snap-typeプロパティ
scroll-snap-typeとは、スライダーのように、1コマ1コマの表示領域画面に合わせてスクロール表示させることができるプロパティです。
これまでは、JavaScriptのプラグインなどでスライダーを実装していましたが、scroll-snap-typeの登場により、CSSだけでも実装できるようになりました。
scroll-snap-typeで指定できる値には、以下のようなものがあります。
【方向の指定】
- x:水平にスクロール
- y:垂直にスクロール
- both:水平垂直両方向にスクロール
【種類の指定】
- mandatory:要素に合わせて、強制的にスクロールする
- proximity:ユーザーのスクロールに応じて、緩やかにスクロールする
画面幅に合わせて要素の先頭を表示させたい場合には、「mandatory」を指定して、カチッとはまるようなスクロールにするのがおすすめです。
テキストが多いコンテンツなどは、ユーザーのペースに合わせてスクロール表示できる「proximity」が良いでしょう。
scroll-snap-alignプロパティ
scroll-snap-alignは、scroll-snap-typeと合わせて使用するプロパティで、スクロールを止める基準の位置を指定します。
指定できる値と位置は、以下の3つ。
- start:要素の先頭
- center:要素の中間
- end:要素の末尾
scroll-snap-typeとscroll-snap-aligを組み合わせると、以下のように使用することができます。
縦だけにスクロールさせる方法
<!-- HTMLコード -->
<div class="content">
<ul class="scroll_lists">
<li>スクロールスナップリスト1</li>
<li>スクロールスナップリスト2</li>
<li>スクロールスナップリスト3</li>
<li>スクロールスナップリスト5</li>
<li>スクロールスナップリスト6</li>
</ul>
</div>/* CSSコード */
.scroll_lists {
overflow: auto;
scroll-snap-type: y mandatory;
height: 100vh;
}
.scroll_lists li {
scroll-snap-align: start;
height: 100vh;
}
.scroll_lists li:nth-child(odd) {
background-color: #eee;
}横だけにスクロールさせる方法
<!-- HTMLコード -->
<div class="content">
<ul class="scroll_lists">
<li>スクロールスナップリスト1</li>
<li>スクロールスナップリスト2</li>
<li>スクロールスナップリスト3</li>
<li>スクロールスナップリスト5</li>
<li>スクロールスナップリスト6</li>
</ul>
</div>/* CSSコード */
.scroll_lists {
overflow: auto;
scroll-snap-type: x;
display: flex;
}
.scroll_lists li {
scroll-snap-align: start;
height: 100vh;
width: 100vw;
flex: none;
}
.scroll_lists li:nth-child(odd) {
background-color: #eee;
}「scrollbar-width」と「scrollbar-color」でスクロールバーをカスタマイズする
スクロールバーをカスタマイズしたい場合は、「scrollbar-width」と「scrollbar-color」プロパティを使用します。
ここでは、それぞれのプロパティの特徴と、4つのスクロールバーのカスタマイズ方法を解説します。
scrollbar-widthプロパティ
scrollbar-widthは、スクロールバーの最大の太さを設定するプロパティです。
ただし、Firefox以外のブラウザで非対応なので注意しましょう。
指定できる値は、以下の3つ。
- none:非表示にする
- auto:ブラウザに依存
- thin:細めの幅・太さ
scrollbar-colorプロパティ
scrollbar-colorは、スクロールバーの背景の「トラック」と動く「つまみ」の色を設定するプロパティです。
scrollbar-widthと同様、Firefox以外のブラウザで非対応なので注意しましょう。
指定できる値は、以下の4つ。
- auto:デフォルトの色
- dark:暗い色
- light:明るい色
- {color} {color}:{つまみの色} {トラックの色}
スクロールバーをカスタマイズしてみよう!
では、実際にスクロールバーの形状や色を変えてカスタマイズしていきましょう!
角丸のスクロールバー
<!-- HTMLコード -->
<div class="content">
<ul class="scroll_lists">
<li>スクロールリスト1</li>
<li>スクロールリスト2</li>
<li>スクロールリスト3</li>
<li>スクロールリスト5</li>
<li>スクロールリスト6</li>
</ul>
</div>/* CSSコード */
.scroll_lists {
width: 180px;
height: 200px;
overflow-y: scroll;
overflow-x: none;
}
.scroll_lists li {
padding: 20px 0;
}
.scroll_lists::-webkit-scrollbar {
width: 16px;
}
.scroll_lists::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.scroll_lists::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
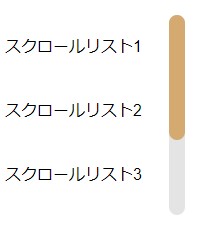
}▼ブラウザ表示▼

角丸+グラデーション+シャドウのスクロールバー
<!-- HTMLコード -->
<div class="content">
<ul class="scroll_lists">
<li>スクロールリスト1</li>
<li>スクロールリスト2</li>
<li>スクロールリスト3</li>
<li>スクロールリスト5</li>
<li>スクロールリスト6</li>
</ul>
</div>/* CSSコード */
.scroll_lists {
width: 180px;
height: 200px;
overflow-y: scroll;
overflow-x: none;
}
.scroll_lists li {
padding: 20px 0;
}
.scroll_lists::-webkit-scrollbar {
width: 16px;
}
.scroll_lists::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.scroll_lists::-webkit-scrollbar-thumb {
background-image: linear-gradient( 135deg, #A0FE65 10%, #FA016D 100%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}▼ブラウザ表示▼

scrollがつくプロパティでスクロール画面やバーを自由にデザインしてみよう!
今回は、CSSでスクロールを調整できる、様々なscrollプロパティの使い方とスクロールバーのカスタマイズ方法を解説しました。
以下は、この記事のまとめです。
- overflow:scrollで、縦・横のみのスクロールを指定できる
- クリックスクロールアニメーションには、scroll-behaviorを使用する
- 表示領域に合わせてスクロール表示するには、scroll-snap-typeを使用する
- スクロールバーの太さや色を変えるには、scrollbar-widthとscrollbar-colorを使用する
scrollがついているCSSのプロパティを使いこなせるようになれば、スクロールの表示を自由自在にカスタマイズすることができます。
それぞれの違いや、基本的な使い方を身につけて、ブラウザでのスクロールをコントロールしましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























